基于jQuery仿去哪儿城市选择代码
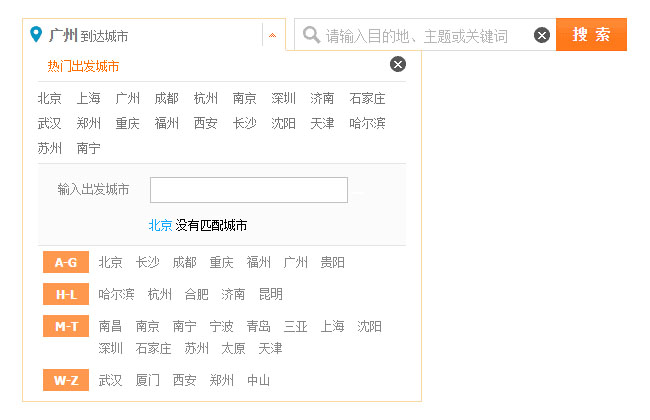
基于jQuery仿去哪儿城市选择代码。这是一款使用的jQuery城市选择特效代码下载。效果图如下:

实现的代码。
html代码:
<div class="lineSearch">
<ul>
<li class="thRelative" id="hhDrop00">
<div class="boxSearch">
<span class="key_word">
<b class="size_14">北京</b>
出发城市
</span>
<em class="ico thLeft ico_shBlue"></em>
<a class="thRight ico btn_search" href="javascript:void(0)"></a>
</div>
<div class="search_form_suggest" style="display:none;">
<h3><a class="ico btn_close thRight" item="close">关闭</a>热门出发城市</h3>
<dl class="search_hotList">
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">广州</a>
<a href="#">成都</a>
<a href="#">杭州</a>
<a href="#">南京</a>
<a href="#">深圳</a>
<a href="#">济南</a>
<a href="#">石家庄</a>
<a href="#">武汉</a>
<a href="#">郑州</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">西安</a>
<a href="#">长沙</a>
<a href="#">沈阳</a>
<a href="#">天津</a>
<a href="#">哈尔滨</a>
<a href="#">苏州</a>
<a href="#">南宁</a>
</dd>
</dl> <div class="clear"></div>
<div class="select_city_box" item="dep-search">
<span>输入出发城市</span>
<input type="text" class="input_city" item="key">
<button class="btn" type="button" item="commit"></button>
<div class="search_city_result" item="result" style="display:;">
<a href="javascript:void();">广州</a> 没有匹配城市
</div>
</div> <div class="thLeft thPadT5 tab_select">
<dl class="clrfix">
<dt>A-G</dt>
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">长沙</a>
<a href="#">成都</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">广州</a>
<a href="#">贵阳</a>
</dd>
</dl>
<dl class="clrfix">
<dt>H-L</dt>
<dd class="clr_after">
<a href="#">哈尔滨</a>
<a href="#">杭州</a>
<a href="#">合肥</a>
<a href="#">济南</a>
<a href="#">昆明</a>
</dd>
</dl>
<dl class="clrfix">
<dt>M-T</dt>
<dd class="clr_after">
<a href="#">南昌</a>
<a href="#">南京</a>
<a href="#">南宁</a>
<a href="#">宁波</a>
<a href="#">青岛</a>
<a href="#">三亚</a>
<a href="#">上海</a>
<a href="#">沈阳</a>
<a href="#">深圳</a>
<a href="#">石家庄</a>
<a href="#">苏州</a>
<a href="#">太原</a>
<a href="#">天津</a>
</dd>
</dl>
<dl class="clrfix">
<dt>W-Z</dt>
<dd class="clr_after">
<a href="#">武汉</a>
<a href="#">厦门</a>
<a href="#">西安</a>
<a href="#">郑州</a>
<a href="#">中山</a>
</dd>
</dl>
</div>
</div>
</li> <li class="thRelative" id="hhDrop01">
<div class="boxSearch">
<span class="key_word">
<b class="size_14">广州</b>
到达城市
</span>
<em class="ico thLeft ico_shBlue"></em>
<a class="thRight ico btn_search" href="javascript:void(0)"></a>
</div>
<div class="search_form_suggest" style="display:none;">
<h3><a class="ico btn_close thRight" item="close">关闭</a>热门出发城市</h3>
<dl class="search_hotList">
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">上海</a>
<a href="#">广州</a>
<a href="#">成都</a>
<a href="#">杭州</a>
<a href="#">南京</a>
<a href="#">深圳</a>
<a href="#">济南</a>
<a href="#">石家庄</a>
<a href="#">武汉</a>
<a href="#">郑州</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">西安</a>
<a href="#">长沙</a>
<a href="#">沈阳</a>
<a href="#">天津</a>
<a href="#">哈尔滨</a>
<a href="#">苏州</a>
<a href="#">南宁</a>
</dd>
</dl> <div class="clear"></div>
<div class="select_city_box" item="dep-search">
<span>输入出发城市</span>
<input type="text" class="input_city" item="key">
<button class="btn" type="button" item="commit"></button>
<div class="search_city_result" item="result" style="display:;"><a href="javascript:void(0);">北京</a> 没有匹配城市</div>
</div> <div class="thLeft thPadT5 tab_select">
<dl class="clrfix">
<dt>A-G</dt>
<dd class="clr_after">
<a href="#">北京</a>
<a href="#">长沙</a>
<a href="#">成都</a>
<a href="#">重庆</a>
<a href="#">福州</a>
<a href="#">广州</a>
<a href="#">贵阳</a>
</dd>
</dl>
<dl class="clrfix">
<dt>H-L</dt>
<dd class="clr_after">
<a href="#">哈尔滨</a>
<a href="#">杭州</a>
<a href="#">合肥</a>
<a href="#">济南</a>
<a href="#">昆明</a>
</dd>
</dl>
<dl class="clrfix">
<dt>M-T</dt>
<dd class="clr_after">
<a href="#">南昌</a>
<a href="#">南京</a>
<a href="#">南宁</a>
<a href="#">宁波</a>
<a href="#">青岛</a>
<a href="#">三亚</a>
<a href="#">上海</a>
<a href="#">沈阳</a>
<a href="#">深圳</a>
<a href="#">石家庄</a>
<a href="#">苏州</a>
<a href="#">太原</a>
<a href="#">天津</a>
</dd>
</dl>
<dl class="clrfix">
<dt>W-Z</dt>
<dd class="clr_after">
<a href="#">武汉</a>
<a href="#">厦门</a>
<a href="#">西安</a>
<a href="#">郑州</a>
<a href="#">中山</a>
</dd>
</dl>
</div>
</div>
</li> <li>
<div class="thRelative lineSearchbg">
<em class="thLeft ico ico_serGray"></em>
<input class="thLeft" name="textfield2" type="text" id="arriveSearchText" value="请输入目的地、主题或关键词" />
<a class="ico btn_close thLeft" item="close" style="margin:8px 8px 0 0;" id="btn_delete" >删除</a>
<a class="ico btn_search" item="commit" href="javascript:void(0)">搜 索</a>
</div>
</li>
</ul>
</div>
<div style="text-align:center;clear:both">
</div>
via:http://www.w2bc.com/Article/44350
基于jQuery仿去哪儿城市选择代码的更多相关文章
- 基于jQuery仿QQ音乐播放器网页版代码
基于jQuery仿QQ音乐播放器网页版代码是一款黑色样式风格的网页QQ音乐播放器样式代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="m ...
- 基于jquery仿360网站图片选项卡切换代码
今天给大家分享一款基于jquery仿360网站图片选项卡切换代码.这款实例适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预 ...
- 基于jQuery仿淘宝产品图片放大镜代码
今天给大家分享一款 基于jQuery淘宝产品图片放大镜代码.这是一款基于jquery.imagezoom插件实现的jQuery放大镜.适用浏览器:IE8.360.FireFox.Chrome.Safa ...
- 基于jQuery美化联动下拉选择框
今天给大家介绍一款基于jQuery美化联动下拉选择框.这款下下拉选择框js里自带了全国所有城市的数数库.下拉选择框适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲 ...
- 基于Jquery实现省份、城市、区县三级联动
前端感觉写的比较少,也是为了练手,下午没事用来写了这个三级联动,也是第一次写这东西. 据我了解,城市信息可以选择存在数据库或者直接写在前端,为了省事,我直接写在前端,下面是我的代码: <!DOC ...
- 一款基于jQuery仿淘宝红色分类导航
今天给大家分享一款基于jQuery仿淘宝红色分类导航.这款分类导航适用浏览器:IE8.360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗.效果图如下: 在线预览 ...
- 基于jQuery仿迅雷影音官网幻灯片特效
分享一款基于jQuery仿迅雷影音官网幻灯片特效迅.雷影音官网jQuery幻灯片特效是一款带左右箭头,索引按钮切换的jQuery幻灯片代码.效果图如下: 在线预览 源码下载 实现的代码. html ...
- 基于jQuery仿Flash横向切换焦点图
给各网友分享一款基于jQuery仿Flash横向切换焦点图.利用Flash可以制作很多漂亮的图片相册应用,今天我们要用jQuery来实现这样的效果.它是一款仿Flash的横向图片切换焦点图插件,可以自 ...
- 仿51job.com城市选择框特效
650) this.width=650;" border="0" alt="" src="http://img1.51cto.com/att ...
随机推荐
- 使用Delphi实现票据精确打印
一.概述在银行,税务,邮政等行业的实际工作中,经常涉及到在印刷好具有固定格式的汇款单,储蓄凭证,税票等单据上的确定位置打印输出相关的信息.在此类需求中,精确地定位单据并打印相关信息,是解决问题的关键. ...
- 【Linux】进程优先级、进程nice值和%nice
用top或者ps命令会输出PRI/PR.NI.%ni/%nice这三种指标值,这些到底是什么东西?先给出大概的解释如下: PRI :进程优先权,代表这个进程可被执行的优先级,其值越小,优先级就越高,越 ...
- Newtonsoft.Json C# Json序列化和反序列化工具的使用、类型方法大全 C# 算法题系列(二) 各位相加、整数反转、回文数、罗马数字转整数 C# 算法题系列(一) 两数之和、无重复字符的最长子串 DateTime Tips c#发送邮件,可发送多个附件 MVC图片上传详解
Newtonsoft.Json C# Json序列化和反序列化工具的使用.类型方法大全 Newtonsoft.Json Newtonsoft.Json 是.Net平台操作Json的工具,他的介绍就 ...
- angularjs框架及其生态环境 --待续
angular的MVVM框架结构: 1. app, 2.routes, config, 3.module, 4.Controller, $scope,controller参数,事件 ...
- python ipython spyder
ipython usage: ipython qtconsole --pylab inline anacond usage: 1. spyder 1. source ~/anacond/bin/act ...
- 像网页开发一样调试ios程序
PonyDebugger https://github.com/square/PonyDebugger
- junit 用法实例
package com.zy.junit.test; import org.junit.After;import org.junit.AfterClass;import org.junit.Befor ...
- 【转载】java前后端 动静分离,JavaWeb项目为什么我们要放弃jsp?
原文:http://blog.csdn.net/piantoutongyang/article/details/50878214 今天看到两篇文章,讲解 为什么web开发启用jsp,确实挺有道理,整理 ...
- 本地启动spark-shell
由于spark-1.3作为一个里程碑式的发布, 加入众多的功能特性,所以,有必要好好的研究一把,spark-1.3需要scala-2.10.x的版本支持,而系统上默认的scala的版本为2.9,需要进 ...
- MySql(十九):基础——自定义存储过程和函数
MYSQL中创建存储过程和函数分别使用CREATE PROCEDURE和CREATE FUNCTION 使用CALL语句来调用存储过程,存储过程也可以调用其他存储过程 函数可以从语句外调用,能返回标量 ...
