Selenium2+python自动化28-table定位
前言
在web页面中经常会遇到table表格,特别是后台操作页面比较常见。本篇详细讲解table表格如何定位。
一、认识table
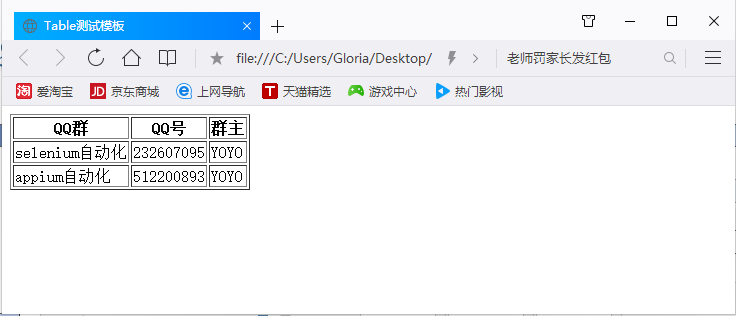
1.首先看下table长什么样,如下图,这种网状表格的都是table

2.源码如下:(用txt文本保存,后缀改成html)
<!DOCTYPE html>
<meta charset="UTF-8"> <!-- for HTML5 -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<html>
<head>
<title>Table测试模板</title>
</head>
<body>
<table border="1" id="myTable">
<tr>
<th>QQ群</th>
<th>QQ号</th>
<th>群主</th>
</tr>
<tr>
<td>selenium自动化</td>
<td>232607095</td>
<td>YOYO</td>
</tr>
<tr>
<td>appium自动化</td>
<td>512200893</td>
<td>YOYO</td>
</tr>
</table>
</body>
</html>
二、table特征
1.table页面查看源码一般有这几个明显的标签:table、tr、th、td
2.<table>标示一个表格
3.<tr>标示这个表格中间的一个行
4.</th> 定义表头单元格
5.</td> 定义单元格标签,一组<td>标签将将建立一个单元格,<td>标签必须放在<tr>标签内
三、xpath定位table
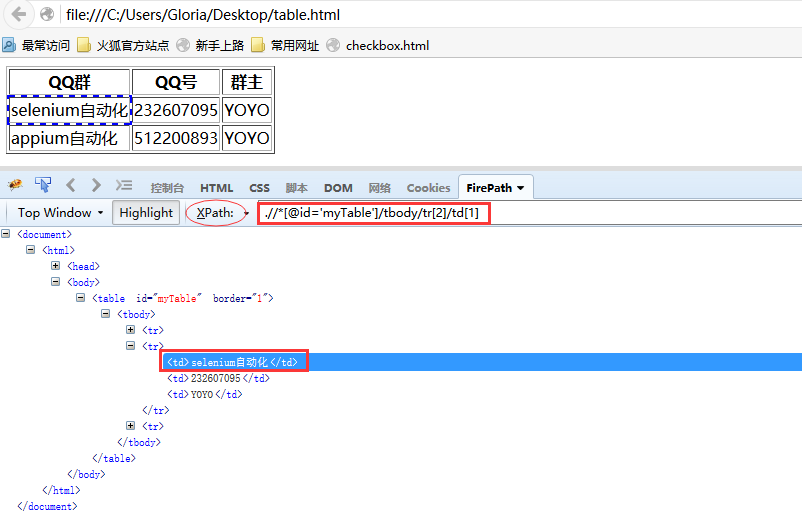
1.举个例子:我想定位表格里面的“selenium自动化”元素,这里可以用xpath定位:
.//*[@id='myTable']/tbody/tr[2]/td[1]

2.这里定位的格式是固定的,只需改tr和td后面的数字就可以了.如第二行第一列tr[2]td[1].
对xpath语法不熟悉的可以看这篇Selenium2+python自动化7-xpath定位
四、打印表格内容
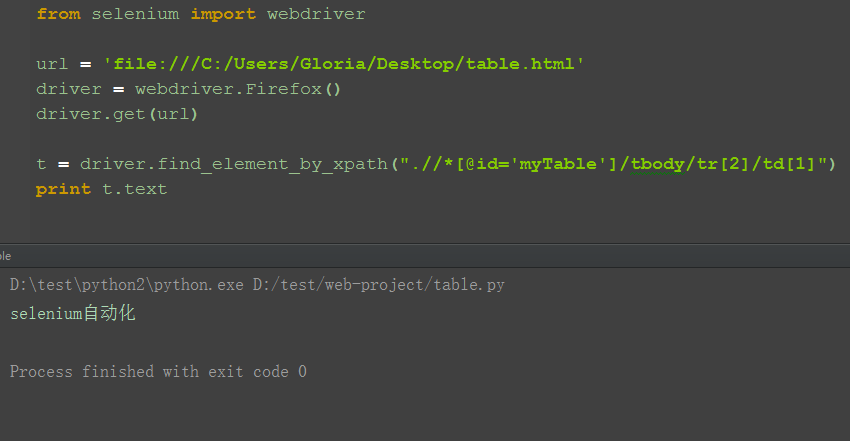
1.定位到表格内文本值,打印出来,脚本如下

五、参考代码:
# coding:utf-8
from selenium import webdriver
import time
url = 'file:///C:/Users/Gloria/Desktop/table.html'
driver = webdriver.Firefox()
driver.get(url)
time.sleep(3)
t = driver.find_element_by_xpath(".//*[@id='myTable']/tbody/tr[2]/td[1]")
print t.text
补充说明:有些小伙伴可能会遇到table在ifame上的情况,这时候就需要先切换iframe了
在学习过程中有遇到疑问的,可以加selenium(python+java) QQ群交流:232607095
Selenium2+python自动化28-table定位的更多相关文章
- Selenium2+python自动化45-18种定位方法(find_elements)
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- Selenium2+python自动化8-SeleniumBuilder辅助定位元素
前言 福利来了,对于用火狐浏览器的小伙伴们,你还在为定位元素而烦恼嘛? 上古神器Selenium Builder来啦,哪里不会点哪里,妈妈再也不用担心我的定位元素问题啦!(但是也不是万能,基本上都能覆 ...
- selenium2+python自动化2-元素定位
嘻嘻,书接上回,接着唠,这里先补充一下自动化要掌握的四个步骤吧:获取元素.操作元素.获取返回值.断言(返回结果与期望结果是否一致),最后就是自动化测试报告的生成.这一片主要讲一下如何进行元素定位.元素 ...
- Selenium2+python自动化45-18种定位方法(find_elements)【转载】
前言 江湖传言,武林中流传八种定位,其中xpath是宝刀屠龙,css是倚天剑. 除了这八种,其实还有十种定位方法,眼看就快失传了,今天小编让失传已久的定位方法重出江湖! 一.十八种定位方法 前八种是大 ...
- Selenium2+python自动化8-SeleniumBuilder辅助定位元素【转载】
前言 福利来了,对于用火狐浏览器的小伙伴们,你还在为定位元素而烦恼嘛? 上古神器Selenium Builder来啦,哪里不会点哪里,妈妈再也不用担心我的定位元素问题啦!(但是也不是万能,基本上都能覆 ...
- Selenium2+python自动化28-table定位【转载】
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化7-xpath定位【转载】
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结 前言 本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本 一.以下总结了5种js定位的方法 除了i ...
随机推荐
- input[type=number]问题
有时候对于只能输入数字的表单会有想要写成input[type=number]但是其中有一个问题 <input type="text" name="code" ...
- Mozilla Firefox的各级版本链接
Mozilla Firefox的各级版本链接 及语言 https://ftp.mozilla.org/pub/firefox/releases/
- JPA基本注解介绍
一.@Entity •@Entity 标注用于实体类声明语句之前, 指出该Java 类为实体类,将映射到指定的数据库表. 如声明一个实体类 Customer,它将映射到数据库中的 customer 表 ...
- sd卡文件操作
1. 得到存储设备的目录:/SDCARD(一般情况下) SDPATH=Environment.getExternalStorageDirectory()+"/"; 2. 判断SD卡 ...
- iosUISegmentedControl的基本设置
//创建segmentControl 分段控件 UISegmentedControl *segC = [[UISegmentedControl alloc]initWithFrame:CGRectMa ...
- Entity Framework技巧系列之十三 - Tip 51 - 55
提示51. 怎样由任意形式的流中加载EF元数据 在提示45中我展示了怎样在运行时生成一个连接字符串,这相当漂亮. 其问题在于它依赖于元数据文件(.csdl .ssdl .msl)存在于本地磁盘上. 但 ...
- configure PUTTY to not time out
To modify an existing session with "keep alives" to maintain your connection follow the st ...
- 轻松创建nodejs服务器(1):一个简单nodejs服务器例子
这篇文章主要介绍了一个简单nodejs服务器例子,本文实现了一个简单的hello world例子,并展示如何运行这个服务器,需要的朋友可以参考下 我们先来实现一个简单的例子,hello world ...
- Uploadify自定义提示信息
Uploadify是一款基于Jquery的上传插件,用起来很方便.但上传过程中的提示语言为英文,这里整理下如何修改英文为中文提示.方法1:直接修改uploadify.js中的提示信息,将英文提示改成对 ...
- 老鸟需要知道的一些php系统类函数
作为一个老手级别的php程序员,知道下面几个php系统级别的函数,不足为多吧!获取系统信息和调试程序的时候应该能用的上! PHP系统类函数 assert函数:检查assertion声明是否错误 ext ...
