Windows Phone开发(18):变形金刚第九季——变换
原文:Windows Phone开发(18):变形金刚第九季——变换
变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识。怎么?被我的话吓怕了?不用怕,尽管我们未必能够理解这些概念,只要我们知道怎么使用它们就是了。
其实,变换就是平面上一种坐标变化,听起来很抽象,但,只要我把它说具体了,你就会觉得不抽象了。
相信各位如果玩过Photoshop,或者其它的绘图软件,应该知道什么叫做旋转,什么叫做倾斜,什么叫做平移……
是的,这些就是我们今天要聊的变换,好了,现在你是不是可以坐下来喝一杯珍珠奶茶来放松一下呢?哦,对了,珍珠奶茶尽量少喝哦。
好,闲话少吹,开始今天的表演。
一、TranslateTransform。
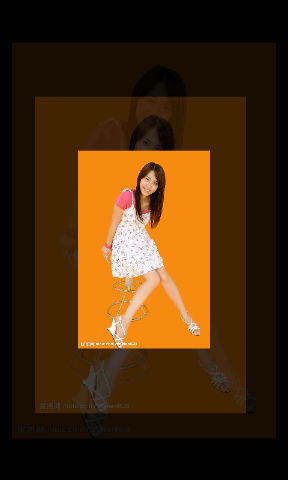
这个应该算是最好理解了,就是平移嘛,相信大家不会陌生的,学习解析几何的时候是不是经常玩啊?它无非就两个参数——X和Y,分别是平面上两个方向的位移。

上图中的三个矩形,它们的位置是一样的,但经过平移后,看起来它们好像不在同一个位置了。
<Canvas>
<!-- 三个矩形在Canvas中的位置是相同的,但经过平移变换后,
看起来,好像并不在同一个位置了。
-->
<Rectangle Width="120" Height="120"
Fill="DarkGreen"
Canvas.ZIndex="0"
Canvas.Top="15"
Canvas.Left="15">
<Rectangle.RenderTransform>
<TranslateTransform X="20" Y="20"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="120" Height="120"
Fill="Yellow"
Canvas.ZIndex="1"
Canvas.Top="15"
Canvas.Left="15">
<Rectangle.RenderTransform>
<TranslateTransform X="80" Y="80"/>
</Rectangle.RenderTransform>
</Rectangle>
<Rectangle Width="120" Height="120"
Fill="Blue"
Canvas.ZIndex="2"
Canvas.Top="15"
Canvas.Left="15">
<Rectangle.RenderTransform>
<TranslateTransform X="140" Y="140"/>
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
二、RotateTransform。
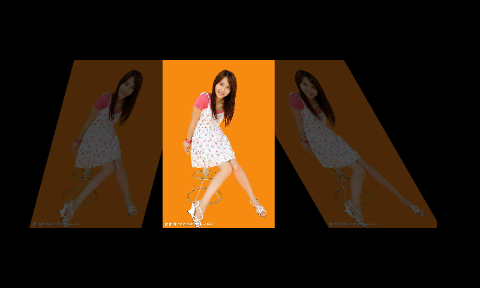
这个家伙就是用来旋转元素的,Angle属性就是旋转的角度,不用我解释了吧,小学生的知识。另外,有两个属性要注意一下:
CenterX:旋转中心的X坐标,这个坐标是相对于目标的左上角的,例如,你要让一个矩形转旋转,默认的情况,旋转中心就是0,就是矩形的左上角;
CenterY:和上面一样了,只是Y坐标的点。
这两个旋转点不太好把握,如果我们希望比较的相对定位,可以通过UIElement的RenderTransformOrigin属性来改动旋转原点,这个点坐标是相对于元素可视化的边界的,即0到1之间的值,如:
1、左上角:(0,0)
2、左下角:(1,1)
3、顶部居中:(0.5,0)
4、底部居中:(0.5,1)

上图中的三个图象,旋转中心都在底部居中,只是旋转的角度不同而已。
<Grid>
<Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.3"
RenderTransformOrigin="0.5,1">
<Image.RenderTransform>
<RotateTransform Angle="-60"/>
</Image.RenderTransform>
</Image>
<Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Opacity="0.6"
RenderTransformOrigin="0.5,1">
<Image.RenderTransform>
<RotateTransform Angle="0"/>
</Image.RenderTransform>
</Image>
<Image Margin="289,42,241,143" Source="/TransFormSample;component/1.jpg" Stretch="Uniform"
RenderTransformOrigin="0.5,1">
<Image.RenderTransform>
<RotateTransform Angle="60"/>
</Image.RenderTransform>
</Image>
</Grid>
三、ScaleTransform。
与上面的旋转变换相似,但这个是用于放大和缩小的,它也有一个中心点,就是缩放中心,同样,它的默认值是目标元素的左上角,至于以哪个点为缩放中心,你就自己调整中心坐标了。

上图中为了能清楚看到缩放的效果,后面两个图象都设置透明度。
<Grid>
<Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
Canvas.ZIndex="0" Opacity="0.09">
<Image.RenderTransform>
<ScaleTransform CenterX="110" CenterY="180" ScaleX="2" ScaleY="2"/>
</Image.RenderTransform>
</Image> <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
Canvas.ZIndex="1" Opacity="0.2">
<Image.RenderTransform>
<ScaleTransform CenterX="120" CenterY="150" ScaleX="1.6" ScaleY="1.6"/>
</Image.RenderTransform>
</Image> <Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="130"
Canvas.ZIndex="2"/>
</Grid>
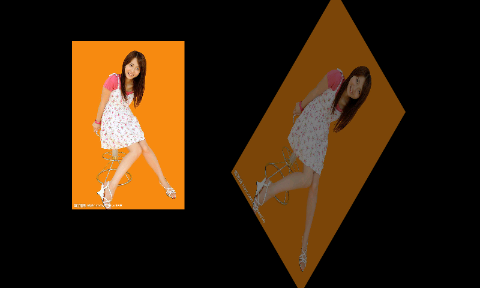
四、SkewTransform。
扭曲变换,可以说是倾斜,它的确实现了倾斜的效果。
同样它也有一个中心点,与上面的相似,AngleX是沿X轴扭曲的角度,AngleY就是沿Y轴扭曲。

<Grid>
<Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="100"/>
<Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="100" Opacity="0.3">
<Image.RenderTransform>
<SkewTransform CenterX="0" CenterY="-200" AngleX="30" AngleY="0"/>
</Image.RenderTransform>
</Image>
<Image Source="/TransFormSample;component/1.jpg" HorizontalAlignment="Center"
VerticalAlignment="Center"
Margin="100" Opacity="0.3">
<Image.RenderTransform>
<SkewTransform CenterX="0" CenterY="-550" AngleX="-15" AngleY="0"/>
</Image.RenderTransform>
</Image> </Grid>
五、TransformGroup。
严格上说,这个不算是一种变换,但它可以实现把N个变换叠加在一起。

<Grid>
<Image Source="/TransFormSample;component/1.jpg"
Stretch="Uniform" Margin="65,98,472,92" />
<Image Source="/TransFormSample;component/1.jpg"
Stretch="Uniform" Margin="65,98,472,92" >
<Image.RenderTransform>
<TransformGroup>
<TranslateTransform X="270" Y="30"/>
<ScaleTransform ScaleX="1.5" ScaleY="1.5" CenterX="185" CenterY="280"/>
<RotateTransform CenterX="400" CenterY="60" Angle="18"/>
</TransformGroup>
</Image.RenderTransform>
</Image> </Grid>
六、CompositeTransform。
这与上面的TransformGroup有点像,但你也看到,它不是把多个变换叠加,而是同时应用多种变换方式,但它是有顺序的。
缩放 ->扭曲->旋转->位移

<Grid>
<Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131" />
<Image Source="/TransFormSample;component/1.jpg" Stretch="Uniform" Margin="48,68,492,131"
Opacity="0.5">
<Image.RenderTransform>
<CompositeTransform
CenterX="250" CenterY="185"
Rotation="45"
SkewX="15" SkewY="15"
ScaleX="1.2" ScaleY="1.2"
TranslateX="230" TranslateY="200"/>
</Image.RenderTransform>
</Image> </Grid>
七、MatrixTrasform。
这是最复杂的一种变换,它是一个3乘3的矩阵,但是,由于它第3列为0,0,1,所以,其实我们只需设置6个值就够了。它们分别是:
m11 m12 0
m21 m22 0
offsetX offsetY 1
可能是offsetX和offsetY比较容易看出来就是位移,那前面几呢?我们可以猜,默认值为1的就是缩放,因为不可能为0倍,剩下两个就是X轴和Y轴方向的倾斜值了。
其实,我也是通过写代码来找规律的,保持其实参数不变单独改变一个参数来观察图形的变化就能找到答案了。
m11 ——X轴缩放
m12 ——Y轴上倾斜
m21 ——X轴上倾斜
m22——Y轴缩放
offsetX ——X轴上的位移
offsetY ——Y轴上的位移

<Grid>
<Image Height="206" HorizontalAlignment="Left" Margin="73,104,0,0" Name="image1" Stretch="Uniform" VerticalAlignment="Top" Width="139" Source="/TransFormSample;component/1.jpg">
<Image.RenderTransform>
<MatrixTransform Matrix="2,0,0,1,12,6"/>
</Image.RenderTransform>
</Image>
<Image Height="206" HorizontalAlignment="Left" Margin="122,424,0,0" Name="image2" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="136" >
<Image.RenderTransform>
<MatrixTransform Matrix="1,-1,0,1,0,137"/>
</Image.RenderTransform>
</Image>
<Image Height="206" HorizontalAlignment="Left" Margin="293,12,0,0" Name="image3" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
<Image.RenderTransform>
<MatrixTransform Matrix="1,0.6,0,1,0,0"/>
</Image.RenderTransform>
</Image>
<Image Height="206" HorizontalAlignment="Left" Margin="269,424,0,0" Name="image4" Source="/TransFormSample;component/1.jpg" Stretch="Uniform" VerticalAlignment="Top" Width="139" >
<Image.RenderTransform>
<MatrixTransform Matrix="1,1,0,1,0,0"/>
</Image.RenderTransform>
</Image>
</Grid>
如何学习有关变换的知识呢?个人推荐一种方法,很有效,那就是——乱来。
真的,乱来的学习效果很好的,呵呵。
你可以写好代码,然后不断地改变数值,看看有什么变化,多试几次你就会找到规律。
Windows Phone开发(18):变形金刚第九季——变换的更多相关文章
- Windows Phone开发(18):变形金刚第九季
变换不是一个好理解的概念,不是吓你,它涉及很多有关代数,几何,以及线性代数的知识.怎么?被我的话吓怕了?不用怕,尽管我们未必能够理解这些概念,只要我们知道怎么使用它们就是了.其实,变换就是平面上一种坐 ...
- Windows Phone开发人员必看资料
win phone开发必看资料,下载地址收藏啦!收藏后可有选择性的下载,希望大家喜欢! 完整附件下载:http://down.51cto.com/data/414417 附件预览: Windows E ...
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
- Windows Phone开发(46):与Socket有个约会
原文:Windows Phone开发(46):与Socket有个约会 不知道大家有没有"谈Socket色变"的经历?就像我一位朋友所说的,Socket这家伙啊,不得已而用之.哈,S ...
- Windows Phone开发(19):三维透视效果
原文:Windows Phone开发(19):三维透视效果 三维效果也可以叫透视效果,所以,我干脆叫三维透视效果.理论知识少讲,直接用例开场吧,因为这个三维效果其实很简单,比上一节中的变换更省事,不信 ...
- Windows Phone开发(20):当MediaElement和VideoBrush合作的时候
原文:Windows Phone开发(20):当MediaElement和VideoBrush合作的时候 前面说的那么多控件都是"静态"的,都是"哑吧"的,今天 ...
- 如何在Windows下开发Python:在cmd下运行Python脚本+如何使用Python Shell(command line模式和GUI模式)+如何使用Python IDE
http://www.crifan.com/how_to_do_python_development_under_windows_environment/ 本文目的 希望对于,如何在Windows下, ...
- Kinect for Windows SDK开发学习相关资源
Kinect for Windows SDK(K4W)将Kinect的体感操作带到了平常的应用学习中,提供了一种不同于传统的鼠标,键盘及触摸的无接触的交互方式,在某种程度上实现了自然交互界面的理想,即 ...
- Erlang在Windows上开发环境搭建全过程讲解目录
我会按照下面的列表来一步一步讲解,在windows来开发Erlang所用到的一些工具,和知识.我会不停的添加和修正. Erlang运行时环境 Erlang开发工具选择 Rebar来构建,编译,测试,发 ...
随机推荐
- 与众不同 windows phone (2) - Control(控件)
原文:与众不同 windows phone (2) - Control(控件) [索引页][源码下载] 与众不同 windows phone (2) - Control(控件) 作者:webabcd介 ...
- 网络数据(socket)传输总结
环境限定:TCP/IP下的socket网络传输:C/C++开发语言,32/64位机. 目前有两种方式对数据进行传输:1)字符流形式,即将数据用字符串表示:2)结构型方式,即将数据按类型直接传输. 1) ...
- Android学习4、Android该Adapter
一.Adapter介绍 An Adapter object acts as a bridge between an AdapterView and the underlying data for th ...
- SQL中如何将一个表中的某一列的数据复制到另一个表中的某一列里
表一: SPRD PRD_NO SPC 001 NULL 002 NULL 003 NULL ... ...
- NetAnalyzer2016使用方法
NetAnalyzer笔记 之 八 NetAnalyzer2016使用方法(2) [创建时间:2016-05-06 22:07:00] NetAnalyzer下载地址 在写本篇的时候,NetAna ...
- 11.4.2 排序或合并文件(sort命令) - 51CTO.COM
11.4.2 排序或合并文件(sort命令) - 51CTO.COM 11.4.2 排序或合并文件(sort命令) 2010-03-12 14:37 陆松年 电子工业出版社 我要评论(0) 字号:T ...
- Java中double变量精确到小数点后几(2)位
import java.math.BigDecimal; import java.text.NumberFormat; public class Java中double类型的数据精确到小数点后两位 { ...
- Android笔记二十七.Service组件入门(一).什么是Service?
转载请表明出处:http://blog.csdn.net/u012637501(嵌入式_小J的天空) 一.Service 1.Service简单介绍 Service为Android四大组件之中 ...
- OSG+VS2010+win7环境搭建
Win7下 osg+vs2010环境搭建 一.相关准备 a) Osg源代码 当前最新版:OpenSceneGraph的3.0.0.zip 下载链接: http://www.openscenegraph ...
- C++ Primer 学习笔记_61_重载操作符与转换 --自增/自减操作符
重载操作符与转换 --自增/自减操作符 引言: 自增,自减操作符常常由诸如迭代器这种类实现,这种类提供相似于指针的行为来訪问序列中的元素.比如,能够定义一个类,该类指向一个数组并为该数组中的元素提供訪 ...
