微信小程序 - 非入侵式布局

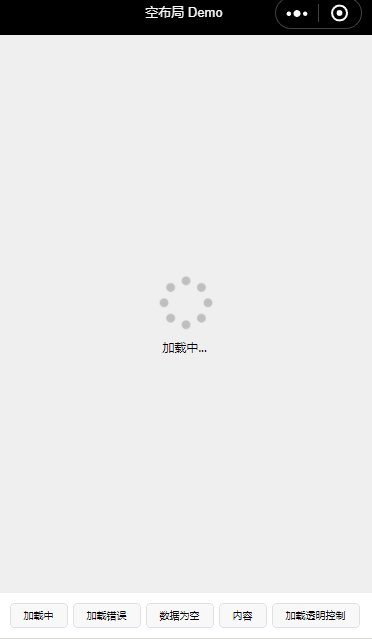
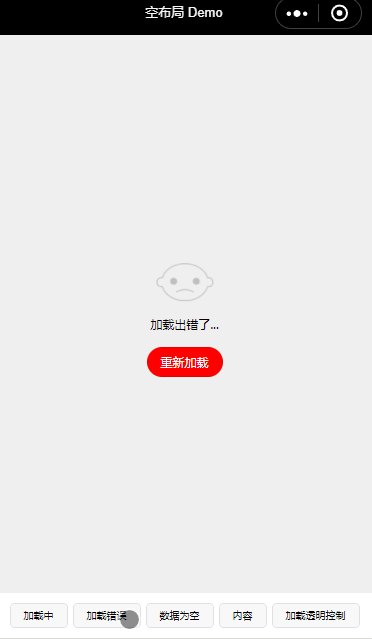
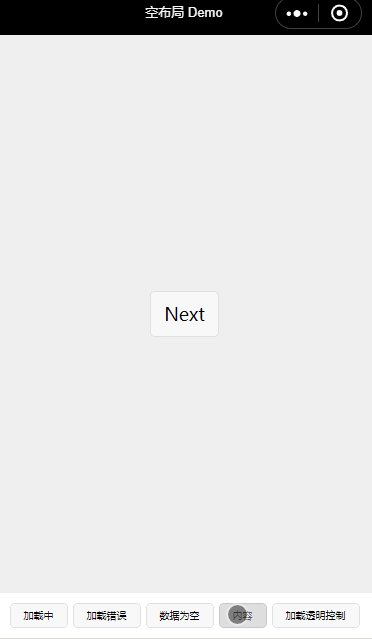
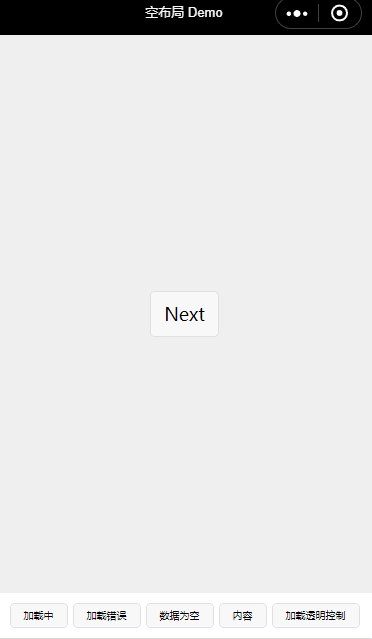
非入侵式布局,就是不影响原有内容以及代码,增加用户体验感(UE)的一种方式.
例如我们每个接口必须返回:
0:请求成功 -1:请求失败 ....
这样就便于前端判断数据是否加载成功,然后以客观的方式提供给用户.
点击下载:小程序-非侵入式布局
微信小程序 - 非入侵式布局的更多相关文章
- 微信小程序 View:flex 布局
微信小程序 View 支持两种布局方式:Block 和 Flex 所有 View 默认都是 block 要使用 flex 布局的话需要显式的声明: display:flex; 下面就来介绍下微信小程序 ...
- 微信小程序:原生热布局终将改变世界
关于本文的所有观点都是网上收集,与作者本人没有任何关系! 最近朋友圈已经被微信小程序刷屏了,这也难怪,腾讯的产品拥有广泛的影响力,谁便推出个东西,都会有很多人认为会改变世界,这不,张小龙刚一发布微信小 ...
- 微信小程序-表格形式如何布局?
微信小程序没有现成的table标签,该怎么布局呢? <view class="my-grids"> <block wx:for="{{grids}}&q ...
- 微信小程序_(组件)flex布局
小程序建议使用flex布局进行排版 flex是一个盒装弹性布局 flex是一个容器,所有子元素都是他的成员 定义布局:display:flex flex容器的属性: 一.flex-direction: ...
- 微信小程序CSS之Flex布局
转载:https://blog.csdn.net/u012927188/article/details/83040156 相信刚开始学习开发小程序的初学者一定对界面的布局很困扰,不知道怎么布局,怎么摆 ...
- 在微信小程序中学习flex布局
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就 ...
- 学习微信小程序之css16常见布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 微信小程序 - 非Form数据怎么发送到后端?
通过设置异步缓存,就可以做到 wx.setStorageSync('imgs',imglist); 最后的提交信息:
- 微信小程序开发:Flex布局
微信小程序页面布局方式采用的是Flex布局.Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局.Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们 ...
随机推荐
- C#编程(三十七)----------结构比较
结构比较 数组和元组都实现接口IStructuralEquatable和IStructuralComparable.这两个接口不仅可以比较引用,还可以比较内容.这些接口都是显示实现的,所以在使用时需要 ...
- Robotframework(3):使用pycharm编写和运行RF脚本
转自:http://blog.csdn.net/ccggaag/article/details/77529724 我们在使用Robotframework时,经常编写脚本的人或许会不习惯,不过没关系!我 ...
- Unity3D导入3DMax模型缩放单位问题深入分析
“Unity3D导入3DMax制作的模型存在100倍缩放比例”,各Unity3D开发者基本都听过吧. 怎么保证3DMax中制作的1m导入Unity3D后还是1m? 为什么会存在100倍缩放问题? 怎么 ...
- 在SpringMVC中使用Jackson并格式化时间
在spring MVC 3中,要实现REST风格的JSON服务,最简单的方式是使用 @ResponseBody 注解.该注解会自动把返回的对象,序列化为JSON. 来看一个最简单的例子.这个例子先使用 ...
- Swift - 通过叠加UILabel来实现混合的进度条
Swift - 通过叠加UILabel来实现混合的进度条 效果 源码 https://github.com/YouXianMing/Swift-Animations // // MixedColorP ...
- Java并发编程的艺术(四)——线程的状态
线程的状态 初始态:NEW 创建一个Thread对象,但还未调用start()启动线程时,线程处于初始态. 运行态:RUNNABLE 在Java中,运行态包括就绪态 和 运行态. 就绪态 该状态下的线 ...
- 自定义PreferenceActivity和PreferenceFragment的样式
感谢:http://blog.csdn.net/luck_apple/article/details/7064004 这篇文章讲的是如何定义fragment的样式,基本布局都是从源码中弄过来的.通过设 ...
- 《“胡”说IC——菜鸟工程师完美进阶》
<“胡”说IC——菜鸟工程师完美进阶> 基本信息 作者: 胡运旺 出版社:电子工业出版社 ISBN:9787121229107 上架时间:2014-5-15 出版日期:2014 年5月 开 ...
- [转]Hadoop Hive sql语法详解
转自 : http://blog.csdn.net/hguisu/article/details/7256833 Hive 是基于Hadoop 构建的一套数据仓库分析系统,它提供了丰富的SQL查询方式 ...
- HTML JS 数据校验
用到了html字符串校验,这里记录一下. <html> <head> <script type="text/javascript"> funct ...
