【angularjs】【学习心得】路由实战篇
今天还是来说一下angular中的路由模块。我们实际项目中,各个页面的切换是经常会与Auth相关的。比如我网站的后台,是需要登录过的用户才能进去,那么我们用angularJS做前端路由的时候应该怎么完成这个功能呢
------------------------------------------------------------------------
我们还是先设想一个最简单的场景吧。我们的应用有两个页面,登录页面后内容页面,要求是必须要验证登录成功后才能进入内容页面,下面我们一起来实现一下这个例子吧。当然我觉得我的方法可能会比较Low,但是学习阶段我们能先把功能做出来比什么都重要。
首先用bootstrap来写一个简单的登录页面吧。具体bootstrap代码我就不说了,我们关注的是angular在这里面如何用起来
<div class="col-md-offset-3 col-md-4"> <form class="form" role="form" name="loginForm" ng-submit="loginCheck()"> <div class="form-group"> <label class="control-label">用户名</label> <input type="text" class="form-control" required placeholder="请输入管理员账号" ng-model="admin.username"> </div> <div class="form-group"> <label class="control-label">密码</label> <input type="password" class="form-control" ng-model="admin.pwd" required placeholder="请输入密码"> </div> <div ng-show="showError" class="alert alert-danger alert-dismissible" role="alert"> <button ng-click="showError=false" type="button" class="close" data-dismiss="alert"><span aria-hidden="true">×</span><span class="sr-only">关闭</span></button> 用户名或密码错误!!你还有一次机会 </div> <input type="submit" class="btn btn-primary btn-lg" value="登录" ng-disabled="loginForm.$invalid"> </form> </div> |
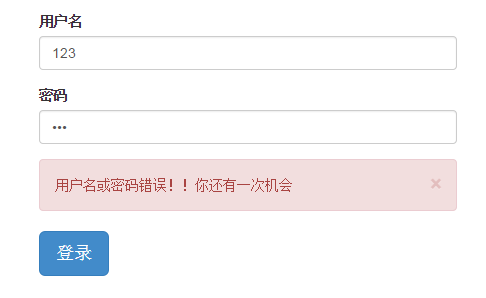
效果如下

当然我之前还有一些css的布局,粘代码过去可能会出错哦,至少得在最外层加一个div class="row"
还可以看见,我给登录按钮加了个ng-disabled,当表单没有通过验证的时候是不能点登录的。
然后我加了一个提示的tips,用到了ng-show,在controller里会有一个showError的属性来控制它的显示,当验证账号密码错误时showError为true。
当我们验证出错的时候

接着我们来看一下路由
var myApp = angular.module('myApp', ['ui.router','myModule']);myApp.run(function($rootScope, $state, $stateParams){ $rootScope.$state = $state; $rootScope.$stateParams = $stateParams; $rootScope.$state.isLogin = false;});myApp.config(function($stateProvider, $urlRouterProvider) { $urlRouterProvider.otherwise('/login'); $stateProvider .state('login',{ url : '/login', templateUrl : 'tpls/login.html', controller : 'LoginController' }) .state('index',{ url : '/index', templateUrl : 'tpls/index.html', controllerProvider : function($rootScope){ if($rootScope.$state.isLogin == false){ $rootScope.$state.go('login'); } return function(){}; } }); } |
因为在整个页面中我们都会用到登录状态,所以我把登录状态绑定到rootscope中,isLogin刚开始是false表示未登录。
接着看路由里面,login这个很简单,主要看index页面。
关 键的一步就是index的controller,在这里我选择用controllerProvider的方式来生成controller,可以看到我们最 后实际上是返回的一个空的function,但是在返回空controller之前(index页面还没有解析),我可以做一些事情,那就是验证权限啦!
如 果$rootScope.$state.isLogin为false也就是还没有登录,那就直接跳转到登录页面。跳转用到了$state里面的go方 法,go中的变量就是我们每个页面的状态名,也就是state的第一个参数。我是go('login'),它就跳转到state的第一个参数是login 的那个页面去了,也就是登录页面。换句话说,如果我们登录提交后验证没有成功,当我们在地址栏输入/index的时候会跳到登录页面的哦。
那么再来看看我们的验证模块。
myModule .controller('LoginController', function($scope,$rootScope,$http){ $scope.showError = false; $scope.loginCheck = function(){ var username = $scope.admin.username; var pwd = $scope.admin.pwd; var loginSuccess = false; http.get('/acm-admin/data/user.json') .success(function(response){ for(var i=0; i<response.length; i++){ if(response[i].username == username && response[i].pwd == pwd){ $rootScope.$state.isLogin = true; loginSuccess = true; $rootScope.$state.go('index'); } } if(!loginSuccess){ $scope.showError = true; } }); } }) |
初 始化我们给showError一个值为false,不要显示错误提示框。然后来看看验证登录的这个方法。首先获取到用户输入的用户名和密码,设置登录成功 的状态的false。然后通过$http.get,到指定的地方去取一个json文件,很显然这是个假数据,我们把预设的用户名和密码存放到这个json 文件中。取出预设的用户名和密码之后就和用户输入的来进行对比,相信这都很简单,大家肯定能看明白。如果用户名和密码都对上了,那么就把登录状态设置为 true,登录成功也设置为true。然后用$state的go方法跳转到Index页面。
如果登录信息验证失败,那么就把showError赋为true,页面上就会显示提示信息咯。
----------------------------------------------------------------------------
怎 么样,很简单吧。当然还有其它实现这一功能的方法,而且我上述的方法很可能还有诸多安全隐患,而且模块的分工也是不明确的,淡然实际部署不推荐这么写了。 我们可以优化改进的地方很多,比如验证的模块是不是应该独立出去呢,或者用户有没有什么办法能轻易绕过这个登录保护呢?这就留待小伙伴们自己探究了……继 续学习angular去了,大家晚安!!
【angularjs】【学习心得】路由实战篇的更多相关文章
- ROS2.9.27架设网吧软路由实战篇之端口映射与回流
转载:http://blog.csdn.net/zm2714/article/details/7924280 上一篇:ROS2.9.27架设网吧软路由实战篇之连通网络,主要讲述了网吧架设软路由ROS2 ...
- XMPP学习记录之实战篇
在学习iOS以来一直想要研究即时聊天方面的技术,因工作原因此计划一直搁浅,近日偷得时闲开始着手与XMPP的学习.在学习之前我一直认为XMPP对我来说是一个很有难度的挑战,在了解了协议的具体形式后,才发 ...
- AngularJS学习---Routing(路由) & Multiple Views(多个视图) step 7
1.切换分支到step7,并启动项目 git checkout step- npm start 2.需求: 在步骤7之前,应用只给我们的用户提供了一个简单的界面(一张所有手机的列表),并且所有的模板代 ...
- angularJs学习笔记-路由
1.angular路由介绍 angular路由功能是一个纯前端的解决方案,与我们熟悉的后台路由不太一样. 后台路由,通过不同的 url 会路由到不同的控制器 (controller) 上,再渲染(re ...
- ASP.NET MVC3 学习心得------路由机制
9.1 理解URL URL满足的要求: l 域名易于记忆和拼写 l 简短.易输入 l 可以反应出站点的结构 l 可破解,用户可以通过移除URL的末尾,进而达到更高层次的信息体系结构 l 持久.不能变化 ...
- Python学习心得--变量类型篇
1.Python允许同时为多个变量赋值.例如:a = b = c = 1 2.Python允许多个对象指定多个变量.例如:a1, b1, c1 = 1, 2, "john" 3.使 ...
- 我的AngularJS 学习之旅
我的AngularJS 学习之旅 基础篇 1.Angular的 起源 2.比较Web 页面实现的几种方式 3.一些基本术语 4.Angular与其他框架的兼容性 5.总结 6.综合实例 很早之前就 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- 【angularjs】【学习心得】路由基础篇
原文:http://www.imooc.com/wenda/detail/236998 AngularJS自带有路由模块ngRoute,但是有经验的老师都推荐我们使用功能更完善更强大的ui-route ...
随机推荐
- 转:Visual Studio进行Web性能测试- Part I
原文作者:Ambily.raj Visual Studio是可以用于性能测试的工具之一.Visual Studio Test版或Visual Studio 2010旗舰版为自动化测试提供了支持.本文介 ...
- string数组转化成int数组
string idsStr = "1,2,3,4,5"; int[] ids = idsStr.Split(',').Select(Int32.Parse).ToArray();
- HDU 5547 暴力
Sudoku Time Limit: 3000/1000 MS (Java/Others) Memory Limit: 65535/65535 K (Java/Others)Total Subm ...
- 安卓图表引擎AChartEngine(四) - 源码示例 嵌入Acitivity中的折线图
前面几篇博客中都是调用ChartFactory.get***Intent()方法,本节讲的内容调用ChartFactory.get***View()方法,这个方法调用的结果可以嵌入到任何一个Activ ...
- @media max-width 与jquery宽度取值的差异
最近写了个响应式网站,有些效果通过用jq的$(window).width()来判断屏幕宽度,当屏幕宽度小于1366时一些参数发生变化.@media中也有小于1366的判断条件,但是用起来的时候发现一个 ...
- 11.10document对象练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Tomcat 静态部署 二步特别注意
一.修改server.xml 在Host 节点添加如下配置 <!-- path 为请求url地址 docBase 为项目文件绝对地址制定到WebContent根目录下 --> <Co ...
- JOSN反串行化
JOSN编码的数据可以使用eval函数生产操作的类型. <%@ Page Language="C#" %> <!DOCTYPE html PUBLIC " ...
- xCode中如何安装旧的模拟器
http://blog.csdn.net/cmengzhongren/article/details/50414493 这里给出如何把老版本的SDK加入到新的Xcode中的方法.其实很简单,就是将老版 ...
- CodeForces 622D Optimal Number Permutation
是一个简单构造题. 请观察公式: 绝对值里面的就是 |di-(n-i)|,即di与(n-i)的差值的绝对值. 事实上,对于任何n,我们都可以构造出来每一个i的di与(n-i)的差值为0. 换句话说,就 ...
