win7/win8通过媒体流(DLNA技术)共享音乐照片和视频
http://www.jb51.net/os/windows/79421.html
工具/原料
Windows 7/8/10家庭高级版以上版本
家庭WiFi局域网(无须连接互联网)
支持DLNA的手机(开启DLNA功能或使用相应的软件)
方法/步骤
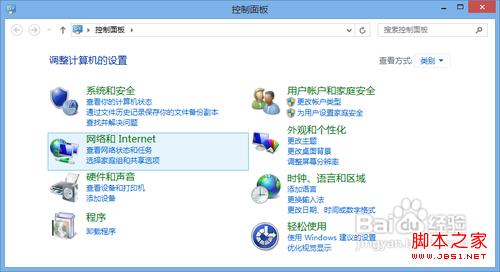
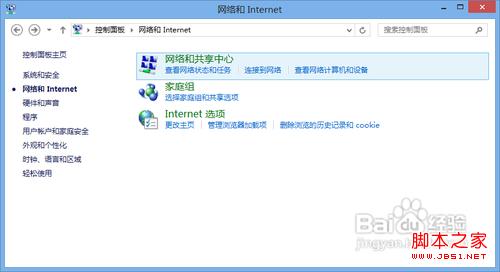
打开Windows 7/8的“控制面板”→“网络和Internet”→“网络和共享中心”→“更改高级共享设置”。



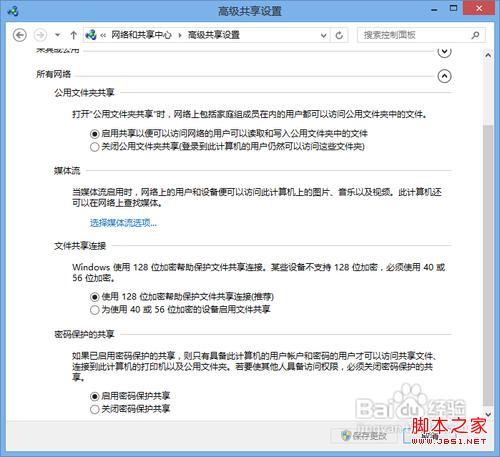
在“高级共享设置”窗口中找到“媒体流”选项区域,点击“选择媒体流”链接。

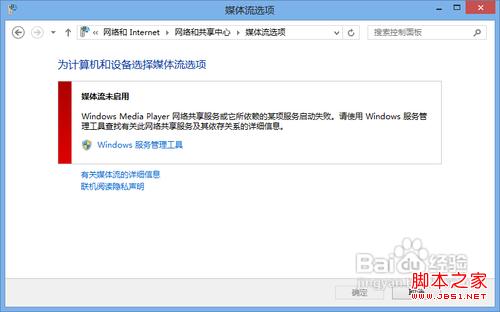
如果你之前没有开启“媒体流”功能,则窗口中会出现提示,提示你需要开启媒体流功能。如果你之前已经开启了“媒体流”功能,请直接前往第5步。这时,点击“启用媒体流”按钮。

如果相关服务没有运行,下一个窗口将会提示你需要开启Windows相关服务。点击“Windows服务管理工具”链接打开服务设置窗口。


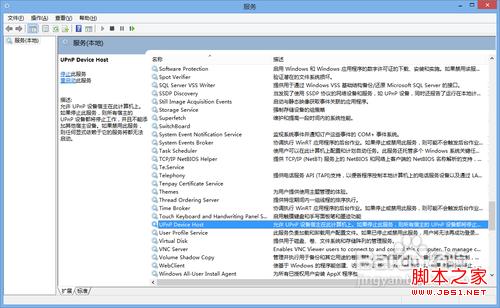
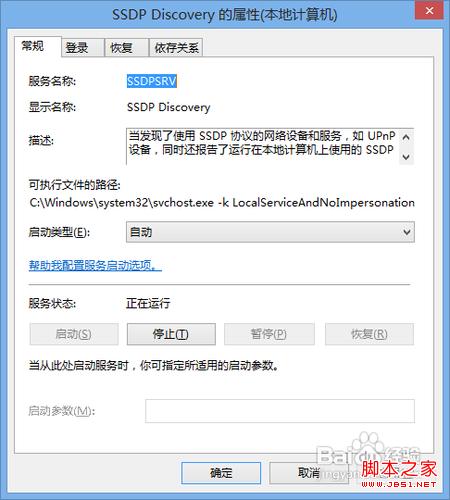
在服务设置窗口中,依次找到“SSDP Discovery”、“UPnP Device Host”和“Windows Media Player Network Sharing Service”服务,将它们的启动类型都设置为“自动”,并点击“启动”按钮。

设置完成后返回到第二步所示的“高级共享设置”中,继续找到“媒体流”选项区域,点击“选择媒体流”链接。
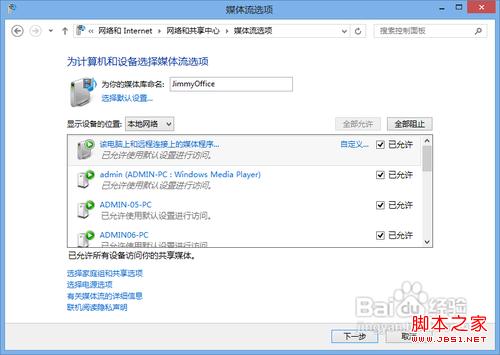
这时,会看到Windows已经成功开启了媒体流功能,让你设置电脑上“媒体库”的名称(该名称将在其他电脑、手机或电视上显示)。
同时,Windows会检测在局域网中搜索到的支持播放媒体流的设备,让你选择是否让他们能够浏览你的媒体库(默认是允许全部设备访问)。
设置完成后点击“下一步”按钮。

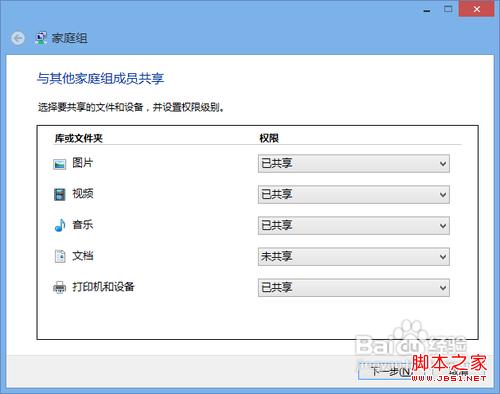
在“家庭组”设置窗口中,你需要设置允许其他设备访问的媒体类别:图片、音乐、视频、文档、打印机和设备,保持默认允许设置,点击“下一步”按钮。

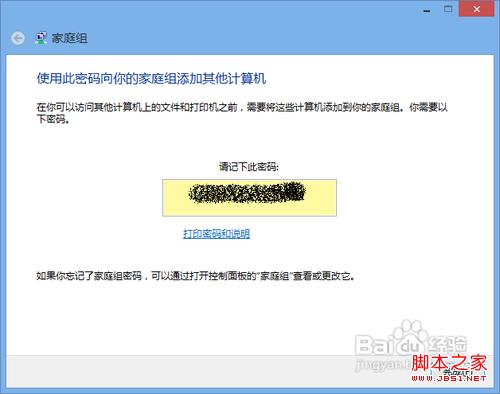
为了保证文件的安全性,Windows会随机生成一个密码来保护设备和文档的安全,请记录下这个密码(访问媒体文件不受此影响)。
点击“完成”按钮完成设置。

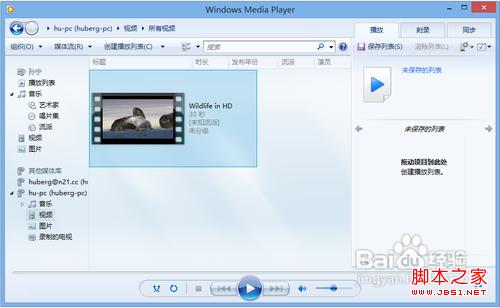
Windows通过Windows Media Player来访问其他开启了DLNA共享的设备,同时提供其他设备的媒体资源在电脑上的播放平台。
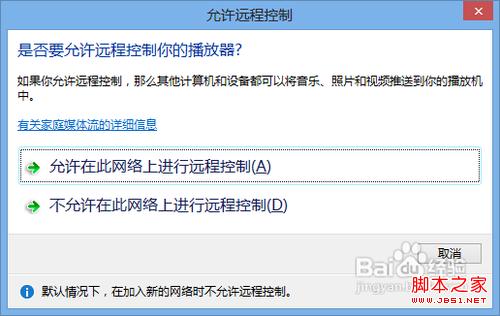
请运行Windows Media Player,点击菜单上的“媒体流”,将其中3个选项中的后两个选项选中,即“允许远程控制我的播放器”和“自动允许设备播放我的媒体”。
注意,在选中的过程中会弹出确认对话框,请根据提示确认操作。


设置完成后,就可以用其他电脑、手机或电视播放这台电脑上的图片、音乐和视频文件了。
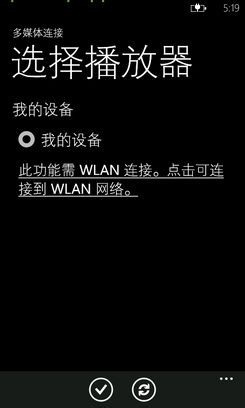
如果你使用HTC的Windows Phone手机,可以使用软件“多媒体连接”来访问这台电脑上的文件在手机上播放或在其他支持DLNA的设备上输出播放(比如电视),这时手机成了显示屏或遥控器。
如果你使用Android手机,不同品牌的Android手机有不同的软件支持。QQ视频支持用DLNA方式将手机上的视频在电脑屏幕或电视屏幕上播放,你可以尝试下。


如果你的家庭局域网中的其他电脑或手机支持DLNA,你可以在Windows Media Player的侧边栏“设备”中看到这些他们并进行播放。

在支持DLNA的电视中,也可以访问刚才设置好的电脑来播放器中的音乐图片和视频,你可以摆脱音频线、视频线和HDMI线了,音视频和图片传输都用无线。
注:不同品牌的电视设置DLNA的方法不同,该步骤图片来自于网络,仅供参考。

注意事项
DLNA现在已经受到设备制造商的广泛支持,iPhone、Android和Windows Phone手机硬件都已经支持。
如果你家的电视能够通过连接网线或无线网络上网,那么一般来说都支持DLNA,请详询电视厂商或详细查阅电视使用说明书。
关于使用电视、手机播放DLNA的方法,将在另外的经验中详细说明。
win7/win8通过媒体流(DLNA技术)共享音乐照片和视频的更多相关文章
- 苹果平台上的媒体流播放技术HLS
近日在和朋友聊起媒体流的服务器端实时转码技术的时候,发现苹果的各种终端上的视频播放并未使用常见的基于UDP的RTSP/RTP,而强制使用了Http Live Stream技术,这里稍稍总结了如下. 苹 ...
- Win7/Win8/Win8.1/Win10下的DragEnter DragDrop事件不触发
Win7/Win8/Win8.1/Win10下的DragDrop事件不触发 2011-02-02 来自:博客园 字体大小:[大 中 小] 摘要:你的应用程序需要从windows资源管理器拖动文件到 ...
- RTP、RTCP及媒体流同步
转自:http://blog.163.com/liu_nongfu/blog/static/19079414220139169225333/ 一.流媒体简介 流媒体是指在internet中使用流媒体技 ...
- win7下设置挂载Linux服务器nfs共享的数据 -- 转
最近学习NFS文件系统的使用,Ubuntu上配置好了,想和Win7共享数据,所以网上搜到了这篇文章.借花献佛,跟大家共享一下: http://www.2cto.com/os/201207/139132 ...
- atitit。win7 win8 win9 win10 win11 新特性总结与战略规划
atitit.win7 win8 win9 win10 win11 新特性总结与战略规划 1. win7 1 1.1. 发布时间 2009年10月22日 1 1.2. 稳定性大幅提升,很少蓝屏死机 ...
- Mr.Jin系统发布报告——WIN7 WIN8双系统下的学习模式系统
Mr.Jin系统发布报告 本文由Mr.Jin原创发表于博客园.CSDN论坛 http://www.cnblogs.com/CHPowerljp-IT/p/3463850.html ...
- 【转】微软教学:三种方法屏蔽Win7/Win8.1升级Win10推送
原文地址:http://www.ithome.com/html/win10/199961.htm 微软在2015年6月就开启了Win10升级推送工作,主要是靠<获取Windows10>工具 ...
- 索尼Sony ATI显卡驱动 Win7 Win8 Win8.1 视频黑屏 解决方法
索尼ATI显卡驱动 Win7 Win8 Win8.1 视频 黑屏 完美解决方法: 下载这个补丁 安装 即可 解决 ! baidu pan: http://pan.baidu.com/s/1gd ...
- 找回MSI安装包Win7/Win8管理员身份功能
找回MSI安装包Win7/Win8管理员身份功能 从Vista开始,系统引入了UAC用户控制功能,即普通用户运行exe软件安装程序,支持使用普通账户/管理员身份分别进行安装,但是msi安装包只支持默认 ...
随机推荐
- SLB 权重问题
<pre name="code" class="html">一般配置SLB的时候有个权重0到100,是如何选择数值的? 权重需要您根据后端机器的配置 ...
- 明晚8点,捷微团队QQ群公开课,解说jeewx2.0版本号maven环境的搭建入门!
2014-08-13号晚8点,捷微团队QQ群公开课,解说jeewx2.0版本号maven环境的搭建入门! 讲师:刘强(团队成员) QQ群:287090836 (JAVA版本号微信开源项目) http: ...
- Spring MVC的异步模式
高性能的关键:Spring MVC的异步模式 我承认有些标题党了,不过话说这样其实也没错,关于“异步”处理的文章已经不少,代码例子也能找到很多,但我还是打算发表这篇我写了好长一段时间,却一直没发表 ...
- 图解:如何U盘装Win7系统(傻瓜式装机) + 分区步骤图解(用WIN7自带管理工具)
原地址:http://wenku.baidu.com/link?url=wV2Pfw2IM21u2KmtAcNweSZRwpXRuKAVAS29dS4aWGEpMtFdDlzZvixCgsvBxIm- ...
- hdu 1086(判断线段相交)
传送门:You can Solve a Geometry Problem too 题意:给n条线段,判断相交的点数. 分析:判断线段相交模板题,快速排斥实验原理就是每条线段代表的向量和该线段的一个端点 ...
- hdu2066一个人的旅行(dijkstra)
Problem Description 虽然草儿是个路痴(就是在杭电待了一年多,居然还会在校园里迷路的人,汗~),但是草儿仍然很喜欢旅行,因为在旅途中 会遇见很多人(白马王子,^0^),很多事,还能丰 ...
- java socket 的参数选项解读(转)
java socket中有很多参数可以选择,这篇博客的目的是沉淀出这些参数的语义和用法,供自己以后查阅. 1.java socket参数选项总览 在JDK1.6中有如下参数选项: 1 public f ...
- dell服务器从硬盘导入阵列信息
前几天去南京客户那里更新新的业务系统,客户要求将服务器上的旧的硬盘拆下来,换上新的硬盘,重新做raid,客户自己要插入旧的硬盘读取旧数据,昨天做了几个实验,两台Dell R710服务器各4块硬盘,一台 ...
- php将中文插入数据库出现乱码
通过php向mysql数据库插入数据,然后在数据库中查看的时候全是乱码(中文),但是取出之后放在页面上仍然正常.就是通过数据库查看的时候全是乱码不能阅读. mysql以UTF-8编码来保存中文,页面提 ...
- SWT的对话框们
对话框,都继承自org.eclipse.swt.widgets.Dialog,有Modal的和Modeless的区分,一般的对话框处理程序如下: <DialogType> dlg = ne ...
