记录21.07.24 —— Vue的组件与路由
VUE组件
作用:复用性
创建组件的三种方式

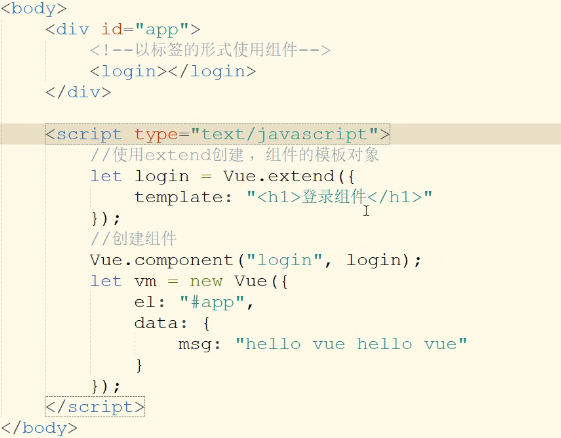
第一种:使用extends搭配component方法

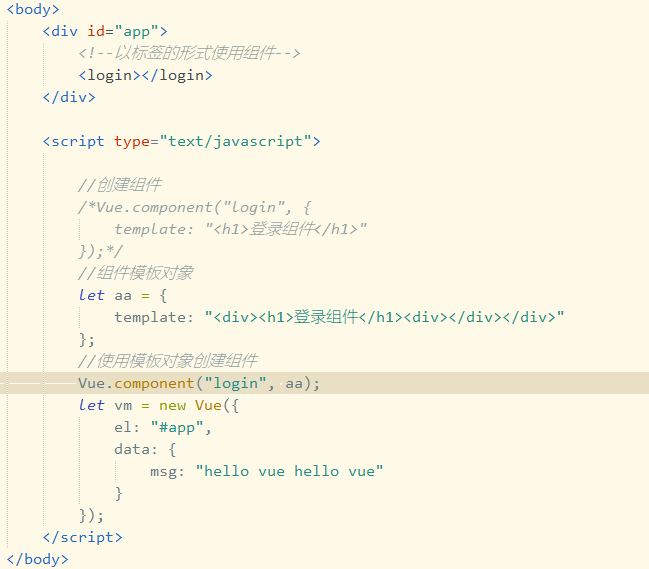
第二种:直接使用component方法

只有用vue声明且命名的才称之为创建组件
注意:template中只能有一个根元素
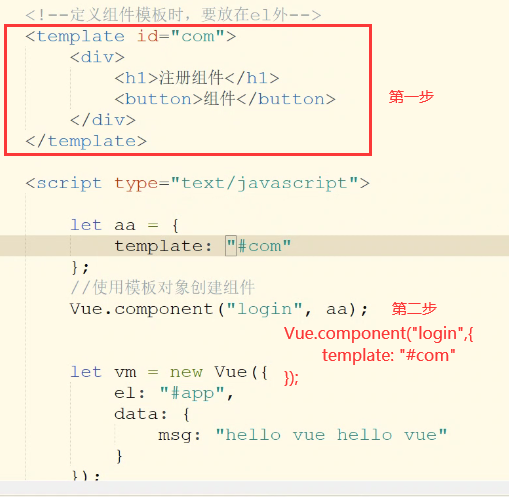
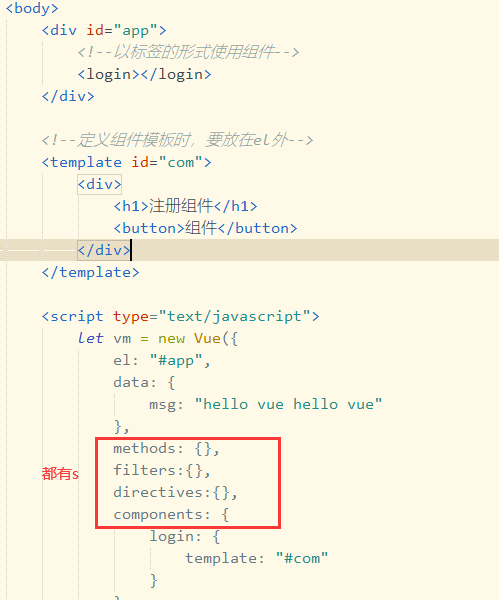
第三种:将模板字符串,定义到template标签中:

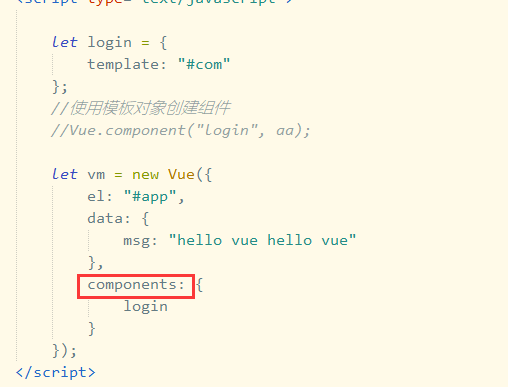
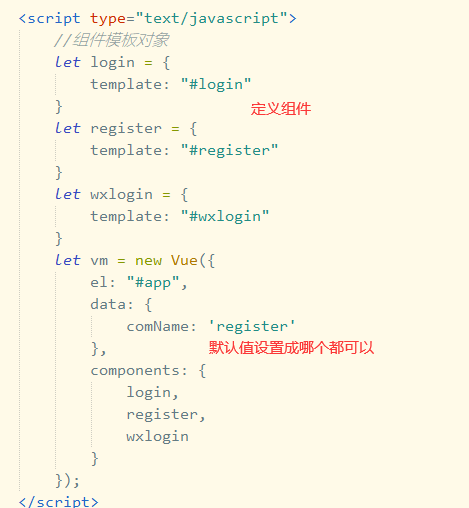
也可以定义在vm中,即私有的,component记得加s

创建私有组件

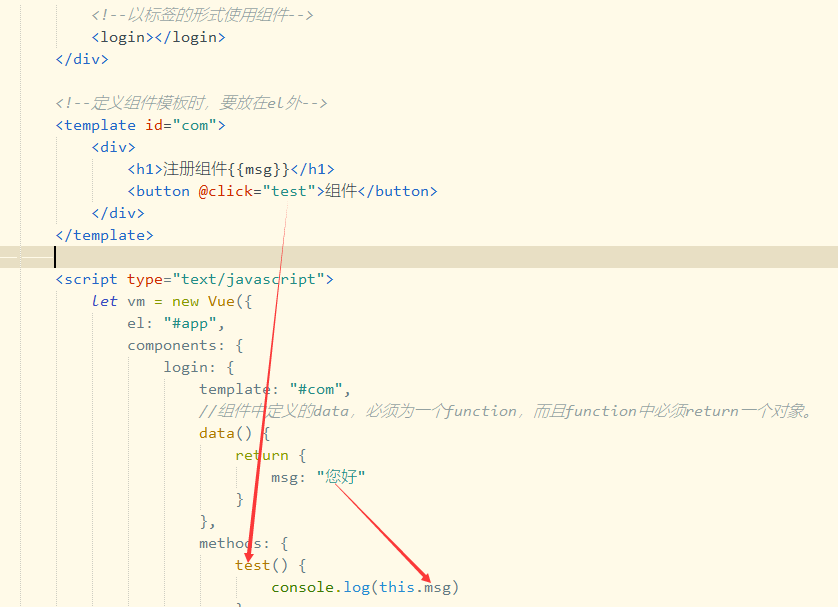
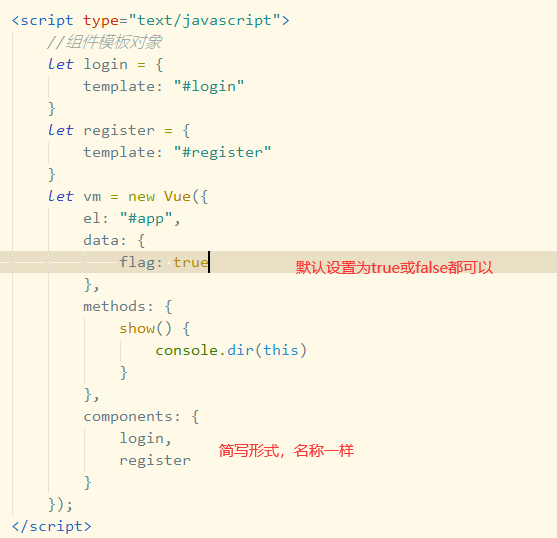
组件的data与methods


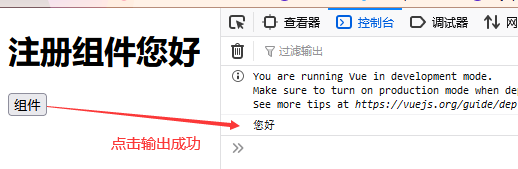
组件的data返回对象


在components里面定义:

在上方定义:

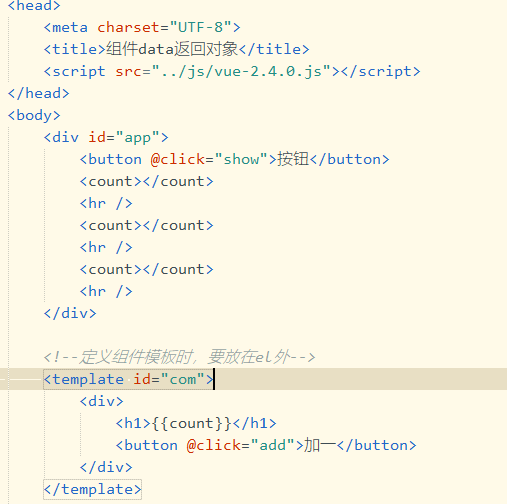
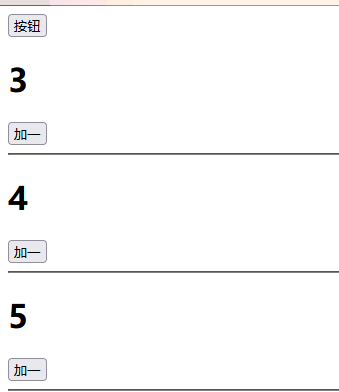
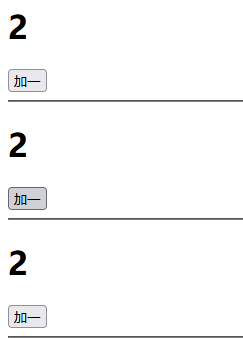
一个按钮控制三个
组件的切换
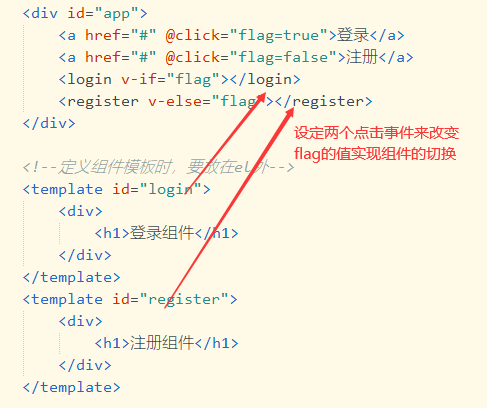
两个组件利用v-if与v-else


不简写:
效果


点击登录显“登录组件”,点击注册显示“注册组件”
v-else=flag相当于v-if=!flag
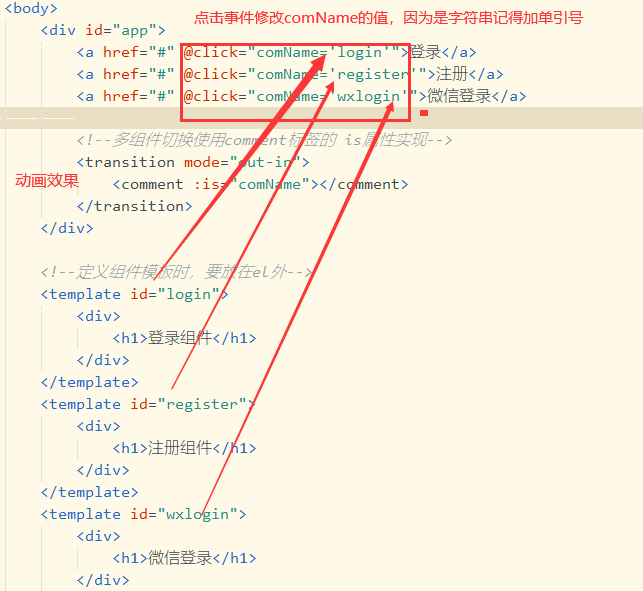
多组件利用comment标签的is属性


切换的动画效果

组件之间传值
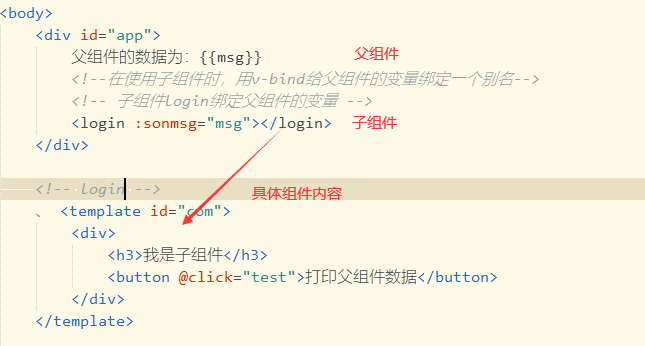
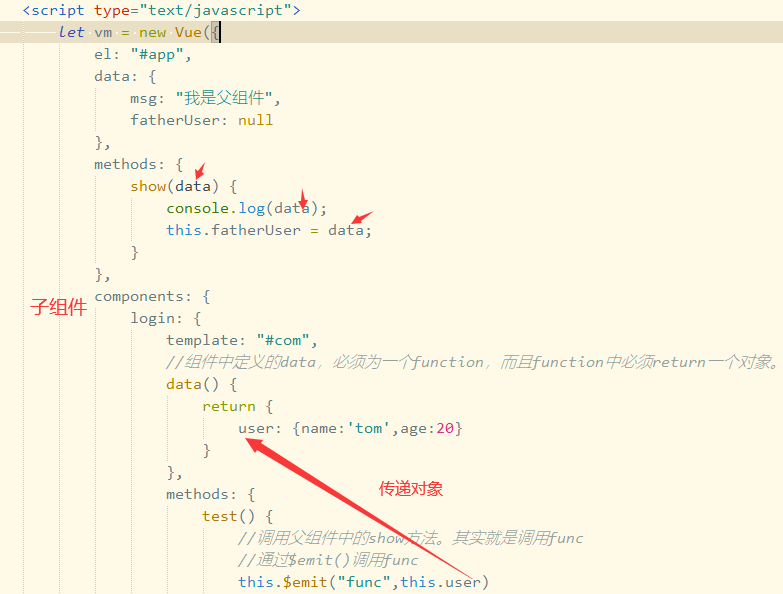
父组件向子组件传值


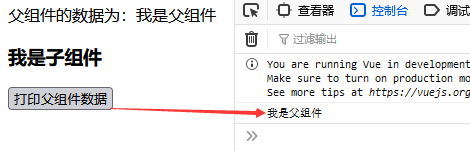
运行结果

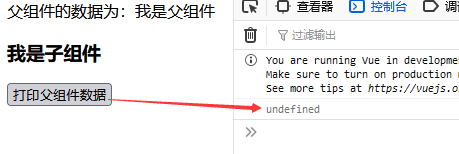
把props注释掉后,点击按钮显示未定义

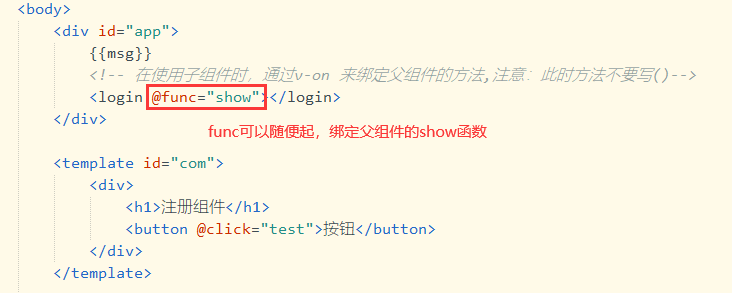
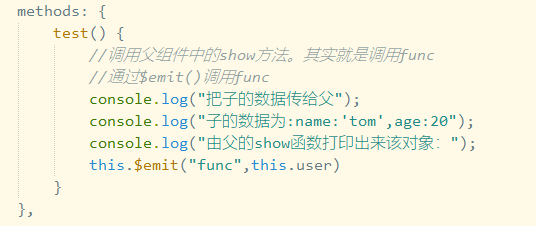
子组件向父组件传值


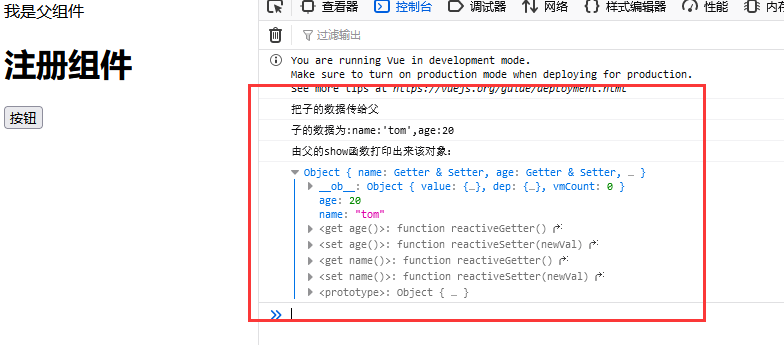
详细打印查看步骤


refs的使用

使用 this.$refs 来获取元素和组件也是一个好的简单的方法
VUE路由
路由入门
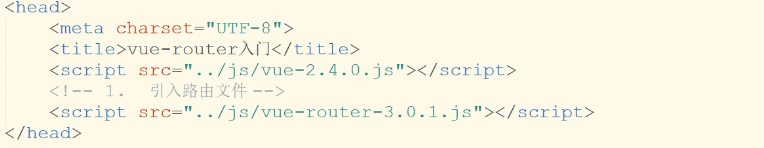
引入路由的步骤
①引入路由文件

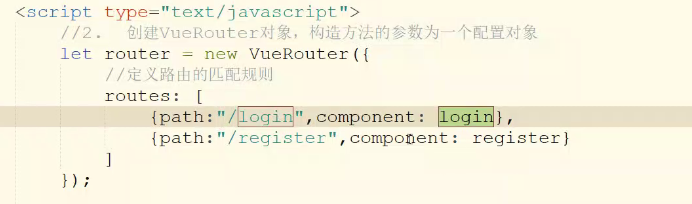
②创建VueRouter对象,构造方法的参数为一个配置对象

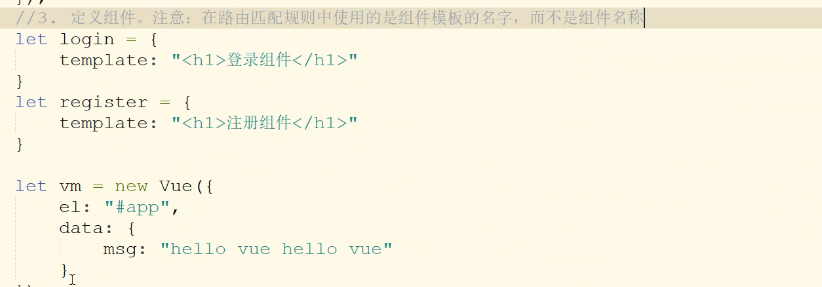
③定义组件

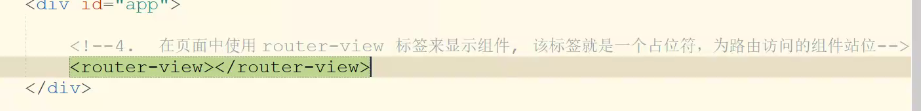
④在页面中使用router-view标签来显示组件,该标签就是个占位符

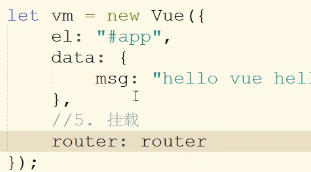
⑤挂载

详细代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue-router入门</title>
<script src="../js/vue-2.4.0.js"></script>
<!-- 1. 引入路由文件 -->
<script src="../js/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<!--<a href="#/login">登录</a>
<a href="#/register">注册</a>-->
<!--6. router-link 会被解析为a标签-->
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register">注册</router-link>
<!--5. 在页面中使用 router-view 标签来显示组件, 该标签就是一个占位符,为路由访问的组件站位-->
<router-view></router-view>
</div>
<script type="text/javascript">
//4. 定义组件。注意:在路由匹配规则中使用的是组件模板的名字,而不是组件名称
let login = {
template: "<h1>登录组件</h1>"
}
let register = {
template: "<h1>注册组件</h1>"
}
//2. 创建VueRouter对象,构造方法的参数为一个配置对象
let router = new VueRouter({
//定义路由的匹配规则
routes: [
{path:"/login",component: login},
{path:"/register",component: register}
]
});
let vm = new Vue({
el: "#app",
data: {
msg: "hello vue hello vue"
},
//3. 挂载router
router
});
</script>
</body>
</html>
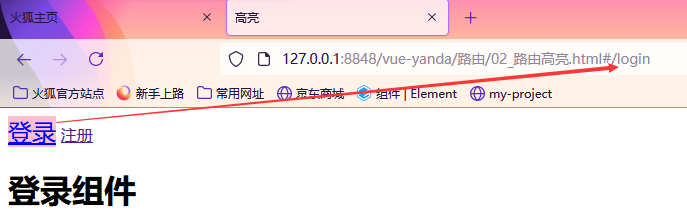
路由高亮
点击之后跳转到新的路由,被点击的有显眼的效果
在上一个路由入门的代码中的<head>中加入样式代码

在路由的匹配规则中加入如下代码

效果


路由动画
在路由高亮基础上加入切换样式

路由提交参数
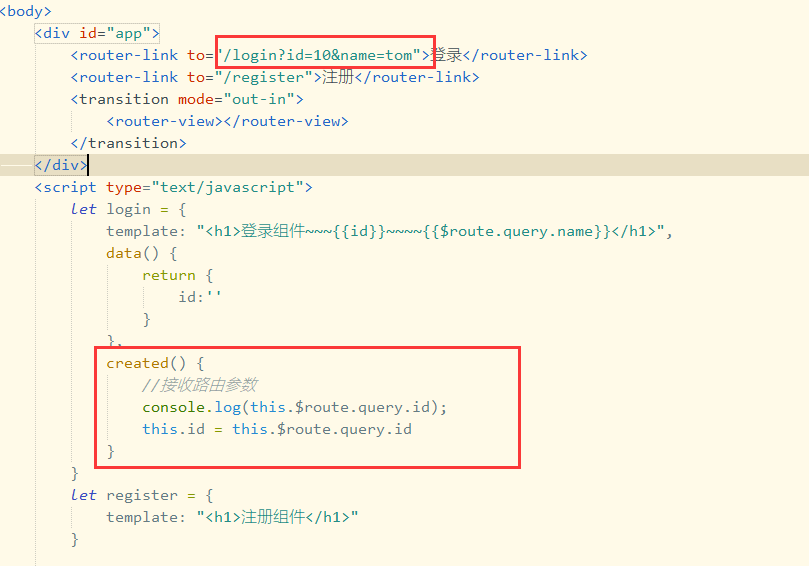
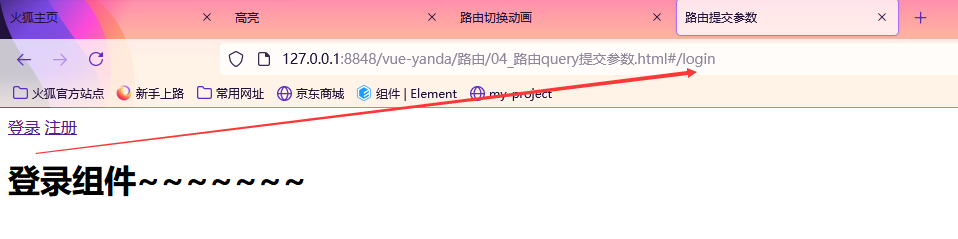
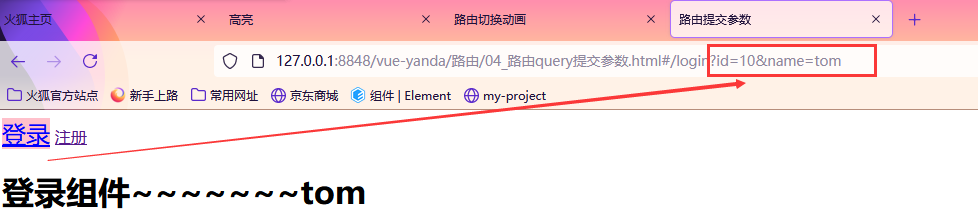
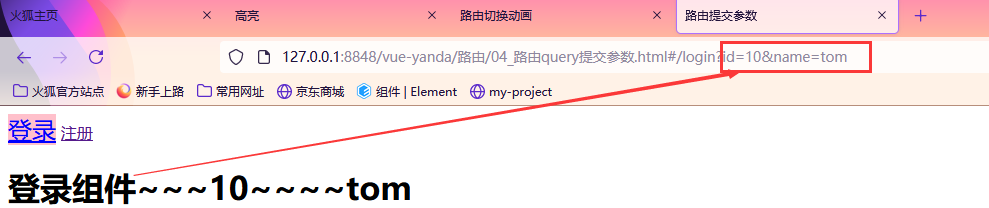
query提交参数
例子:www.baidu.com?id=1&name=tom

效果



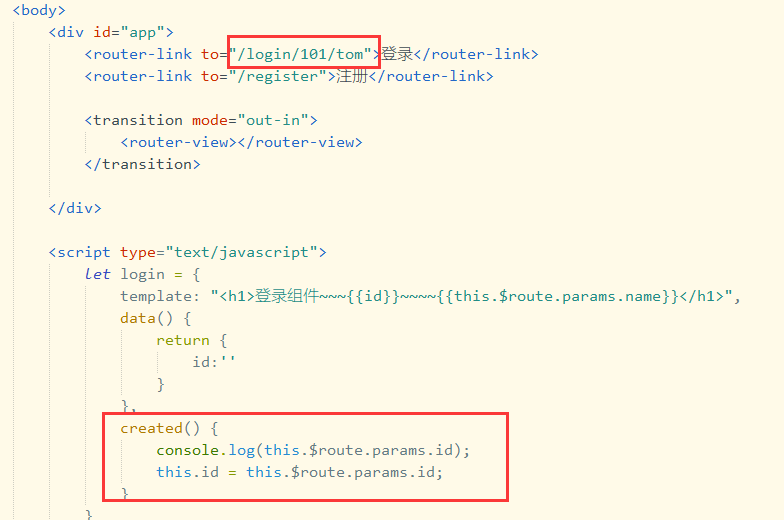
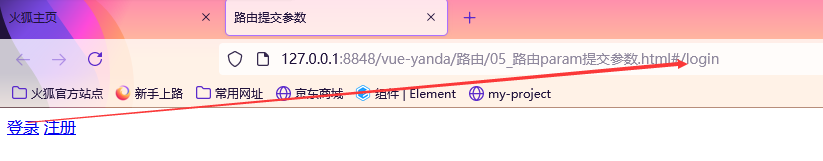
param提交参数
例子:www.baidu.com/101/201

效果


编程式路由
利用路由实现页面的前进后退,并把参数提交到路由中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>编程式路由</title>
<script src="../js/vue-2.4.0.js"></script>
<!-- 1. 引入路由文件 -->
<script src="../js/vue-router-3.0.1.js"></script>
<style type="text/css">
.myclass {
font-size: 24px;
color: blue;
background: pink;
}
.v-enter,
.v-leave-to {
opacity: 0;
transform: translateX(200px);
}
.v-enter-active,
.v-leave-active {
transition: all 0.8s ease;
}
</style>
</head>
<body>
<div id="app">
<button @click="toBack">后退</button>
<span @click="gologin">登录</span>
<span @click="goregister">注册</span>
<button @click="toForward">前进</button>
<button @click="toGo">go</button>
<transition mode="out-in">
<router-view></router-view>
</transition>
</div>
<script type="text/javascript">
let login = {
template: "<h1>登录组件{{$route.params.userId}}</h1>"
}
let register = {
template: "<h1>注册组件~~~{{$route.query.plan}}</h1>"
}
let router = new VueRouter({
//定义路由的匹配规则
routes: [{
path: "/",
redirect: '/login'
},
{
path: "/login",
component: login,
name: 'aa'
},
{
path: "/register",
component: register
}
],
linkActiveClass: 'myclass'
});
let vm = new Vue({
el: "#app",
data: {
msg: "hello vue hello vue"
},
methods: {
gologin() {
//编程实现路由跳转
//this.$router.push('/login');
//router.push({ path: '/login' });
router.push({
name: 'aa',
params: {
userId: '123'
}
})
},
goregister() {
//this.$router.push('/register');
router.push({
path: '/register',
query: {
plan: 'private'
}
})
},
toBack() {
router.back();
},
toForward() {
router.forward();
},
toGo() {
router.go(-2);
}
},
//3. 挂载router
router
});
</script>
</body>
</html>
效果
默认登录页面

点击注册之后

再点击登录

点击后退按钮,回到注册页面,路由也跳回

点击前进,回到登录页面

导航守卫
在页面中加入路由的判断,例如

在此界面中,未登录状态下点击news与music会自动跳到login
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航守卫</title>
<script src="../js/vue-2.4.0.js"></script>
<script src="../js/vue-router-3.0.1.js"></script>
</head>
<body>
<div id="app">
<p>
<router-link to="/home">home</router-link>
<router-link to="/news">news</router-link>
<router-link to="/music">music</router-link>
<router-link to="/login">login</router-link>
</p>
<router-view></router-view>
</div>
<script type="text/javascript">
let home = {
template: "<h1>Home</h1>"
}
let news = {
template: "<h1>News</h1>"
}
let music = {
template: "<h1>Music</h1>"
}
let login = {
template: "<h1>Login</h1>"
}
let router = new VueRouter({
routes: [{
path: "/",
redirect: "/home"
},
{
path: "/home",
component: home
},
{
path: "/news",
component: news
},
{
path: "/music",
component: music
},
{
path: "/login",
component: login
},
]
})
let vm = new Vue({
el: "#app",
router
});
router.beforeEach((to, from, next) => {
//需要被拦截的路径集合
let list = ["/news", "/music"];
let isLogin = false; //模拟登录状态
if (list.indexOf(to.path) >= 0) {
if (!isLogin) {
router.push("/login");
location.reload(); //必须要调用,否则页面不会跳转
}
}
if (to.path === "/login") {
if (isLogin) {
router.push("/home");
location.reload(); //必须要调用,否则页面不会跳转
}
}
next(); //必须调用
})
</script>
</body>
</html>
记录21.07.24 —— Vue的组件与路由的更多相关文章
- 记录21.07.26 —— Vue/cil
VUE搭载脚手架 搭载环境 下载node node.js下载地址 控制台输入 npm install -g @vue/cil 查看版本 创建vue项目 创建完后会显示启动服务的指令 这个指令可以在pa ...
- 记录21.07.23 —— Vue.js基础(二)
Vue基础(二) 过滤器 过滤器作用 全局过滤器 输出结果 私有过滤器 输出结果 把其中一个做点修改 错误信息 自定义指令 全局自定义指令 私有自定义指令 钩子函数 注意:fond-weight是粗细 ...
- 记录21.07.22 —— Vue.js基础(一)
VUE基础 语雀课件地址 Vue.js框架 Vue中文文档 Vue.js 创建vue项目 ①在一个空项目中引入vue的js文件 <script src="https://cdn.jsd ...
- vue(组件、路由)懒加载
const Login = resolve => require(['@/components/Login'], resolve) //就不用import了 Vue.use(Router) le ...
- 记录21.07.21 —— ES6基础
学习目录 课件地址: ES6核心技术课件 1.let关键字 1.1 let与var的区别 ①let不能重复定义 ②块作用域的区别 ③变量声明之前let不能使用,var可以 ④ 课件代码 <htm ...
- 记录21.07.20 —— js语言回顾
js语言回顾 1.语法 a并没有声明,也可以输出,不会报错. 添加一条语句 则需要声明,称之为严谨语法 2.数组 2.1数组遍历三种方法 for-in与for-of forEach forEach调用 ...
- Vue的组件和路由
组件 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能. 组件的 ...
- Vue框架(三)——Vue项目搭建和项目目录介绍、组件、路由
Vue项目环境搭建 1) 安装node,在官网下载好,然后在本地安装 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 换源安装cnpm >: npm ins ...
- vue.js 组件之间传递数据
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用.如何传递数据也成了组件的重要知识点之一. 组件 组件与组件之间,还存在着不同的关 ...
随机推荐
- ES6学习笔记之字符串新增方法
1.字符串的子串识别 传统上,Javascript 只有indexof 方法,用来确定一个字符串是否包含在另一个字符串中.如: //indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的 ...
- js笔记18
1.面向对象 (1)单例模式 (2)工厂模式 (3)构造函数 a.类 js天生自带的类 基类 object 子类 Function Array Number Math Boolean ...
- UnityWebRequest使用总结
using System.Collections; using UnityEngine; using UnityEngine.Networking; /// <summary> /// 网 ...
- POJ 1572 Automatic Editing 字符串替换,replace就够了
题意不难理解,但是一开始还是没有看清楚题目.Replace the first occurrence of the find string within the text by the replace ...
- springBoot-Quartz快速入门
springBoot-Quartz快速入门 开发环境 JDK1.8.Maven.Idea 技术栈 SpringBoot 2.1.6.quartz 2.3.0等 数据库准备 说明:数据库脚本由Quart ...
- 我用段子讲.NET之依赖注入其二
<我用段子讲.NET之依赖注入其二> "随着我们将业务代码抽象化成接口和实现两部分,这也使得对象生命周期的统一管理成为可能.这就引发了第二个问题,.NET Core中的依赖注入框 ...
- TestComplete 最新安装教程
在安装TestComplete之前阅读许可协议.通过安装TestComplete,您确认您同意许可的条款和条件. 查看"安装注意事项"部分,确保您的计算机满足硬件和软件要求. 安装 ...
- OpenFlow协议分析
OpenFlow协议分析实验手册 启动虚拟机mininet 和 控制器 ODL 启动wireshark,在控制器的ens32 网卡抓包 使用mininet创建简单拓扑,并连接控制器,指定交换机为ovs ...
- esp32 Guru Meditation 错误解决方案(转)
Guru Meditation本节将对打印在 Guru Meditation Error: Core panic'ed后面括号中的致错原因进行逐一解释.IllegalInstruction此 CPU ...
- Linux云计算-07_Linux文件服务器之vsftpd服务器
本章向读者介绍企业vsftpd服务器实战.匿名用户访问.系统用户访问及虚拟用户实战等. 1 vsftpd服务器企业实战 文件传输协议(File Transfer Protocol,FTP),基于该协议 ...
