Layui:select下拉框回显
一.、需求场景分析
基于Thymeleaf模板下的layui下选框回显。
二、获得一个Layui标配的下拉框,我们需要在html中填写的内容如下
<div class="layui-form-item">
<label class="layui-form-label"><span class="color-red">* </span>发送对象:</label>
<div class="layui-input-inline">
<select id="edit_exam_school">
<option value="">请选择</option>
<option value="1">华南理工大学大学城</option>
<option value="2">华南理工大学五山校区</option>
<option value="3">中山大学珠海校区</option>
<option value="4">中山大学大学城校区</option>
</select>
</div>
</div>
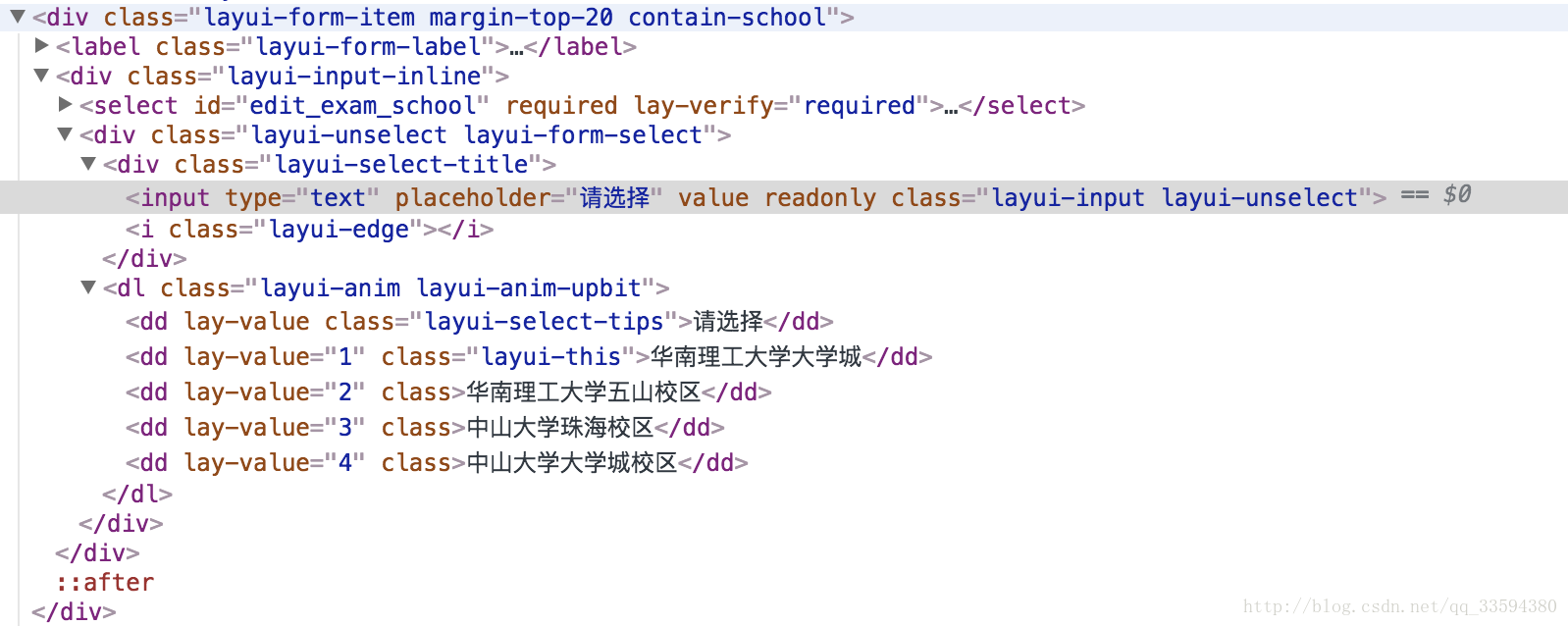
layui对以上html的渲染结果如何?

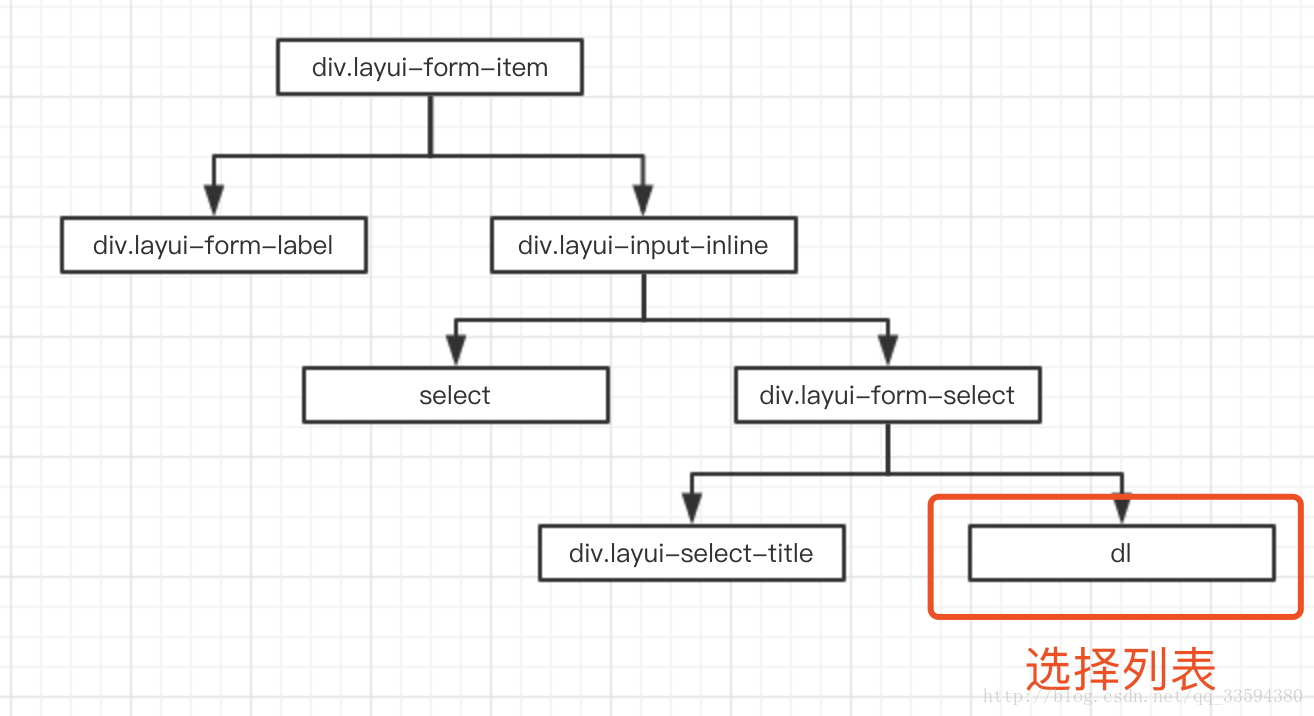
此处select可供选择的元素是通过jquery从后台数据获得的,需要根据动态结果决定选择哪一个。分析一下渲染结果的结构,得到dom树如下:

发现在layui-input-inline之下除了select之外又多了个layui-form-select的div。该div包含layui-select-title和dl两个孩子元素,select的选择事件可以通过点击dl下某个确定的dd元素实现。
三、如何实现自动选择?
通过以上的分析结果可以得知,我们只要拿到自己想要选择的内容所在的dd元素并对它触发点击事件,即可实现select加载时自动选择操作。
1.第一种方法(推荐)
if('[[${client.constomerStatus}]]'!=''){
//拿到后台select选择的value数据并转换成数字类型
var constomerStatus=parseInt('[[${client.constomerStatus}]]');
//首先需要使用lay-value来确定需要设置哪个元素自动选择
var select = 'dd[lay-value=' + constomerStatus + ']';
//触发点击事件,实现自动选择
$('#edit_exam_school).siblings("div.layui-form-select").find('dl').find(select).click();
}
2.根据第一种方法可以衍生出第二种(好像没卵用)
// 遍历select
$("#edit_exam_school").each(function() {
//this代表的是<option></option>,对option再进行遍历
$(this).children("option").each(function() {
// 判断需要对那个选项进行回显
if (this.value == parseInt('[[${client.constomerStatus}]]')) {
console.log($(this).text());
// layui回显
var select = 'dd[lay-value=' + this.value + ']';
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();
}
});
})
参考链接:https://blog.csdn.net/qq_33594380/article/details/79438026
第二种写法来源:https://blog.csdn.net/zpf_940810653842/article/details/83788782
Layui:select下拉框回显的更多相关文章
- vue 运用ElementUI,做select下拉框回显
第一.加载的顺序,应该先加载下拉框要选择的数据,然后在通过编辑查询数据后回显. 第二.要保证select下拉的ID和v-model里边的id保持一致. 第三.elementUI就会自动的将数据回显了. ...
- JS 实现下拉框回显
JS 实现下拉框回显 学习内容: 需求 总结: 学习内容: 需求 用 JS 实现下拉框回显 实现代码 <!DOCTYPE html> <html lang="en" ...
- layui select 下拉框 级联 动态赋值 与获取选中值
//下拉框必须在 class="layui-form" 里 不然监听事件没有作用 <div class="layui-form" > <div ...
- LAYUI select 下拉框得高度
页面下得select 框 在css页面加样式 .layui-form-select dl { max-height: 152px;}
- Layui select下拉框改变之 change 监听事件(转)
在layui中使用 jquery 触发select 的 change事件无效 使用layui.use监听select事件 <select lay-filter="demo" ...
- LayUI中select下拉框选中触发事件
代码: var form = layui.form, layer = layui.layer; // 监听 $(document).ready(function() { // select下拉框选中触 ...
- layui的select下拉框太长被遮挡了的解决办法
layui的select下拉框太长采用滚动条的形式出现,可以给select的dl加一个最大高度,具体的效果如下图 .layui-form-select dl { max-height:160px; }
- layui给select下拉框赋值
转: layui给select下拉框赋值 layui给select下拉框赋值 //重新渲染表单函数 function renderForm() { layui.use('form', function ...
- javascript遍历select下拉框判断其中值是否与指定值相等
用jquery多了,就忘了原生的js是如何写的了,还需要多加巩固. 需求:jsp回显一select下拉框.选中指定值. 用户点击修改 该select进行已有值回显.有两种解决方法 一.js中获取用户的 ...
随机推荐
- git push超过100M文件处理方法
git push超过100M文件处理方法 github 会在你上传文件大于50M的时候,给予警告 ; 大于100M的时候给出 server reject(拒绝上传) 解决方法 保持单个文件在 100 ...
- 从环境搭建到回归神经网络案例,带你掌握Keras
摘要:Keras作为神经网络的高级包,能够快速搭建神经网络,它的兼容性非常广,兼容了TensorFlow和Theano. 本文分享自华为云社区<[Python人工智能] 十六.Keras环境搭建 ...
- geoserver控制服务访问权限-类似百度地图的key
目录 缘起 可行性分析 如何实现key验证访问 如何控制key能访问哪些地图服务? 如何实现服务器ip白名单 流程梳理 申请key 访问地图 实施步骤 拦截器设置 配置key验证规则 配置服务拦截规则 ...
- [jmeter]Jmeter+ant实现接口自动化
1.安装jmeter 和ant &环境变量配置百度去~ 2.jmeter和ant关联 &将JMeter所在目录下extras子目录里的ant-JMeter-1.1.1.jar复制到an ...
- LeetCode刷题 树专题
树专题 关于树的几个基本概念 1 树的节点定义 2 关于二叉树的遍历方法 2.1 前序遍历 2.2 中序遍历 2.3 后序遍历 2.4 层序遍历 3 几种常见的树介绍 3.1 完全二叉树 3.2 二叉 ...
- ES6基础知识(Map用法)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [cf1444D]Rectangular Polyline
由于两种线段要交替出现,有解的必要条件即为$h=v$(以下均记为$n$) 进一步的,再假设两种线段依次对应于向量$(a_{i},0)$和$(0,b_{i})$,根据题意要求向量长度为给定值且和为0,那 ...
- [hdu6578]Blank
状态f[i][j][k][l]表示前i个数,四种数的最后一次出现的位置分别是i.j.k和l(i>j>k>l),判断所有第右端点为i的区间是否满足此要求(不满足重置为0),考虑第i+1 ...
- [cf1209E]Rotate Columns
题意也可以理解为这样一个过程: 对于每一列,将其旋转后选出若干行上的数,要求与之前的行都不同 用$g_{i,S}$表示第$i$列选出的行数集合为$S$的最大和,$f_{i,S}$表示前$i$列$S$中 ...
- 微信小程序中途加入云开发之坑
一开始未使用云开发的小程序项目,之后想使用云开发能力时,要先删除对应在开发者工具中的项目(先压缩备份源码!),再用开发者工具重新创建,很多时候都需要用这种方式进行处理
