JS实现千分位
方法一:正则实现
function format (num) {
var reg=/\d{,}(?=(\d{})+$)/g;
return (num + '').replace(reg, '$&,');
}
解释:
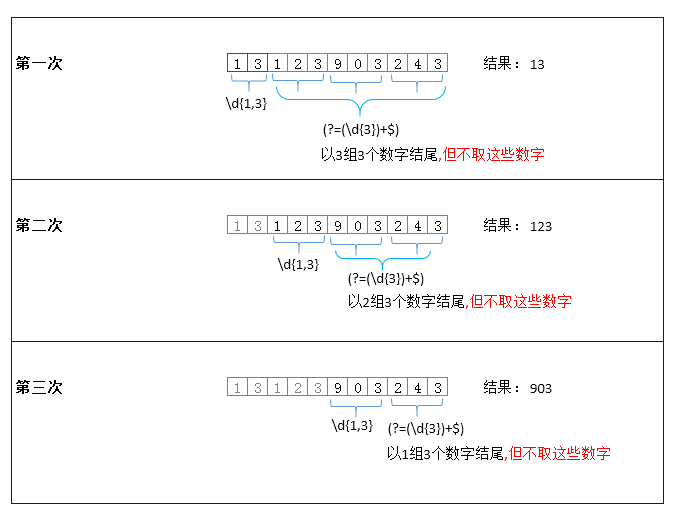
1、正则表达式 \d{1,3}(?=(\d{3})+$) 表示前面有1~3个数字,后面的至少由一组3个数字结尾
2、?=表示正向引用,可以作为匹配的条件,但匹配到的内容不获取,并且作为下一次查询的开始
3、$& 表示与正则表达式相匹配的内容,具体的可查看 w3school的replace()方法
运行的过程看下图:假如有数字13123903243,则正则表达式查找与替换的过程,如下图所示

方法二:for循环正常思维算法
function format(num){
num=num+'';//数字转字符串
var str="";//字符串累加
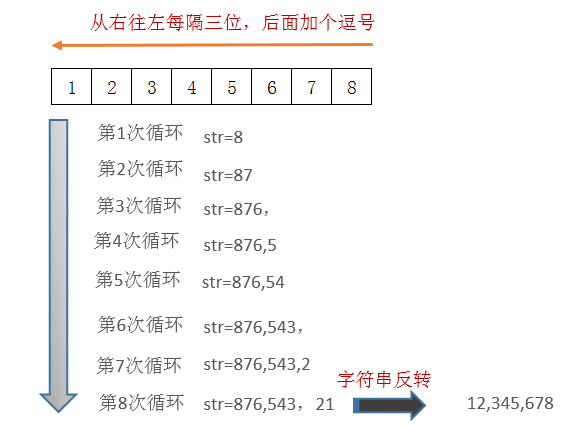
for(var i=num.length- ,j=;i>=;i--,j++){
if(j%== && i!=){//每隔三位加逗号,过滤正好在第一个数字的情况
str+=num[i]+",";//加千分位逗号
continue;
}
str+=num[i];//倒着累加数字
}
return str.split('').reverse().join("");//字符串=>数组=>反转=>字符串
}

方法三:slice+while循环
function format(num) {
var arr = [],
str = num + '',
count = str.length;
while (count >= ) {
arr.unshift(str.slice(count - , count));
count -= ;
}
// 如果是不是3的倍数就另外追加到上去
str.length % && arr.unshift(str.slice(, str.length % ));
return arr.toString();
}
方法四:reduce版
function format(num) {
var str = num+'';
// ["8", "7", "6", "5", "4", "3", "2", "1"]
return str.split("").reverse().reduce((prev, next, index) => {
return ((index % ) ? next : (next + ',')) + prev;
})
}
console.log(format());
JS实现千分位的更多相关文章
- JS 添加千分位,测试可以使用
JS 添加千分位,测试可以使用 <script language="javascript" type="text/javascript">funct ...
- js从千分位格式
从千分位格式化谈JS性能优化 http://heeroluo.net/article/detail/115 方法六 // 方法六 function toThousands(num) { ).toStr ...
- [转]JS实现千分位
本文转自:https://www.cnblogs.com/lvmylife/p/8287247.html 方法一:正则实现 function format (num) { var reg=/\d{1, ...
- JS中千分位的处理
function commafy(num) { //1.先去除空格,判断是否空值和非数 num = num + ""; num = num.replace(/[ ]/g, &quo ...
- 数字千分位处理,number.js,js保留两位,整数强制保留两位小数
杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 杨龙飞 官方文档:https://www.customd.com/articles/14/jquery-number-format-redux 1.千分位 $. ...
- [js开源组件开发]数字或金额千分位格式化组件
数字或金额千分位格式化组件 这次距离上一个组件<[js开源组件开发]table表格组件>时隔了一个月,由于最近的项目比较坑,刚挖完坑,所以来总结性提出来几个组件弥补这次的空缺,首先是金额和 ...
- Js笔试题之千分位格式化
用js实现如下功能,将给定的数字转化成千分位的格式,如把“10000”转化成“10,000”,并考虑到性能方面的因素. 一.首先想到的办法,将数字转换为字符串(toString())再打散成数组(sp ...
- js千分位的函数
不错的js千分位函数,适用于将金额每3位用“,”分隔 /*for price using thousands separator */ function fprice(s,n){ s = parseF ...
- 封装js千分位加逗号和删除逗号
//封装js千分位加逗号和删除逗号 alert( format(2545678754.020001) ) //2,545,678,754.03 alert( format(-2545678754.02 ...
随机推荐
- JZYZOJ 2043 多项式除法和取余 NTT 多项式
http://172.20.6.3/Problem_Show.asp?id=2043 最开始用了FFT,交上去全tle和wa了(tle的比较多),测了一组数据发现求逆元的过程爆double了(毕竟系数 ...
- bzoj 3285 离散对数解指数方程
/************************************************************** Problem: 3285 User: idy002 Language: ...
- 【BZOJ-4261】建设游乐场 最大费用最大流
4261: 建设游乐场 Time Limit: 50 Sec Memory Limit: 256 MBSubmit: 21 Solved: 8[Submit][Status][Discuss] D ...
- 使用pytorch构建神经网络的流程以及一些问题
使用PyTorch构建神经网络十分的简单,下面是我总结的PyTorch构建神经网络的一般过程以及我在学习当中遇到的一些问题,期望对你有所帮助. PyTorch构建神经网络的一般过程 下面的程序是PyT ...
- MongoDB简单使用 —— 安装
下载 MongoDB的下载路径为:MongoDB Download Center.Win.Linux.Mac平台的都有,光Win平台的就提供msi和zip绿色版本的,这里我下载的是zip版本的. 命令 ...
- 【 D3.js 入门系列 --- 9 】 常见可视化图形
本人的个人博客为: www.ourd3js.com csdn博客为: blog.csdn.net/lzhlzz 转载请注明出处,谢谢. Layout ,直译为"布局,安排".但在 ...
- TIMER门控模式控制PWM输出长度
TIMER门控模式控制PWM输出长度 参照一些网友代码做了些修改,由TIM4来控制TIM2的PWM输出长度, 采用主从的门控模式,即TIM4输出高时候TIM2使能输出 //TIM2 PWM输出,由TI ...
- ASP.NET Identity系列01,揭开神秘面纱
早在2005年的时候,微软随着ASP.NET 推出了membership机制,十年磨一剑,如今的ASP.NET Identity是否足够强大,一起来体会. 在VS2013下新建项目,选择"A ...
- ASP.NET :Virtual Application vs Virtual Directory
原文地址:http://blogs.msdn.com/b/wenlong/archive/2006/11/22/virtual-application-vs-virtual-directory.asp ...
- FAQ:什么情况下使用 struct ?
问: 什么情况下使用 struct ? 答: 使用 struct 有几个前提(必须全部满足): 容忍 struct 本身的限制,如:不能继承. 值语义. 足够小(<=16字节). 如果 stru ...
