KindeEditor图片上传插件用法
因业务需要找了款插件 KindeEditor编辑器确认挺好用,但无奈技术有限,上传配置不知,故问度娘!
图片上传对于部分新手来说有时候是一件非常头疼的事,今天来分享一下项目中使用到的这个插件KindeEditor;对于图片上传、文件上传都是分分钟搞定的事,配置简单;现在来分享一下;
KindeEditor官网Api文档:http://kindeditor.net/doc.php
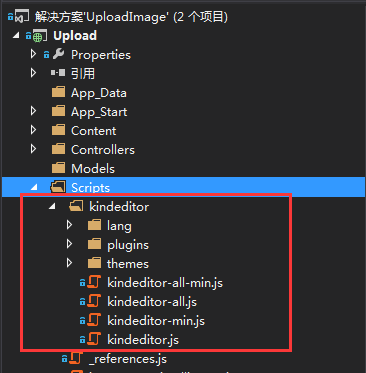
要想使用此插件我们首先就要去官网下载,下载完成后将插件放进我们的项目当中,如图:

接着就是前端如何使用该插件,同样废话不多说直接上代码:

1 @{
2 ViewBag.Title = "KindeEditor图片上传";
3 }
4 <h2>KindeEditor图片上传</h2>
5 <link href="~/Scripts/kindeditor/themes/default/default.css" rel="stylesheet" />
6 <input type="button" value="上传" id="chooseImage" />
7 <img id="imgbox" src="#" style="display: none"/>
8
9 <script src="~/Scripts/jquery-1.8.2.min.js"></script>
10 <script src="~/Scripts/kindeditor/kindeditor-min.js"></script>
11 <script src="~/Scripts/kindeditor/lang/zh_CN.js"></script>
12 <script type="text/javascript">
13 KindEditor.ready(function (K) {
14 var editor = K.editor({
15 uploadJson: '/Home/UploadImage',
16 allowFileManager: false //允许图片管理 开启后再挑选图片的时候可以直接从图片空间内挑选
17 });
18
19 K('#chooseImage').click(function () {
20 editor.loadPlugin('image', function () {
21 editor.plugin.imageDialog({
22 showRemote: false,
23 imageUrl: K('#PicUrl').val(),
24 clickFn: function (url, message, error) {
25 alert("上传成功!");
26 K("#imgbox").attr("src", url);
27 K("#imgbox").show();
28 editor.hideDialog();
29 }
30 });
31 });
32 });
33 });
34 </script>

后台上传图片的方法UploadImage:

1 [HttpPost]
2 public ActionResult UploadImage()
3 {
4 //文件保存路径
5 const string savePath = "/Content/Images/";
6 //上传文件类型
7 const string fileTypes = "gif,jpg,jpeg,png,bmp";
8 //上传文件大小
9 const int maxSize = 10000000;
10
11 var hash = new Hashtable();
12 //获取文件信息
13 HttpPostedFileBase file = Request.Files["imgFile"];
14 if (file == null)
15 {
16 hash = new Hashtable();
17 hash["error"] = 1;
18 hash["message"] = "请选择文件";
19 return Json(hash, "text/html;charset=UTF-8");
20 }
21
22 string dirPath = Server.MapPath(savePath);
23 if (!Directory.Exists(dirPath))
24 {
25 //不存在该目录则创建一个
26 Directory.CreateDirectory(dirPath);
27 //hash = new Hashtable();
28 //hash["error"] = 1;
29 //hash["message"] = "上传目录不存在";
30 //return Json(hash, "text/html;charset=UTF-8");
31 }
32
33 string fileName = file.FileName;
34 string fileExt = Path.GetExtension(fileName).ToLower();
35 //文件大小判断
36 if (file.InputStream == null || file.InputStream.Length > maxSize)
37 {
38 hash = new Hashtable();
39 hash["error"] = 1;
40 hash["message"] = "上传文件大小超过限制";
41 return Json(hash, "text/html;charset=UTF-8");
42 }
43
44 if (string.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1)
45 {
46 hash = new Hashtable();
47 hash["error"] = 1;
48 hash["message"] = "上传文件扩展名是不允许的扩展名";
49 return Json(hash, "text/html;charset=UTF-8");
50 }
51
52 var newFileName = DateTime.Now.ToString("yyyyMMddHHmmss", DateTimeFormatInfo.InvariantInfo) + fileExt;
53 var filePath = dirPath + newFileName;
54 file.SaveAs(filePath);
55 var fileUrl = savePath + newFileName;
56
57 hash = new Hashtable();
58 hash["error"] = 0;
59 hash["url"] = fileUrl;
60
61 return Json(hash, "text/html;charset=UTF-8");
62 }

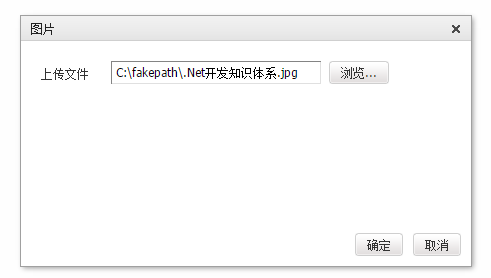
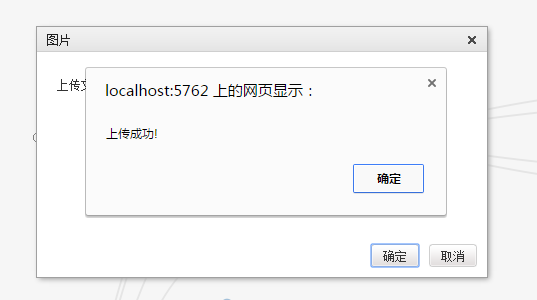
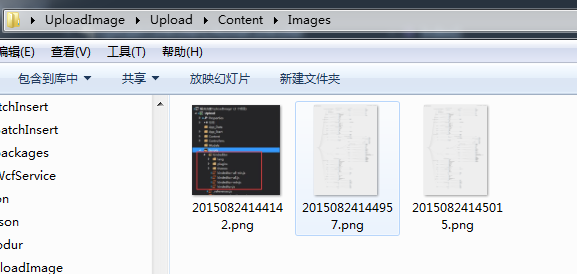
到此一切都做好了,下面就来看看效果:



转载请注明来源:http://www.cnblogs.com/izhaofu/p/4754764.html
KindeEditor图片上传插件用法的更多相关文章
- 图片上传插件用法,net语法【二】
之前一直写过KindeEditor中的小控件作为单独上次,但业务要求需要另一种方式 现在改用ajaxfileupload.js试试,这个一百度 一.首页引用 <script src=" ...
- 图片上传插件用法,JS语法【三】
注意点: 作为文件域(<input type="file">)必须要有name属性,如果没有name属性,上传之后服务器是获取不到图片的.如:正确的写法是<inp ...
- jquery uploadify文件上传插件用法精析
jquery uploadify文件上传插件用法精析 CreationTime--2018年8月2日11点12分 Author:Marydon 一.参数说明 1.参数设置 $("#fil ...
- Jquery自定义图片上传插件
1 概述 编写后台网站程序大多数用到文件上传,可是传统的文件上传控件不是外观不够优雅,就是性能不太好看,翻阅众多文件上传控件的文章,发现可以这样去定义一个文件上传控件,实现的文件上传的效果图如下: 2 ...
- Aps.net中基于bootstrapt图片上传插件的应用
Aps.net中基于bootstrapt图片上传插件的应用 在最近的项目中需要使用一个图片上传的功能,而且是多张图片同时上传到服务器的文件夹中,将图片路径存放在数据库中.为了外观好看使用了bootst ...
- ssm项目中KindEditor的图片上传插件,浏览器兼容性问题
解决办法: 原因:使用@ResponseBody注解返回java对象,在浏览器中是Content-Type:application/json;charset=UTF-8 我们需要返回字符串(Strin ...
- ueditor图片上传插件的使用
在项目里使用到ueditor图片上传插件,以前图片上传都是直接使用js代码直接上传图片,比较麻烦,而且效率也比较低,而ueditor这款插件完美的解决了这个问题,这个是百度开发的一款富文本编辑器,在这 ...
- WebUploader文件图片上传插件的使用
最近在项目中用到了百度的文件图片上传插件WebUploader.分享给大家 需要在http://fex.baidu.com/webuploader/download.html点击打开链接下载WebUp ...
- kindeditor 图片上传插件
富文本编辑器,kindeditor是比较好用的一款.需要的功能都有,文档.demo也详细.有什么功能去官网看一眼就好. 官网:http://kindeditor.net/ 一些好用的如图片上传,kin ...
随机推荐
- 第一百二十八节,JavaScript,Ajax
JavaScript,Ajax 学习要点: 1.XMLHttpRequest 2.GET与POST 3.封装Ajax 2005年Jesse James Garrett发表了一篇文章,标题为:" ...
- Spark Graphx编程指南
问题导读1.GraphX提供了几种方式从RDD或者磁盘上的顶点和边集合构造图?2.PageRank算法在图中发挥什么作用?3.三角形计数算法的作用是什么?Spark中文手册-编程指南Spark之一个快 ...
- 【NOIP2013】DAY1题解+代码
T1 傻逼快速幂,敲敲就过了. 我跟你们讲个笑话当时我以为这个数据范围过不了于是想出了求GCD再推规律什么的magic方法中途还咨询了某个学长. 然后怎么想都是不可做. ……直到我发现我昨年的代码一个 ...
- linux看代码方法和建议
http://blog.csdn.net/lxl584685501/article/details/46803077
- android 音频播放总结 soundlPool,MediaPlay
soundlPool 用于小音频的播放多个同时播放. 使用步骤: 步骤一: 首先下载音频文件可以将其放入assets文件夹下或者res下的raw文件夹下,区别在于assets下可以再新建文件夹二raw ...
- 【 VS 插件开发 】一、正确安装VS专业版
[ VS 插件开发 ]一.正确安装VS专业版
- CodeForces 670C Cinema
简单题. 统计一下懂每种语言的人分别有几个,然后$O(n)$扫一遍电影就可以得到答案了. #pragma comment(linker, "/STACK:1024000000,1024000 ...
- CSU 1812 三角形和矩形
湖南省第十二届大学生计算机程序设计竞赛$J$题 计算几何. #pragma comment(linker, "/STACK:1024000000,1024000000") #inc ...
- c# 强制退出程序
引用:http://blog.csdn.net/tanhua103292/article/details/4283203 1.强制退出WinForm程序之Application.Exit和Enviro ...
- ubuntu enable all Ubuntu software (main universe restricted multiverse) repositories use
sudo add-apt-repository "deb http://archive.ubuntu.com/ubuntu $(lsb_release -sc) main universe ...
