Element 对话框简单使用
官方文档介绍的是页内对话框,但没有基于组件的对话框,这里记录一下,原理就是父子传值是否显示
父页导入组件
<template>
<div class="home">
<el-button @click="btnAdd">添加用户</el-button>
<Dialog :visible.sync="visible" title="添加用户"></Dialog>
</div>
</template> <script>
import Dialog from "../components/dialog"; export default {
name: 'Home',
components: {
Dialog
},
data() {
return {
visible: false
}
},
methods: {
btnAdd() {
this.visible = true
}
}
}
</script>
对话框
<template>
<div>
<el-dialog
v-bind="$attrs"
v-on="$listeners"
@open="onOpen"
@close="onClose"
:title="title"
对话框打开后是否可以点击后边灰色区域关闭对话框
:close-on-click-modal='false'>
<el-row :gutter="15">
<el-form ref="elForm" :model="formData" :rules="rules" size="medium" label-width="100px">
<el-col :span="23">
<el-form-item label="姓名" prop="userName">
<el-input v-model="formData.userName" placeholder="请输入姓名" :maxlength="50" clearable
prefix-icon='el-icon-user-solid' :style="{width: '100%'}"></el-input>
</el-form-item>
</el-col>
<el-col :span="23">
<el-form-item label="性别" prop="sex">
<el-radio-group v-model="formData.sex" size="medium">
<el-radio v-for="(item, index) in sexOptions" :key="index" :label="item.value"
:disabled="item.disabled">{{item.label}}
</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="23">
<el-form-item label="生日" prop="birthday">
<el-date-picker v-model="formData.birthday" format="yyyy-MM-dd" value-format="yyyy-MM-dd"
:style="{width: '100%'}" placeholder="请选择生日" clearable></el-date-picker>
</el-form-item>
</el-col>
</el-form>
</el-row>
<div slot="footer">
<el-button @click="close">取消</el-button>
<el-button type="primary" @click="handelConfirm">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default {
inheritAttrs: false,
props: {
title: String
},
data() {
return {
formData: {
userName: undefined,
sex: 3,
birthday: null,
},
rules: {
userName: [{
required: true,
message: '请输入姓名',
trigger: 'blur'
}],
sex: [{
required: true,
message: '性别不能为空',
trigger: 'change'
}],
birthday: [{
required: true,
message: '请选择生日',
trigger: 'change'
}],
},
sexOptions: [{
"label": "男",
"value": 1
}, {
"label": "女",
"value": 2
}, {
"label": "保密",
"value": 3
}],
}
},
methods: {
onOpen() {
//打开对话框执行
},
onClose() {
//关闭对话框执行清除以上字段内容
this.$refs['elForm'].resetFields()
},
close() {
//手工调用关闭,显示状态为隐藏
this.$emit('update:visible', false)
},
handelConfirm() {
this.$refs['elForm'].validate(valid => {
if (valid) {
//点击确定后执行验证并执行方法,执行完毕后调用close()方法
this.$message.success({
message: "成功了"
})
this.close()
}
})
}
}
} </script>
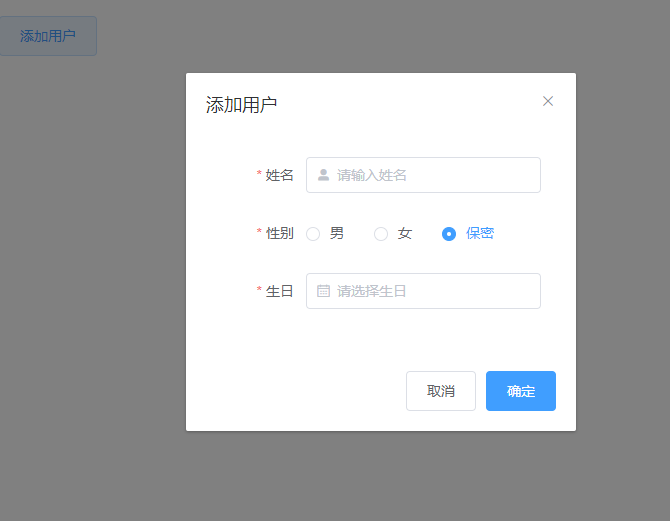
执行效果

Element 对话框简单使用的更多相关文章
- 关于Element对话框组件Dialog在使用时的一些问题及解决办法
Element对话框组件Dialog在我们的实际项目开发中可以说是一个使用频率较高的组件,它能为我们展示提示的功能,如:业务模块提交前展示我们曾经输入或选择过的业务信息,或者展示列表信息中某项业务的具 ...
- QT 选择对话框简单示例
QT 选择对话框简单示例 部分代码: pDialog->addSeparator(); QAction *pmb2 = pDialog->addAction(QString::fromLo ...
- AlertDialog对话框简单案例
什么是Dialog? Dialog类,是一切对话框的基类,需要注意的是,Dialog类虽然可以在界面上显示,但是并非继承于View类,而是直接从java.lang.Object开始构造出的.类似于Ac ...
- 关于Android对话框简单实用方法总结
要显示一个对话框,首先需要在xx.xml下添加一个Button按钮,并添加一个对应id. 单次点击事件对话框: button.setOnClickListener(new View.OnClickLi ...
- Jmeter 函数助手对话框简单使用
第一步 打开Jmeter,Tools > 函数助手对话框 下拉框选择_CSVRead ,如下图所示: 第二步: 准备一份测试数据,保存在本地盘符里,数据如下图所示: 第三步,填数据, (1) ...
- LeetCode Majority Element(简单题)
题意: 给一个数组,其中有一个元素的出现次数已经超过数组的一半大小,请找出这个元素? 思路: 可以扫一遍数组,将这个出现次数过多的元素抵消其他的元素,最后必定留下1个以上的元素,就是它自己了. pyt ...
- Unity3d UGUI 通用Confirm确认对话框实现(Inventory Pro学习总结)
背景 曾几何时,在Winform中,使用MessageBox对话框是如此happy,后来还有人封装了可以选择各种图标和带隐藏详情的MessageBox,现在Unity3d UGui就没有了这样的好事情 ...
- QT对话框设计
软件和系统:QTcreator5.7,win8.1 1. 首先新建项目,选择application中的Qt widgets application. 2. 创建类Dialog,选择QDialog作为基 ...
- vue+element ui项目总结点(一)select、Cascader级联选择器、encodeURI、decodeURI转码解码、mockjs用法、路由懒加载三种方式
不多说上代码: <template> <div class="hello"> <h1>{{ msg }}</h1> <p> ...
随机推荐
- appium自动化测试(4)部分方法&unitest初步使用
捕捉弹窗 https://github.com/appium/appium/issues/968完整有截屏的例子:https://github.com/bitbar/testdroid-samples ...
- C++通讯录管理系统(添加联系人,显示联系人,删除联系人,查找联系人,修改联系人,清空联系人,退出通讯录)
1 /** 2 * ProjectNmae:通讯录管理系统 3 * 功能: 4 * 添加联系人:向通讯录添加新人 5 * 显示联系人:显示通讯录中的所有联系人信息 6 * 删除联系人:按照姓名进行删除 ...
- 你的ES数据备份了吗?
前言: 无论使用哪种存储软件,定期的备份数据都是重中之重,在使用ElasticSearch的时候,随着数据日益积累,存放es数据的磁盘空间也捉襟见肘, 此时对于业务功能使用不到的索引数据,又不能直接删 ...
- 《MySQL实战45讲》(8-15)笔记
MySQL实战45讲 目录 MySQL实战45讲 第八节: 事务到底是隔离的还是不隔离的? 在MySQL里,有两个"视图"的概念: "快照"在MVCC里是怎么工 ...
- MySQL-16-主从复制进阶
延时从库 介绍 延时从库: 是我们人为配置的一种特殊从库,人为配置从库和主库延时N小时 为什么要有延时从库 数据库故障 物理损坏,普通的主从复制非常擅长解决物理损坏 逻辑损坏,普通主从复制没办法解决逻 ...
- 【LeetCode】88. 合并两个有序数组
88. 合并两个有序数组 知识点:数组:排序:双指针: 题目描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 ...
- noip38
T1 有个朴素的暴力,枚举每一个子矩形,复杂度 \(O(n^{2}m^{2})\),观察数据范围,n很小,考虑枚举行,对于 \(m\) 用 \(two\;pointers\) 来维护. 先预处理出每一 ...
- 【硬件模块】UWB介绍
From: https://liudongdong1.github.io/ UWB超宽带定位技术属于无线定位技术的一种.无线定位技术是指用来判定移动用户位置的测量方法和计算方法,即定位算法.目前最常用 ...
- npm : 无法加载文件 C:\Program Files\nodejs\node_global\npm.ps1,因为在此系统上禁止运行脚本。
- 辗转相除 求最大公约数!or 最小公倍数
求最大公约数和最小公倍数的经典算法--辗转相除法描述如下: 若要求a,b两数的最大公约数和最小公倍数,令a为a.b中较大数,b为较小数,算法进一步流程: while(b不为0) { temp=a%b: ...
