【vue2】(一)基础使用
【vue2】(一)基础使用
MVVM
MVVM: View - Model - ViewModel
View: Dom层,视图层
Model: Plain JavaScript Objects,数据层
ViewModel: 视图模型层,实现了
- Data Bindings: 将数据实时显示到Dom中
- Dom Listeners: Dom监听,对Dom内事件进行响应并反应到数据层中更新
Vue生命周期

重要语法
Mustache语法
即{{}}部分
/**
* 1、简单运算;
* 2、三元运算符;
* 3、不能放JS语句:定义变量、赋值、定义函数;
* 4、可以放有返回值的函数、语法等;
* 5、直接放对象 左右两边需要加空格;
......
*/
// 简单运算
<div>{{ a + b }}</div>
// 三元运算符
<div>{{ a ? 0 : 1}}</div>
// 不能放JS语句
<div>{{ var a }}</div> // 报错
// 返回值
<div>{{ (function a () { return 10})() }}</div>
// 也可以是js原生函数
// 直接放对象 左右两边需要加空格;
<div>{{{name: 10}}}</div> // 报错
<div>{{ {name: 10} }}</div> // 可以
<div>{{obj}}</div> // 可以
v-once指令
指定元素和组件只渲染一次,不会再随数据变化而变化。
v-html指令
将字符串以html形式显示

h1标签中内容会被message内容替代。
v-text指令
v-text效果同{{xx}},且同v-html会覆盖原有元素内部内容。

v-pre指令
会将元素内容原封不动显示出来,不做解析及渲染。
v-cloak指令
<style>
[v-cloak]{
display: none;
}
</style>
<h1 v-cloak>{{ message }}</h1>
给元素绑定v-cloak前,在vue对Dom还未解析完时,Dom中会显示{{内容}},效果不好。
而添加v-cloak后,vue解析完后会自动删除v-cloak,此时正常显示。
v-bind指令
动态绑定普通属性。
给想要动态绑定指令的属性前添加v-bind:。
语法糖::
<img v-bind:src="imgUrl">
// imgUrl: data中的变量
<img :src="imgUrl">
动态绑定class属性。
<h1 :class="[active, line]">hhhhh</h1>
<h1 :class="{active: isActive, line: isLine}">hhhhh</h1>
1. {active: isActive, line: isLine} // 对象
2. [{active: true},{对象···}]
2. :class 可以与 class共存
3. methods或computed


动态绑定style属性。
同动态绑定class属性,分为对象语法和数组语法。
计算属性computed

计算属性本质是一个属性,不需要使用()调用,当多处调用时,计算属性get方法只调用一次,可以进行一些比较复杂的操作(使用Mustache很复杂或者冗杂。
计算属性的本质是set和get,computed渲染到dom时调用get,对其赋值时调用set,如控制台app.fullname='a',会执行set方法,我们可以设置set参数,'a'会传参到这个参数。

v-on指令
事件绑定
语法:
1.v-on:xxx
2.语法糖:@xxx
事件调用:
1.@xxx="js代码"
2.@xxx="methods内部函数"
函数传参:
1.不加()
如果函数有参数,则默认将evnet事件传参给第一个参数
2.加()
未接收到实参的变量默认为undefined
如果想获取到event,可以使用$event作为实参

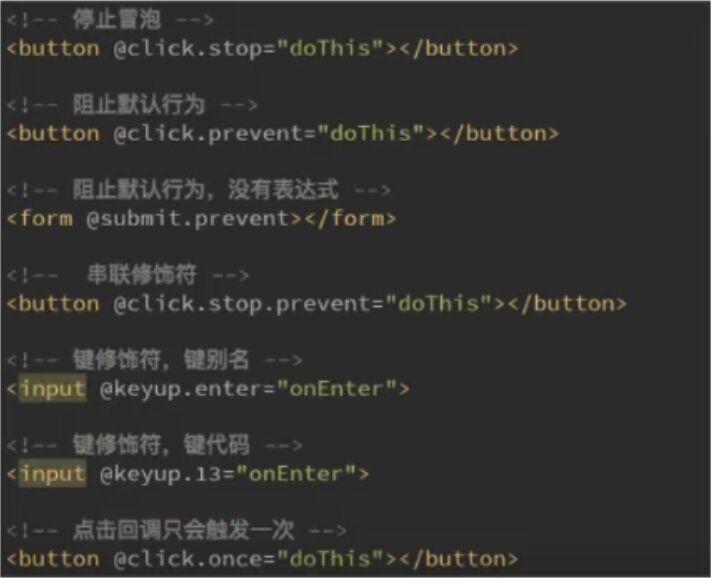
修饰符(常用
| 修饰符 | 作用 |
|---|---|
| @xx.stop | 阻止事件冒泡 |
| @xx.prevent | 取消默认事件 |
| @keyup.[某个键值](etc. enter | 监听某个键点击 |
| .native | 监听组件根元素的原生事件 |

v-if指令
v-if,v-else-if,v-else同js条件语句
示例:
<div v-if="type == 'A'">
A
</div>
<div v-else-if="type=='B'">
B
</div>
<div v-else>
C
</div>
v-show指令
和v-if效果很相似
但v-if判false时,元素直接DOM内消失,而v-show判false时,仅元素未显示(display=none)
v-for指令
遍历(数组|对象)
语法:
<div id="app">
<ul>
<!-- 遍历对象: i:value j:key k:index -->
<li v-for="(i, j, k) in info">{{ i }}.{{j}}.{{k}}</li>
<!-- i:value k:index -->
<li v-for="(i, j) in info">{{ i }}.{{j}}</li>
</ul>
</div>
响应式函数:
push()
pop()
shift()
unshift()
splice()
sort()
reverce()
直接通过索引改值,不会动态响应
etc. xxx[index]='a'
xxx.splice(index, 1, 'a')
vue.set(xxx, index, 'a')
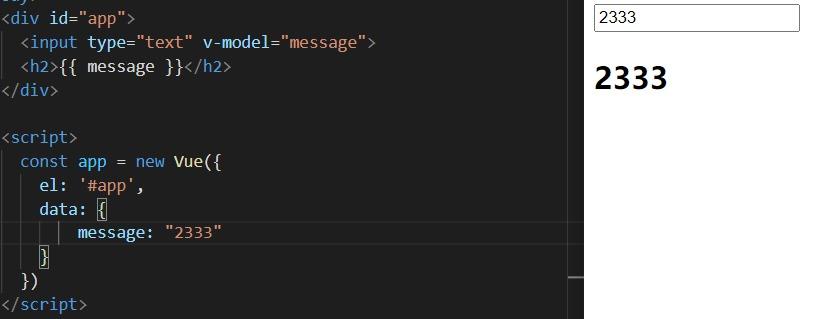
v-model指令
实现表单控件和数据之间的双向绑定
原理:
<input type="text" v-model="message">
<=>
<input type="text" :value="message" @input="message=$event.target.value">
v-model绑定text类型

v-model绑定radio类型

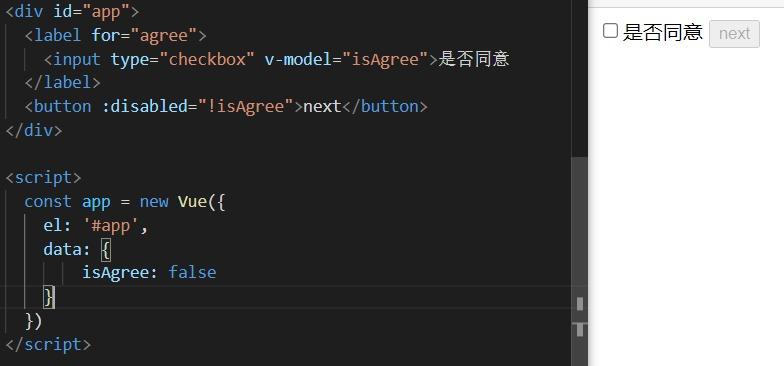
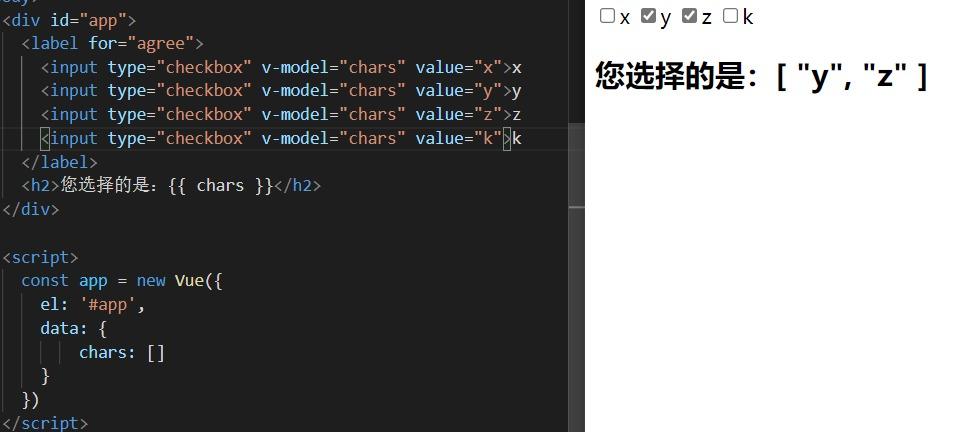
v-model绑定checkbox类型
单选框:

多选框:

v-model绑定select类型
单选:

复选:
v-model值绑定
用以动态响应服务器消息等,而不将元素固定。

v-model修饰符
| 修饰符 | 作用 |
|---|---|
| v-model.lazy | 输入框数据失去焦点或回车时数据才会更新 |
| v-model.number | 将输入框中数据自动转化为数字类型 |
| v-model.trim | 自动去除输入框前后空格 |
【vue2】(一)基础使用的更多相关文章
- vue2.0基础知识,及webpack中vue的使用
## 基础指令 ## [v-cloak]{ Display:none; } <p v-cloak>xx{{msg}}xx</p> //解决闪烁问 ...
- Vue2.0 基础入门
前言:" 今生遇汝,何其幸哉:于我蒙昧之时遇到你,于我大雾初透之时爱上你,于我大智初醒之时沉沦你. " 官网: 介绍 - Vue.js (vuejs.org) 指令与修饰符 创建实 ...
- Vue2.5基础
1.1 创建第一个Vue实例 官方网站:https://cn.vuejs.org 学习 --> 安装 刚开始学习Vue,使用最简单的安装方式,直接用<script>引入 我们下载开发 ...
- 【vue2.x基础】用npm起一个完整的项目
1. 安装vue npm install vue -g 2. 安装vue-cli脚手架 npm install vue-cli -g 3. 安装webpack npm install webpack ...
- Vue2.0表单校验组件vee-validate的使用
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- Vue2自定义插件的写法-Vue.use()
最近在用vue2完善一个项目,顺便温习下vue2的基础知识点! 有些知识点恰好没用到时间一长就会淡忘,这样对自己是一种损失. 定义一个对象 对象里可以有任何内容 但install的函数是必不可少的,因 ...
- vee-validate使用教程
vee-validate使用教程 *本文适合有一定Vue2.0基础的同学参考,根据项目的实际情况来使用,关于Vue的使用不做多余解释.本人也是一边学习一边使用,如果错误之处敬请批评指出* 一.安装 n ...
- VUE验证器哪家强? VeeValidate absolutely!
VUE验证器哪家强? VeeValidate absolutely! vee-validate表单验证用法 github地址:https://github.com/baianat/vee-valida ...
- vue3项目后台管理系统模板
Vue3.0 发布第一个版本至今有一段时间了,到现在一直在更新优化,在性能方面,对比 Vue2.x ,性能的提升比较明显,打包后体积更小 来看下 Vue3.x 新增了哪些功能和特性. Performa ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十五 ║Vue基础:JS面向对象&字面量& this字
缘起 书接上文<从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十四 ║ VUE 计划书 & 我的前后端开发简史>,昨天咱们说到了以我的经历说明的web开发经历的 ...
随机推荐
- OpenCV 之 图象几何变换
二维平面中,图像的几何变换有等距.相似.仿射.投影等,如下所示: 1 图象几何变换 1.1 等距变换 等距变换 (Isometric Transformation),是一种二维的刚体变换,可理解为 ...
- vue中常见的问题以及解决方法
有一些问题不限于 Vue,还适应于其他类型的 SPA 项目. 1. 页面权限控制和登陆验证 页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访 ...
- Android Studio 之 EditText
EditText 简介 •简介 EditText是一个非常重要的组件,可以说它是用户和Android应用进行数据传输窗户: 有了它就等于有了一扇和Android应用传输的门,通过它用户可以把数据传给A ...
- Logstash生产环境实践手册(含grok规则示例和ELKF应用场景)
ELKF应用场景: 1) datasource->logstash->elasticsearch->kibana 2) datasource->filebeat->log ...
- 【Azure 事件中心】EPH (EventProcessorHost) 消费端观察到多次Shutdown,LeaseLost的error信息,这是什么情况呢?
问题详情 使用EPH获取Event Hub数据时,多次出现连接shutdown和LeaseLost的error ,截取某一次的error log如: Time:2021-03-10 08:43:48 ...
- .Net Core 路由处理
用户请求接口路由,应用返回处理结果.应用中如何匹配请求的数据呢?为何能如此精确的找到对应的处理方法?今天就谈谈这个路由.路由负责匹配传入的HTTP请求,将这些请求发送到可以执行的终结点.终结点在应用中 ...
- 【1.0 Regular Expressions 正则表达式】
[概念] RegEx 正则表达式是一种特殊的字符序列,可帮助您使用专门的模板语法,来匹配对应的匹配方法或字符串组 它们可用于搜索,编辑或操纵文本和数据 正则表达式通常用于验证输入和检索信息 比如我们要 ...
- Leedcode算法专题训练(位运算)
https://www.cnblogs.com/findbetterme/p/10787118.html 看这个就完事了 1. 统计两个数的二进制表示有多少位不同 461. Hamming Dista ...
- css详解background八大属性及其含义
background(背景) 以前笔者在css盒模型以及如何计算盒子的宽度一文中提到过盒模型可以看成由 元素外边距(margin).元素边框(border).元素内边距(padding)和元素内容(c ...
- Appium 简介与自动化测试环境搭建
1. Appium 简介 2. Appium 自动化测试环境搭建 1. Appium 简介 Appium 是一个开源测试自动化框架,可用于原生,混合和移动 Web 应用程序测试. 它使用 WebDri ...
