What is Flux?
Pluralsight - React and Flux for Angular Developers
1. An architectural concept. It a idea.
2. Not a library.
Key Thinking
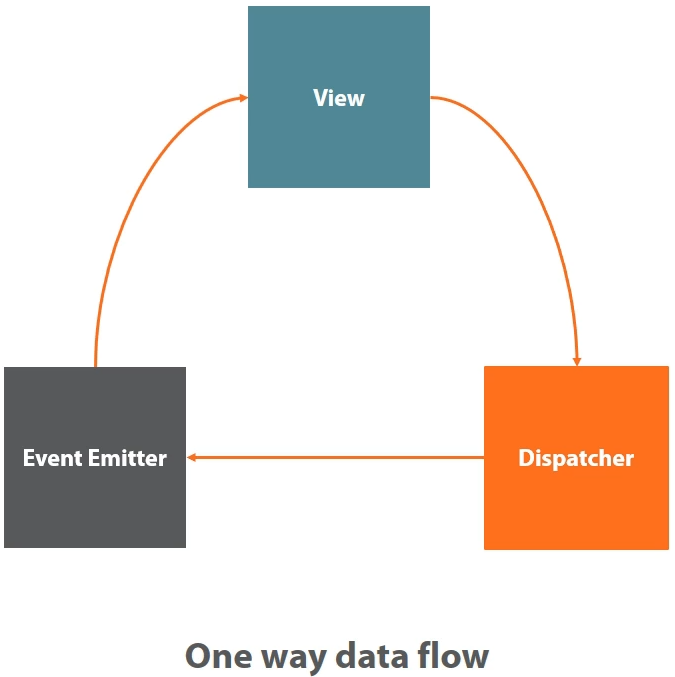
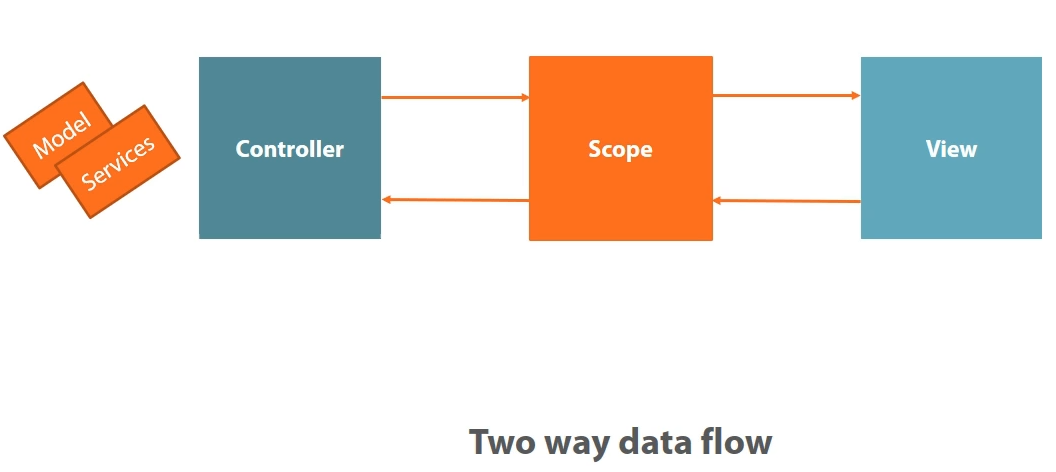
- One way data flow.
- Events emmiters and dispatchers.
Javascript Events emmiter
- Fake events.Really just a arrays of function.
- Not browser events.
Emmiter idea code:
function EventEmmiter(){
this._events = {};
}
EventEmmiter.prototype.on = function(type, listener){
this._events[type] = this._events[type] || [];
this._events[type].push(listener);
}
EventEmmiter.prototype.emit = function(type){
if(this._events[type]){
this._events[type].forEach(function(listener){
listener();
});
}
}
EventEmmiter.prototype.removeListener = function(type, listener){
if(this._events[type]){
this._events[type].splice(this._events[type].indexOf(listener), 1);
}
}
Dispatcher in javascript
- Fake event listening. More objects and functions.
- Functions that respond to particular actions.
Dispatcher idea code:
function Dispatcher(){
this._lastID = 0;
this._callbacks = {};
}
Dispatcher.prototype.register = function(callback){
var id = 'CID_' + this._lastID++;
this._callback[id] = callback;
}
Dispatcher.prototype.dispatch = function(action){
for(var id in this._callback){
this._callbacks[id](action);
}
}
Dispatcher.prototype.waitFor = function(ids){
//TODO
}


What is Flux?的更多相关文章
- Flux 普及读本
话说当时做 APP 时,三月不知肉味,再次将眼光投放前端,有种天上一天,地下一年的感觉. Flux 是一种思想 了解的最好方式当然是看Flux官方文档了.React 中文站点也能找到对应的翻译版本,但 ...
- redux+flux(一:入门篇)
React是facebook推出的js框架,React 本身只涉及UI层,如果搭建大型应用,必须搭配一个前端框架.也就是说,你至少要学两样东西,才能基本满足需要:React + 前端框架. Faceb ...
- 【原】flux学习笔记
最近React(web/native)依旧如火如荼,相信大家都跃跃欲试,入职新公司,现在的团队也开始在React领域有所尝试. 2016年应该是React 逐渐走向成熟的一年.之前在原来公司搞不懂的问 ...
- 【原】整理的react相关的一些学习地址,包括 react-router、redux、webpack、flux
因为平时经常去网上找react相关的一些地址,找来找去很麻烦,所以自己整理了一下,不过前面部分不是我整理的, 是出自于:http://www.cnblogs.com/aaronjs/p/4333925 ...
- 简单了解Flux,注意这是一个设计思想,是一个架构!!!!!
在RN开发中,我们总是需要去更改一个组件个数据(也就是所谓的状态),我们一般是采用是在初始化的函数constror()(好像拼错了) 在这个函数里面申明我们的初始化数据(状态)eg:this.stat ...
- Flux Demo解析
最近学习了阮一峰老师的博文 "Flux入门教程",博文中详细介绍了Flux框架和Controller view模式,并提供了Demo,受益匪浅. 现特参考阮老师的Demo,绘制了一 ...
- 【go】脑补框架 Express beego tornado Flux reFlux React jsx jpg-ios出品
http://goexpresstravel.com/ 今天 Express 的作者 TJ Holowaychuk 发了一篇文章,正式宣告和 Node.js 拜拜了,转向 Go 语言. Go vers ...
- [Flux] 2. Overview and Dispatchers
Flux has four major components: Stores, Dispatchers, Views, and Actions. These components interact l ...
- Flux工作流
Flux工作流 模型层(M)和控制层(C) Flux 只是这个模式的一个例子. 很多代码和一堆重复的模板 在其他JavaScript环境中实现重用. 强大又容易配置的模块化打包工具Webpack来简化 ...
- Flux
Ken Wheeler 构建React 应用的一套架构. 应用程序架构, 单向数据流方案. Dispatcher 的开源库. 一种全局pub/sub 系统的事件处理器, 用于 向所注册的加调函数 ...
随机推荐
- java-并发解决方案
并发产生数据不一致的原因:1.程序共享对象:2.多线程.3.基于1和2,取出来的数据可能不是最新的. 解决方案:只要是原子性操作,就不会出现问题.原子性操作,代表cpu会一直执行这个操作,知道结束. ...
- redis服务器安装-SuSE Linux Enterprise Server 11 SP3
一.下载 官网下载,可自选版本,点击进入下载,这里下载了redis-3.2.4 放到 /root/usr/local/redis/ 目录下 二.编译 1. 执行make编译redis tar -zxz ...
- asp.net如何把一个tostring类型转化为dateTime类型
Convert.ToDateTime(dr["consult_DealTime"].ToString()).ToString("yyyy-MM-dd"); co ...
- Thread.Sleep(0) vs Sleep(1) vs Thread.Yeild()
注:本文为个人学习摘录,原文地址:http://www.cnblogs.com/stg609/p/3857242.html 本文将要提到的线程及其相关内容,均是指 Windows 操作系统中的线程,不 ...
- netty(5)高级篇-私有协议栈
来源:<Netty权威指南> 作者:李林峰 一.私有协议介绍 由于现代软件的复杂性,一个大型软件系统往往会被人为地拆分称为多个模块,另外随着移动互联网的兴起,网站的规模越来越大,业务功能 ...
- jquery 获取当前对象的id取巧验证的一种方法
<!doctype html><html><head><meta charset="utf-8"><title>titl ...
- HTTP请求返回状态详解
当用户试图通过 HTTP 访问一台正在运行 Internet 信息服务 (IIS) 的服务器上的内容时,IIS 返回一个表示该请求的状态的数字代码.状态代码可以指明具体请求是否已成功,还可以揭示请求失 ...
- URL中的#
作者:阮一峰 http://www.ruanyifeng.com/blog/2011/03/url_hash.html 一.#的涵义 #代表网页中的一个位置.其右面的字符,就是该位置的标识符.比如 ...
- Python学习笔记——基础篇【第五周】——常用模块学习
模块介绍 本节大纲: 模块介绍 time &datetime模块 (时间模块) random (随机数模块) os (系统交互模块) sys shutil (文件拷贝模块) j ...
- Office下载地址
文件名cn_office_professional_plus_2016_x86_x64_dvd_6969182.isoSHA1277926A41B472EE38CA0B36ED8F2696356DCC ...
