微信小程序云开发-云存储的应用-识别行驶证
一、准备工作
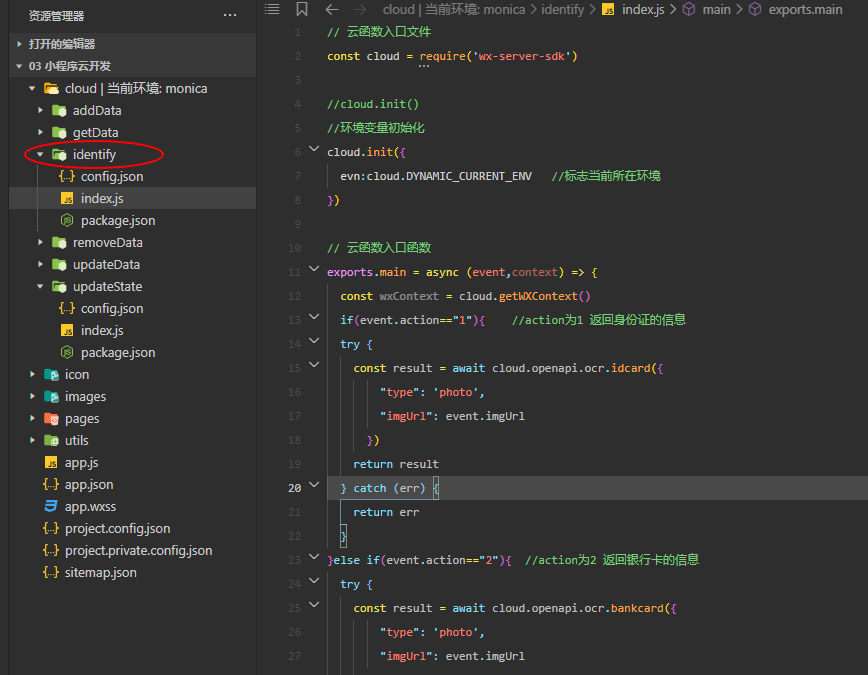
1、创建云函数identify

2、云函数identify中index.js代码
1 // 云函数入口文件
2 const cloud = require('wx-server-sdk')
3
4 //cloud.init()
5 //环境变量初始化
6 cloud.init({
7 evn:cloud.DYNAMIC_CURRENT_ENV //标志当前所在环境
8 })
9
10 // 云函数入口函数
11 exports.main = async (event,context) => {
12 const wxContext = cloud.getWXContext()
13 if(event.action=="1"){ //action为1 返回身份证的信息
14 try {
15 const result = await cloud.openapi.ocr.idcard({
16 "type": 'photo',
17 "imgUrl": event.imgUrl
18 })
19 return result
20 } catch (err) {
21 return err
22 }
23 }else if(event.action=="2"){ //action为2 返回银行卡的信息
24 try {
25 const result = await cloud.openapi.ocr.bankcard({
26 "type": 'photo',
27 "imgUrl": event.imgUrl
28 })
29 return result
30 } catch (err) {
31 return err
32 }
33 }else if(event.action=="3"){ //action为3 返回驾驶证的信息
34 try {
35 const result = await cloud.openapi.ocr.driverLicense({
36 "type": 'photo',
37 "imgUrl": event.imgUrl
38 })
39 return result
40 } catch (err) {
41 return err
42 }
43 }else if(event.action=="4"){ //action为4 返回行驶证的信息
44 try {
45 const result = await cloud.openapi.ocr.vehicleLicense({
46 "type": 'photo',
47 "imgUrl": event.imgUrl
48 })
49 return result
50 } catch (err) {
51 return err
52 }
53 }else if(event.action=="5"){ //action为5 返回营业执照的信息
54 try {
55 const result = await cloud.openapi.ocr.businessLicense({
56 "imgUrl": event.imgUrl
57 })
58 return result
59 } catch (err) {
60 return err
61 }
62 }else if(event.action=="6"){ //action为6 返回通用印刷体的信息
63 try {
64 const result = await cloud.openapi.ocr.businessLicense({
65 "imgUrl": event.imgUrl
66 })
67 return result
68 } catch (err) {
69 return err
70 }
71 }
72 }
二、创建页面并写相应代码

1、IdentifyVehicleLicense.wxml
1 <image src="{{IdentifyVehicleURL}}" ></image>
2 </view>
3 <!-- 把识别到的驾驶证信息显示到页面上 -->
4 <view class="front" wx:if="{{showdVehicleLicense}}">
5 <view>号牌号码:{{VehicleLicenseMsg.plateNum}}</view>
6 <view>车辆类型:{{VehicleLicenseMsg.vehicleType}}</view>
7 <view>所有人:{{VehicleLicenseMsg.owner}}</view>
8 <view>住址:{{VehicleLicenseMsg.addr}}</view>
9 <view>使用性质:{{VehicleLicenseMsg.useCharacter}}</view>
10 <view>品牌型号:{{VehicleLicenseMsg.model}}</view>
11 <view>车辆识别代号:{{VehicleLicenseMsg.vin}}</view>
12 <view>发动机号码:{{VehicleLicenseMsg.engineNum}}</view>
13 <view>注册日期:{{VehicleLicenseMsg.registerDate}}</view>
14 <view>发证日期:{{VehicleLicenseMsg.issueDate}}</view>
15 <view>外廓尺寸:{{VehicleLicenseMsg.imgSize.h}}*{{VehicleLicenseMsg.imgSize.w}}</view>
16 </view>
2、IdentifyVehicleLicense.wxss
1 button{
2 margin: 20rpx;
3 }
4 .front{
5 margin: 20rpx;
6 }
7
8 .idcard{
9 text-align: center;
10 }
11 .idcard image{
12 width: 95%rpx;
13 height: 300rpx;
14 }
3、IdentifyVehicleLicense.js
1 // pages/IdentifyDriverLicense/IdentifyDriverLicense.js
2 Page({
3 //初始化数据
4 data:{
5 showVehicleLicense:false,
6 VehicleLicenseMsg:{}
7 },
8
9 //识别驾驶证信息
10 IdentifyVehicleLicense(){
11 //选择图片
12 wx.chooseImage({
13 count: 1,
14 sizeType: ['original', 'compressed'],
15 sourceType: ['album', 'camera'],
16 }).then(res=>{
17 console.log("图片选择成功",res);
18 console.log("所选图片的临时链接",res.tempFilePaths[0]);
19 //上传图片
20 wx.cloud.uploadFile({
21 cloudPath: (new Date()).valueOf()+'.png',
22 filePath: res.tempFilePaths[0],
23 }).then(res=>{
24 console.log("图片上传到云存储成功",res);
25 console.log("图片在云存储里的fileID",res.fileID);
26 //将上传成功的图片显示到页面上
27 this.setData({
28 IdentifyVehicleURL:res.fileID,
29 })
30 //获取图片真实URL
31 wx.cloud.getTempFileURL({
32 fileList:[res.fileID]
33 }).then(res=>{
34 console.log("获取图片真实链接成功",res);
35 //识别身份证背面信息
36 wx.cloud.callFunction({
37 name:"identify",
38 data:{
39 imgUrl:res.fileList[0].tempFileURL, //传递参数给云函数
40 action:"4" //action为1表示身份证,2表示银行卡,3表示驾驶证,4表示行驶证,5表示营业执照,6表示通用印刷体(在云函数中自定义的)
41 }
42 }).then(res=>{
43 console.log("图片识别成功",res);
44 this.setData({
45 VehicleLicenseMsg:res.result,
46 showdVehicleLicense:true
47 })
48 }).catch(err=>{
49 console.log("图片识别失败",err);
50 })
51 }).catch(err=>{
52 console.log("获取图片真实链接失败",err);
53 })
54 }).catch(err=>{
55 console.log("图片上传到云存储失败",err);
56 })
57
58 }).catch(err=>{
59 console.log("图片选择失败",err);
60 })
61 }
62 })
三、效果展示

微信小程序云开发-云存储的应用-识别行驶证的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 小程序语音红包开发中 汉字转拼音的问题 微信小程序红包开发遇到的坑
公司最近在开发微信小程序的红包功能,语音红包需要用到文字转拼音的功能. 之前介绍过怎么将中文的汉字转为拼音的,具体看下面这篇文章. 微信语音红包小程序开发如何提高精准度 红包小程序语音识别精准度 微信 ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- Django微信小程序后台开发教程
本文链接:https://blog.csdn.net/qq_43467898/article/details/83187698Django微信小程序后台开发教程1 申请小程序,创建hello worl ...
- vue+uni-app商城实战 | 第一篇:【有来小店】微信小程序快速开发接入Spring Cloud OAuth2认证中心完成授权登录
一. 前言 本篇通过实战来讲述如何使用uni-app快速进行商城微信小程序的开发以及小程序如何接入后台Spring Cloud微服务. 有来商城 youlai-mall 项目是一套全栈商城系统,技术栈 ...
- 微信小程序快速开发
微信小程序快速开发 一.注册小程序账号,下载IDE 1.官网注册https://mp.weixin.qq.com/,并下载IDE. 2.官方文档一向都是最好的学习资料. 注意:1)注册账号之后会有一个 ...
- 【微信小程序】开发实战 之 「配置项」与「逻辑层」
微信小程序作为微信生态重要的一环,在实际生活.工作.商业中的应用越来越广泛.想学习微信小程序开发的朋友也越来越多,本文将在小程序框架的基础上就微信小程序项目开发所必需的基础知识及语法特点进行了详细总结 ...
- BeautyWe.js 一套专注于微信小程序的开发范式
摘要: 小程序框架... 作者:JerryC 原文:BeautyWe.js 一套专注于微信小程序的开发范式 Fundebug经授权转载,版权归原作者所有. 官网:beautywejs.com Repo ...
随机推荐
- A,B,C,D分别为不同的整数,满足以下乘法公式,求A,B,C,D的值
问题:A,B,C,D分别为不同的整数,满足以下乘法公式,求A,B,C,D的值 解题思路: 由题意可知A,B,C,D为不同的整数,则A!=B,A!=C,A!=D,B!=C,B!=D,C!=D 再由给出公 ...
- postman之将获取响应数据-创建环境变量,用于不同的接口调用
应用场景: token的获取,用于不同接口的取值 在test中进行如下设置: var jd = pm.response.json(); var access_token = jd.access_tok ...
- 开发掉坑(一)tar命令解压文件覆盖源文件
今天在编译机上编译前端代码,报了找不到依赖的异常.检查后发现是node_modules/.bin下少了一些文件. 一开始疑惑为什么本地能成功生成软链在node_modules/.bin,服务器上面却不 ...
- jsp页面抽取
步骤: 1.先将jsp中要抽取的公共部分剪切出来,黏贴到新的jsp文件中,取名叫xxx.jsp 2.在需要引入此公共部分的jsp页面中使用<%@include file="xxx.js ...
- H5简介(转)
H5究竟是什么? "HTML5(WEB前端)技术由HTML(结构).CSS(样式).JavaScript(行为)组成.HTML5是WEB的未来,HTML5不仅在PC端,更是在移动端上也有广泛 ...
- MySQL8性能优化
MySQL8.0 引擎: 来看看MySQL8提供的引擎: 常用引擎: InnoDB:支持事务,行级锁,外键,崩溃修复,多版本并发控制:读写效率相对较差,内存使用相对较高,占用数据空间相对较大. MyI ...
- Typora 配置码云图床
目录 在码云创建一个项目作为自己床图 设置私人令牌 下载安装 PigGo Typora中设置图片上传选项 在码云创建一个项目作为自己床图 创建的项目必须为公开项目,创建的过程不细说了. 设置私人令牌 ...
- JavaScript中基本数据类型和引用数据类型的区别(栈——堆)
JavaScript中基本数据类型和引用数据类型的区别 1.基本数据类型和引用数据类型 ECMAScript包括两个不同类型的值:基本数据类型和引用数据类型. 基本数据类型指的是简单的数据段,引用数据 ...
- 【题解】PIZZA 贪心
题目描述 Michael请N个朋友吃馅饼,但是每个朋友吃且仅吃一个馅饼的1/4.1/2或3/4.请你编程求出Michael至少需要买多少个馅饼. 输入输出格式 输入格式: 输入文件的第一行是整数N:接 ...
- NOIP模拟测试8「匹配·回家」
匹配 哈希能A 水到爆炸 回家 事实上我做过一个原题,甚至比这个回家难的多,而且那个题多组询问必经点 然后我做一组询问就打炸了 大约就是删了很多东西,然后自己想的太简单了 直接统计了割点,懒得打lca ...
