图片上传之FileAPI与NodeJs
HTML5之fileAPI
HTML5之fileAPI使得我们处理图片上传更加简单。
实例
html代码
<div class="form-group">
<label for="modal_inputFile" class="col-md-3 control-label label-font">位置图:</label>
<div class="col-md-9">
<input type="text" readonly="" class="form-control" placeholder="点击选择文件">
<input type="file" id="modal_inputFile">
<img src="" class="img-responsive" id="modal-pre" alt="预览区" style="max-height: 300px">
</div>
</div>
效果:

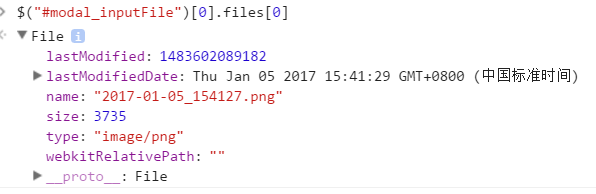
这里我们可以通过$("#modal_inputFile")[0].files[0]来获取到图片的信息。

这里有name,size,type这几个我们常用的属性。
实现预览
选择好图片后,我们都希望会有个预览功能。这个html5也为我们想到了。
他提供了FileReader这个新的对象给我们。
FileReader该接口主要用来把文件读入内存,并且读取文件中的数据。
这样我们就可以通过date url来实现预览了。
var file = document.getElementById(modal_inputFile'').files[0];
if (!file) {
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e) {
var ib_pre = document.getElementById('modal-pre');
ib_pre.src = this.result;
}
这样就实现了预览。

我们再来查看下img的src。
<img src="data:image/png;base64,iVBORXXXXXXXXXXXXX....XXXXXXX" class="img-responsive" id="modal-pre" alt="预览区" style="max-height: 300px">
src是base64编码。
具体可见:HTML5权威指南--标签新变化,文件API,拖放API(简要学习笔记一)
与后台对接
既然前端使用文件API能满足我们的需求,那我们接下来就需要上传到服务端了。当仁不让的就是NodeJs了。
前端请求
下面是前端发起请求的例子:
//图片上传
$('#preUpload').on('click', function(e) {
var data = new FormData();
var _files = $("#modal_inputFile")[0].files[0];
var ect = ($("#modal_inputFile")[0].files[0]).name.split('.')[1];
if(ect !== 'png'){
alert('请上传png图片!')
return;
}
data.append("modal_file", _files);
$.ajax({
type: 'post',
dataType: 'json',
url: window.stnt_hosts + 'thirdAdmanage/upload/modal',
data: data,
contentType: false,
processData: false
}).done(function(data, status) {
console.log('上传成功');
}).fail(function(err) {
console.log('上传失败');
})
})
这里通过FormData来处理我们需要上传的数据。
这里的data数据是一个序列过的对象。后台接受就行了。
后端处理
服务端我们使用node-formidable来处理图片的保存等操作。
见代码:
var formidable = require("formidable");
var form = new formidable.IncomingForm();
//临时目录
form.uploadDir = './upload/';
//预览图片上传
router.post('/upload/modal', function(req, res, next) {
form.parse(req, function(err, fields, files) {
if (files.modal_file) {
rename(files.modal_file.path, files.modal_file.name, 'preview')
res.send({
stats:'success',
data:[]
})
}
})
});
function rename(old, _new, code, bId) {
var path = './upload/' + code + '/';
fs.exists(path, function(exists) {
if (!exists) {
fs.mkdir(path)
console.log('创建文件夹!')
}
fs.renameSync(old, path + _new, function(err) {
if (err) {
console.log(err);
return;
}
console.log('上传成功!')
})
})
}
这里使用fs.renameSync的原因是,我们里面设置的临时目录form.uploadDir是存在于内存中的数据,并不是真正的图片。
类似这样

我们需要通过fs的方法,将文件重新保存到我们需要的地方即可。这时候就是图片了。
最后
这里的form.parse(req, function(err, fields, files)中的fields与files到底是什么对象,一定要自己调试着看。看完你就明白是什么了。
之前我不清楚的时候就是打开浏览器就搜索,结果可想而知很惨,几乎全是错的。
所以不清楚的话一定要去查github。
还有app.use(bodyParser.urlencoded({ extended: true }));的作用是用来解析我们通常的form表单提交的数据,也就是请求头中包含这样的信息: Content-Type: application/x-www-form-urlencoded
app.use(bodyParser.json())是用来解析json的。
具体关于bodyParser的见这位博友的文章bodyParser中间件的研究。
图片上传之FileAPI与NodeJs的更多相关文章
- nodeJs实现微信小程序的图片上传
今天我来介绍一下nodejs如何实现保存微信小程序传过来的图片及其返回 首先wx.uploadFile绝大部分时候是配合wx.chooseImage一起出现的,毕竟选择好了图片,再统一上传是实现用户图 ...
- nodejs图片上传
node中图片上传的中间键很多,比如formidable等,这里我们使用nodejs中的fs来实现文件上传处理: 1.安装中间键connect-multiparty npm install conne ...
- NodeJs实现图片上传
关于formidable NodeJs实现图片上传,此处主要用了插件:formidable github上关于formidable的资料如下: https://github.com/felixge/n ...
- Nodejs之MEAN栈开发(四)---- form验证及图片上传
这一节增加推荐图书的提交和删除功能,来学习node的form提交以及node的图片上传功能.开始之前需要源码同学可以先在git上fork:https://github.com/stoneniqiu/R ...
- 使用express+multer实现node中的图片上传
使用express+multer实现node中的图片上传 在前端中,我们使用ajax来异步上传图片,使用file-input来上传图片,使用formdata对象来处理图片数据,post到服务器中 在n ...
- 本地图片上传与H5适配知识
最近用到本地图片上传作为API的参数,在网上看了许多,记录一下,以后可能用的着(仅自己记录用,看不清请绕路) function getObjectURL(file) { var url = null ...
- 浅析H5图片上传
概述 最近需求上需要实现图片上传的功能,简单记录下实现过程.目前实现的功能比较简单,主要有以下几点: 图片预览 图片删除 拖拽上传 压缩上传 移动端实现方案:使用File API 主要使用到 File ...
- multer实现图片上传
multer实现图片上传: ejs代码: <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- 基于Node的React图片上传组件实现
写在前面 红旗不倒,誓把JavaScript进行到底!今天介绍我的开源项目 Royal 里的图片上传组件的前后端实现原理(React + Node),花了一些时间,希望对你有所帮助. 前端实现 遵循R ...
随机推荐
- JQuery实现仿腾讯的固定导航栏
1.描述 窗口滚动一定高度之后才让导航栏固定 2.要点 浏览器滚动的事件:$(window).scroll(functiuon(){ 文档滚过的高度: $(doucment).scrollTop(); ...
- Linux的iptables常用配置范例(1)
以下是来自 http://wiki.ubuntu.org.cn/IptablesHowTo 上的配置说明 可以通过/sbin/iptables -F清除所有规则来暂时停止防火墙: (警告:这只适合在没 ...
- spring3mvc与struts2比较
目前企业中使用SpringMvc的比例已经远远超过Struts2,那么两者到底有什么区别,是很多初学者比较关注的问题,下面我们就来对SpringMvc和Struts2进行各方面的比较: 1. 核 心控 ...
- hadoop重新启动之后Datanode无法启动的问题
每次将hadoop重新启动之后我们查看进程就会发现,namenode成功启动,然而datanode却不能重新启动,格式化以后也不行,百思不得其解,最后在终于在厦门大学的一篇博客里面找到了解决的方法,我 ...
- (简单) POJ 3468 A Simple Problem with Integers , 线段树+区间更新。
Description You have N integers, A1, A2, ... , AN. You need to deal with two kinds of operations. On ...
- Linux下简单的取点阵字模程序
源:Linux下简单的取点阵字模程序 Linux操作系统下进行简单的图形开发,经常会用到取字模的软件,但是Linux并没有像Windows下的小工具可用,我们也并不希望为了取字模而频繁地切换操作系统. ...
- delphi 中COPY()函数的意思
Trim(copy(m,11,5)):copy里面的3个参数(m,11,5)分别是什么意思?COPY还有其他的参数吗? m :就是copy源,就是一个字符串,表示你将要从m里copy一些东西11 : ...
- innodb引擎redo文件维护
如果要对innodb的redo日志文件的大小与个数进行调整可以采用如下步骤: 1.关闭mysql mysqladmin -h127. -P3306 -uroot -p shutdown 2.修改配置文 ...
- 【转】分享一份C语言写的简历
个人观点:文章想法很棒,作者的编码风格也很赞,可以从中学到不少东西.转载的文章是我都用心看过的,而且希望后续再可以回过头看的文章,努力让自己的能力越来越强,加油 这里黑客新闻吗?作者用代码更新了自己的 ...
- 浅析IoC框架
今日拜读了一篇关于IOC的文章,特意转载,和大家分享一下 1 IoC理论的背景 我们都知道,在采用面向对象方法设计的软件系统中,它的底层实现都是由N个对象组成的,所有的对象通过彼此的合作,最终实 ...
