DTD与模式
摘要
我们在制作页面时必须要测的就是IE浏览器,毕竟IE浏览器市场占有率还是很高。随着HTML5的流行,可能项目要求兼容IE最低版本为IE8或者更高,但是还是有很多项目兼容IE低版本。所以我们经常会碰到页面在ie浏览器低版本中排版错乱的问题,这是因为IE浏览器有两个模式影响着页面,现在就来研究下
文档验证机制(DTD)
DTD是html文件的验证机制,属于html文件组成的一部分。三种文档类型:S(Strict)、T(Transitional)、F(Frameset)。
- Strict
干净的标记,免于表现层的混乱。 - Transitional
DTD 可包含 W3C 所期望移入样式表的呈现属性和元素。如果您的读者使用了不支持层叠样式表(CSS)的浏览器以至于您不得不使用 HTML 的呈现特性时使用 - Frameset
DTD 应当被用于带有框架的文档。除 frameset 元素取代了 body 元素之外,Frameset DTD 等同于 Transitional DTD
HTML5简化了DTD,可以直接使用 <!DOCTYPE HTML>。
模式
模式主要是针对ie浏览器,在ie7以下,微软的代码规范与W3C制定的标准有所差别,但是ie市场占有率非常大,所以开发人员会按照微软的规范来编写代码,随着各大浏览器厂商的发展和W3C组织的努力,浏览器的标准化越来越明显。微软为了兼容ie6/7,在ie8浏览器增加了模式这个功能,这样就可以解决代码标准不一致而引起的问题。

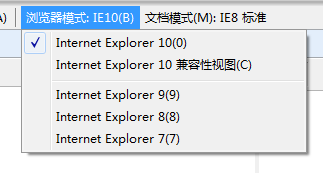
模式分为两种一种是浏览器模式,一种是文档模式。这两种模式有什么区别呢?
- 浏览器模式
用于切换IE针对该网页的默认文档模式、对不同版本浏览器的条件备注解析、发送给网站服务器的用户代理(User-Agent)字符串的值。网站可以根据浏览器返回的不同用户代理字符串判断浏览器的版本和安装的功能,这样就可以向不同的浏览器返回不同的页面内容。默认情况下,IE8的浏览器模式为IE8。用户可以手动切换到不同的浏览器模式。 - 文档模式
用于指定IE的页面排版引擎(Trident)以哪个版本的方式来解析并渲染网页代码。切换文档模式会导致网页被刷新,但不会更改用户代理字符串中的版本号,也不会从服务器重新下载网页。切换浏览器模式的同时,浏览器也会自动切换到相应的文档模式。
对于文档模式,每个浏览器都有不同的工作模式
| IE6 | IE7 | IE8 | IE9 | IE10 | Chrome | Firefox | Safari | Opera | |
| 混杂模式(Quriks Mode) | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
| 接近标准模式(Almost Standards Mode) | 无 | 无 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
| 标准模式(Standards Mode) | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 | 有 |
我们如何控制浏览器以何种文档模式来显示页面呢?
<meta http-equiv="X-UA-Compatible" content="IE=edge">
通过上面的代码用来指定IE浏览器以标准文档模式渲染页面,我们可以修改edge来指定特定版本,例如:IE=8
问什么要控制这个呢?很明显,加上这个元素能够告诉浏览器用什么模式来渲染页面,有时候我们在IE高版本的浏览器中显示正常,到了低版本排版就乱了,加上下面的和正确的DTD声明就可以了。
< meta http-equiv = "X-UA-Compatible" content = "IE=edge,chrome=1" />
判断当前页面的文档模式
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=8,chrome=1">
</head>
<body>
<script>
function detect() {
var mode = document.documentMode;
switch (mode) {
case 5:
alert('Internet Explorer 5 quirks mode');
break;
case 7:
alert('Internet Explorer 7 Standards mode');
break;
case 8:
alert('Internet Explorer 8 Standards mode');
break;
case 9:
alert('Internet Explorer 9 Standards mode');
break;
case 10:
alert('Internet Explorer 10 Standards mode');
break;
} }
detect();
</script>
</body>
</html>
S(标准模式)、A(接近标准模式)、Q(混杂模式)
PS:
Opera文档模式:http://www.opera.com/docs/specs/doctype/
Firefox文档模式:https://developer.mozilla.org/en-US/docs/Mozilla%27s_DOCTYPE_sniffing
IE8:http://blogs.msdn.com/b/ie/archive/2010/03/02/how-ie8-determines-document-mode.aspx
DTD与模式的更多相关文章
- XML的验证模式
XML文件的验证模式保证了XML文件的正确性,而比较常用的验证模式有两种:DTD和XSD. DTD与XSD区别 DTD(Document Type Definition)即文档类型定义,是一种XML约 ...
- Quirks模式是什么?
什么是DOCTYPE: DOCTYPE,或者称为 Document Type Declaration(文档类型声明,缩写 DTD).通常情况下,DOCTYPE 位于一个 HTML 文档的最前面的 位置 ...
- 在XML里的XSD和DTD以及standalone的使用
有关XML结构中的XSD和DTD以及standalone的使用 XmlDeclaration declare= document.CreateXmlDeclaration("1.0" ...
- DOCTYPE与浏览器模式详解(标准模式&混杂模式)
关于渲染模式: 在多年以前(IE6诞生以前),各浏览器都处于各自比较封闭的发展中(基本没有兼容性可谈).随着WEB的发展,兼容性问题的解决越来 越显得迫切,随即,各浏览器厂商发布了按照标准模式(遵循各 ...
- 无废话XML--XML约束(DTD)
基本术语 一.序言Prolog:包括XML声明(XML Declaration)和文档类型声明(Document Type Declaration). 二.良构(well-formed ...
- Doctype的作用?严格模式与混合模式,如何触发者这两种模式,区分它们有何意义?
Doctype作用?严格模式与混合模式,如何触发者这两种模式,区分它们有何意义? 1.1 Doctype作用 <!DOCTYPE>声明叫做文件类型定义(DTD),声明的作用为了告诉浏览器该 ...
- DOCTYPE的作用以及标准模式和兼容模式的区别
<!doctype>声明必须处于HTML文档的头部,在<html>标签之前,告知浏览器的解析器用什么文档标准解析这个文档.DOCTYPE不存在或格式不正确会导致文档以兼容模式呈 ...
- 【HTML&CSS】 第一章:DTD文档声明
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前. <!DOCTYPE> 声明不是 HTML 标签:它是指示 web 浏览器关 ...
- 浏览器Quirksmode(怪异模式)与标准模式
由于历史的原因,各个浏览器在对页面的渲染上存在差异,甚至同一浏览器在不同版本中,对页面的渲染也不同.在W3C标准出台以前,浏览器在对页面的渲染上没有统一规范,产生了差异(Quirks mode或者称为 ...
随机推荐
- 看不懂深度Linux系统的文件管理器图标
为了保持对Linux的熟悉度,MacBookPro一般放在公司,家里(每次用这个词是我觉得最纠结的时候,我现在有家吗?)用的是普通笔记本装了深度Linux. 之所以安装深度,主要的原因应该是支持国产吧 ...
- vba的一个File操作类
Option Explicit '-------------------------------------------------------- '[Class name]: clsTxtFile ...
- Android学习记录一——安装环境
一直想接触这块,但是却一直耽搁到现在.找过几回资料,找过几回安装包,这两天受了些刺(gong)激(zi),决定静下心来,一点点开始吃. 接触c#都是从门外汉开始,谈不上任何编程基础,所以接触andro ...
- 日请求亿级的 QQ 会员 AMS 平台 PHP7 升级实践
QQ会员活动运营平台(AMS),是QQ会员增值运营业务的重要载体之一,承担海量活动运营的Web系统.AMS是一个主要采用PHP语言实现的活动运营平台, CGI日请求3亿左右,高峰期达到8亿.然而,在之 ...
- 为什么Java匿名内部类访问的外部局部变量或参数需要被final修饰
大部分时候,类被定义成一个独立的程序单元.在某些情况下,也会把一个类放在另一个类的内部定义,这个定义在其他类内部的类就被称为内部类,包含内部类的类也被称为外部类. class Outer { priv ...
- iframe 父页面与子页面之间的方法的相互调用【转】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Windows 7 incorrectly reports "No Internet Access"
PROBLEM DESCRIPTION Windows 7 may sometimes report that it has "No Internet Access"; this ...
- 超频,如何超频CPU和显卡?
首先是良好的硬件体制,CPU.内存和显卡都必须是健康的,在100%负荷下工作也能拥有合理的温度和功耗.其次就是硬件准备,超频需要一块强大的主板做支撑,特别是主板供电部分,考虑到CPU和内存超频后功耗大 ...
- 《FPGA全程进阶---实战演练》第十二章 二进制码与格雷码PK
大家在写程序的时候,可能会听闻,什么独热码,什么格雷码,什么二进制码等等,本节意在解释这几种编码之间的区别和优势以及用verilog怎么去实现,下面先介绍这几种编码的区别. 1 基础理论部分 1.1 ...
- Ogre 编辑器二(用Ogre的地形组件加载天龙八部地形)
主界面如上文设计完成后,场景刚开始添加了是Ogre例子里的,发现场景里实物太少,于是想到直接把天龙的场景拿下来,天龙网上有源码,参考了下,把天龙的地形用Ogre的地形组件完成了下,如下是效果图: 因为 ...
