Node.js:常用工具util
概要:本篇博客的主要内容是介绍node.js的常用工具util。
1.util.inherits
util.inherits(constructor,superConstructor)是一个实现对象间原型继承的函数。用法如下:
- var util = require('util');
- function Base(){
- this.name = 'base';
- this.base = '1991';
- this.sayHello = function (){
- console.log('Hello' + this.name);
- };
- }
- Base.prototype.showName = function (){
- console.log(this.name);
- };
- function Sub (){
- this.name = 'sub';
- }
- util.inherits(Sub, Base);
- var objBase = new Base();
- objBase.showName();
- objBase.sayHello();
- console.log(objBase);
- var objSub = new Sub();
- objSub.showName();
- //objSub.sayHello();
- console.log(objSub);
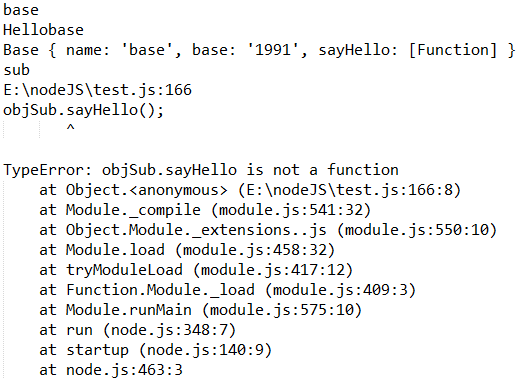
以上代码定义了一个基础对象Base和一个继承自Base的Sub,Base有三个在构造函数内定义的属性和一个在原型中定义的函数,通过util.inherits实现继承。运行结果如下:

注意:Sub仅仅继承了Base在原型中定义的函数,而构造函数内部创建的base属性和sayHello函数都没有被Sub继承。同时,在原型中定义的属性不会被console.log作为对象属性输出。如果我们去掉objSub.sayHello();这行的注释,将会看到:

2.util.inspect
util.inspect(object,[showHidden],[depth],[colors]) 是一个将任意对象转换为字符串的方法,通常用于调试和错误输出。它至少接受一个参数 object,即要转换的对象。
showHidden 是一个可选参数,如果值为 true,将会输出更多隐藏信息。
depth 表示最大递归的层数,如果对象很复杂,你可以指定层数以控制输出信息的多少。如果不指定depth,默认会递归2层,指定为 null 表示将不限递归层数完整遍历对象。如果color 值为 true,输出格式将会以 ANSI 颜色编码,通常用于在终端显示更漂亮的效果。
特别要指出是,util.inspect 并不会简单地直接把对象转换为字符串,即使该对象定义了 toString 方法也不会调用。
- var util = require('util');
- function Person(){
- this.name = 'byvoid';
- this.toString = function(){
- return this.name;
- };
- }
- var obj = new Person();
- console.log(util.inspect(obj));
- console.log(util.inspect(obj,true));
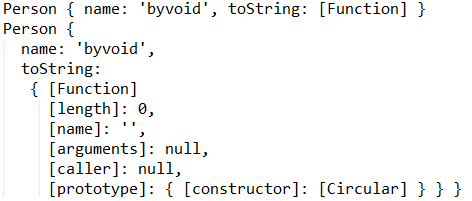
运行结果如下:

除了以上介绍的几个函数外,util还提供了util.isArray( )、util.isRegExp( )、util.isDate( )、util.isError( )四个类型测试工具,以及util.format( )、util.debug( )等工具。
Node.js:常用工具util的更多相关文章
- Node.js 常用工具util包
Node.js 常用工具 util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.isError(obj); util.is ...
- Node.js 常用工具 util
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- Node.js 常用工具util
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- 31.Node.js 常用工具 util
转自:http://www.runoob.com/nodejs/nodejs-module-system.html util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaS ...
- Node.js 常用工具
Node.js 常用工具 util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherit ...
- Node.js 常用工具 (util.inherits)
util 是一个Node.js 核心模块,提供常用函数的集合,用于弥补核心JavaScript 的功能 过于精简的不足. util.inherits util.inherits(constructor ...
- node.js 下使用 util.inherits 来实现继承
上一篇博客说到了node.js继承events类实现事件发射和事件绑定函数,其中我们实现了一个公用基类 _base ,然后在模型中差异化的定义了各种业务需要的模型并继承 _base 公共基类.但是其中 ...
- 我用的一些Node.js开发工具、开发包、框架等总结
开发工具 1.WebStorm,毫无疑问非他莫属,跨平台,强大的代码提示,支持Nodejs调试,此外还支持vi编辑模式,这点我很喜欢. 2.做些小型项目用Sublime Text. 3.Browser ...
- Node.js开发工具、开发包、框架等总结
开发工具 1.WebStorm,毫无疑问非他莫属,跨平台,强大的代码提示,支持Nodejs调试,此外还支持vi编辑模式,这点我很喜欢.2.做些小型项目用Sublime Text.3.Browserif ...
随机推荐
- 第一百三十五节,JavaScript,封装库--拖拽
JavaScript,封装库--拖拽 封装库新增1个拖拽方法 /** tuo_zhuai()方法,将一个弹窗元素实现拖拽功能 * 注意:一般需要在css文件将元素里的某一个区块光标设置成提示可以拖拽, ...
- MIT线性代数课程 总结与理解-第一部分
概述 个人认为线性代数从三个角度,或者说三个工具来阐述了线性关系,分别是: 向量 矩阵 空间 这三个工具有各自的一套方法,而彼此之间又存在这密切的联系,通过这些抽象出来的工具可以用来干一些实际的活,最 ...
- nginx https 配置
1.创建证书并下载(下载完成后有两个文件) *.pem *.key 2.将两个文件放在linux 某个目录下 3.配置nginx的conf配置文件 server{ # https 端口默认不是80,是 ...
- redis的持久化 rdb和aof
1.rdb(Redis DataBase) 当满足条件时,redis单独会fork(创建)一个新的线程,会先将内存中的数据写入到一个临时文件中,待持久化过程都结束了,再用这个临时文件替换上次已经持久化 ...
- ionic for mac 新建与调试
ionic官网:http://ionicframework.com/ 首先需要下载node.js,建议node管理方式请先详细查看林一篇博客http://www.cnblogs.com/minyc/p ...
- CodeForces 676D Theseus and labyrinth
最短路. $dis[i][j][k]$记录到点$(i,j)$,门的状态为$k$时的最短路.转移的时候有$8$种方案,即直接走向周围四个点,或者进行旋转.比较烦的是判断两个相邻的点在状态$k$下是否连通 ...
- hdu1034
#include<stdio.h>const int MAXN=1000;int a[MAXN];int main(){ int n; int i; while(scanf("% ...
- joda-time的一个DEMO
Date activeDate = person.getActiveTime(); if(activeDate==null){ modelMap.put("expireDate", ...
- 读取和存储文本文件,UTF-8和GB2312通用的函数
'------------------------------------------------- '函数名称:ReadTextFile '作用:利用AdoDb.Stream对象来读取UTF-8格式 ...
- js 的四种设计模式的优缺点
原始模式: var Car = new Object; Car.color = "blue"; Car.door = 4; Car.showColor = function() { ...
