从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
2. 富文本编辑器(MVP)
2.18 Click 事件的 z-index
2.18.1 新的问题:点击空白处
首先,我们先观察一下其他的幻灯片软件:

通过上图可以发现,当我们点击编辑器内空白处时,编辑器会执行以下逻辑:
- 找到距离点击位置最近的行
- 在此行内找到距离点击位置最近的字符
- 在此字符的左侧或者右侧插入光标
为了实现这个feature,我们就要监听编辑器空白处的click事件。与此同时,我们会遇到和hover事件相同的问题: 我们需要找到最上层的元素(Char or 空白),触发它的点击事件。
2.18.2 重构
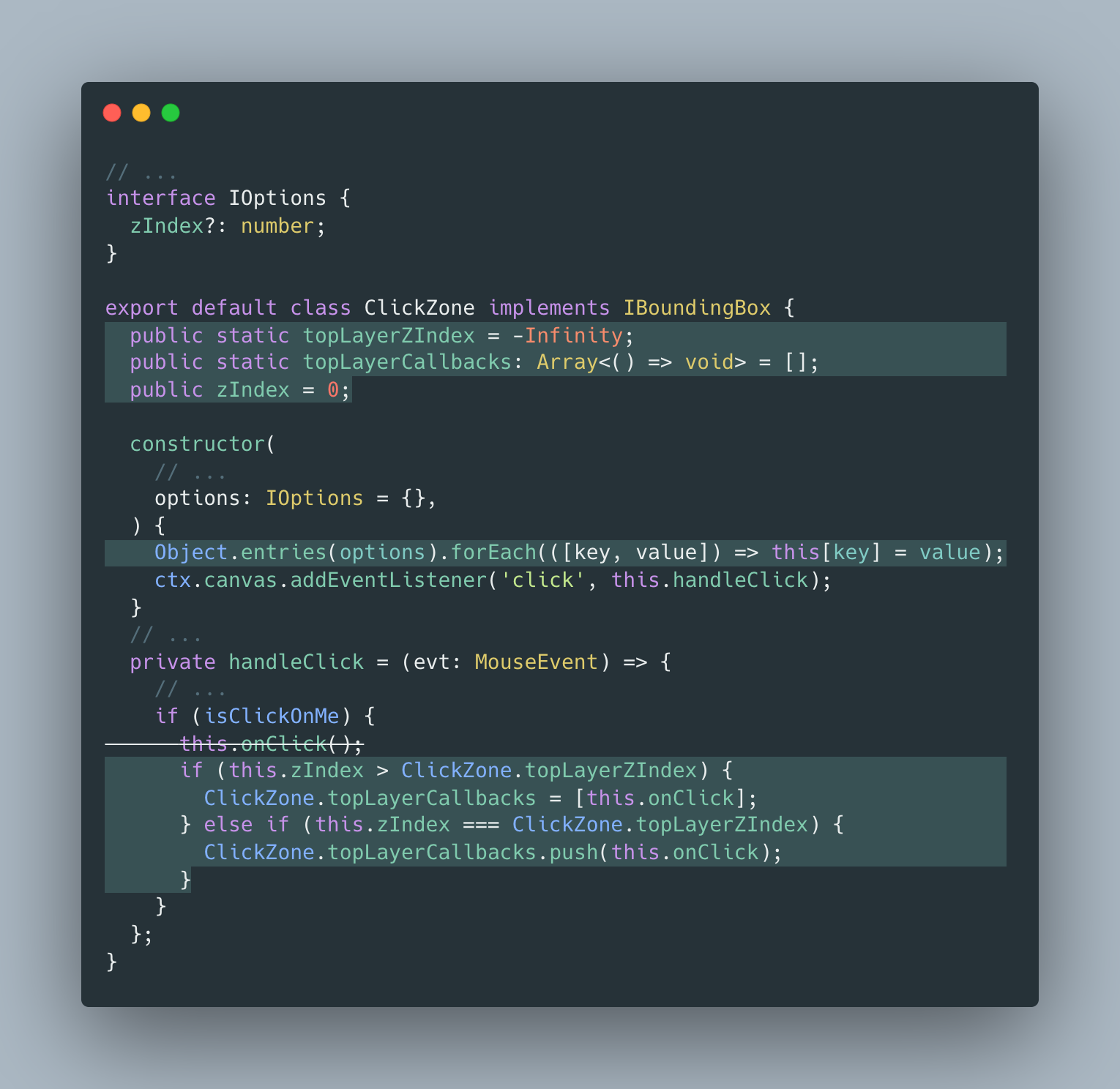
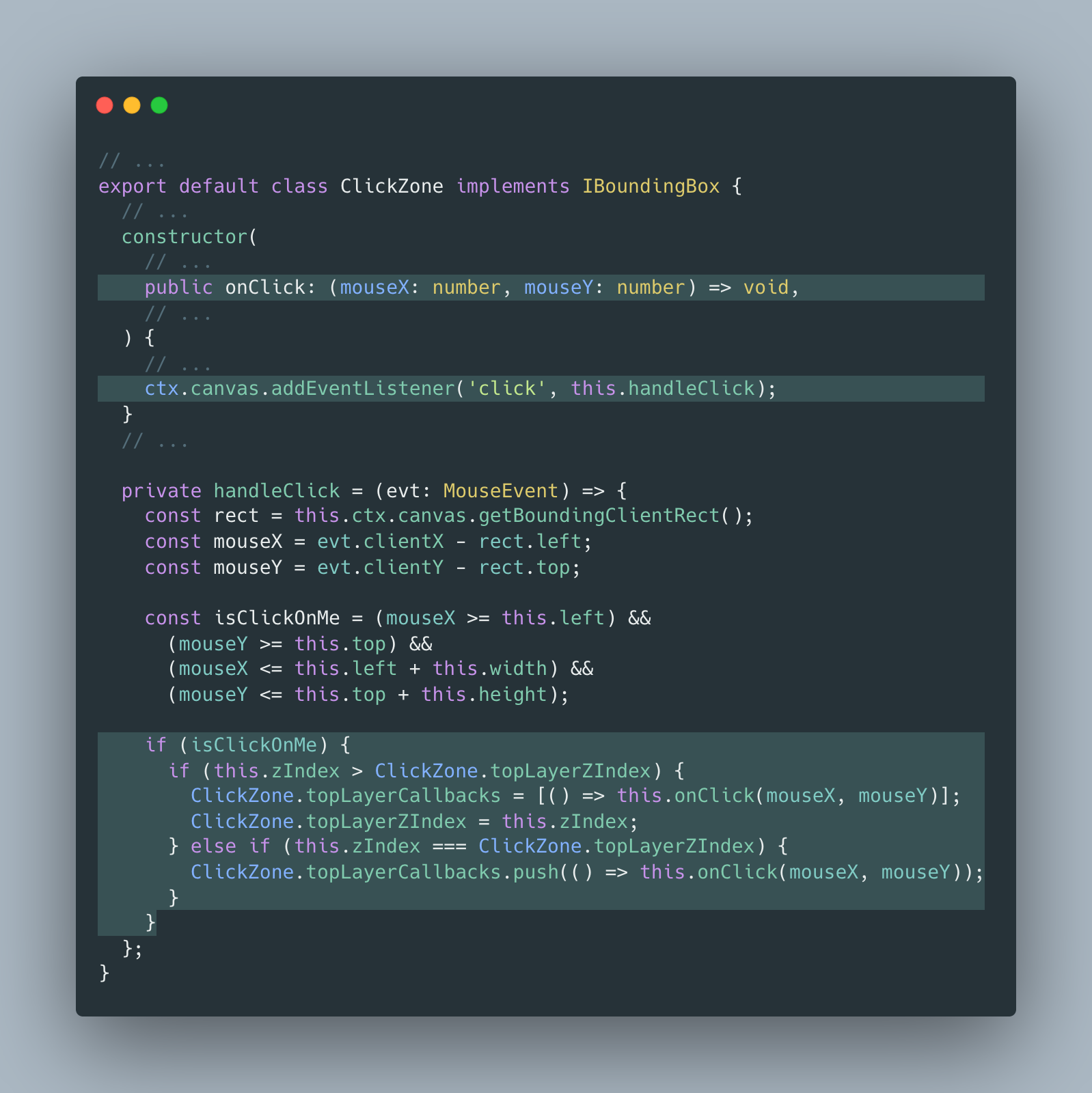
修改ClickZone,在handle canvas click时不直接触发onClick,而是根据zIndex将onClick记录到topLayerCallbacks中:

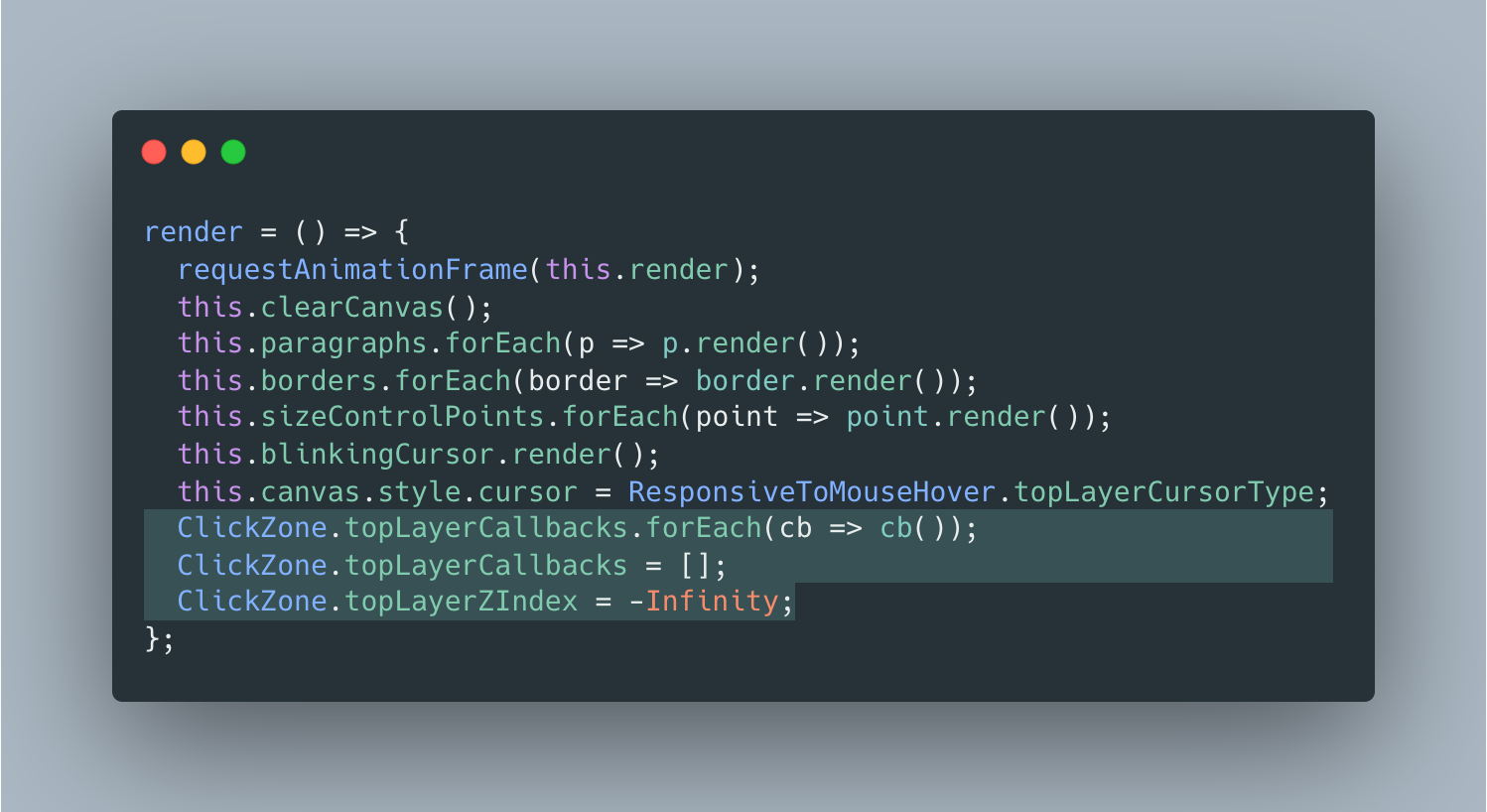
然后,在CanvasTextEditor.render()中触发回调函数,之后清空topLayerCallbacks:

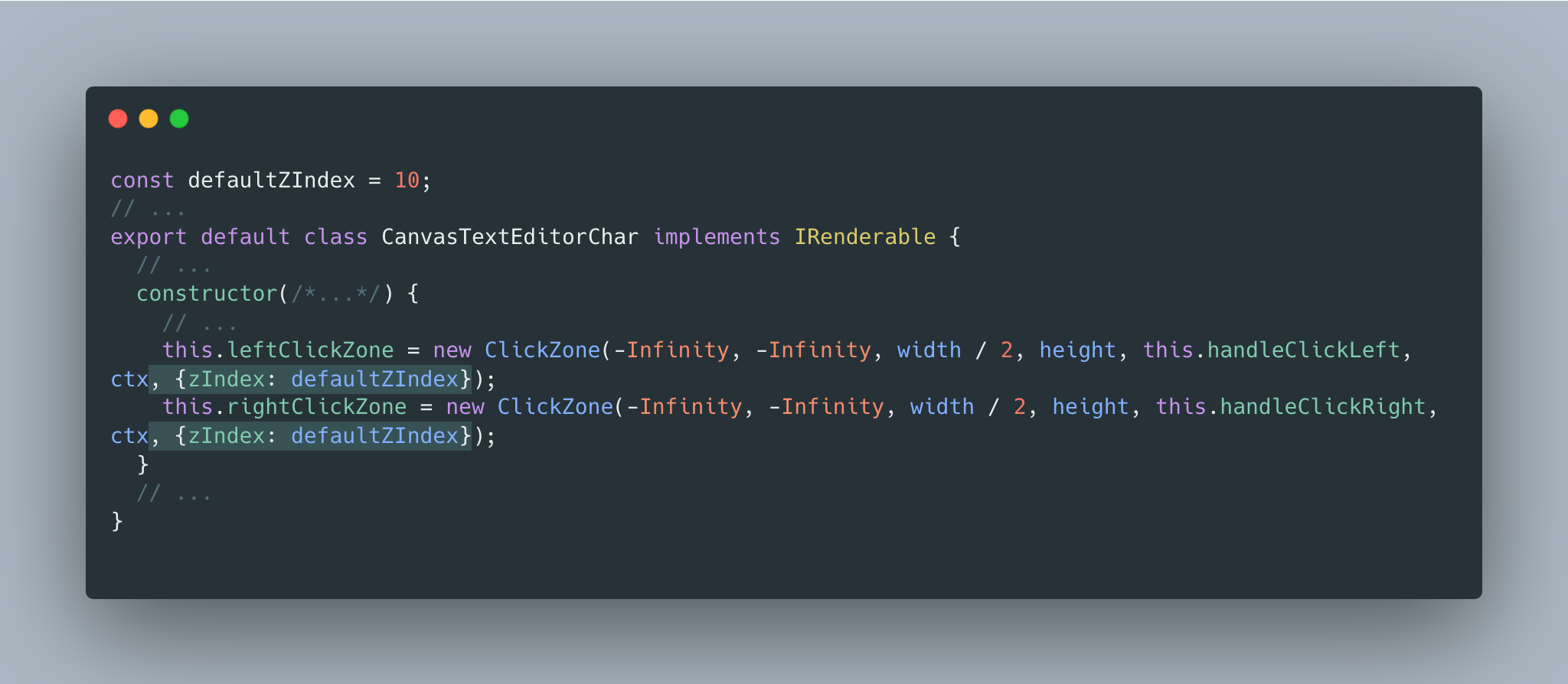
同时,修改CanvasTextEditorChar.constructor()的实现,传入zIndex:

这样,ClickZone就支持了z-index.
2.19 Feature: 点击编辑器空白处后,在适当位置插入光标
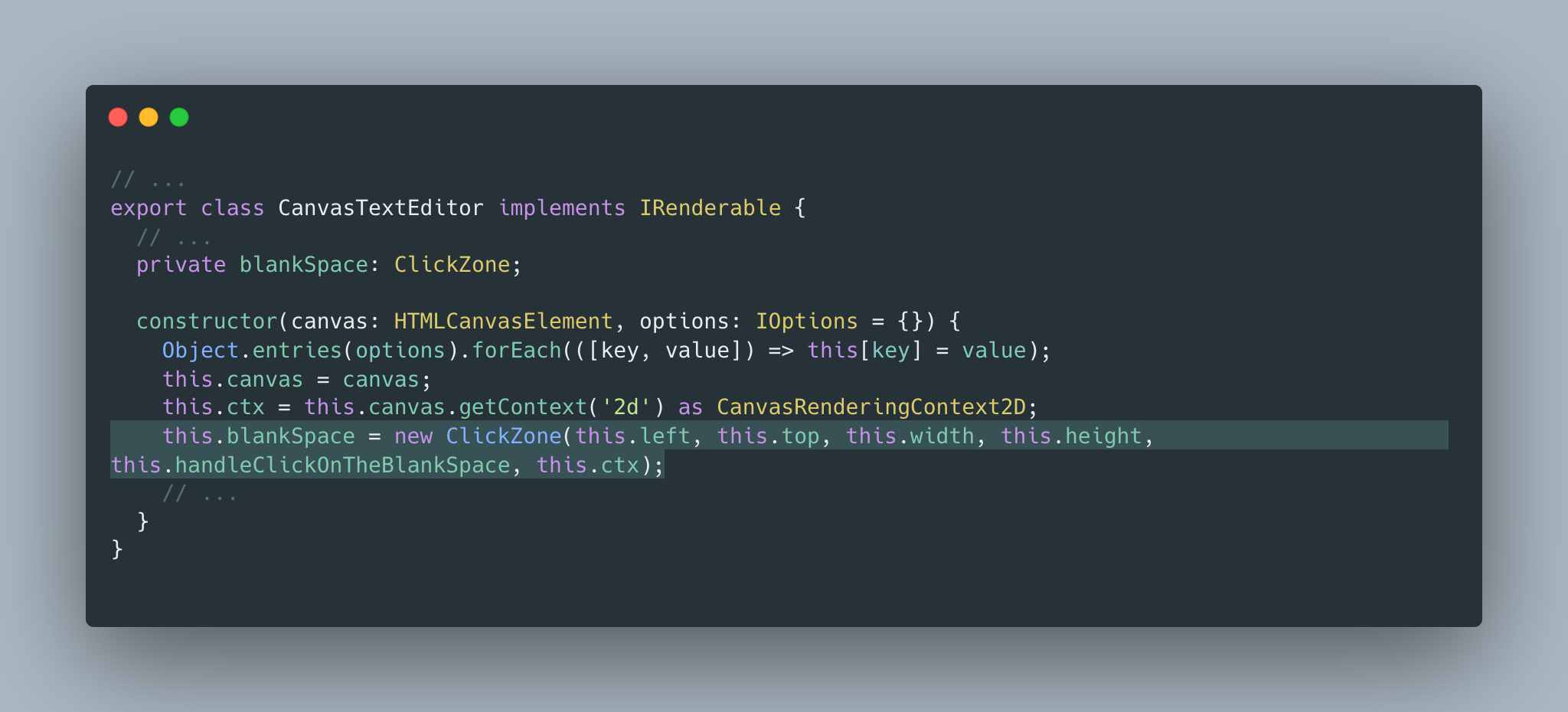
修改CanvasTextEditor, 添加blankSpace属性, 大小和整个编辑器重叠:

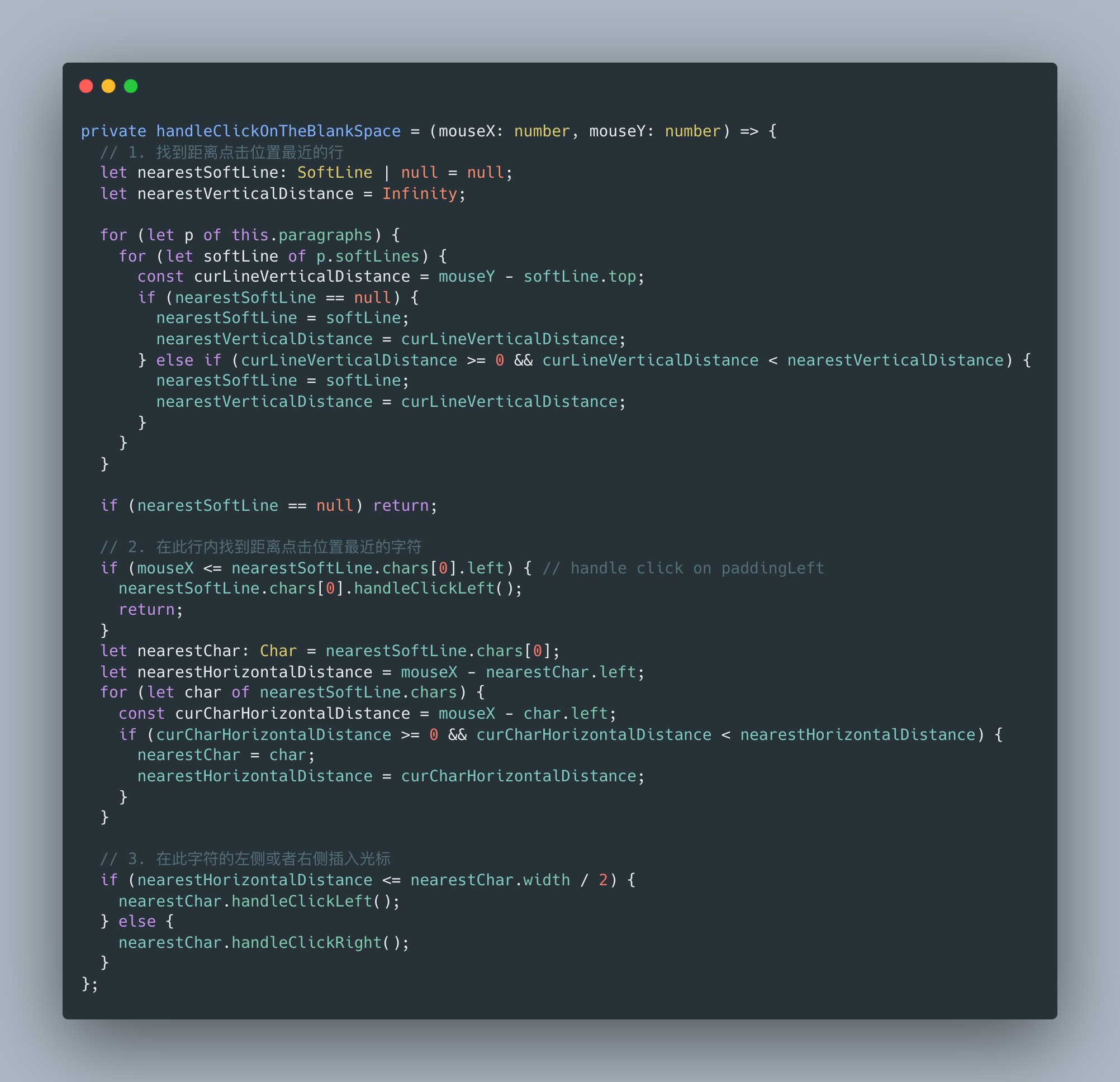
然后,添加handleClickOnTheBlankSpace方法,实现文章开头所描述的算法:

其中,形参mouseX和mouseY代表点击位置,我们需要修改ClickZone将其传入:

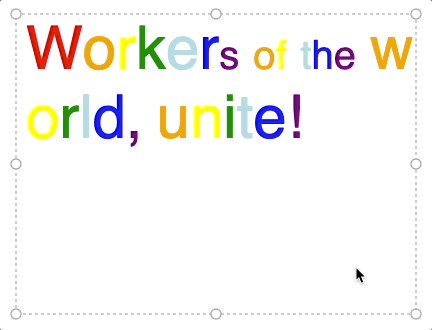
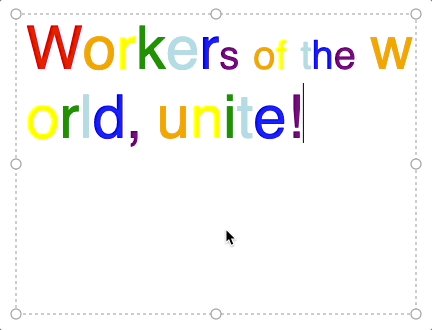
效果:

2.19.1 Fix bug
不过,细心的读者会发现一个问题:当我们点击最左侧区域,试图在第二行第一个字符前插入光标,结果光标跑到了第一行末尾。
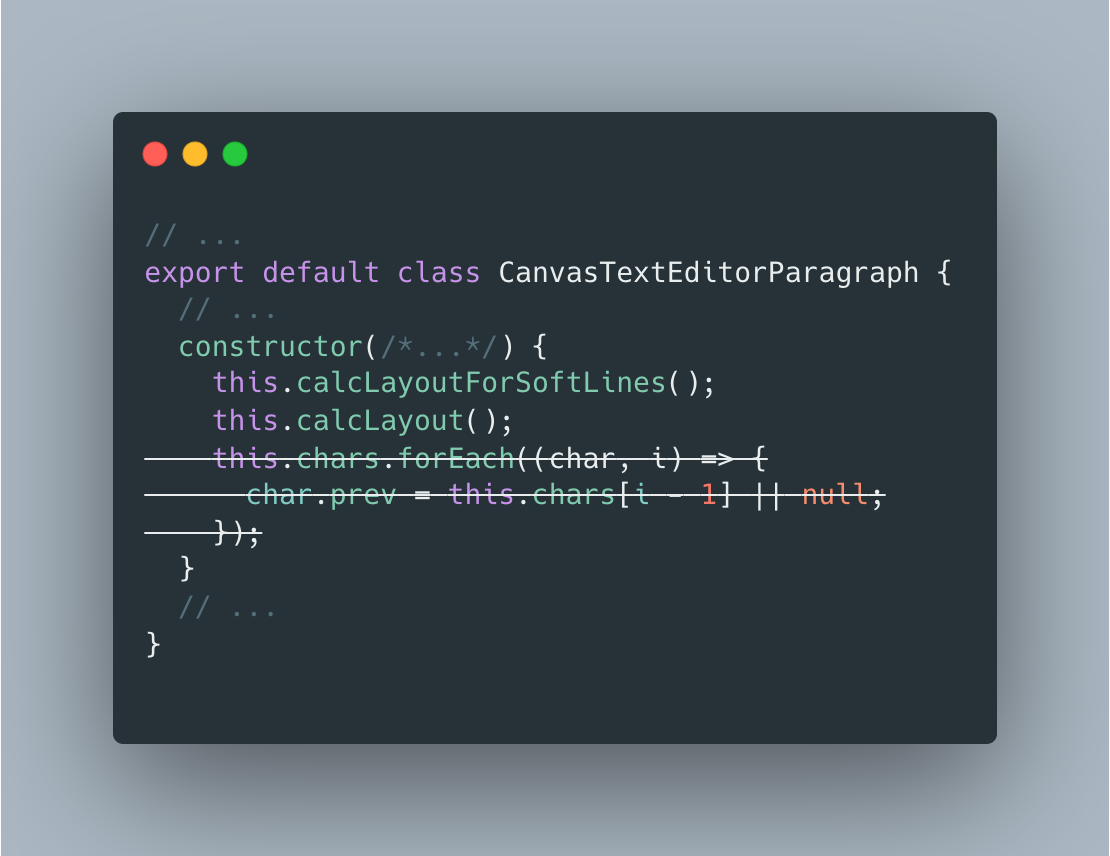
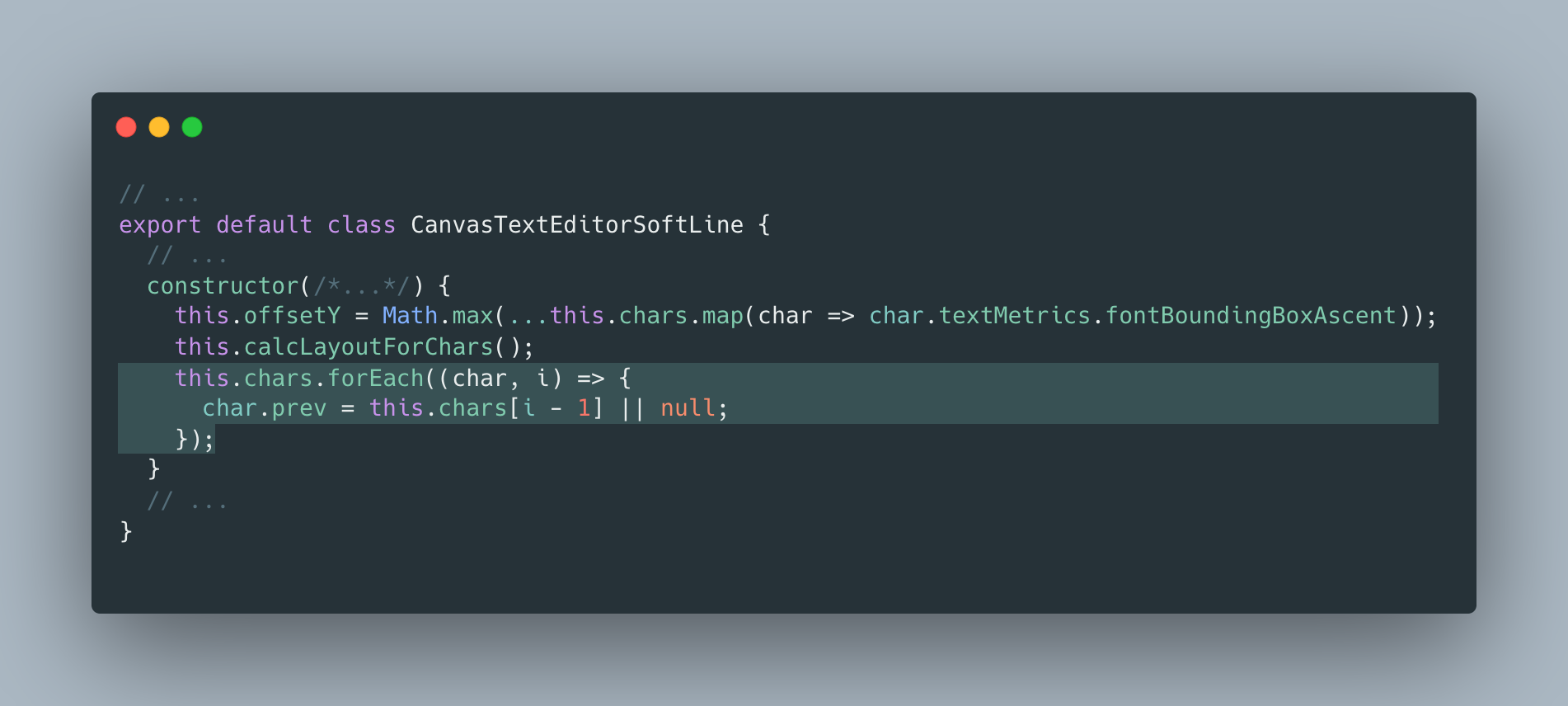
这是因为,我们之前将行首的char的prev属性赋值成了上一行行尾的char。要解决这个bug,只需要将赋值相关代码从Paragraph中挪到SoftLine中:


效果:

2.19.2 Fix: 光标在不同位置粗细不一
细心观察上图的同学会发现一个样式问题:光标在不同位置时,其粗细肉眼可见地不一致。这是因为根据字符位置,计算出来的光标的位置不是整数。我们只需要将其坐标取整就可以了:

效果:

(未完待续)
从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index的更多相关文章
- 从零开始, 开发一个 Web Office 套件(4):新的问题—— z-index
<从零开始, 开发一个 Web Office 套件>系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office ...
- 从零开始, 开发一个 Web Office 套件 (2): 富文本编辑器
书接前文: 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Of ...
- 从零开始, 开发一个 Web Office 套件 (3): 鼠标事件
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应的Github r ...
- 从零开始, 开发一个 Web Office 套件 (1): 富文本编辑器
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 富文本编辑器 万里长征 ...
- 从零开始,开发一个 Web Office 套件(9):拖动鼠标选中文字 Edge Case
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(10):捕获键盘事件,输入文字
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(11):支持中文输入法(or 其它使用输入法的语言)
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- 从零开始,开发一个 Web Office 套件(12):删除文字 & 回车换行
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
随机推荐
- python类2
#!/usr/bin/python #coding=utf-8 #好好学习,天天向上 class Car: """一次模拟汽车的简单尝试""" ...
- python23day
内容回顾 面向对象 类:是具有相同属性和相似功能的一类事物 对象/实例:具体的,一类可以有多个对象 实例化 练习 # 定义一个圆形类,半径是这个圆的属性,实例化一个半径为5的圆形,一个半径为10的圆形 ...
- 随机UA
from fake_useragent import UserAgent ua = UserAgent().random headers={ 'User-Agent':ua } print(heade ...
- 常见线程池 newFixedThreadPool 的简单使用
package com.aaa.threaddemo; import java.util.concurrent.ArrayBlockingQueue; import java.util.concurr ...
- H264 编解码协议
1.概述 H264是MPEG-4标准所定义的最新编码格式,同时也是技术含量最高.代表最新技术水平的视频编码格式之一,标准写法应该是H.264.H.264视频格式是经过有损压缩的,但是在技术上尽可能做到 ...
- Understanding C++ Modules In C++20 (1)
Compiling evironment: linux (ubuntu 16.04)+ gcc-10.2. The Post will clarify and discuss what modules ...
- JavaBeginnersTutorial 中文系列教程·翻译完成
原文:JavaBeginnersTutorial 协议:CC BY-NC-SA 4.0 欢迎任何人参与和完善:一个人可以走的很快,但是一群人却可以走的更远. 在线阅读 ApacheCN 学习资源 目录 ...
- 学习Java Web篇:MVC设计模式
一.MVC设计模式 1.什么是MVC模式 1.1.MVC -- Model View Controller模型视图控制器 1.2.Model:模型 一个功能 一般用JavaBean 1.3.View: ...
- 微服务与SpiringBoot
微服务: 微服务是一种架构风格,一般说到微服务都会说"微服务架构",即一个系统的各个功能(如结账,用户等)独立出来,以及各个服务独立出来,每个模块是可独立替换.可独立升级的软件单元 ...
- Python实现不带头结点的单链表
1 # 创建一个节点类 2 class Node: 3 def __init__(self, item): 4 self.item = item 5 self.next = None 6 7 8 # ...
