IE6浏览器不支持固定定位(position:fixed)解决方案
4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> New Document </title>
</head>
<body>
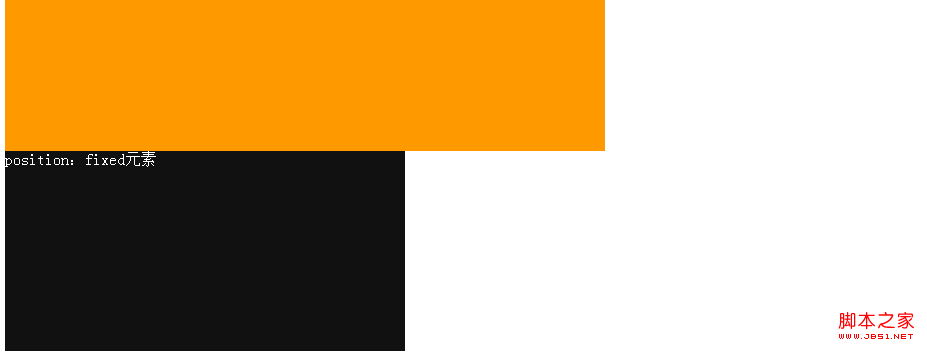
<div
style="width:600px;height:2000px;">正常普通流元素</div>
<div
style="position:fixed;bottom:10px;left:50px;width:400px;height:200px;color:#fff;">position:fixed元素</div>
</body>
</html>

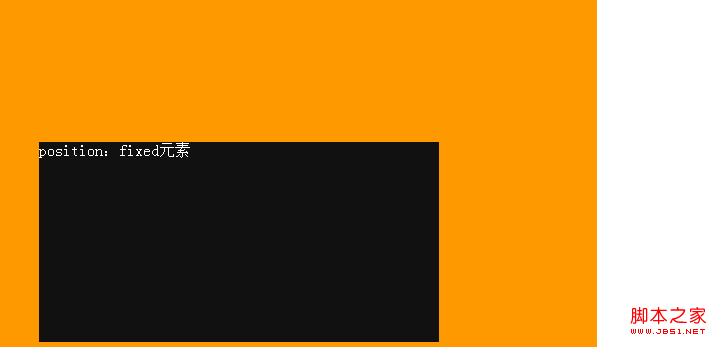
而在其他浏览器(IE7+、firefox、opera、safari、chrome)下则正常显示:

经过多次测试,原来不只在IE6下,在IE7、IE8浏览器下,若是文档使用的是怪异(quirk)模式也会导致这个问题。这也难怪,当IE7、8使用怪异模式时,渲染引擎将以接近IE6的渲染模式来解析CSS。最后,我得出了以下结论:
IE6、IE7(quirk模式)、IE8(quirk模式) 浏览器将 'position' 特性的 fixed 值当作错误值处理。从而导致使用固定定位的元素使用 'position' 的默认值 static。即这个元素在 此时 变成了普通流中的元素,这必然会导致布局错位等问题。
解决方案:
在 IE6、IE7(quirk模式)、IE8(quirk模式)中为固定定位元素设置 '_position:absolute',再通过 JavaScript 脚本或者 CSS Expression 动态设置其偏移量,但是我发现只能实现在最底部和最顶部固定。要想设置具体的位置还需要配合_margin。
使元素固定在浏览器的顶部:
代码如下:
_position: absolute;
_bottom: auto;
_top:
expression(eval(document.documentElement.scrollTop));
}
使元素固定在浏览器的底部:
代码如下:
_position: absolute;
_bottom: auto;
_top:
expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
}
这两段代码只能实现在最底部跟最顶部,你可以使用 _margin修改其中的数值控制元素的位置。
看到这里,你一定以为已经完事了。NO!还有bug:被固定定位的元素在滚动滚动条的时候会出现一闪一闪的情况。解决这个问题的办法是在 CSS
文件中加入:
代码如下:
background-image:url(about:blank);
background-attachment:fixed;
}
或者:
_background-attachment:fixed;
_background-image:url(about:blank);
}
当然,也可以用吧javascript方法解决,不过有点大材小用:
代码如下:
function(){
//code
};
IE6浏览器不支持固定定位(position:fixed)解决方案的更多相关文章
- IE6浏览器不支持固定定位(position:fixed)解决方案(转)
IE6浏览器不支持固定定位(position:fixed)解决方案 来源:互联网 作者:佚名 时间:12-04 10:54:05 [大 中 小] 点评:有些朋友在进行网页布局时,会遇到IE6浏览器 ...
- 层模型--固定定位(position:fixed)
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身. 由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口 ...
- 【解决】Android 2.x 不支持overflow、position:fixed解决方案【转】
Android 2.x和IOS5以下都不支持overflow:auto属性(position:fixed也不支持). 移动端浏览器兼容性和PC端相比,有过之而无不及.操作系统版本及各式浏览器和各式的屏 ...
- 让IE6下支持固定定位
让IE下支持固定定位 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:// ...
- 解决IE6下浮动层固定定位的经典方法
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- UC浏览器中,设置了position: fixed 的元素会遮挡z-index值更高的同辈元素
"UC浏览器中,设置了position: fixed 的元素会遮挡z-index值更高的同辈元素(非fixed)." 我们使用的artDialog弹窗中,在UC浏览器中,如果页面高 ...
- 中文版Chrome浏览器不支持12px以下字体的解决方案
中文版Chrome浏览器不支持12px以下字体的解决方案 Chrome 27之前的中文版桌面浏览器会默认设定页面的最小字号是12px,英文版则没有限制,主要是因为chrome认为汉字小于12px就会增 ...
- 两种解决IE6不支持固定定位的方法
有两种让IE6支持position:fixed1.用CSS执行表达式 *{margin:0;padding:0;} * html,* html body{ background-image:url(a ...
- 通过定位position="fixed"实现网页内容的固定层效果
在网页的顶部或者底部导航栏中经常需要使用到固定层的效果,即紧挨浏览器窗口的顶部或底部而网页其他内容的影响. 一.实现 主要通过设置导航栏元素的位置属性position="fixed" ...
随机推荐
- a web-based music player(GO + html5)
github 住址:https://github.com/codercheng/music-player 后台是用GO (windows/ linux 都能够),前端是HTML5 推荐用chrome浏 ...
- Meteor全栈开发平台
Meteor全栈开发平台 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonno ...
- poj1083 思考题
http://poj.org/problem?id=1083 Description The famous ACM (Advanced Computer Maker) Company has rent ...
- CSS3添加属性选择: [attribute*=value] 、[attribute^=value] 和[attribute$=value]
在CSS3新的 [attribute*=value] .[attribute^=value] 和[attribute$=value] 三个选择.使得属性选择使用通配符概念. 下面是利用这三个属性样本代 ...
- ECLIPSE IDEA 调音 1
为自己所用IDE进行jvm优 首先进行日志输出配置 Eclipse 改动eclipse.ini IDEA 改动 idea.exe.vmoptions 添加打印日志的配置參数 -XX:+Print ...
- asp.net学习之GridView七种字段
原文:asp.net学习之GridView七种字段 asp.net中GridView绑定到数据源时,可以自动显示数据源的各个字段.只要设定其AutoGenerateColumns为TRUE即可.但这, ...
- NYNU_省赛选拔题(8)
题目描述 一天萌萌哒孟孟学长去博物馆参观,他想看到更多的东西.博物馆可以表示为N × M细胞的一个矩形区域. “.”表示为路,“*”表示为墙壁,每个墙壁上面都挂有美丽的画卷.孟孟学长可以看到与他所在位 ...
- Mybatis 构造resultMap 搜sql
映射配置文件 <!-- type:映射数据类型的实体类 id:resultMap的唯一标识 --> <resultMap type="person" id=&qu ...
- [Unity3D]Unity3D游戏开发MatchTarget的作用攀登效果实现
大家好,我是秦培,欢迎关注我的博客.我的博客地址blog.csdn.net/qinyuanpei. 今天我们来一起学习在Unity3D中怎样实现角色攀爬效果. 在RPG游戏中,某些游戏场景经常须要玩家 ...
- Android学习----异常(2):Please ensure that adb is correctly located at ' ... '
打开任务管理器,在后台进程中找到 kadb,结束这个进程,重新启动eclipse.
