ElementUI Tree树形控件renderContent return时报错
问题描述:
使用Tree树形控件使用render-content渲染时return后报错或npm run dev时候报错,报错信息相同,如下:

问题分析:
renderContent函数中需要使用jsx语法,需要安装vue中的jsx的插件transform-vue-jsx才支持jsx的写法
解决方法:
1:安装相关依赖:
npm install babel-plugin-transform-vue-jsx
npm install babel-helper-vue-jsx-merge-props
npm install babel-plugin-syntax-jsx
2:配置插件:
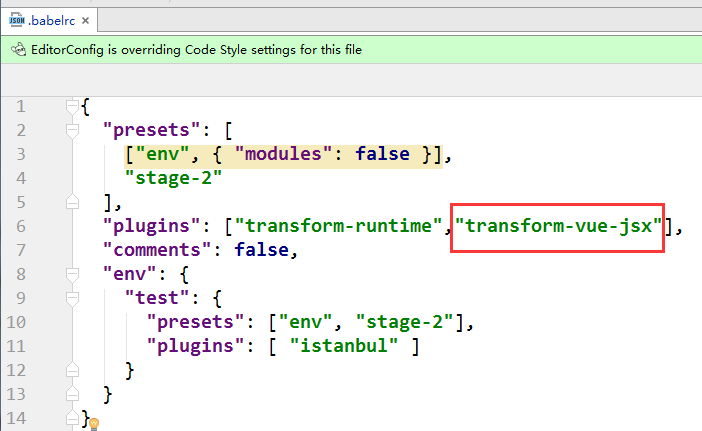
在根目录下找到.babelrc文件,加入配置:
{
"plugins": ["transform-vue-jsx"]
}
如下图所示:

3:再次运行npm run dev即可
ElementUI Tree树形控件renderContent return时报错的更多相关文章
- elementUI Tree 树形控件--官方文档
一.基础用法基础的树形结构展示,props相当于一个对实体类对像 <template> <el-tree :data="data" :props="de ...
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- BootstrapBlazor实战 Tree树形控件使用(2)
继续上篇实战BootstrapBlazor树型控件Tree内容, 本篇主要讲解整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,My ...
- BootstrapBlazor实战-Tree树形控件使用(1)
实战BootstrapBlazor树型控件Tree的使用, 以及整合Freesql orm快速制作数据库后台维护页面 demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/Sql ...
- vue-element Tree树形控件通过id默认选中
一.设置 1.给树形控件设置 ref="tree" node-key="id" 2.在获取数据的位置加上 this.$nextTick(() => { t ...
- Element ui 使用 Tree 树形控件
使用树形控件需要映入 jsx才能运行链接:https://github.com/vuejs/babel-plugin-transform-vue-jsx#usage npm install\ babe ...
- easyui Tree树形控件的异步加载
Tree控件 $('#partyOrgTree').tree({ checkbox: false, url: getDataUrl, onClick: function (node) { getDiv ...
随机推荐
- TreeMap相关
Map接口 Map集合的特点 1.能够存储唯一的列的数据(唯一,不可重复) Set 2.能够存储可以重复的数据(可重复) List 3.值的顺序取决于键的顺序 4.键和值都是可以存储null元素的 T ...
- cygwin -- 在windows平台上运行的unix模拟环境
cygwin是一个在windows平台上运行的unix模拟环境,是cygnus solutions公司开发的自由软件(该公司开发了很多好东西,著名的还有eCos,不过现已被Redhat收购).它对于学 ...
- Python中的魔术方法
什么是魔术方法? 在Python中,所有用"__"包起来的方法,都称为[魔术方法]. 魔术方法一般是为了让显示器调用的,你自己并不需要调用它们. __init__:初始化函数 这个 ...
- JVM垃圾收集器(八)
一.垃圾收集器 有了前面JVM参数的了解下面来看下JVM的垃圾收集器:如果说收集算法是内存回收的方法论,那么垃圾收集器就是内存回收的具体实现. JVM(HotSpot)有7种垃圾收集器,7种垃圾收集 ...
- Servlet中@WebServlet属性详解
感谢原文作者:想当一只小小攻城狮 原文链接:https://blog.csdn.net/weixin_45493751/article/details/100559683 在Servlet中,设置了@ ...
- 如何使用C++开发PHP扩展(下)
更多的情况是业务中已经有独立的 api 库,形式为 libxxx.a / libxxx.so,PHP程序中需要调用这些 api,所以这时就要编写PHP扩展来实现.这时是使用静态库 libxxx.a , ...
- git 撤销,放弃本地修改,放弃已提交修改
一, 未使用 git add 缓存代码时. 可以使用 git checkout -- filepathname (比如: git checkout -- readme.md ,不要忘记中间的 &quo ...
- Docker之LNMP分布式容器部署
Docker之LNMP分布式容器部署 目录 Docker之LNMP分布式容器部署 一.项目模拟 1. 项目环境 2. 服务器环境 3. 任务需求 二.Linux系统基础镜像 三.Nginx 1. 建立 ...
- Maven获取resources的文件路径、读取resources的文件
路径问题一切要看编译后的文件路径 比如,源文件路径是: 而编译后的文件路径为: 也就是说,resources文件夹下的文件在编译后,都是为根目录,这种情况下,比如我要读取resources 文件夹下的 ...
- SpringBoot自动配置的魔法
Spring自动配置 从@SpringBootApplication注解说起 SpringBoot会根据类路径下的类自动配置,省去了编写繁琐的xml配置文件.原本基于xml配置bean的方式编程基于J ...
