VUE3 之 Non-Props 属性
1. 概述
墨菲定律告诉我们:人总是容易犯错误的,无论科技发展到什么程度,无论是什么身份的人,错误总是会在不经意间发生。因此我们最好在做重要的事情时,尽量去预估所有可能发生的错误,并思考错误发生后的补救方案,再准备一个或多个备选方案。这样才能做到有备无患,防患于未来。
言归正传,之前我们聊了组件的传参,今天我们来聊一下 Non-Props 属性, Non-Props 这个词,不了解的同学一定觉得很高深,其实很简单,之前讲的组件传参,子组件会使用 props:[''] 的方式接收父组件传递的参数,如果子组件不使用 props:[''] 接收参数,那这个参数就是一个 Non-Props 属性。下面我们通过例子来详细看一下。
2. Non-Props 属性
2.1 初识 Non-Props 属性
<body>
<div id="myDiv"></div>
</body>
<script>
const app = Vue.createApp({
template:`
<div>
<test message="hello" />
</div>
`
});
app.component("test", {
template:`
<div>123</div>
`
});
const vm = app.mount("#myDiv");
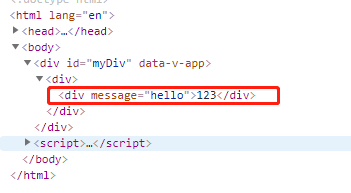
这个例子中,虽然主组件在使用 test 子组件时,传了 message 参数,但子组件没有接收,会发生什么事情,看下面截图:

最后渲染时,把 message = "hello" 原封不动的渲染到了 test 子组件的最外层标签上
2.2 不想把 Non-Props 属性 渲染到最外层标签
我们希望我不接收的属性,就是不接收,不要渲染到最外层标签
app.component("test", {
inheritAttrs:false,
template:`
<div>123</div>
`
});
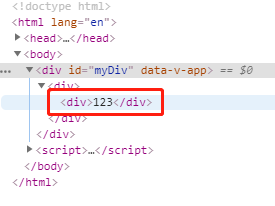
在子组件中增加属性 inheritAttrs:false,Non-Props 属性 就不会渲染到最外层标签了

2.3 Non-Props 属性的使用场景
大家可能会问,这个属性子组件不需要,VUE 还硬放到子组件的最外层元素,这是为什么,有什么用呢,我们来看下面的例子
const app = Vue.createApp({
template:`
<div>
<test style="color:red" />
</div>
`
});
app.component("test", {
template:`
<div>123</div>
`
});


从这个例子就能看出,当父组件想为子组件添加样式时,使用 Non-Props 属性 就非常合适,也适合于其他单纯传递属性的场景。
2.4 子组件有多个最外层标签
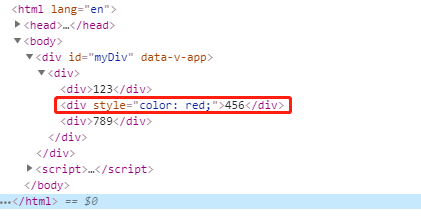
刚才讲了,Non-Props 属性 会往子组件最外层的标签渲染属性,当子组件有多个最外层标签时,VUE 会如何渲染呢,看下面的例子
const app = Vue.createApp({
template:`
<div>
<test style="color:red" class="myClass" />
</div>
`
});
app.component("test", {
template:`
<div>123</div>
<div>456</div>
<div>789</div>
`
});

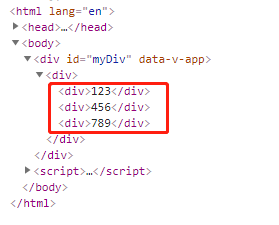
三个最外层标签都没有父组件传递的属性,VUE 不知道该给哪个标签渲染,干脆就不渲染了
2.5 为某个最外层标签渲染
如果我们希望某个标签可以拿到父组件的属性,可以这样写
const app = Vue.createApp({
template:`
<div>
<test style="color:red" class="myClass" />
</div>
`
});
app.component("test", {
template:`
<div>123</div>
<div v-bind="$attrs" >456</div>
<div>789</div>
`
});

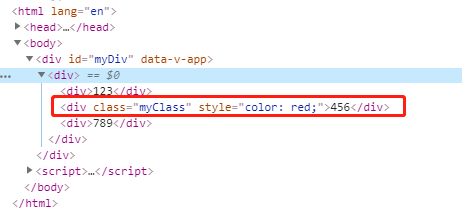
使用 v-bind="$attrs",让 VUE 知道这个标签需要父组件的属性
2.6 获取父组件传递的某一个属性
上面的例子,子组件中间的 div 标签被渲染了父组件传递的所有属性,如果这个标签只需要的其中一个或几个属性,可以这么写
const app = Vue.createApp({
template:`
<div>
<test style="color:red" class="myClass" />
</div>
`
});
app.component("test", {
template:`
<div>123</div>
<div :style="$attrs.style" >456</div>
<div>789</div>
`
});

这样,中间的 div 只被渲染了 style 属性,而没有 class 属性
2.7 生命周期函数获取 Non-Props 属性
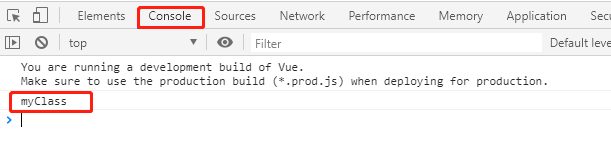
子组件的生命周期函数,也是可以获取 Non-Props 属性的,我们来看下面的例子
app.component("test", {
mounted() {
console.info(this.$attrs.class);
},
template:`
<div>123</div>
<div :style="$attrs.style" >456</div>
<div>789</div>
`
});

3. 综述
今天聊了一下 VUE3 的 Non-Props 属性,希望可以对大家的工作有所帮助,下一节我们继续讲组件的相关知识,敬请期待
欢迎帮忙点赞、评论、转发、加关注 :)
关注追风人聊Java,每天更新Java干货。
4. 个人公众号
追风人聊Java,欢迎大家关注

VUE3 之 Non-Props 属性的更多相关文章
- React(六)Props属性
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变.这就是为什么有些容器组件需要定义 state 来更新和修改数据. 而子组件只能通过 pro ...
- React系列之--props属性
版权声明:本文为博主原创文章,未经博主允许不得转载. PS:转载请注明出处作者:TigerChain地址:http://www.jianshu.com/p/fa81cebac3ef本文出自TigerC ...
- 创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
1.创建组件的方法 函数组件 class组件 1.1 函数组 无状态函数式组件形式上表现为一个只带有一个 `render()` 方法的组件类,通过函数形式或者 `ES6` 箭头 `functi ...
- Vue.js 源码分析(十三) 基础篇 组件 props属性详解
父组件通过props属性向子组件传递数据,定义组件的时候可以定义一个props属性,值可以是一个字符串数组或一个对象. 例如: <!DOCTYPE html> <html lang= ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- 组件的props属性和state状态
props属性: 我使用代码来说明React中props属性: // Profile.jsx import React from 'react' ; export default Class Prof ...
- Vue2.0 【第二季】第7节 Component 组件 props 属性设置
目录 Vue2.0 [第二季]第7节 Component 组件 props 属性设置 第7节 Component 组件 props 属性设置 一.定义属性并获取属性值 二.属性中带' - '的处理方式 ...
- 组件通过props属性传值
组件之间的传值 组件是一个单独功能模块的封装,有属于自己的data和methods,一个组件的 data 选项必须是一个函数 为什么必须是函数:因为只有当data是函数时,不同实例调用同一个组件时才会 ...
- Props属性
大多数组件在创建时就可以使用各种参数来进行定制.用于定制的这些参数就称为props(属性). import React, { Component } from 'react'; import { Ap ...
- React 之props属性
React 里有一个非常常用的模式就是对组件做一层抽象.组件对外公开一个简单的属性(Props)来实现功能,但内部细节可能有非常复杂的实现. 可以使用 JSX 展开属性 来合并现有的 props 和其 ...
随机推荐
- 优雅的按键模块-----Multi-button
优雅的按键模块-----Multi-button 在我们日常开发和使用的过程中常常使用了一些按键,利用按键实现不同的功能,比如长按,短按,双击等等.但是每次都是采用标志等等来实现信息的读取,是否有 ...
- docker启动WARNING:IPv4 forwarding is disabled. Networking will not work.
docker启动容器报错IPv4 forwarding is disabled. Networking will not work. [root@localhost ~]# docker run -p ...
- windows10使用vscode+cmake编译c++代码
概述 本文将介绍 VScode + cmake 在 windows10上编译c++代码 前提: 我之前已经安装过VS2017, 故 编译将采用cl.exe. 开始之前 本文演示环境基于 windows ...
- 【LeetCode】948. Bag of Tokens 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 贪心算法 日期 题目地址:https://leetc ...
- 【LeetCode】863. All Nodes Distance K in Binary Tree 解题报告(Python)
[LeetCode]863. All Nodes Distance K in Binary Tree 解题报告(Python) 作者: 负雪明烛 id: fuxuemingzhu 个人博客: http ...
- GCD (hdu 5726)
GCD Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submis ...
- Linux_at任务调度
基本介绍 一次性定时计划任务,由守护进程atd以后台模式执行,检查作业队列来进行 默认情况下,atd每60s检查一次作业队列 在使用at命令时,要确保atd进程的启动,用指令来查看 ps -ef | ...
- JSP的数据从数据库中获取导入type=date的input标签中
jsp 页面最开始加上 <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %> & ...
- Exchange ProxyLogon漏洞分析
Exchange ProxyLogon漏洞分析 前言 续前文继续学习Exchange漏洞 Proxyshell 影响范围 Exchange Server 2019 < 15.02.0792.01 ...
- Python_issubclass&isinstance方法和types&inspect内置模块
issubclass&isinstance issubclass 用于判断一个类是否是一个已知类或是该已知类的子类.注意,该方法只能判断类不能判断实例化对象. class A: pass cl ...
