MVC验证11-对复杂类型使用jQuery异步验证
本篇体验使用"jQuery结合Html.BeginForm()"对复杂类型属性进行异步验证。与本篇相关的"兄弟篇"包括:
MVC验证08-jQuery异步验证
MVC验证09-使用MVC的Ajax.BeginForm方法实现异步验证
MVC验证10-到底用哪种方式实现客户端服务端双重异步验证
准备工作
□ js方面:
1、jquery的某个版本
2、jquery.validate.js
3、jquery.validate.unobtrusive.js
□ Web.config:
<appSettings>
...
<add key="ClientValidationEnabled" value="true" />
<add key="UnobtrusiveJavaScriptEnabled" value="true" />
</appSettings>
□ View Model
public class User
{
[Required]
[StringLength(8, MinimumLength = 3)]
[ValidUserName(ErrorMessage = "用户名必须是darren")]
[Display(Name = "用户名")]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "别名")]
public string DisplayName { get; set; }
}
public class ValidationModel
{
public User User { get; set; }
public List<User> Users { get; set; }
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
□ 自定义特性
public class ValidUserNameAttribute : ValidationAttribute
{
public override bool IsValid(object value)
{
//同时满足2个条件返回true
return (value != null && value.ToString() == "darren");
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
HomeController无论是否验证成功都返回部分视图
using System.Web.Mvc;
using ValidComplex.Models;
namespace ValidComplex.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View(new ValidationModel());
}
public ActionResult ValidUser(ValidationModel validationModel)
{
return PartialView(!ModelState.IsValid ? "_Form" : "_Success", validationModel);
}
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Index.cshtml视图
注意:
※ 从控制器返回的部分视图被加载到Index.cshtml视图中id为FormContainer的div中。$("#FormContainer").html(data);
※ 表单提交不应该这样写:$("form").on("submit", function (event),因为对动态生成内容无效。
@model ValidComplex.Models.ValidationModel
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@DateTime.Now: Index.cshtml视图被渲染
<div id="FormContainer">
@Html.Partial("_Form")
</div>
@section scripts
{
<script type="text/javascript">
$(function() {
$('#FormContainer').on("submit", "form",function(event){
//$("form").on("submit", function (event) {
event.preventDefault();
var form = $(this);
$.ajax({
url: form.attr('action'),
type: "POST",
data: form.serialize(),
success: function (data) {
$("#FormContainer").html(data);
$.validator.unobtrusive.parse("form");
},
error: function (jqXhr, textStatus, errorThrown) {
alert("Error '" + jqXhr.status + "' (textStatus: '" + textStatus + "', errorThrown: '" + errorThrown + "')");
},
});
});
});
</script>
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
_Form.cshtml部分视图
展开@model ValidComplex.Models.ValidationModel @DateTime.Now: Partial/_Form.cshtml视图被渲染
<hr/>
<style type="text/css">
p {
margin: 3px;
} h6 {
margin: 3px;
}
</style> @using (Html.BeginForm("ValidUser", "Home"))
{
<h6>输入用户信息</h6>
<p>
@Html.LabelFor(m => m.User.UserName):
@Html.EditorFor(m => m.User.UserName)
@Html.ValidationMessageFor(m => m.User.UserName)
</p>
<p>
@Html.LabelFor(m => m.User.DisplayName):
@Html.EditorFor(m => m.User.DisplayName)
@Html.ValidationMessageFor(m => m.User.DisplayName)
</p>
<h6>输入多个用户信息</h6>
for (var i = 0; i <= 1; i++)
{
<h6>用户 @i</h6>
<p>
@Html.LabelFor(m => m.Users[i].UserName):
@Html.EditorFor(m => m.Users[i].UserName)
@Html.ValidationMessageFor(m => m.Users[i].UserName)
</p>
<p>
@Html.LabelFor(m => m.Users[i].DisplayName):
@Html.EditorFor(m => m.Users[i].DisplayName)
@Html.ValidationMessageFor(m => m.Users[i].DisplayName)
</p>
}
<input type="submit" value="提交" />
}
_Success.cshtml部分视图
@model ValidComplex.Models.ValidationModel
<p><strong>验证通过 :)</strong></p>
<p>
用户名: '@Model.User.UserName'<br />
别名: '@Model.User.DisplayName'<br />
用户1的用户名: '@Model.Users[0].UserName'<br />
用户1的别名: '@Model.Users[0].DisplayName'<br />
用户2的用户名: '@Model.Users[1].UserName'<br />
用户2的别名: '@Model.Users[1].DisplayName'
</p>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
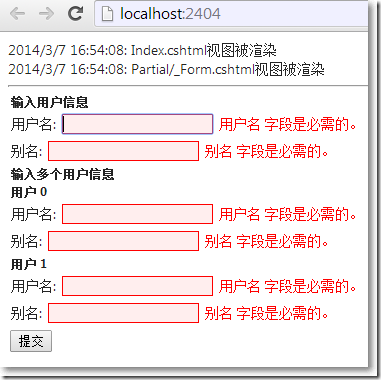
效果:
没有填写,提交,报错:

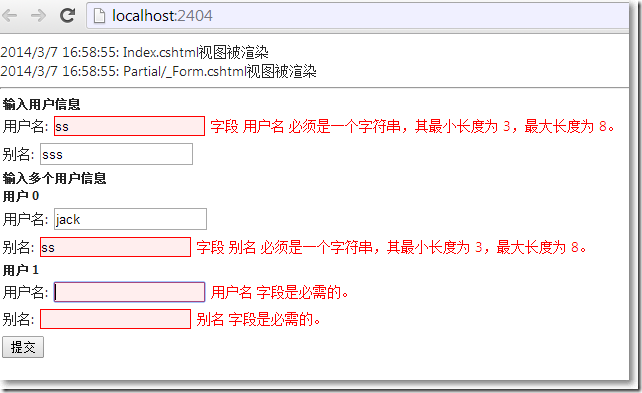
字数长度不符合,UserName不符合,提交,报错:

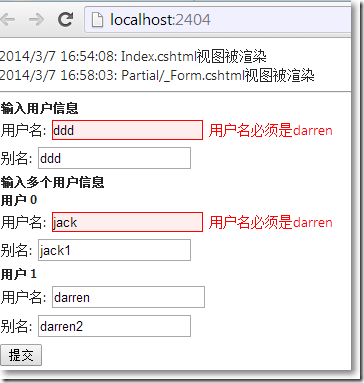
自定义特性,通过服务端验证后报错:

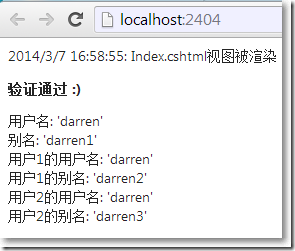
填写正确,提交,通过:

总结
可见,如果要对包含复杂类型属性(类属性、集合属性等)的View Model进行验证,只需要对简单类(比如这里的User)设置各种验证规则。
MVC验证11-对复杂类型使用jQuery异步验证的更多相关文章
- ASP.NET MVC验证 - jQuery异步验证
本文主要体验通过jQuery异步验证. 在很多的教材和案例中,MVC验证都是通过提交表单进行的.通过提交表单,可以很容易获得验证出错信息.因为,无论是客户端验证还是服务端验证,总能找到与Model属性 ...
- ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式、错误信息提示、validate方法的背后
ASP.NET MVC借助jQuery的验证机制,提供了一套从客户端到服务端异步验证的解决方案,通常情况下,用起来相当方便.但面对一些相对特殊的情况,可能会遇到验证失效的场景,比如在使用ajax动态异 ...
- 在MVC应用程序中使用jQuery的验证
呵呵,觉得很久没有写博客了,均是工作忙于公司的ERP系统,这是正确的,因为这才是真正的工作. 今天想写点在MVC应用程序中,使用jQuery来验证.在进行之前,还是先回看一下<MVC会员注册&g ...
- ASP.NET MVC异步验证是如何工作的02,异步验证表单元素的创建
在上一篇"ASP.NET MVC异步验证是如何工作的01,jQuery的验证方式.错误信息提示.validate方法的背后"中,了解了jQuery如何验证,如何显示错误信息,本篇要 ...
- MVC验证08-jQuery异步验证
原文:MVC验证08-jQuery异步验证 本文主要体验通过jQuery异步验证. 在很多的教材和案例中,MVC验证都是通过提交表单进行的.通过提交表单,可以很容易获得验证出错信息.因为,无论是客户端 ...
- formValidator输入验证、异步验证实例 + licenseImage验证码插件实例应用
实例技术:springmvc 实现功能:完整用户登录流程.输入信息规则校验.验证码异步校验. 功能清单: 1.springmvc控制器处理get请求(/member/login.html),进行静态页 ...
- MVC文件上传 - 使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传. MVC最基本的上传文件是通过form表单提交方式 □ 前台视图部分 <% using(Html.BeginForm("F ...
- MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传. MVC最基本的上传文件是通过form表单提交方式 □ 前台视图部分 <% using(Html.BeginForm("F ...
- ASP.NET MVC的客户端验证:jQuery的验证
之前我们一直讨论的Model验证仅限于服务端验证,即在Web服务器根据相应的规则对请求数据实施验证.如果我们能够在客户端(浏览器)对用户输入的数据先进行验证,这样会减少针对服务器请求的频率,从而缓解W ...
随机推荐
- POJ3213(矩阵乘法)
PM3 Time Limit: 5000MS Memory Limit: 131072K Total Submissions: 3036 Accepted: 1059 Description ...
- 遗传算法解决旅行商问题(TSP)
这次的文章是以一份报告的形式贴上来,代码只是简单实现,难免有漏洞,比如循环输入的控制条件,说是要求输入1,只要输入非0就行.希望会帮到以后的同学(*^-^*) 一.问题描述 旅行商问题(Traveli ...
- spring多数据源的配置(转)
C3P0和DBCP的区别 C3P0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展.目前使用它的开源项目有Hibernate,Spring等. d ...
- [Python]sqlite3二进制文件存储问题(BLOB)(You must not use 8-bit bytestrings unless you use a text_factory...)
事情是这种: 博主尝试用Python的sqlite3数据库存放加密后的usernamepassword信息,表是这种 CREATE TABLE IF NOT EXISTS user ( userID ...
- nmap 使用注意事项
1.可行的网络主机的高速发现 nmap -sP 192.168.1.* 要么 nmap -sP 192.168.1.-254 2.扫描UDPport DP扫描方式用于推断UDPport的情况. 向目 ...
- 并发队列ConcurrentLinkedQueue和阻塞队列LinkedBlockingQueue用法(转)
在Java多线程应用中,队列的使用率很高,多数生产消费模型的首选数据结构就是队列(先进先出).Java提供的线程安全的Queue可以分为阻塞队列和非阻塞队列,其中阻塞队列的典型例子是BlockingQ ...
- harris 算法python实现
harris 最常用作特征检测算法. 第一个文件harris.py <pre name="code" class="python">from sci ...
- 《学习opencv》笔记——矩阵和图像处理——cvAnd、cvAndS、cvAvg and cvAvgSdv
矩阵和图像的操作 (1)cvAnd函数 其结构 void cvAnd( //将src1和src2按像素点取"位与运算" const CvArr* src1,//第一个矩阵 cons ...
- dotNET跨平台相关文档
dotNET跨平台相关文档整理 一直在从事C#开发的相关技术工作,从C# 1.0一路用到现在的C# 6.0, 通常情况下被局限于Windows平台,Mono项目把我们C#程序带到了Windows之外的 ...
- OCP读书笔记(24) - 题库(ExamD)
327.You have a database with the following tablespaces: SYSTEM, SYSAUX, UNDO, USERS, TEMP.You want t ...
