在android里用ExpandableListView实现二层和三层列表
转载自http://www.cnblogs.com/nuliniaoboke/archive/2012/11/13/2767957.html
二层列表是直接用androidAPI中的ExpandableListView即可实现,三层列表其实是对二层列表的一个嵌套,实现起来会相对繁琐。
部分代码:
public class SuperTreeViewAdapter extends BaseExpandableListAdapter {
static public class SuperTreeNode {
Object parent;
//二级树形菜单的结构体
List<TreeViewAdapter.TreeNode> childs = new ArrayList<TreeViewAdapter.TreeNode>();
}
private List<SuperTreeNode> superTreeNodes = new ArrayList<SuperTreeNode>();
private Context parentContext;
private OnChildClickListener stvClickEvent;//外部回调函数
public SuperTreeViewAdapter(Context view,OnChildClickListener stvClickEvent) {
parentContext = view;
this.stvClickEvent=stvClickEvent;
}
public List<SuperTreeNode> GetTreeNode() {
return superTreeNodes;
}
public void UpdateTreeNode(List<SuperTreeNode> node) {
superTreeNodes = node;
}
public void RemoveAll()
{
superTreeNodes.clear();
}
public Object getChild(int groupPosition, int childPosition) {
return superTreeNodes.get(groupPosition).childs.get(childPosition);
}
public int getChildrenCount(int groupPosition) {
return superTreeNodes.get(groupPosition).childs.size();
}
public ExpandableListView getExpandableListView() {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT, TreeViewAdapter.ItemHeight);
ExpandableListView superTreeView = new ExpandableListView(parentContext);
superTreeView.setLayoutParams(lp);
return superTreeView;
}
/**
* 三层树结构中的第二层是一个ExpandableListView
*/
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
// 是
final ExpandableListView treeView = getExpandableListView();
final TreeViewAdapter treeViewAdapter = new TreeViewAdapter(this.parentContext,0);
List<TreeNode> tmp = treeViewAdapter.getTreeNode();//临时变量取得TreeViewAdapter的TreeNode集合,可为空
final TreeNode treeNode=(TreeNode) getChild(groupPosition, childPosition);
tmp.add(treeNode);
treeViewAdapter.updateTreeNode(tmp);
treeView.setAdapter(treeViewAdapter);
//关键点:取得选中的二级树形菜单的父子节点,结果返回给外部回调函数
treeView.setOnChildClickListener(this.stvClickEvent);
/**
* 关键点:第二级菜单展开时通过取得节点数来设置第三级菜单的大小
*/
treeView.setOnGroupExpandListener(new OnGroupExpandListener() {
@Override
public void onGroupExpand(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(
ViewGroup.LayoutParams.FILL_PARENT,
(treeNode.childs.size()+1)*TreeViewAdapter.ItemHeight + 10);
treeView.setLayoutParams(lp);
}
});
/**
* 第二级菜单回收时设置为标准Item大小
*/
treeView.setOnGroupCollapseListener(new OnGroupCollapseListener() {
@Override
public void onGroupCollapse(int groupPosition) {
AbsListView.LayoutParams lp = new AbsListView.LayoutParams(ViewGroup.LayoutParams.FILL_PARENT,
TreeViewAdapter.ItemHeight);
treeView.setLayoutParams(lp);
}
});
treeView.setPadding(TreeViewAdapter.PaddingLeft*2, 0, 0, 0);
return treeView;
}
/**
* 三级树结构中的首层是TextView,用于作为title
*/
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
TextView textView = TreeViewAdapter.getTextView(this.parentContext);
textView.setText(getGroup(groupPosition).toString());
textView.setPadding(TreeViewAdapter.PaddingLeft*2, 0, 0, 0);
return textView;
}
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
public Object getGroup(int groupPosition) {
return superTreeNodes.get(groupPosition).parent;
}
public int getGroupCount() {
return superTreeNodes.size();
}
public long getGroupId(int groupPosition) {
return groupPosition;
}
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
public boolean hasStableIds() {
return true;
}
}
SuperTreeViewAdapter.java
SuperTreeViewAdapter.java
List<SuperTreeViewAdapter.SuperTreeNode> superNodeTree = superAdapter.GetTreeNode();
for (int i = 0; i < parent.length; i++) {
SuperTreeViewAdapter.SuperTreeNode superNode = new SuperTreeViewAdapter.SuperTreeNode();
superNode.parent = parent[i];
for (int j = 0; j < child_grandchild.length; j++) { TreeViewAdapter.TreeNode node = new TreeViewAdapter.TreeNode(); node.parent = child_grandchild[j][0][0]; for (int k = 0; k < child_grandchild[j][1].length; k++) {
node.childs.add(child_grandchild[j][1][k]);
} superNode.childs.add(node); }
superNodeTree.add(superNode);
}
superAdapter.UpdateTreeNode(superNodeTree); expandableListView.setAdapter(superAdapter); ExpandableListViewActivity.java
ExpandableListViewActivity.java
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center" > <Button
android:id="@+id/button1"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:text="二层结构" /> <Button
android:id="@+id/button2"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:text="三层结构" />
</LinearLayout> <ExpandableListView
android:id="@+id/expandablelistview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
</ExpandableListView> main.xml
main.xml
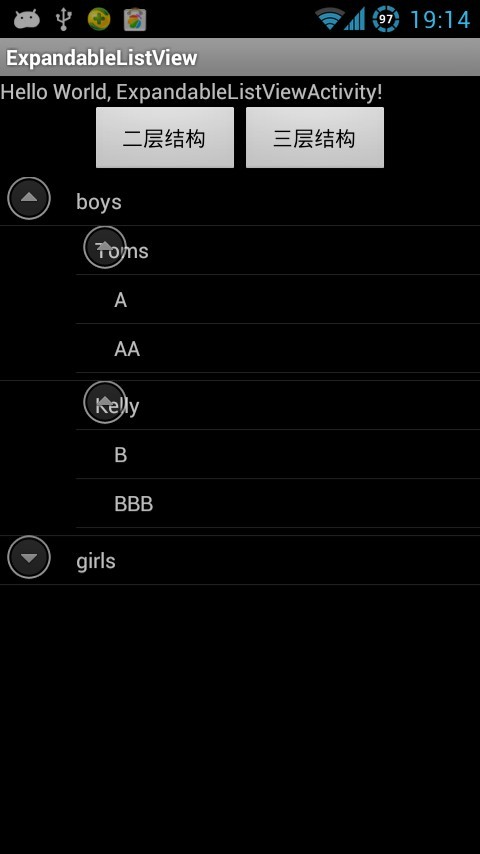
效果图 :
二层列表

三层列表

在android里用ExpandableListView实现二层和三层列表的更多相关文章
- ExpandableListView控件实现二级列表
效果图如下: 二级列表附有点击事件. 1.布局文件: 此处加了一个自定义的导航RelativeLayout,记得注activity的时候添加 android:theme="@style/Th ...
- Android中使用ExpandableListView实现微信通讯录界面(完善仿微信APP)
之前的博文<Android中使用ExpandableListView实现好友分组>我简单介绍了使用ExpandableListView实现简单的好友分组功能,今天我们针对之前的所做的仿微信 ...
- android开发之ExpandableListView的使用,实现类似QQ好友列表
由于工作需要,今天简单研究了一下ExpandableListView,做了一个类似QQ列表的Demo,和大家分享一下. 效果图如下: 先来看看主布局文件: <RelativeLayout xml ...
- Android数据适配-ExpandableListView
Android中ListView的用法基本上学的时候都会使用,其中可以使用ArrayAdapter,SimpleAdapter,BaseAdapter去实现,这次主要使用的ExpandableList ...
- Android中使用ExpandableListView实现好友分组
一个视图显示垂直滚动两级列表中的条目.这不同于列表视图,允许两个层次,类似于QQ的好友分组.要实现这个效果的整体思路为: 1.要给ExpandableListView 设置适配器,那么必须先设置数据源 ...
- 注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式
注意Android里TextView控件的一个小坑,用android:theme来设置样式时动态载入的layout会丢失该样式 这个坑,必须要注意呀, 比如在用ListView的时候,如果在List_ ...
- Android ExpandableListView BaseExpandableListAdapter (类似QQ分组列表)
分组列表视图(ExpandableListView) 和ListView不同的是它是一个两级的滚动列表视图,每一个组可以展开,显示一些子项,类似于QQ列表,这些项目来至于ExpandableListA ...
- Android开发之ExpandableListView扩展(BaseExpandableListAdapter的使用)(完整版)
Android开发之ExpandableListView扩展(BaseExpandableListAdapter的使用)(完整版)
- Android里使用正則表達式
在Android里怎样使用正則表達式: 以验证username为例.username一般字母开头,同意字母数字下划线.5-16个字节: String regEx = "^[a-zA-Z][a ...
随机推荐
- GNU中宏定义对可变参数的支持(引自百度)
http://zhidao.baidu.com/question/125413478.html 问:#define PDEBUG(fmt,args...) fprintf(stderr,fmt, ## ...
- 【MS SQL】通过执行计划来分析SQL性能
原文:[MS SQL]通过执行计划来分析SQL性能 如何知道一句SQL语句的执行效率呢,只知道下面3种: 1.通过SQL语句执行时磁盘的活动量(IO)信息来分析:SET STATISTICS IO O ...
- SSMS2008插件开发(4)--自定义菜单
原文:SSMS2008插件开发(4)--自定义菜单 打开上次的项目MySSMSAddin中的Connect类,发现该类继于了两个接口:IDTExtensibility2和IDTCommandTarge ...
- Katana介绍以及使用
Katana介绍以及使用 接上篇OWIN产生的背景以及简单介绍,在了解了OWIN规范的来龙去脉后,接下来看一下Katana这个OWIN规范的实现,并看看如何使用在我们的Web开发中. 阅读目录: 一. ...
- sql 行转列总结
原文:sql 行转列总结 PIVOT UNPIVOT的用法 PIVOT用于将列值旋转为列名(即行转列),在SQL Server 2000可以用聚合函数配合CASE语句实现 PIVOT的一般语法是:PI ...
- JavaScript中的execCommand()命令详解及实例展示
execCommand方法是执行一个对当前文档,当前选择或者给出范围的命令.处理Html数据时常用如下格式:document.execCommand(sCommand[,交互方式, 动态参数]) ,其 ...
- Node填坑教程——常用库
作为函数式编程来说,流程控制和函数库是必不可少的(应该吧). 下面我们介绍两个常用的库. lodash:完整的api请参阅,https://lodash.com/docs.这里我们只演示几个简单的例子 ...
- Coding the Matrix Week 1 The Vector Space作业
Coding the Matrix: Linear Algebra through Computer Science Applications 本周的作业较少,只有一个编程任务hw2.作业比较简单,如 ...
- 用户故事(User Story)
用户故事(User Story) 用户故事是描述对用户有价值的功能,好的用户故事应该包括角色.功能和商业价值三个要素.用户故事通常的格式为:作为一个<角色>, 我想要<功 ...
- 【译】Objectively Speaking 2: A Crash Course in Objective-C for iOS 6
In this Objective-C tutorial, you will create a simple movie quotes quiz app. Along the way, you’ll ...
