vue-router的安装和使用
第一种方式(简单):新建项目时用 vue-cli 手动选择 router 安装。

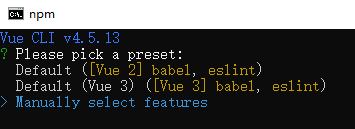
1、用键盘 ↓ 移动选择第三项“ Manually select features”(手动配置);

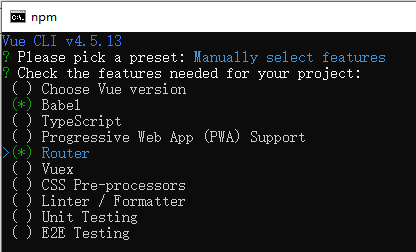
2、选中 Babel 和 Router (按空格 选中/取消);

3、后三项选择默认也可,选择图中所示也可;
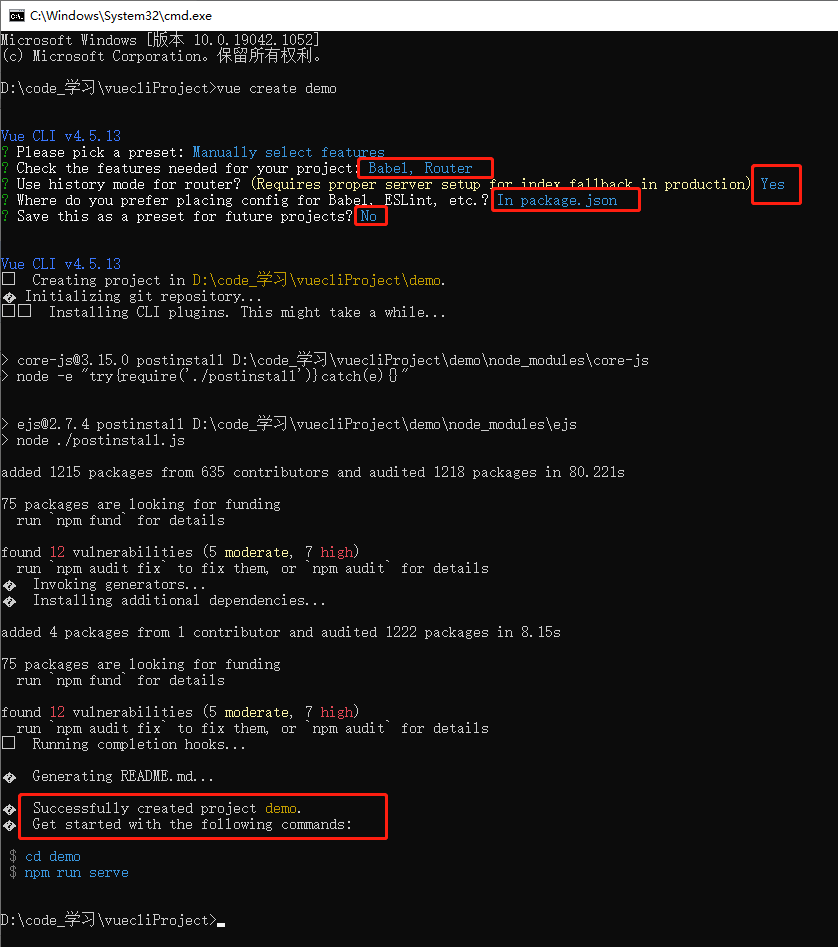
a)Use history mode for router? 是否在router中用 history 模式?
router 有 history 模式和 hash 模式,hash 模式下 url 里有#,如 https://cn.vuejs.org/v2/guide/components.html#%E5%9F%BA%E6%9C%AC%E7%A4%BA%E4%BE%8B
b)Where do you prefer placing config for Babel、ESLint, etc.? 把配置文件放在哪里?
c)Save this as a preser for future projects? 是否保存这个配置为以后的工程配置?

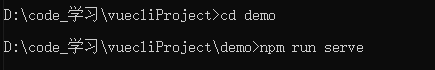
4、进入项目目录,运行项目;


5、点击 Home 或者 About 可以切换页面 。


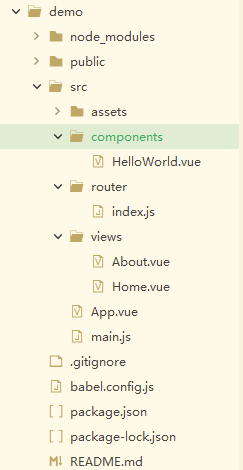
demo项目目录如下:

第二种方式:在项目路径下安装 vue-router、手动配置文件
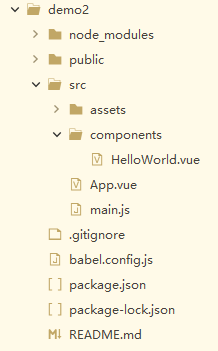
用vue-cli新建项目,选择默认。demo2目录如下:

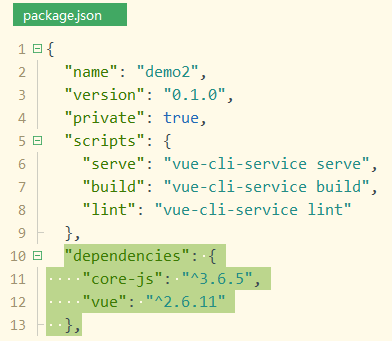
此时的 package.json中没有依赖 vue-router:

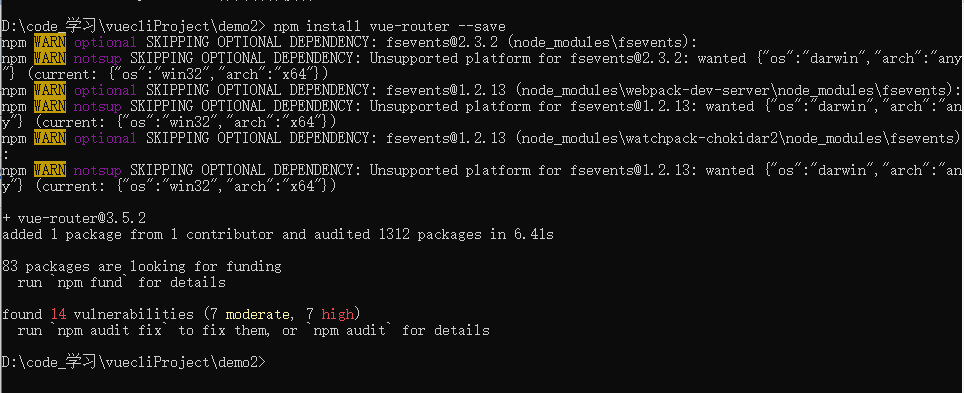
1、进入项目路径,安装 vue-router: npm install vue-router --save

2、vue-router 安装完成后,package.json中自动添加 vue-router 的依赖:

3、在src下新建 router 文件夹,在 router 文件夹中新建 index.js。配置index.js:
1 //在js中引入 Vue 和 VueRouter;
2 import Vue from 'vue'
3 import 'VueRouter' from 'vue-router'
4 //使用 VueRouter;
5 Vue.use(VueRouter)
6 //配置 router;
7 const routes = [ ];
8 const router = ({
9 routes,
10 mode:'history'
11 })
12 //导出router;
13 export default router
4、配置main.js
1 import Vue from 'vue'
2 import App from './App.vue'
3 //添加这一行
4 import router from './router'
5
6 Vue.config.productionTip = false
7
8 new Vue({
9 //添加这一行
10 router,
11 render: h => h(App)
12 }).$mount('#app')
5、在App.vue中使用路由
1 <template>
2 <div id="app">
3 <!--这里显示路由的标题-->
4 <router-link to="/">Home</router-link> |
5 <router-link to="/about">About</router-link>
6 <!--router-view 用来占位,在router-view中展示选择的页面内容-->
7 <router-view/>
8 </div>
9 </template>
6、在项目路径下执行 npm run serve 即可运行项目。
vue-router的安装和使用的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件.它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌. 基本概念: 路由:是一种映射关系,是 “pa ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
- Vue技术点整理-Vue Router
路由 Vue Router 对于单页面应用来说,如果涉及到多个页面的话,就必须要使用到路由,一般使用官方支持的 vue-router 库 一,Vue Router 在项目中的安装引用 1,在页面中使用 ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- Vue Router 使用方法
安装 直接下载 / CDN https://unpkg.com/vue-router/dist/vue-router.js Unpkg.com 提供了基于 NPM 的 CDN 链接.上面的链接会一直指 ...
- Vue Router路由管理器介绍
参考博客:https://www.cnblogs.com/avon/p/5943008.html 安装介绍:Vue Router 版本说明 对于 TypeScript 用户来说,vue-router@ ...
随机推荐
- 重庆邮电大学第十一届ACM程序设计竞赛-网络选拔赛 C题
1008: 偷袭 时间限制: 1.000 sec 内存限制: 128 MB 武林要以和为贵,张麻子不讲武德来偷袭马老师的亲传弟子. 马老师有n个亲传弟子,每个弟子有一个武力值a[i]. n个弟子中只有 ...
- 个人记录:对于python学习的反思和总结(一)
在写代码时,总是遇到写着写着不知道怎么写了的情况,或者无法把自己的想法用程序表达出来,所以有时候我们需要建立一个自己的编程思路,对一个具体程序的编程有一个比较清晰的想法:因此我把自己的思路总结了一下, ...
- scala基础篇 源码中 :_*的作用
在scala源码中有大量的:_*,其作用是把Array.list转换为参数列表,作为变长参数传入参数列表 例子: def sumx(a:Int*)={ a.sum } val a=Range(1,9) ...
- 第七次Alpha Scrum Meeting
本次会议为Alpha阶段第六次Scrum Meeting会议 会议概要 会议时间:2021年5月4日 会议地点:线上会议 会议时长:20min 会议内容简介:本次会议主要由每个人展示自己目前完成的工作 ...
- UltraSoft - Beta - Scrum Meeting 7
Date: May 23rd, 2020. Scrum 情况汇报 进度情况 组员 负责 今日进度 q2l PM.后端 暂无 Liuzh 前端 编写忘记密码界面 Kkkk 前端 暂无 王fuji 前端 ...
- Beta阶段第三次会议
Beta阶段第三次会议 完成工作 姓名 工作 难度 完成度 ltx 1.掌握小程序代码和相关知识2.构思小程序游客模式 轻 90% xyq 1.修改场地表格信息2.对原页面活动申请场地部分进行修改 轻 ...
- mysql的一些配置操作
mysql的一些配置操作 一.背景 二.mysql配置 三.慢查询日志 1.命令行临时生效 2.配置文件修改永久生效 3.慢查询日志解释 4.mysqldumpdlow查看慢查询日志 四.查看索引为何 ...
- FastAPI 学习之路(二十八)使用密码和 Bearer 的简单 OAuth2
OAuth2 规定在使用(我们打算用的)「password 流程」时,客户端/用户必须将 username 和 password 字段作为表单数据发送.我们看下在我们应该去如何实现呢. 我们写一个登录 ...
- ip_local_port_range 和 ip_local_reserved_ports
问题:启动应用程序时,发现网络端口被占用,原因是什么?如何避免? 原因:Linux 系统设置了随机使用的端口范围 echo "40000 60000" > /proc/. ...
- IDA*、剪枝、较难搜索、扫描——DNA sequence HDU - 1560
万恶之源 翻译 题意就是给出N个DNA序列,要求出一个包含这n个序列的最短序列是多长 这是一道搜索题,为什么呢?从样例可以感受到,我们应该从左往右"扫描",从n个DNA序列中取出某 ...
