WPF 3D 常用类(1)
几何数据相关类
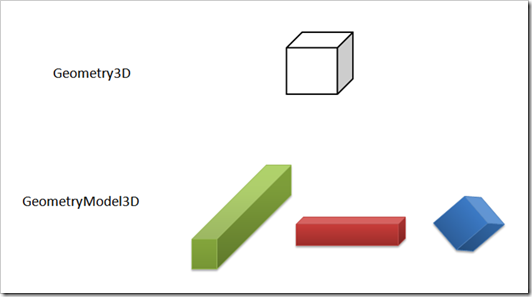
Geometry3D
抽象类, 用于定义物体的几何数据, 可用于计算HitTest和BoundingBox
MeshGeometry3D
Geometry3D的子类, 定义网格的顶点, 三角形顶点, 法线, Texture(纹理)的座标
常用属性: Positions, TriangleIndices, Noramls, TextureCoordinates
模型相关类 (模型=几何数据+变形(位置,旋转,尺寸)+材质)
Model3D
抽象类, 表示一个3D模型, 子类有: Light, GeometryModel3D, Model3DGroup
GeometryModel3D
Model3D的子类, 不仅包含了物体的几何数据Geometry, 还包含了物体的材质Matrial, 变形Transform
<GeometryModel3D Geometry="{StaticResource myTeapot}">
<GeometryModel3D.Material>
<DiffuseMaterial>
<DiffuseMaterial.Brush>
<SolidColorBrush Color="Blue" Opacity="1.0" /></DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
<GeometryModel3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="myAngleRotation" Axis="0,3,0" Angle="1" />
</RotateTransform3D.Rotation>
</RotateTransform3D>
</GeometryModel3D.Transform>
</GeometryModel3D>
----------------------------------------------------------------------
- <GeometryModel3D>
- <GeometryModel3D.Geometry>
- <MeshGeometry3D
- Positions="-1 -1 0 1 -1 0 -1 1 0 1 1 0"
- Normals="0 0 1 0 0 1 0 0 1 0 0 1"
- TextureCoordinates="0 1 1 1 0 0 1 0 "
- TriangleIndices="0 1 2 1 3 2" />
- </GeometryModel3D.Geometry>
- <GeometryModel3D.Material>
- <DiffuseMaterial>
- <DiffuseMaterial.Brush>
- <SolidColorBrush Color="Cyan" Opacity="0.3"/>
- </DiffuseMaterial.Brush>
- </DiffuseMaterial>
- </GeometryModel3D.Material>
- <GeometryModel3D.Transform>
- <TranslateTransform3D
- OffsetX="2" OffsetY="0" OffsetZ="-1" >
- </TranslateTransform3D>
- </GeometryModel3D.Transform>
- </GeometryModel3D>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
多个GeometryModel3D的实例可以共享一个Geometry3D的实例, 只需设置不通的Material, Transform就可以呈现出不同的物体.

视觉相关类 (包含一个Model3D对象)
Visual3D
Visual的职责是:
- Output display
- Transformations
- Hittesting
- Clipping
- Bounding box calculations
没有的功能包括:
- Event handling
- Layout
- Styles
- Data binding
- Globalization
抽象类, Viewport3D.Children就是Visual3D对象的集合
Visual3D类有一个属性Visual3DModel, 该属性的类型是Model3D
class Visual3D
{
Model3D Visual3DModel { get;set; }
}
ModelVisual3D
Visual3D的子类, 增加了Content, Children等属性
容易混淆的名字 : Visual3D, ModelVisual3D, Model3D, Visual3DModel(属性名)
Viewport3D
负责渲染3D对象, HitTest, 大致由Camera + 一组ModelVisual3D对象(Lights + 多个GeometryModel3D对象)
- <Viewport3D ClipToBounds="True" Width="150" Height="150" Canvas.Left="0" Canvas.Top="10">
- <!-- Defines the camera used to view the 3D object. -->
- <Viewport3D.Camera>
- <PerspectiveCamera Position="0,0,2" LookDirection="0,0,-1" FieldOfView="60" />
- </Viewport3D.Camera>
- <!-- The ModelVisual3D children contain the 3D models -->
- <Viewport3D.Children>
- <!-- Light -->
- <ModelVisual3D>
- <ModelVisual3D.Content>
- <DirectionalLight Color="#FFFFFF" Direction="-0.612372,-0.5,-0.612372" />
- </ModelVisual3D.Content>
- </ModelVisual3D>
- <!-- Objects -->
- <ModelVisual3D>
- <ModelVisual3D.Content>
- <GeometryModel3D>
- <!-- The geometry specifes the shape of the 3D plane. In this sample, a flat sheet is created. -->
- <GeometryModel3D.Geometry>
- <MeshGeometry3D
- TriangleIndices="0,1,2 3,4,5 "
- Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 "
- TextureCoordinates="0,0 1,0 1,1 1,1 0,1 0,0 "
- Positions="-0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 " />
- </GeometryModel3D.Geometry>
- <!-- The material specifies the material applied to the 3D object. In this sample a linear gradient
- covers the surface of the 3D object.-->
- <GeometryModel3D.Material>
- <MaterialGroup>
- <DiffuseMaterial>
- <DiffuseMaterial.Brush>
- <LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
- <LinearGradientBrush.GradientStops>
- <GradientStop Color="Yellow" Offset="0" />
- <GradientStop Color="Red" Offset="0.25" />
- <GradientStop Color="Blue" Offset="0.75" />
- <GradientStop Color="LimeGreen" Offset="1" />
- </LinearGradientBrush.GradientStops>
- </LinearGradientBrush>
- </DiffuseMaterial.Brush>
- </DiffuseMaterial>
- </MaterialGroup>
- </GeometryModel3D.Material>
- <!-- Apply a transform to the object. In this sample, a rotation transform is applied, rendering the
- 3D object rotated. -->
- <GeometryModel3D.Transform>
- <RotateTransform3D>
- <RotateTransform3D.Rotation>
- <AxisAngleRotation3D Axis="0,3,0" Angle="40" />
- </RotateTransform3D.Rotation>
- </RotateTransform3D>
- </GeometryModel3D.Transform>
- </GeometryModel3D>
- </ModelVisual3D.Content>
- </ModelVisual3D>
- </Viewport3D.Children>
- </Viewport3D>
Viewport2DVisual3D
用于把一个2D对象,比如Button, TextBlock放在一个3D物体上
- <Viewport2DVisual3D Geometry="{StaticResource plane}">
- <Viewport2DVisual3D.Material>
- <DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="true" />
- </Viewport2DVisual3D.Material>
- <Button>3.5!</Button>
- </Viewport2DVisual3D>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
Viewport3DVisual
把一组3D对象绘制在2D对象上
UIElement3D(支持事件)
UIElement3D
ModelUIElement3D : 和ModelVisual3D类似, 但支持事件
ContainerUIElement3D : 一组ModelUIElement3D的集合, 但不表现自己
WPF 3D 常用类(1)的更多相关文章
- WPF 3D 知识点大全以及实例
引言 现在物联网概念这么火,如果监控的信息能够实时在手机的客服端中以3D形式展示给我们,那种体验大家可以发挥自己的想象. 那生活中我们还有很多地方用到这些,如上图所示的Kinect 在医疗上的应用,当 ...
- WPF 3D 模型旋转
原文:WPF 3D 模型旋转 WPF 是 Microsoft 在 Framework3.0 中支持的一种技术,它能作出很绚丽的界面,同时它也支持3D的操作.在3D操作主要包括平移(Translate) ...
- WPF DataGrid常用属性记录
WPF DataGrid常用属性记录 组件常用方法: BeginEdit:使DataGrid进入编辑状态. CancelEdit:取消DataGrid的编辑状态. CollapseRowGroup:闭 ...
- WPF 3D 小小小小引擎 - ·WPF 3D变换应用
原文:WPF 3D 小小小小引擎 - ·WPF 3D变换应用 WPF可以提供的3D模型使我们可以轻松地创建3D实体,虽然目前来看还很有一些性能上的问题,不过对于一些简单的3D应用应该是可取的,毕竟其开 ...
- android 系统层 常用类介绍
类名 功能介绍 示意图 surfacemanager为应用程序显示2d和3d程序无缝结合 mediaFramework 基于packetvideocore 该库支持常见视频图片格式的回放和录放譬如mp ...
- WPF 3D变换应用
WPF可以提供的3D模型使我们可以轻松地创建3D实体,虽然目前来看还很有一些性能上的问题,不过对于一些简单的3D应用应该是可取的,毕竟其开发效率高,而且也容易上手. 下面给大家演示的是使用在WPF 3 ...
- WPF 3D model - Sphere, Cone, and Cylinder
原文:WPF 3D model - Sphere, Cone, and Cylinder Extending Visual3D - Sphere, Cone, and Cylinder http: ...
- WPF 3D 获取鼠标在场景的3d坐标
原文:WPF 3D 获取鼠标在场景的3d坐标 上一篇中我们谈到了WPF 3d做图的一些简单原理,这里我们简单介绍一下怎样获得鼠标在场景中的3d坐标,知道了3d坐标就可以进行很多操作了: 首先介绍一下3 ...
- WPF 3D动态加载模型文件
原文:WPF 3D动态加载模型文件 这篇文章需要读者对WPF 3D有一个基本了解,至少看过官方的MSDN例子. 一般来说关于WPF使用3D的例子,都是下面的流程: 1.美工用3DMAX做好模型,生成一 ...
随机推荐
- WiPlug_百度百科
WiPlug_百度百科 WiPlug
- js错误 SyntaxError: missing : after property id
在用jquery的post方法时 $.post('adminCheckTpmisPlans.do',{'test',str},function(f){ ... }) 报如下错误 SyntaxError ...
- [Windows Phone]修改应用程序主题
问题: Windows Phone模拟器默认情况下是黑色(Dark)主题,开发者往往都是在黑色主题下进行应用开发,加入自定义的颜色,样式等等,而当把手机操作系统主题设为白色(Light)主题之后会发现 ...
- [Erlang危机](5.0)执行时指标
原创文章.转载请注明出处:server非业余研究http://blog.csdn.net/erlib 作者Sunface . Then, in times of need, it's also po ...
- [Xcode]使用target进行协同开发
协同开发时候发现难免会因为某些条件宏导致上传到SVN的代码影响到其他同时,但是每一次去修很多条件编译也不是很方便,所以可以通过新建自己的target来控制product. 一.创建自己的target: ...
- android用于打开各种文件的intent
import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.n ...
- 使用notepad运行python
Notepad++ 是一个开源的文本编辑器,功能强大而且使用方便,一般情况下,Notepad++作为代码查看器,很方便,但是每次要运行的时候,总是需要用右键打开其他的IDE来编译和运行,总有些不方便. ...
- Servlet:通过初始参数实现权限访问某个文件、页面
目录结构 src 目录下com.xieyuan包MyServlet.java文件(Servlet文件) package com.xieyuan; import java.awt.Color; impo ...
- 【Nginx】启动过程
从应用程序的启动过程中main功能开始跟踪. 解析命令行參数并保存到ngx_cycle_t结构体中,在ngx_process_options函数中将保存配置文件路径. 调用ngx_add_inheri ...
- Android入门之简单短信发送器
效果图: manifest.xml 文件中加入 <uses-permission android:name="android.permission.SEND_SMS"/&g ...
