sweetalert插件使用
内容:
1.插件介绍
2.插件使用
1.插件介绍
SweetAlert是一个JS插件,能够完美替代JS自带的alert弹出框,并且功能强大,设计优美
使用这个很方便,推荐使用这个插件来写alert
sweetalert插件下载:https://github.com/lipis/bootstrap-sweetalert
官方教程:https://sweetalert.js.org/guides/
2.插件使用
下面是使用sweetalert的一个实例:
HTML:
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">用户管理</h3>
</div>
<div class="panel-body">
<table class="table table-bordered">
<thead>
<tr>
<th>序号</th>
<th>id</th>
<th>name</th>
<th>age</th>
<th>生日</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for p in persons %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ p.id }}</td>
<td>{{ p.name }}</td>
<td>{{ p.age }}</td>
<td>{{ p.birthday|date:'Y-m-d' }}</td>
<td>
<button class="btn btn-danger del"><i class="fa fa-trash-o">删除</i></button>
</td>
</tr>
{% endfor %} </tbody>
</table>
</div>
</div>
</div>
注:前端使用了bootstrap框架
js:
$(".btn-danger").on("click", function () {
swal({
title: "确定要删除吗?",
text: "删除就无法找回",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "确认",
cancelButtonText: "取消",
closeOnConfirm: false
},
function () {
var deleteId = $(this).parent().parent().attr("data_id");
$.ajax({
url: "/delete_book/",
type: "post",
data: {"id": deleteId},
success: function (data) {
if (data.status === 1) {
swal("删除成功!", "你可以跑路了!", "success");
} else {
swal("删除失败", "你可以再尝试一下!", "error")
}
}
})
});
})
注:
swal使用如下:
// swal是调用弹出框,有如下几种调用方式:
swal("标题")
swal("标题", "内容")
swal("标题", "内容", "success")
swal("标题", "内容", "warning")
swal("标题", "内容", "info")
swal("标题", "内容", "error")
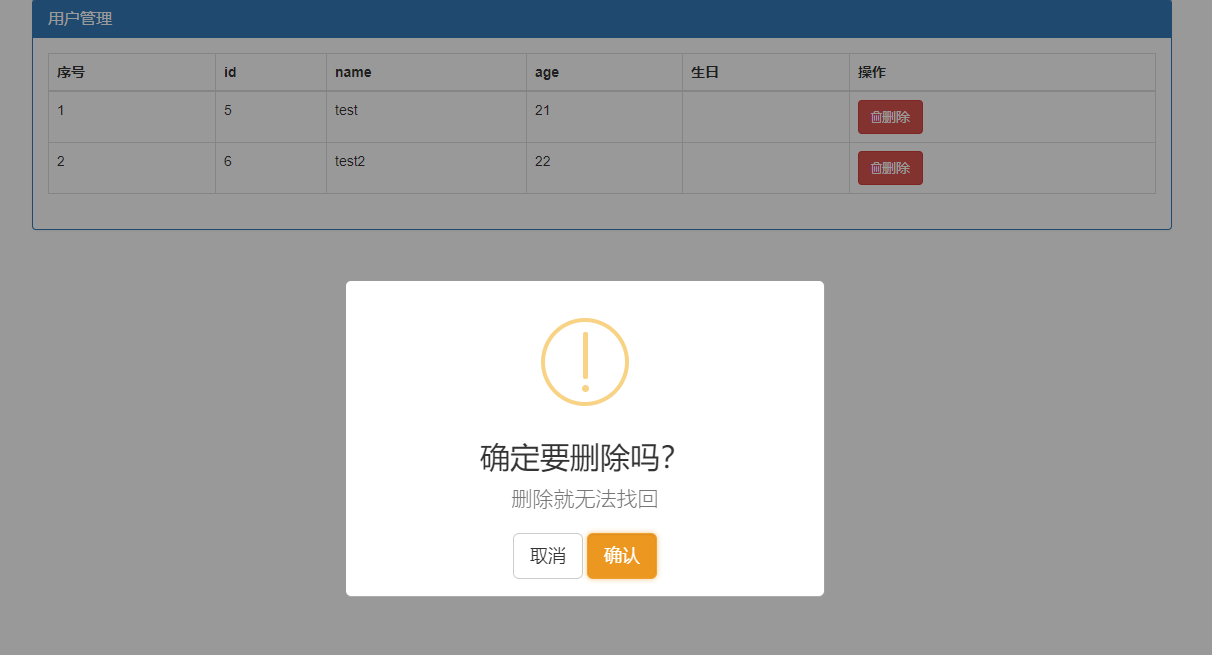
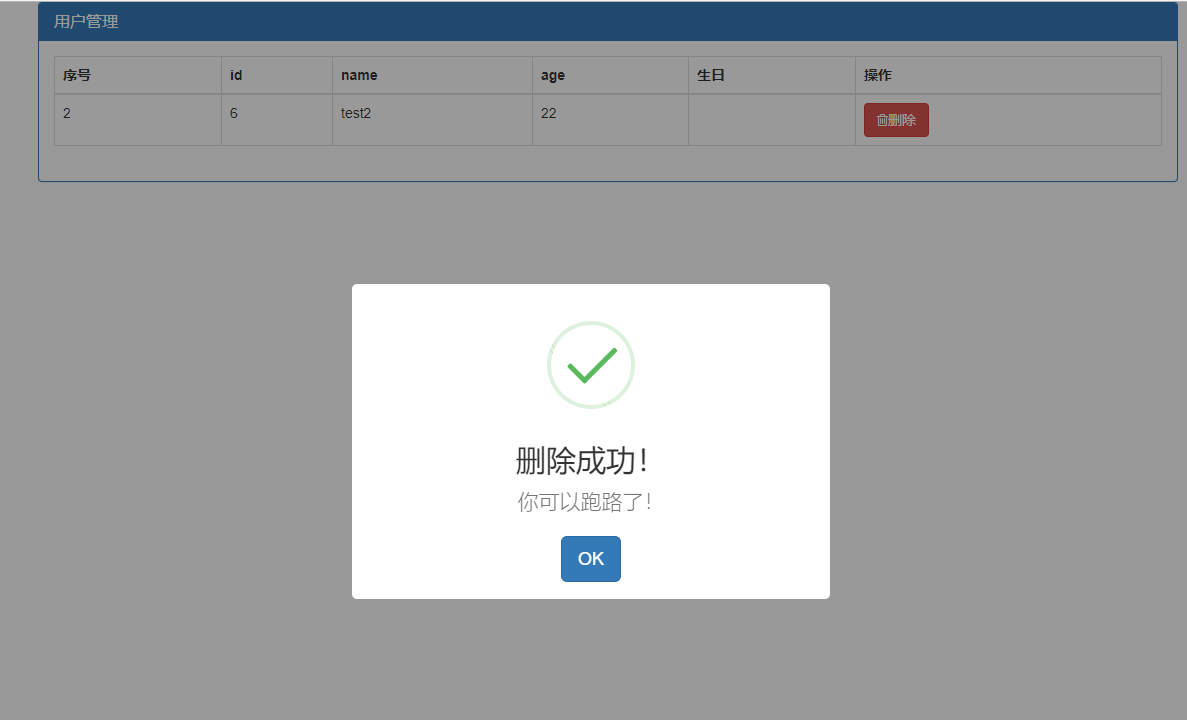
效果如下:


sweetalert插件使用的更多相关文章
- zTree和SweetAlert插件初探
1.zTree插件简介 zTree是一个依靠 jQuery实现的多功能“树插件”.优异的性能.灵活的配置.多种功能的组合是zTree最大优点.专门适合项目开发,尤其是树状菜单.树状数据的Web显示.权 ...
- 弹出框sweetalert插件的简单使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Django(序列化、SweetAlert插件)
day72 参考:https://www.cnblogs.com/liwenzhou/p/8718861.html#autoid-6-1-2 前端序列化 后端序列化 day73中 补充一个SweetA ...
- python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)
昨日内容回顾 基于对象的跨表查询 正向查询:关联属性在A表中,所以A对象找关联B表数据,正向查询 反向查询:关联属性在A表中,所以B对象找A对象,反向查询 一对多: 按字段:xx book ----- ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
Django基础七之Ajax 本节目录 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) 一 Ajax简介 ...
- django系列6--Ajax06 使用插件,Sweet-Alert插件
使用SweetAlert插件 GitHub上的下载链接 下载完成后放入django项目静态目录下,在html文件中引入静态文件,下面是script部分 $(".btn-danger" ...
- 【笔记】AJAX+SweetAlert插件实现删除操作
[笔记]AJAX+SweetAlert插件实现删除操作 Django AJAX SweetAlert 展示 SweetAlert 插件介绍 SweetAlert 是一个 JS 插件,能够完美替代 J ...
- Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件
一.Django与Ajax AJAX准备知识:JSON 什么是 JSON ? JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation) JSON 是轻 ...
- {Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解)
{Django基础七之Ajax} 一 Ajax简介 二 Ajax使用 三 Ajax请求设置csrf_token 四 关于json 五 补充一个SweetAlert插件(了解) Django基础七之 ...
随机推荐
- STM32 RTC时钟的配置
1) 使能电源时钟和备份区域时钟. RCC_APB1PeriphClockCmd(RCC_APB1Periph_PWR | RCC_APB1Periph_BKP, ENABLE); //使能电源时钟和 ...
- HDU - 2475:Box(splay维护森林)
There are N boxes on the ground, which are labeled by numbers from 1 to N. The boxes are magical, th ...
- Win7不能用鼠标双击运行jar文件怎么办?
Java应用程序jar文件可以由 JVM(Java虚拟机)直接执行,只要操作系统安装了JVM便可以运行作为Java应用程序的jar文件,其跨平台特性使得很多工具软件都用jar方式来部署分发,比如用于H ...
- layer关闭弹出层总结
//关闭方法1 layer提供了5种层类型.可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层). 若你采用layer.open({type: 1})方式调用, ...
- aircrack-ng 工具集学习
一.aircrack-ng简介 aircrack-ng是Aircrack项目的一个分支.是一个与802.11标准的无线网络分析有关的安全软件,主要功能有:网络侦测,数据包嗅探,WEP和WPA/WPA2 ...
- java调用.net的webservice
目录(?)[-] 一参考文献 二概述 三实例 注意点 一.参考文献 1. http://www.cnblogs.com/xuqifa100/archive/2007/12/13/993926.ht ...
- RAC6——crsctl 和 srvctl 命令的区别理解
Oracle Clusterware提供了丰富的工具,我们把常用的工具按照rac的四层机构做了划分,然后分别介绍: 节点层: olsnodes 参数-n -i -p 网络层: oifcfg 四个子命令 ...
- asp.net如何使用cookie(创建、保存、读取)
Cookie的用法也和ASP中差不多.比如我们建立一个名为aspcn,值为大众的cookie HttpCookie cookie = new HttpCookie("aspcn") ...
- REST风格框架:从MVC到前后端分离***
摘要: 本人在前辈<从MVC到前后端分离(REST-个人也认为是目前比较流行和比较好的方式)>一文的基础上,实现了一个基于Spring的符合REST风格的完整Demo,具有MVC分层结构并 ...
- WHEN STATICFILEHANDLER IS NOT STATICFILEHANDLER
I could also have called this "wildcard .NET mapping in IIS Express from web.config." I'm ...
