异步请求fetch之初体验
更好阅读体验可移步我的博客:Blog
导读
传递信息到服务器,从服务器获取信息,是前端发展的重中之重,尤其是现在前后端分离的大前提下,前后端的数据交互是前端的必修科目了。从很久之前到现在,ajax都是每个前端入行者必须技能。当然为了便于开发者, 各种三方工具将ajax包装,然后给开发者使用,jquery、axios等等。这都不是今天的重点, 今天要说一个JavaScript原生的获取资源接口 Fetch API, 虽然各大浏览器支持率不高,但是这样的一个概念确实值得了解学习,并且现在我们可以通过polyfill来实现不同浏览器的兼容性问题
Fetch
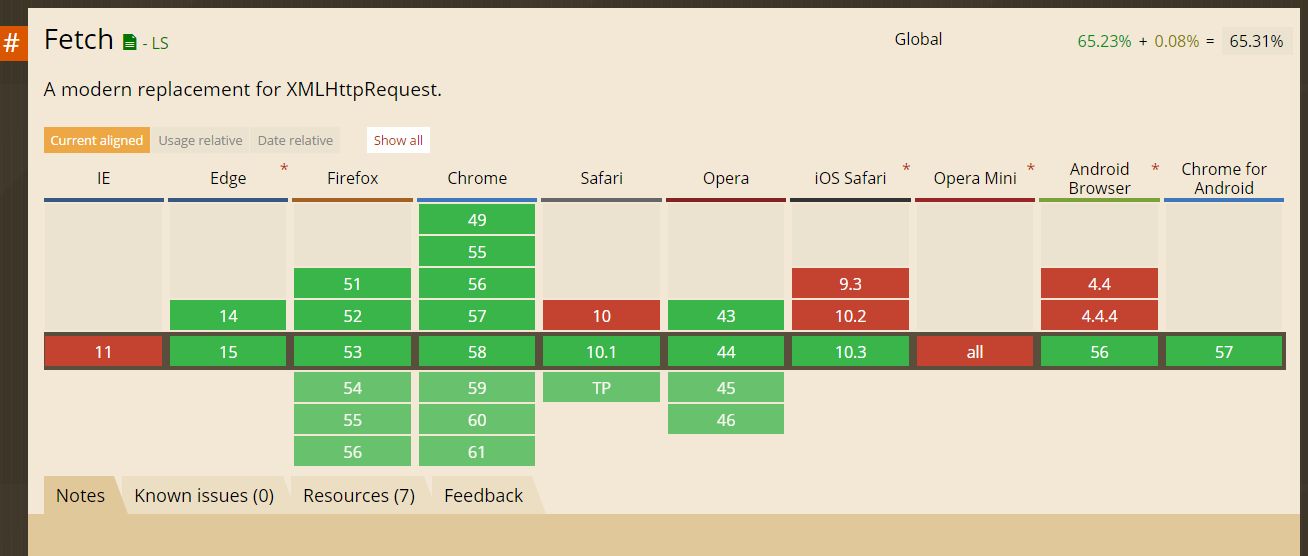
先来看看各个浏览器对fetch的原生支持情况,可以看到支持性并不是很高,safari在10.1 之后才支持,ios更是10.3之后才支持,IE完全不支持。当然新技术的发展总会经历这个过程。不过,想提前尝尝鲜也是可以的我们可以使用 polyfill

声明:以下的所有代码测试都是基于 Chrome 实现
废话不多说,
fetch 返回的是一个Promise,我们先来看一个基本的 fetch 结构
fetch(url, option).then( res => {
//do something
}).catch(err => {
//do something
})
fetch 的url 参数是必须的,option参数可选
以上就是整个的请求以及处理过程, 惊不惊喜,意不意外,没错就是这么简单清晰明了,没有原生ajax的那些 XMLHttpRequest bulabula 一大堆。也不需要再额外引入一个jquery包(当然项目中使用到的话除外)。当然因为fetch的返回值是一个Promise, 不需要再去使用回调函数从而有效避免回调地狱。
当然,fetch不止于此,我们的需求也不止于此,我们可能需要post请求,可能需要跨域请求,控制从服务器获取的信息的格式(json、string、blob等),此时,便需要设置参数信息,对返回信息进行处理。
option
来看看fetch的可选参数option的可选值,fetch默认是get方法,也可以在option中设置为其他方法
- method:get | post 等方法
- headers:任何你想加到请求中的头,可以是对象字面量的方式也可以是通过 Headers
- body:发送给服务器的信息, 可以是JSON, ufferSource, FormData, URLSearchParams, 或 USVString。注意get和HEAD请求没有body
- mode:请求模式, 可选值为 cors, no-cors, same-origin, 或 navigate,cors-with-forced-preflight。默认值应该为 cors。但在Chrome中,Chrome 47 之前的版本默认值为 no-cors ,自Chrome 47起,默认值为same-origin。--MDN Request
- credentials:在请求中是否需要凭据。在请求数据中根据是否需要携带Cookie 来设置其值,可选值为omit(在请求中不懈怠认证凭据(Cookie)), same-origin(在同原站点下包含凭据), 或 include(对所有网站包含认证凭据)
- cache:如何处理缓存,可取值有 default | no-store | no-cache | reload | force-cache | only-if-cached
- redirect:对重定向的处理,可取值 follow, error, redirect
- referrer:一个指定了no-referrer, client, 或一个 URL的 USVString 。默认值是client.
- integrity: 包括请求的 subresource integrity 值 (e.g., sha256-BpfBw7ivV8q2jLiT13fxDYAe2tJllusRSZ273h2nFSE=).
mode
mode 参数便于 CORS, 设置不同的值可以使在不同的请求方式下,使得请求有效。
- cors:在同域和带有CORS响应头的跨域下可以请求成功
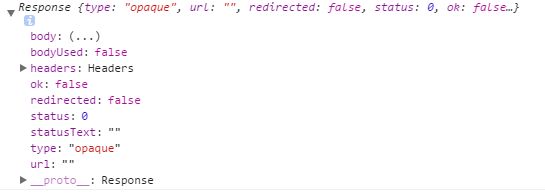
- no-cors:常用于在跨域不带CORS场景下, 此时请求发出并且会有响应,但是此时type为“opaque”, status为0 ,js获取不到返回数据。
- same-origin:在同域下请求
- cors-with-forced-preflight:在请求前进行preflight 检查
fetch("https://api.github.com/users/mzabriskie", {mode: "no-cors"}).then(response => {
return response;
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Oops, error");
});
执行以上代码返回

fetch("https://api.github.com/users/mzabriskie", {mode: "cors"}).then(response => {
return response;
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Oops, error");
});
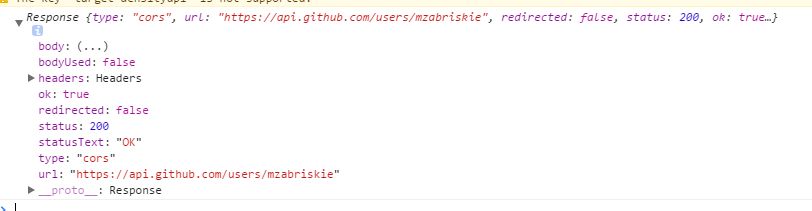
以上代码返回

headers
该参数的值可以为对象字面量
headers: {
"Content-Type": "application/json"
}
也可以创建 Headers 对象,通过append() 和delete() 等方法对其进行操作,
var headers = new Headers();
headers.append( "Content-Type", "application/json");
fetch(url, {
method: post,
headers: headers,
body: {
name: "jack"
}
})
Request
Fetch 提供了对 Request 和 Response (以及其他与网络请求有关的)对象的通用定义。所以在一个Fetch请求中,完全可以只使用Request 和 Response两个对象,通过Request 设置参数,通过Response 对返回值进行处理。
一个Fetch还可以写成以下形式
var myHeaders = new Headers();
myHeaders.append('Content-Type', 'image/jpeg');
var option = { method: 'GET',
headers: myHeaders,
mode: 'cors',
cache: 'default' };
var myRequest = new Request('https://api.github.com/users/mzabriskie',option);
fetch(myRequest).then(function(response) {
...
});
参数设置如 option 下介绍
Response
Fetch API 的Response接口呈现了对一次请求的响应数据
其包含一次请求的响应信息,响应状态等。
包含的一些常用属性(只读)
- url:包含请求地址url
- status:响应状态码(200成功)
- ok:一个布尔值标识请求成功或失败
- statusText:包含与状态码对应的状态信息
- headers:包含于请求关联的Headers对象
方法
- clone(): 创建Response对象的克隆
Response可以使用以下方法,对响应数据进行处理
arrayBuffer()、blob()、formData()、json()、text()等
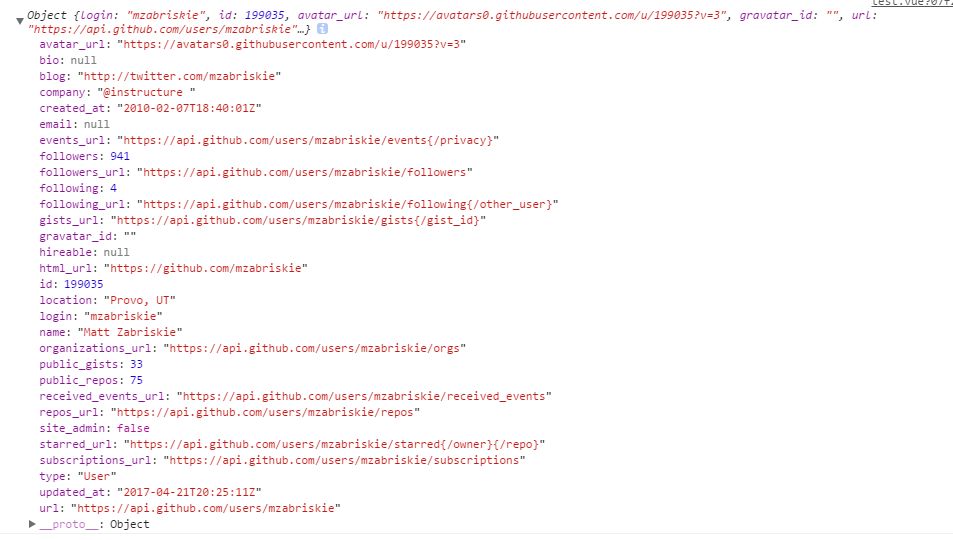
以下为使用json() 方法返回的数据信息
fetch("https://api.github.com/users/mzabriskie", {mode: "no-cors"}).then(response => {
return response.json();
}).then(function(data) {
console.log(data);
}).catch(function(e) {
console.log("Oops, error");
});

检测请求是否成功
同XMLHttpResponse一样,请求发出,服务器发出返回码,除了407以外,其不会进入错误捕捉。也就是说除了网络故障或者跨域请求被拒绝等请求失败的情况,fetch() 的Promise是不会 reject的,所以为了请求能按照我们的预期实现,我们必须加一个判断,判断请求是否成功并返回了我们想要的数据。我们当然可以像 XMLHttpResponse 一样对响应的状态码进行判断,不过我们还有选择,对response.ok 这个布尔值入手。
细心的同学可能从之前的截图中看到,在请求成功和失败的情况下,属性 ok 的值 分别为true 和false 这里就不赘余天价截图了,上代码
fetch("https://api.github.com/users/mzabriskie", {mode: "cors"}).then(response => {
if(response.ok) {
response.json().then(data => {
console.log(data);
});
} else {
console.log("请求不成功,状态码为", response.status);
}
}).catch(function(e) {
console.log("Oops, error");
});
致此, 一个 fetch 的简单请求便完成了,但是fetch功能远不止这些
fetch 与 ES7的async/await 搭配使用等等,路很长一步一脚印
参考链接
Fetch API - Web API 接口 | MDN
Request - Web API 接口 | MDN
Headers - Web API 接口 | MDN
Response - Web API 接口 | MDN
Body - Web APIs | MDN
异步请求fetch之初体验的更多相关文章
- react native 之异步请求
第一章 异步请求 fetch的运用 在react native 中异步请求一般用fetch这个方法, fetch的格式如下: const params ={ "charset" ...
- js fetch处理异步请求
以往一直认为异步请求只能使用原生js的XMLHttpRequest或jQuery的$.ajax().$.post()等框架封装的异步请求方法 原来js还提供fetch来替代XMLHttpRequest ...
- 异步请求xhr、ajax、axios与fetch的区别比较
目录 1. XMLHttpRequest对象 2. jQuery ajax 3. axios 4. fetch 参考 why: 为什么会出现不同的方法呢? what: 这些都是异步请求数据的方法.在不 ...
- vue-d2admin-axios异步请求登录,先对比一下Jquery ajax, Axios, Fetch区别
先说一下对比吧 Jquery ajax, Axios, Fetch区别之我见 引言 前端技术真是一个发展飞快的领域,我三年前入职的时候只有原生XHR和Jquery ajax,我们还曾被JQuery 1 ...
- js fetch异步请求使用详解
目录 认识异步 fetch(url) response.json() 结合async和await 异常处理 post请求 认识异步 首先我们得明白请求是一个异步的过程. 因为请求需要时间向服务器发送请 ...
- 异步请求与中断 ( XHR,Axios,Fetch对比 )
随着AJAX技术的诞生,前端正式进入了局部刷新和前后端分离的新时代,最初的服务请求技术是XHR,随着技术发展和ES6的诞生,jquery ajax,axios,fetch 等技术的产生让前端的异步请求 ...
- axios & fetch 异步请求
// 一.创建实例 const request = axios.create({ baseURL: "http://kg.zhaodashen.cn/v2", headers: { ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
- node.js 初体验
node.js 初体验 2011-10-31 22:56 by 聂微东, 174545 阅读, 118 评论, 收藏, 编辑 PS: ~ 此篇文章的进阶内容在为<Nodejs初阶之express ...
随机推荐
- C 枚举 相同的值
/********************************************************************************* * C 枚举 相同的值 * 说明: ...
- c++ json 详解
一. 使用jsoncpp解析json Jsoncpp是个跨平台的开源库,首先从http://jsoncpp.sourceforge.net/上下载jsoncpp库源码,我下载的是v0.5.0,压缩包大 ...
- [LeetCode&Python] Problem 872. Leaf-Similar Trees
Consider all the leaves of a binary tree. From left to right order, the values of those leaves form ...
- python 判断 txt 编码方式
import chardet f = open('/path/file.txt',r) data = f.read() print(chardet.detect(data)
- 杨恒说李的算法好-我问你听谁说的-龙哥说的(java中常见的List就2个)(list放入的是原子元素)
1.List中常用的 方法集合: 函数原型 ******************************************* ********************************** ...
- 几本不错的graphql 电子书
当前专门讲graphql 的数据不是很多,但是越来越多的graphql 项目的出现以及graphql 自身的 便捷,老外已经有人去写graphql 的设计以及基本使用了. ebooks 地址 http ...
- 横竖两个数字塔的效果BAT批处理怎么写?
横竖两个数字塔的效果BAT批处理怎么写?@echo offfor /l %%a in (0,1,1) do ( for /l %%i in (0,1,9) do ( for ...
- 【转】每天一个linux命令(23):Linux 目录结构
原文网址:http://www.cnblogs.com/peida/archive/2012/11/21/2780075.html 对于每一个Linux学习者来说,了解Linux文件系统的目录结构,是 ...
- hadoop之 exceeds the limit of concurrent xcievers处理
dfs.datanode.max.transfer.threads: 默认 4096 < 2.0之前该参数为dfs.datanode.max.xcievers >解释:Specifies ...
- Linux elasticsearch 安装 遇到的问题
备注:我的 Linux 测试机 是2G 内存的 ,估计内存小于 我的内存肯定会出这个问题 .(安装的最新版6.3.2) 1. 下载文件 解压 2 .试着 运行 bin 下面的 elasticse ...
