jerichotab 初始化页面显示tab页中的第一个
tab初始化默认显示第一个内容,但是tab标签显示最后一个。
源代码:
$.fn.initJerichoTab({
renderTo: '#consumable',
uniqueId: 'jerichotab',
contentCss: {'height': $(window).height()-197,'width':'100%'},
tabs: [{
title: '需求计划',
closeable: false,
data: { dataType: 'iframe', dataLink: '' }
},
{
title: '采购订单',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '入库验收单',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '请领单',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '配送单',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '科室领用',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '科室退货',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
},
{
title: '库存查询',
closeable: false,
data: { dataType: 'iframe', dataLink: '../requirements/planList/planList.html' }
}
],
loadOnce: true,
tabWidth: 120,
});
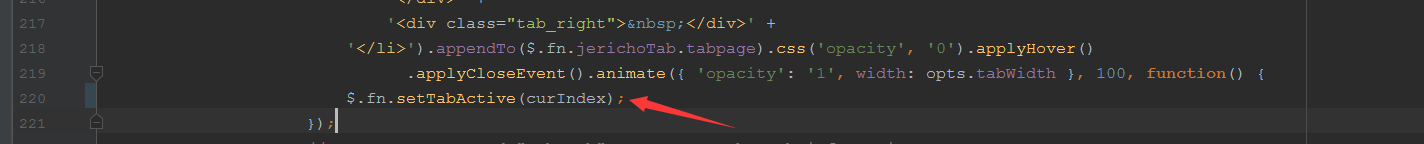
这个问题找了 好久,结果在源代码中发现有个默认选中某个元素的问题:

注释掉代码就可以解决问题.

jerichotab 初始化页面显示tab页中的第一个的更多相关文章
- 切换tab页时,tab页中的echart变形问题
本文为博主原创,未经允许,不得转载: 在两个tab页中,分别展现了两个echart图表,同样的格式与写法,但只有在默认选中的tab页中的图表显示的是正常的, 但进入另一个tab页中时,图表则产生了变形 ...
- easyui中tab页中js脚本无法加载的问题及解决方法
我发现tab页中<script src="xxx.js">方式加载的脚本没有生效,firebug看请求也没有请求相应的脚本文件. 单独在浏览器中打开tab页中的页面js ...
- 小技巧之Selenium如何切换到弹出的Tab页中
今天群里讨论了一个问题,如何将selenium的操作焦点切换到浏览器中新弹出来的Tab页中,正好对应到了昨天的那篇文章“小技巧之在浏览器中打开新的页签”.今天就带大家来解决这个问题: 先封装一个Tab ...
- Javascript在ajax提交过程中页面显示加载中,请等待效果,并在提交过程中限制确定按钮防止多次提交,提交完成后,解除提交限制
加载中,请等待div: <div id="load" class="center-in-center" style="display:none; ...
- 关于echarts图表在tab页中width:100%失效的问题
https://www.cnblogs.com/tongrenlu/p/9268250.html
- HTML5中与页面显示相关的API
1.HTML5中与页面显示相关的API 在HTML5中,增加了几个与页面显示相关的API,其中一个是Page Visibility API Page Visibility API 是指当页面变为最小 ...
- Bootstrap技术: 如何给nav导航组件的tab页增加关闭按钮以及动态的添加和关闭tab页
先给出示例html代码 <div> <!-- Nav tabs --> <ul class="nav nav-tabs" role="tab ...
- ASP.NET内容页中访问母版页中的对象
在ASP.NET2.0开始,提供了母版页的功能.母版页由一个母版页和多个内容页构成.母版页的主要功能是为ASP.NET应用程序中的页面创建相同的布局和界面风格.母版页的使用与普通页面类似,可以在其中放 ...
- Activity“ 阻止自动弹出软键盘”的方法 -尤其是对于Tab页下的!
我的activity是Tab页签下的~! 所以应把代码加在继承于TabActivity的那个activity中!!而不是由点击Tab页启动的那个activity <activity androi ...
随机推荐
- css内边距 边框
/*1 元素的各边都有 10 像素的内边距 四个值上.右.下.左 两个上下,左右 三个值:上,左右,下*/ /*p {padding: 10%;}*/ h1 { padding-top: 10px; ...
- PAT Battle Over Cities [未作]
1013 Battle Over Cities (25)(25 分) It is vitally important to have all the cities connected by highw ...
- BCB 按钮添加背景图
使用控件:TBitBtn 位于 Additional分类 属性:GlyPh
- FRM-40212: Invalid value for field %s.
Cause: Caused by one of the following: 1. The value is not of the proper data type. 字段类型不对 2 ...
- bzoj2733: [HNOI2012]永无乡 启发式合并
地址:http://www.lydsy.com/JudgeOnline/problem.php?id=2733 题目: 2733: [HNOI2012]永无乡 Time Limit: 10 Sec ...
- Hive 入门学习线路指导
hive被大多数企业使用,学习它,利于自己掌握企业所使用的技术,这里从安装使用到概念.原理及如何使用遇到的问题,来讲解hive,希望对大家有所帮助. 此篇内容较多:看完之后需要达到的目标: 1.hiv ...
- 机器学习、深度学习以及人工智能正在快速演进(ML、DL、AI)
机器学习.深度学习以及人工智能正在快速演进 机器学习.深度学习和人工智能(ML.DL和AI)是彼此相关的概念,他们正在改变不知多少行业,改变其自身管理模式,同时改变做出决策的方式.显然,ML.DL和A ...
- jQuery 是javascript的一个库(常用插件、处理器)
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation jQuery就是javascript的一个库,把我 ...
- C++结构体字节对齐
转自:http://www.cnblogs.com/JensenCat/p/4770171.html 这里是头文件结构的定义: 一个非字节对齐结构体_tagTest2 一个字节对齐_tagTest3 ...
- phpstudy composer 使用安装
本人是windows 系统 phpstudy 是最新2018版本 以安装laravel框架为例子 一如图一,点击php Composer出现系统指令框,根据指令框路径找到文件 二把红框内文件删除 三在 ...
