一个Django项目中实现的简单HTML页面布局
1 - 基础页面(被继承的模板)
- {% load static %}
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>测试</title>
- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script>
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
- <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
- <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .navbar{
- background-color: lightskyblue;
- border-radius: 0;
- box-shadow: 10px 10px 5px #888888;
- }
- body{
- padding-top: 80px;
- background-color: whitesmoke;
- }
- ul{
- list-style: none;
- cursor: pointer;
- text-align: center;
- }
- .menu > ul > li > p{
- height: 50px;
- line-height: 50px;
- font-family: 宋体;
- font-size: large;
- margin-bottom: 0;
- margin-top: 0;
- text-align: center;
- color: midnightblue;
- background-color: lightskyblue;
- box-shadow: 10px 10px 5px #888888;
- }
- .menu > ul > li > p:hover{
- background-color: deepskyblue;
- font-size: medium;
- }
- .menu > ul > li > ul{
- height: 100px;
- font-family: 宋体;
- font-size: large;
- display: none;
- background-color: aliceblue;
- box-shadow: 10px 10px 5px;
- }
- .menu > ul > li > ul > li{
- line-height: 30px;
- color: midnightblue;
- }
- </style>
- </head>
- <body>
- {# 头部区域 #}
- <nav class="navbar navbar-fixed-top">
- <div class="container-fluid">
- <div class="navbar-header">
- <a class="navbar-brand" href="/">
- <img alt="Brand" src="{% static 'imgs/1.jpg' %}" width="40px" height="30px">
- </a>
- </div>
- </div>
- </nav>
- {# 内容区域 #}
- <div class="container-fluid">
- <div class="row">
- {# 左侧菜单 #}
- <div class="col-md-2">
- <div class="menu">
- <ul class="ul1">
- <li>
- <p>菜单一</p>
- <ul>
- <li>测试</li>
- <li>测试</li>
- <li>测试</li>
- </ul>
- </li>
- <li>
- <p>菜单二</p>
- <ul>
- <li>测试</li>
- <li>测试</li>
- <li>测试</li>
- </ul>
- </li>
- <li>
- <p>菜单三</p>
- <ul>
- <li>测试</li>
- <li>测试</li>
- <li>测试</li>
- </ul>
- </li>
- <li>
- <p>菜单四</p>
- <ul>
- <li>测试</li>
- <li>测试</li>
- <li>测试</li>
- </ul>
- </li>
- </ul>
- </div>
- </div>
- {# 中间内容 #}
- <div class="col-md-8">
- {% block content %}
- {% endblock %}
- </div>
- {# 右侧栏区域 #}
- <div class="col-md-2">
- <div class="panel panel-info">
- <div class="panel-body">
- 面板
- </div>
- </div>
- <div class="panel panel-info">
- <div class="panel-body">
- 面板
- </div>
- </div>
- <div class="panel panel-info">
- <div class="panel-body">
- 面板
- </div>
- </div>
- <div class="panel panel-info">
- <div class="panel-body">
- 面板
- </div>
- </div>
- <div class="panel panel-info">
- <div class="panel-body">
- 面板
- </div>
- </div>
- </div>
- </div>
- </div>
- <script>
- $('.menu > ul > li > p').click(function(){
- $(this).next('ul').slideToggle()
- })
- </script>
- </body>
- </html>
2 - 首页
- {% extends 'base.html' %}
- {% block content %}
- <table class="table table-bordered">
- <thead class="navbar">
- <tr>
- <th>12</th>
- <th>31</th>
- <th>31</th>
- <th>31</th>
- <th>3123</th>
- </tr>
- </thead>
- <tbody class="navbar">
- <tr>
- <td>12</td>
- <td>31</td>
- <td>313</td>
- <td>123</td>
- <td>3131</td>
- </tr>
- <tr>
- <td>12</td>
- <td>31</td>
- <td>313</td>
- <td>123</td>
- <td>3131</td>
- </tr>
- </tbody>
- </table>
- {% endblock %}
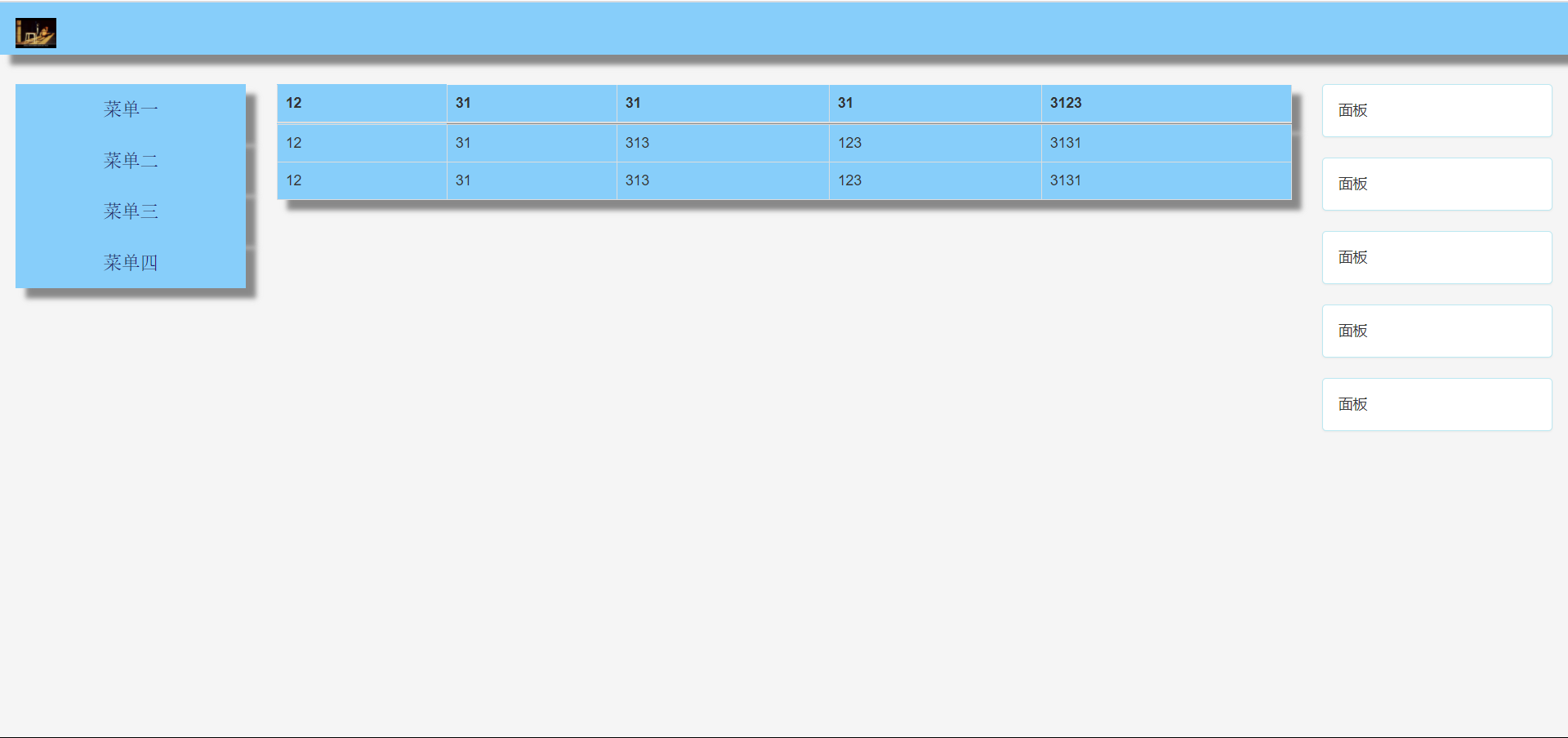
3 - 页面效果

一个Django项目中实现的简单HTML页面布局的更多相关文章
- celery 分布式异步任务框架(celery简单使用、celery多任务结构、celery定时任务、celery计划任务、celery在Django项目中使用Python脚本调用Django环境)
一.celery简介: Celery 是一个强大的 分布式任务队列 的 异步处理框架,它可以让任务的执行完全脱离主程序,甚至可以被分配到其他主机上运行.我们通常使用它来实现异步任务(async tas ...
- Python开发入门与实战2-第一个Django项目
2.第一个Django项目 上一章节我们完成了python,django和数据库等运行环境的安装,现在我们来创建第一个django project吧,迈出使用django开发应用的第一步. 2.1.创 ...
- [翻译]在Django项目中添加谷歌统计(Google Analytics)
原文:<Google Analytics tracking code into Django projects, the easy way> 对我来说,制作一个可扩展的Django应用随时 ...
- Django项目中使用Redis
Django项目中使用Redis DjangoRedis 1 redis Redis 是一个 key-value 存储系统,常用于缓存的存储.django-redis 基于 BSD 许可, 是一个使 ...
- dya49:django:wsgrief&模板渲染Jinjia2&django的MTV/MVC框架&创建/启动一个django项目
目录 1.自定义web框架wsgiref版 2.自定义web框架wsgiref版-优化版 3.模板渲染JinJa2 4.MTV和MVC框架 5.django:下载安装&创建启动 自定义web框 ...
- 动端逐渐出了许多的移动端的框架,比如Sencha Touch、JQTouch、Jquery-moblie、jqMobi等等。这些框架都有优缺点,不同的框架应用在不同的项目中。现简单阐述一下各框架的优缺点:
移动前端工作的那些事---前端制作之微信小技巧篇 (2013-11-15 15:20) 转载▼ 标签: it css3/javascript html5 webapp 手机网站搭建 分类: 前端制 ...
- 第一个Django项目及部署到Sina App Engine
Sina App Engine简称SAE,是个比较好的网站托管平台,目前说是全面免费,其实就是每个人分配很小的资源配额,在一定的使用范围内不用消耗云豆(SAE计费方式),对于个人学习和研究足够了,同类 ...
- 如何创建一个Django项目
Django 软件框架 软件框架是由其中的各个模块组成,每个模块负责特定的功能,模块与模块之间相互协作来完成软件开发. MVC简介 MVC框架的核心思想是:解耦,让不同的代码块之间降低耦合,增强代码的 ...
- 创建第一个Django项目
第一个Django项目 命令行下使用如下命令创建一个名为"mysite"的Django项目: django-admin startproject mysite 这将会在当前位置创建 ...
随机推荐
- java继承基础详解
java继承基础详解 继承是一种由已存在的类型创建一个或多个子类的机制,即在现有类的基础上构建子类. 在java中使用关键字extends表示继承关系. 基本语法结构: 访问控制符 class 子类名 ...
- Fast Run:提高 MegEngine 模型推理性能的神奇功能
作者:王博文 | 旷视 MegEngine 架构师 一.背景 对于深度学习框架来说,网络的训练/推理时间是用户非常看中的.在实际生产条件下,用户设计的 NN 网络是千差万别,即使是同一类数学计算,参数 ...
- anyRTC SDK 5月迭代:优化自定义加密功能,让通信更安全
anyRTC SDK 5月上新,新增多种加密类型,让实时音视频通信更安全:新增移动端推流支持1080P分辨率的支持:此外还对事件上报.日志详情.数据统计.网络传输等多项功能进行了优化改进. 以下为更新 ...
- webRTC的标准与发展
Web实时通信(WebRTC)是标准,协议和JavaScript API的集合,两者的组合可实现浏览器(对等)之间的对等音频,视频和数据共享.WebRTC无需依赖第三方插件或专有软件,而是将实时通信转 ...
- Nginx 解析漏洞
目录 漏洞复现 漏洞成因 修复方案 参考链接 该漏洞与Nginx.php版本无关,属于用户配置不当造成的解析漏洞. 漏洞复现 访问http://172.17.0.1/uploadfiles/nginx ...
- C++ //继承中构造和析构顺序
1 #include <iostream> 2 #include <string> 3 using namespace std; 4 5 class Base 6 { 7 pu ...
- (2)用 if语句 区间判断
1 /*此例子只作为演示*/ 2 3 #include <stdio.h> 4 int main() 5 { 6 printf("请问贵公司给出的薪资是:\n"); 7 ...
- 关于shell脚本——条件测试、if语句、case语句
目录 一.条件测试 1.1.表达说明 1.2.test命令 文件测试 1.3.整数值比较 1.4.字符串比较 1.5.逻辑测试 二.if语句 2.1.单分支结构 2.2.双分支结构 2.3.多分支结构 ...
- Python实现AI图像识别-身份证识别
图像识别说白了就是把一张照片上面的文字进行提取,提供工作效率 需求分析 身份证识别主要是把一张身份证照片上面的文字信息进行提取,不用再使用人工去手动抄写了,下面给大家说的这个身份识别主要是使用pyth ...
- [源码解析] PyTorch 分布式(2) --- 数据加载之DataLoader
[源码解析] PyTorch 分布式(2) --- 数据加载之DataLoader 目录 [源码解析] PyTorch 分布式(2) --- 数据加载之DataLoader 0x00 摘要 0x01 ...
