懂点PS技巧,你会减少很多痛苦

UI设计 不像平面设计那样随性, 期间可以用点技巧来减少痛苦。
1. 设置网格线 保持像素完美
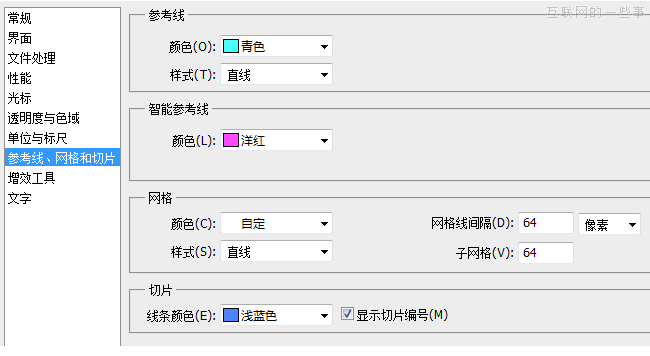
不在1:1分辨率下也能保持像素完美,可以通过创建网格线来避免虚边的出现。 编辑 > 首选项 > 参考线、网格和切片 保持尺寸为偶数。
例如:设置网格线间隔为64px,子网格为64

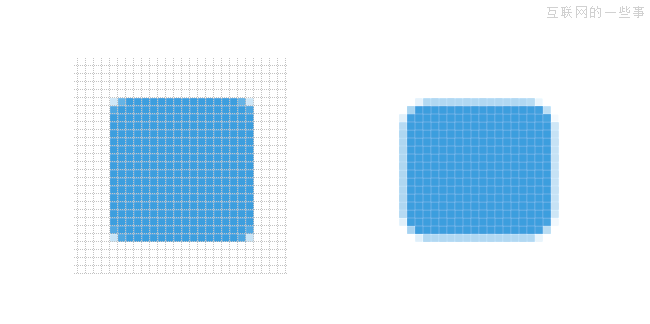
使用网格在画图形时会自动吸附,不是1:1状态下也可以画出完美像素。

2 .智能对象和路径的变形
(1)将图层转换为智能对象(右击图层> 选择转换为智能对象),这样你就可以在之后编辑效果。
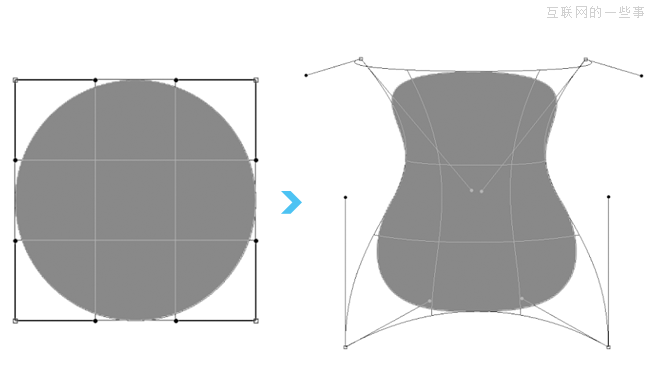
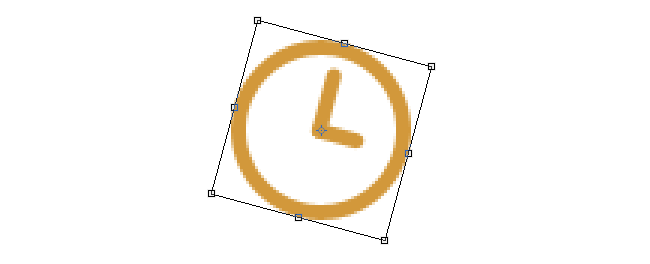
(2)Ctrl + T 选择变形。
(3)点击和拖动手柄来改变形状。
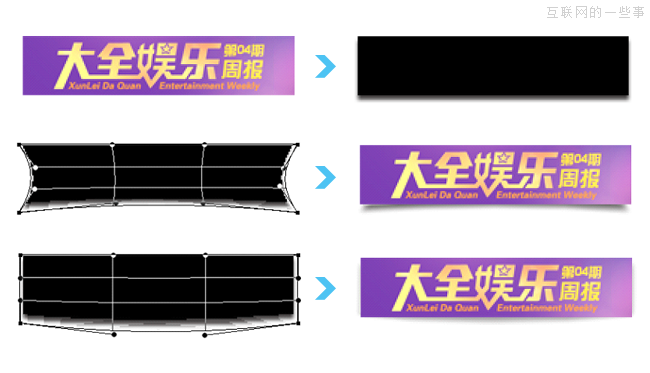
例题1

例题2

Photoshop cs6中比较恼人的一点是当你选中一个形状图层的时候形状的路径会显示出来,并且在你操作该图层的时候路径会一直存在,譬如在更改图层混合选项的时候。
和你使用Ctrl + H 来隐藏所有的辅助工具(路径、网格线和参考线),当然你可以按Ctrl + Shift + H 只隐藏路径。

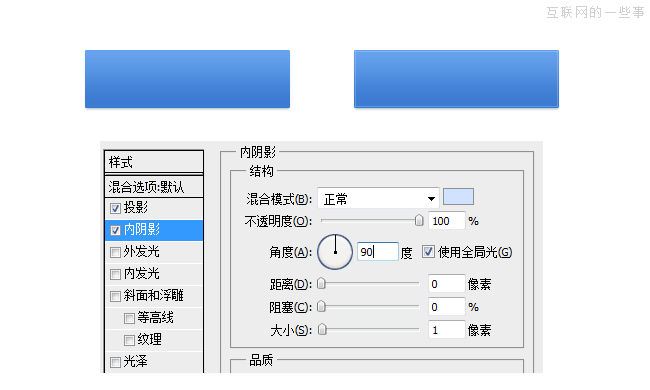
4. 使用内阴影更容易增加精致感

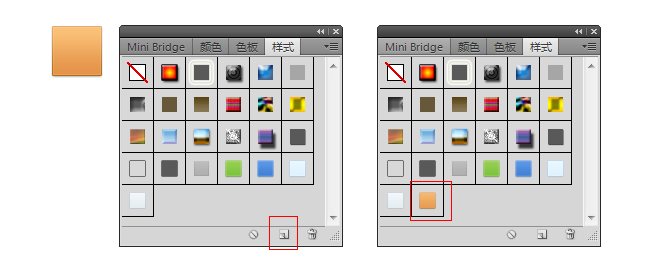
保存多次使用的样式到样式面板,这样免去每次都复制粘贴的麻烦

6.以15°的步长旋转和10像素的移动
在自由旋转的时候,可以按住Shift以15°的倍数旋转。移动时以10像素移动。

当光源在90°的时候高光、阴影以及其他图层效果看起来最好。为了避免重复设置,在混合选项中(斜面和浮雕、内发光和阴影)勾选使用全局光。

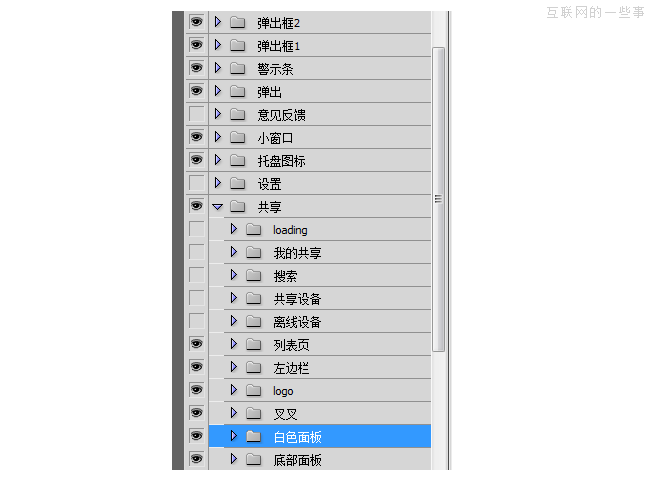
8. 创建图层的时候你便对它进行命名
将设计稿发给重构之前对图层命名是件令人头痛的事情。因此不妨形成在创建图层的同时就给它命名的习惯。

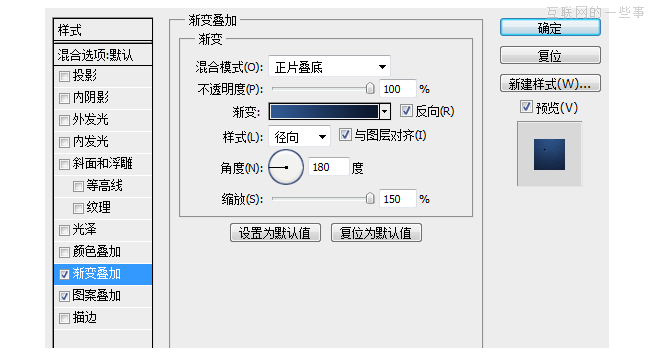
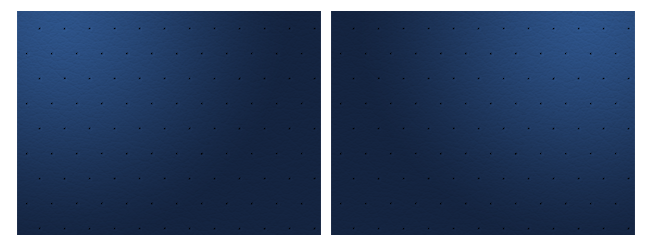
9. 使用径向渐变
使用径向渐变有时候会看起来光达不到你想要的大小。试试使用角度和缩放来调整达到你要的效果。


还可以用鼠标拖动光圈的位置

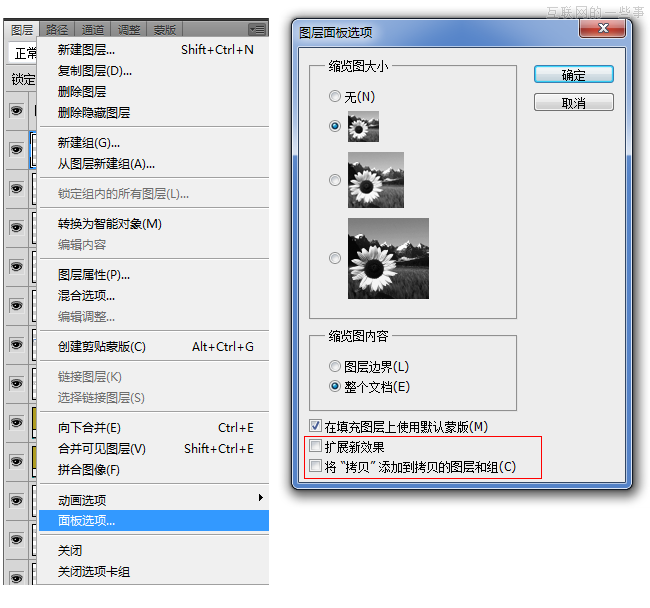
10. 避免图层名添加后缀和图层效果扩张
每次复制图层都在图层名称后面添加“副本”的字眼很是恼火?
同时恼火的是每次复制粘贴图层效果的时候图层效果就会扩张?
可以图层面板选项中将两者关闭。

11. 努力做到非破坏的编辑
通过使用智能对象和使用形状路径工具来画图做到一个非破坏性的工作流程。 当你发现自己需要重复编辑同样东西的时候这会帮你减少很多痛苦。

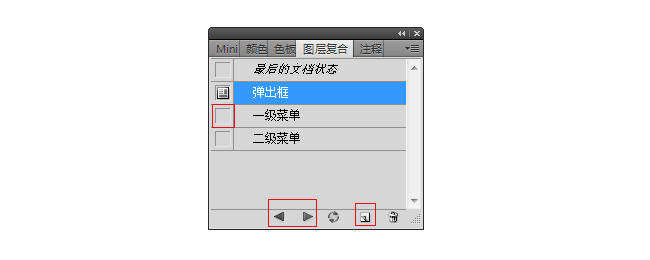
12. 使用图层复合在同一文件中展示不同的页面
你是将所有页面都创建在一个PSD中然后对图层可视进行打开和关闭来查看吗?
此时图层复合就可帮助解决这个问题。
勾选窗口 > 图层复合即可打开图层复合面板。

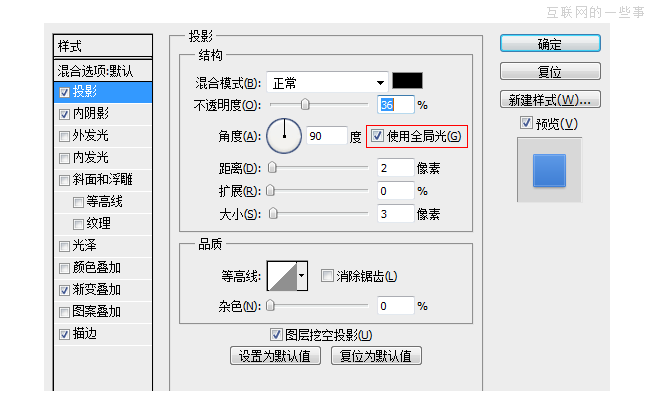
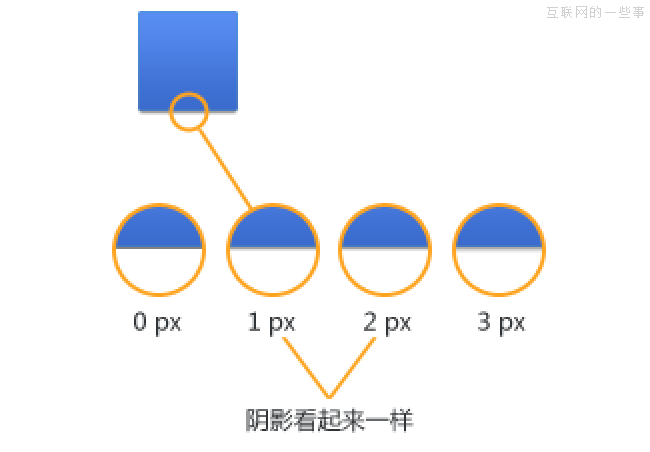
Photoshop的怪异之处,投影增加了尺寸。投影的大小值设置为1px或者2px,投影将会产生同样的尺寸,如下图所示。

14 .使用智能参考线来进行更为完美的对齐
让Photoshop对你的元素进行智能对齐。 在视图> 显示> 智能参考线处打开。一旦你使用过智能参考线,你会再也离不开它了。

15. 在对文件作重大改变之前备份文件
当你发现保存了自己不想要的变化,或者在撤销更改之前意外地关闭了文件,备份文件会大大减少你的痛苦。
16. 双屏时调整同一个psd
在双屏时不同的屏会有色差,可以通过双屏打开同一个psd来对比调整。
打开一个psd后,选择 窗口> 排列> 为”XXX.psd“新建窗口 。

把你针对工具栏或者标签栏创建了矢量的icon,保存一份icon(保存完好无损的尺寸以便于编辑)到单独的PSD文件中,这样,你便不必下次再使用这些icon时到处寻找了。
懂点PS技巧,你会减少很多痛苦的更多相关文章
- 20个最新的照片 PS 技巧,提升摄影水平
相信很多人都知道 Photoshop 在照片编辑方面的强大,所以几乎每张照片经过 PS 处理后都可以变成一个真正的杰作.这里分享的这组 Photoshop 教程可以帮助你学习到新的照片处理技术.你会发 ...
- 前端必备PS技巧
hai,how is it going?I'm MuQing.I come back.哈哈,最近在英语的路上奋战,小秀一下.又好久没写博客了,实习的生活渐行渐远了,回到学校也终于能够坐下来对很多东西进 ...
- 有哪些「看似复杂,实则简单」的 PS 技巧?
Mac版ps2019哪里有?本次主要以组合键为主,PS中隐藏功能都是通过这些“组合技”启动的,据统计熟练地使用一系列组合技会让你的效率提升30%(纯属虚构).其中一些比较难理解的我都制作了GIF动态图 ...
- ps技巧
ADOBE PHOTOSHOP 同义词 PS(位图图像处理软件Photoshop)一般指ADOBE PHOTOSHOP 本词条由“科普中国”百科科学词条编写与应用工作项目 审核 . Adobe Pho ...
- 前端人员一定要掌握的PS技巧
一.PS与前端知多少 一般我们会认为PS是用来修改图片的,这些工作是美工人员做的事不是前端人员做的,其实这样想你就错了,因为在前端人员也是要学会一些简单的关于PS的技巧的,这样就不会应为一点点小小的需 ...
- React性能优化,六个小技巧教你减少组件无效渲染
壹 ❀ 引 在过去的一段时间,我一直围绕项目中体验不好或者无效渲染较为严重的组件做性能优化,多少积累了一些经验所以想着整理成一片文章,下图就是优化后的一个组件,可以对比优化前一次切换与优化后多次切换的 ...
- PS技巧:如何优雅的抠公章?
搞设计的很苦逼,整天面对各种各样任务,除了修图.排版外,还时不时会有些另类需求.这时如果掌握一些小技巧就不用临时抱佛脚啦. 下面献上一计:教大家怎么用PS抠公章.有需要的拿去,PS:不要干坏事吆! 效 ...
- 【PS技巧】如何拼图
1.材料准备 根据对图片的内容表达,粗略的“计划”,每张图片摆放位置及尺寸.C与D等高,C/D与B叠高后与A等高.C与D叠宽后与B等宽. 2.记录每张图片原始大小 (1)双击工作区,打开待拼接图片 ( ...
- Ps 技巧
一.动作(批处理) 二.让图片更清晰 三.标尺 四.画面还原 五.内容识别比例(改变身材) 六.移花接木 七.多人头像 八.多重曝光 九.突出肌肉线条或者脸部轮廓 十.给照片换一个天空 十一.制作光束 ...
随机推荐
- mysql性能监控qps,tps,iops
qps 每秒处理的查询数tps 每秒处理的事务数IOPS,每秒磁盘进行的I/O操作次数 给个方法或者思路,用啥工具或者命令,如何看,值是多少属于正常范围之内呢? Information from we ...
- 全屏加载loading显示的解决方法
step1:可以在网页里加一个div用来现实loading. <div id="loading"> <!--这里放你的loading时显示的动画或者文字--> ...
- 不作死就不会死,微软强行插入NO-IP
微软啊微软,你这是何苦来着. 事情经过大致是这样的,微软向美国法院提出起诉No-IP名下22个常用的子域名被恶意软件的作者滥用,要求法官裁定由微软接管No-IP名下的这22个子域名,以便其可以过滤恶意 ...
- ARM+LINUX嵌入式系统的终端显示中文乱码解决
前一段时间解决的一个问题,看起来是个小问题,实际解决这个问题却花了一个星期的晚上休息时间,记录分享一下. 问题描述: linux内核配置中NLS(native language support)已经选 ...
- Lua中的closure(闭合函数)
词法域:若将一个函数写在另一个函数之内,那么这个位于内部的函数便可以访问外部函数中的局部变量,这项特征称之为“词法域”. 例:假设有一个学生姓名的列表和一个对应于没个姓名的年级列表,需要根据每个学生的 ...
- DataGridview的自动排序设置
如图,自动排序是每一列的属性,而不是整个datagridview的属性,之前一直在datagridview的属性中找不到,原来是在列的属性中
- springbatch---->springbatch的使用(一)
这里我们通过一个简单的实例来对springbatch做一个入门的体会.刚刚好,看见你幸福的样子,于是幸福着你的幸福. springbatch的入门案例 简单项目的结构如下: 一.引入maven的spr ...
- Kotlin 资料
https://kotlinlang.org/docs/reference/ 官方 https://github.com/JetBrains/kotlin/releases Kotlin SDK ...
- Elasticsearch学习之深入聚合分析五---案例实战
1. fielddata核心原理 fielddata加载到内存的过程是lazy加载的,对一个analzyed field执行聚合时,才会加载,而且是field-level加载的,一个index的一个f ...
- 【黑金原创教程】【FPGA那些事儿-驱动篇I 】实验十二:串口模块① — 发送
实验十二:串口模块① — 发送 串口固然是典型的实验,想必许多同学已经作烂,不过笔者还要循例介绍一下.我们知道串口有发送与接收之分,实验十二的实验目的就是实现串口发送,然而不同的是 ... 笔者会用另 ...
