[技术博客]Django框架-后端的搭建
Django框架-后端的搭建
前言
我们团队项目做的是一个app,而我负责的后端部分,而在寻找后端框架,如何使用框架我们也花费了大量时间去寻找和解决。所以,我写了一个简易的教程可以简单的在短时间内学会Django框架的基础使用,当然,这只是一个简易的教程,而如果想对django了解更多,可以去django官方网站。
环境的部署
Django框架是用python书写的,所以在进行环境的部署前你需要下载python,然后安装两个包,django,djangorestframework
pip install django
pip install djangorestframework
好了,现在你已经完成环境的部署了,接下来将介绍如何创建项目,并提供前端相应的接口
项目的创建
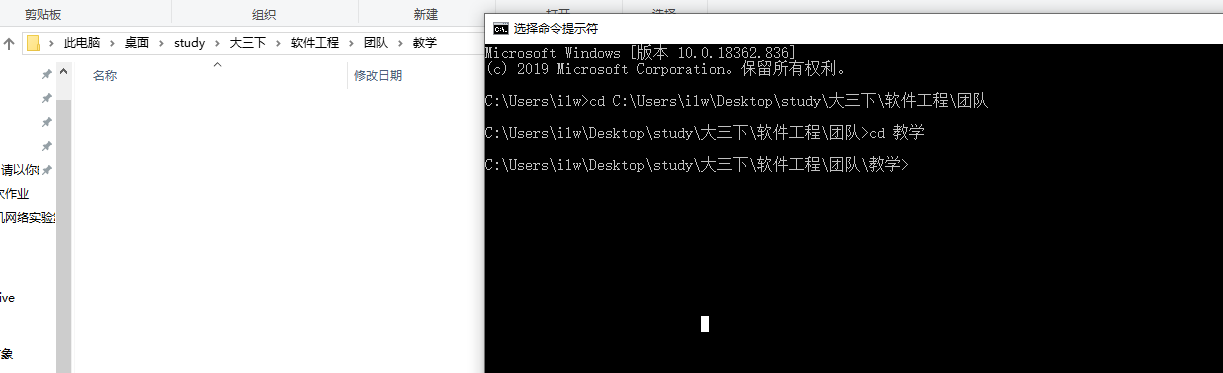
在你所需要创建的项目的目录下打开cmd

例,在该目录下创建我的项目(API)
在终端上输入
django-admin.py startproject API

在该目录下就会创建出一个新的文件夹,而这个文件夹就是我们的项目,现在我们就完成了项目的构建
app的使用
在django中,如果要使用数据库,也就是mysql,一般是创建app,然后在app中的model.py里构建数据表。
接下来将展示如何创建app,并构建一个简单的数据表为前端提供接口。
创建app

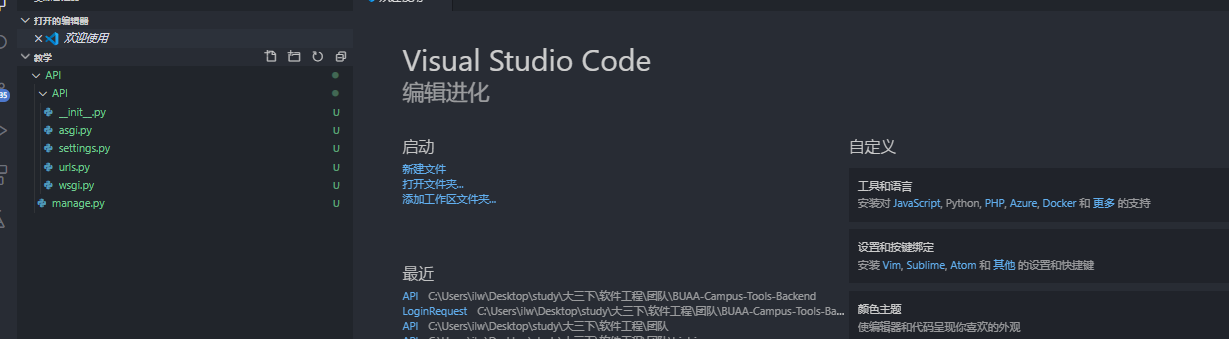
这是上一步创建的项目API
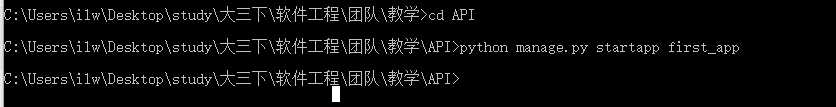
在终端输入
cd API
python manage.py startapp first_app

然后在外层API目录下就会有一个名为first_app的文件夹

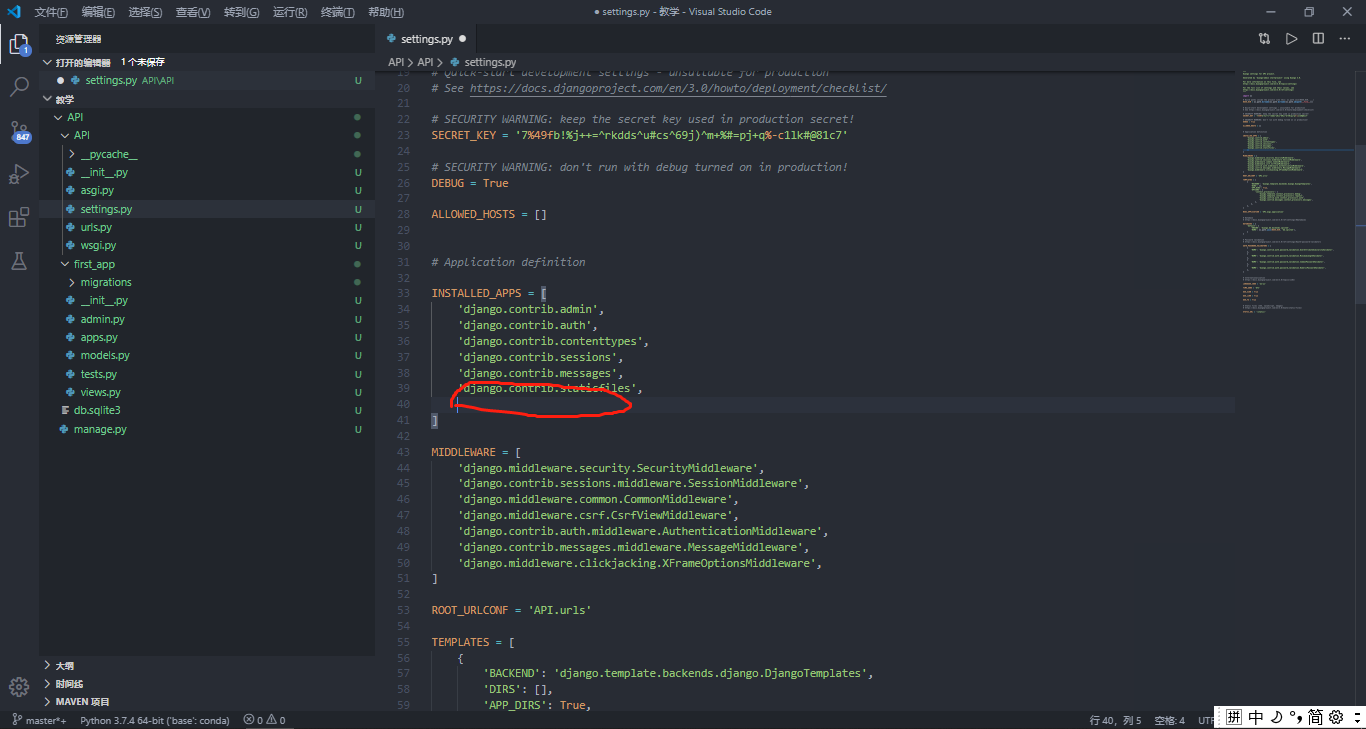
修改配置文件
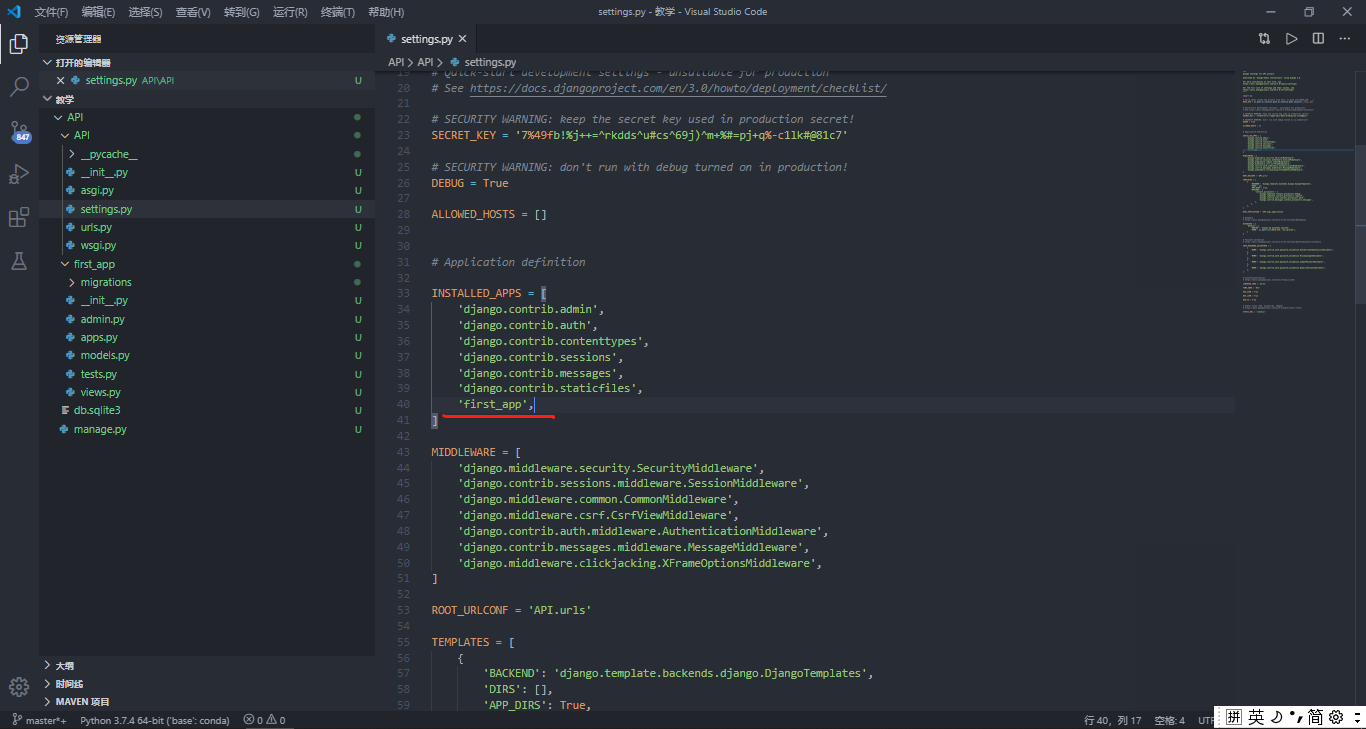
然后记住修改内层API的setting.py文件

也就是在这里我们需要新添加刚刚创建的新的app,first_app。

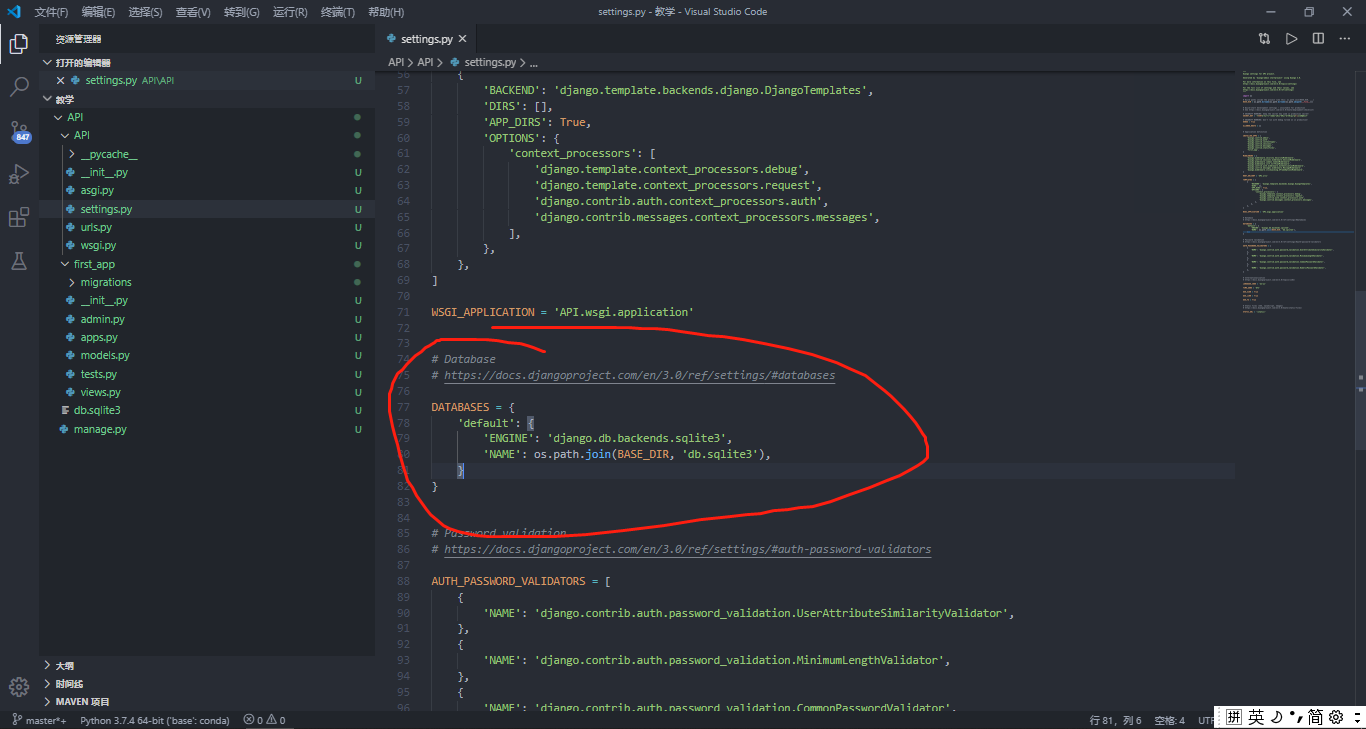
而对于数据库的配置也是在该文件中

我们这里直接就使用了默认的数据库,当然也可以使用其他的数据库
app中数据表的构建
在后端最离不开的就是数据了,而在django中存储数据是通过数据表来进行的,接下来将介绍如何创建一个简单的数据表

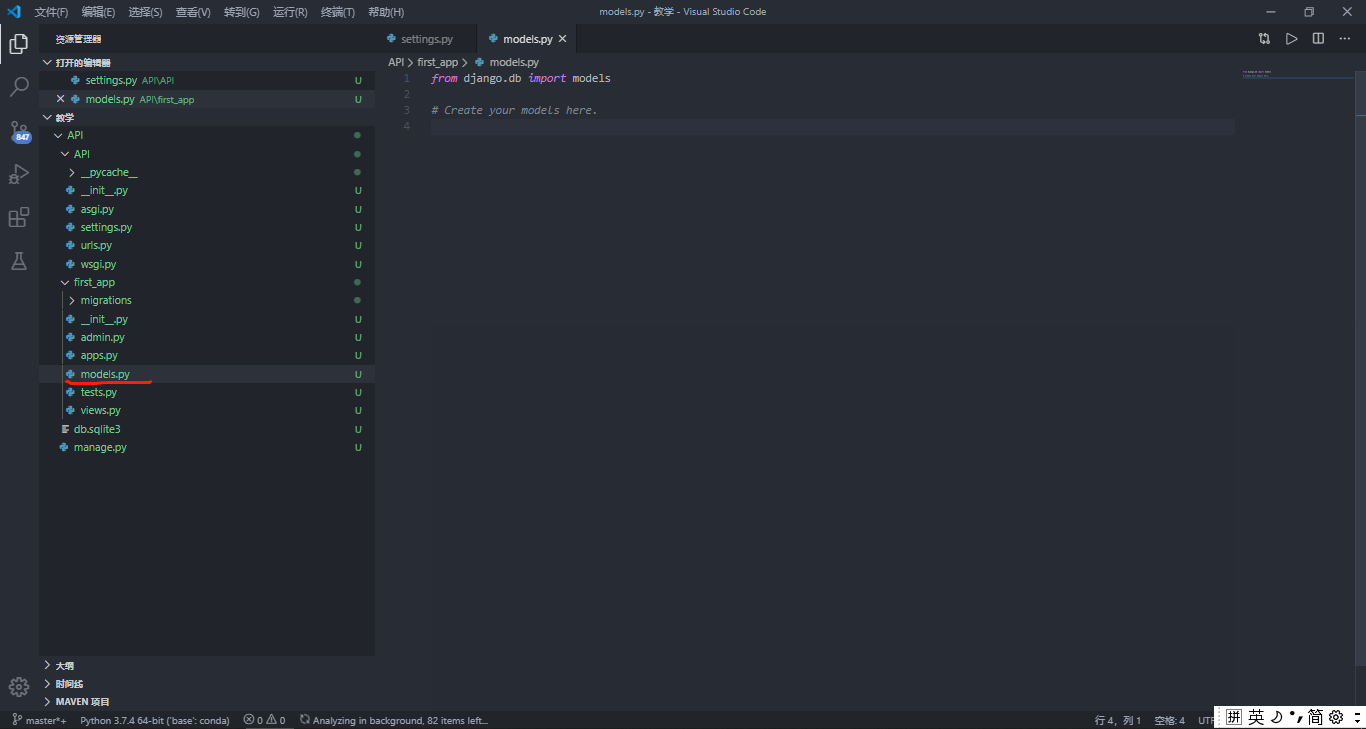
在django的app文件夹下,这个文件就是专门来写数据表的文件,这里我们来创建一个简单的数据表
from django.db import models
# Create your models here.
class Student(models.Model):
objects = models.Manager()
student_id = models.CharField(max_length=100)
student_name = models.CharField(max_length=100)

前端接口
创建数据表后,就是写给前端的接口了,而给前端的接口,类似于一个函数,接口的参数就是函数的参数,而接口的返回值就是函数的返回值,我们在该文件下写接口函数

首先我们最常用的两种类型接口就是get,post,其中get是取数据库中数据,而post是在数据库中插入数据。
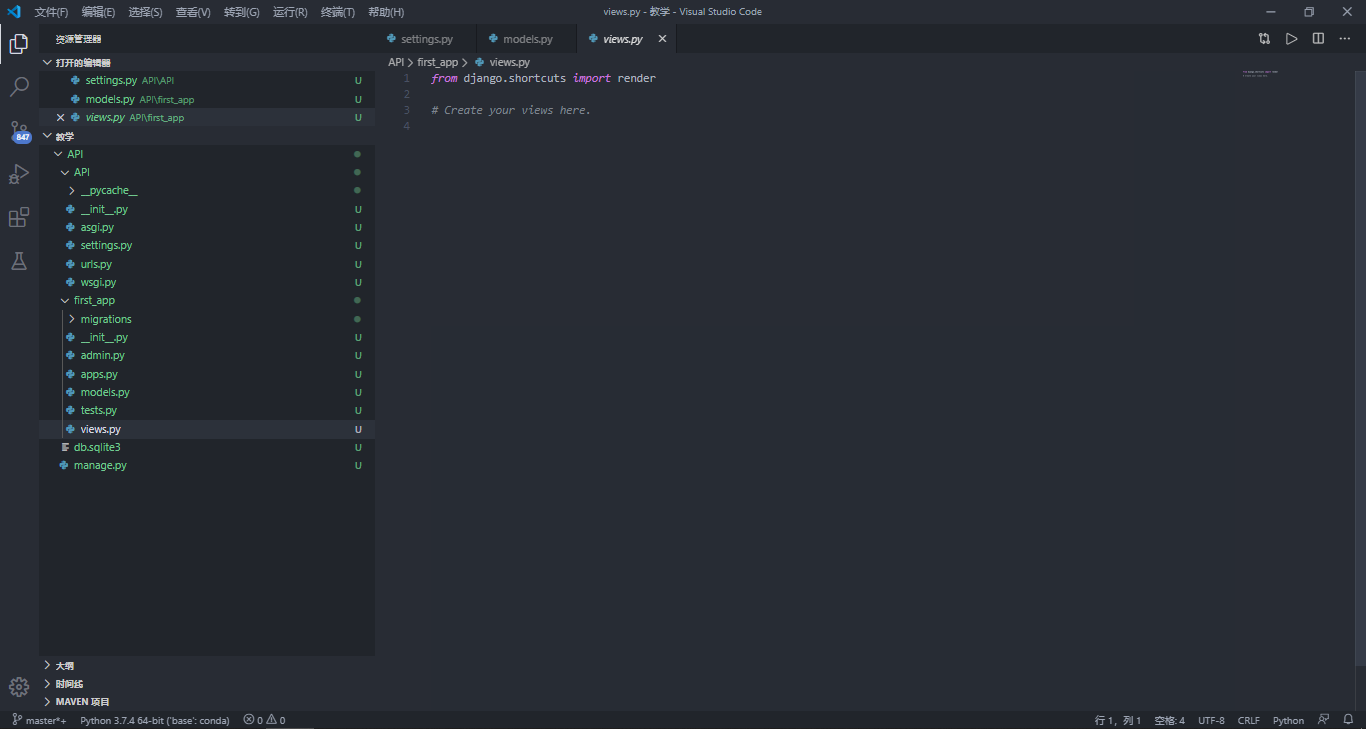
先搭建好基本框架,还是在views.py里
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import Student#引用上一把创建的数据表
class QueryStudent(APIView):
@staticmethod
def get(request):
"""
"""
@staticmethod
def post(request):
"""
"""

前端传入的数据就这函数的参数request中,我们现在来简单的实现这两个接口
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import Student
class QueryStudent(APIView):
@staticmethod
def get(request):
"""
"""
req = request.query_params.dict()#前端给的json包数据
student_name = req["student_name"]
student_id = Student.objects.filter(student_name=student_name).values("student_id")#提取数据表中数据
return Response(student_id)#返回数据,这里由于提取数据表中数据直接就是jason格式所以可以直接传,其他的需要转为json格式
@staticmethod
def post(request):
"""
"""
req = request.data#前端给的json包数据
student_id = req["student_id"]
student_name = req["student_name"]
Student(student_id=student_id,student_name=student_name).save()#保存数据
return Response()#不需要返回数据

在写接口时需要注意是两个方面,接受数据和返回数据,对于接受的数据get和post是不同的方法,而返回的数据需要是json格式的数据
接口的路径
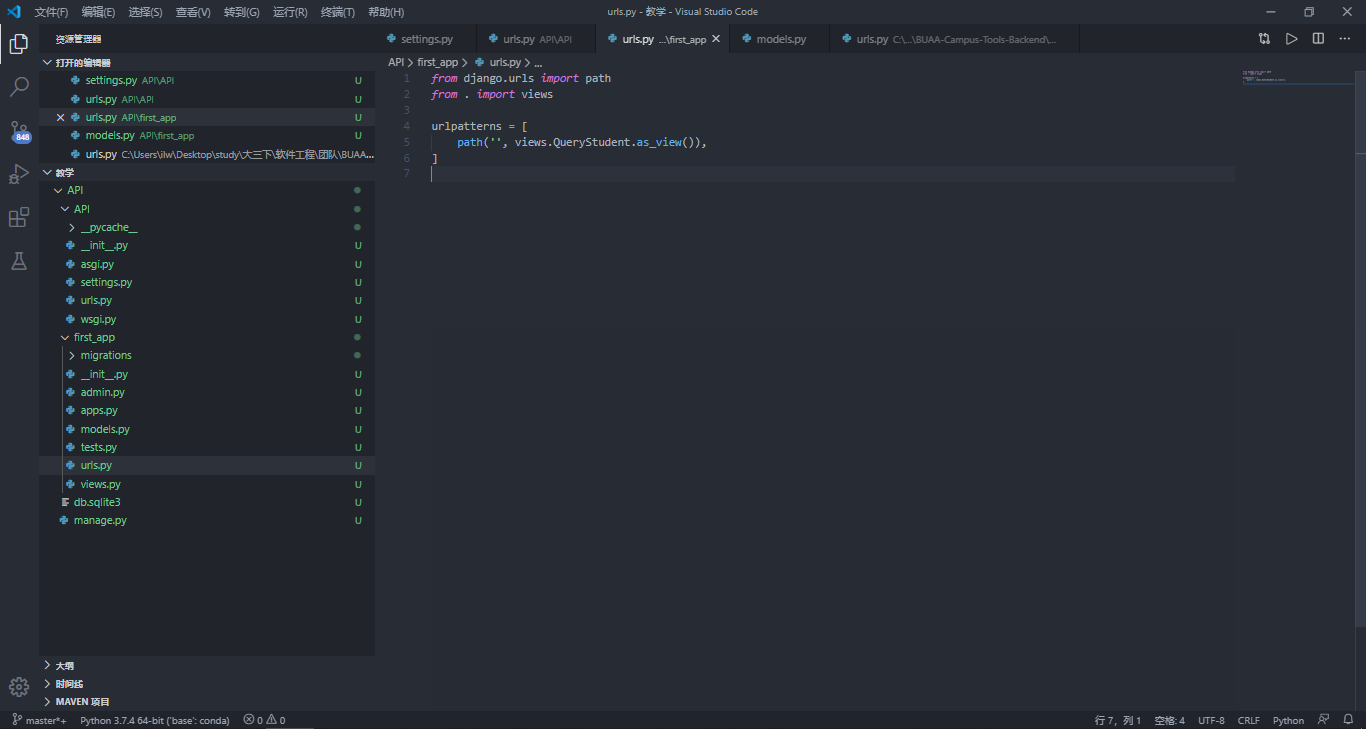
首先在app,first_app目录下新建文件urls.py,并在该目录下写以下代码
from django.urls import path
from . import views
urlpatterns = [
path('', views.QueryStudent.as_view()),
]

然后在内层API中urls.py做如下修改
from django.contrib import admin
from django.urls import path
from django.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('student/', include('first_app.urls')),
]

好了,现在我们接口路径就配置(http://127.0.0.1:8000/student/)完成,接下来进行验证了。
注意这里的127.0.0.1:800,指的是你自己主机的本地地址,所以只有当你将django在本地跑起来了才能进行访问
运行服务器
运行服务器前首先进行数据的迁移和构建,因为之前我们写的model.py只是写了代码却没有实现
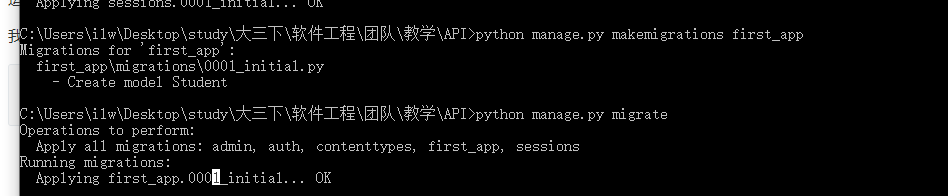
我们在终端输入
python manage.py makemigrations first_app
python manage.py migrate

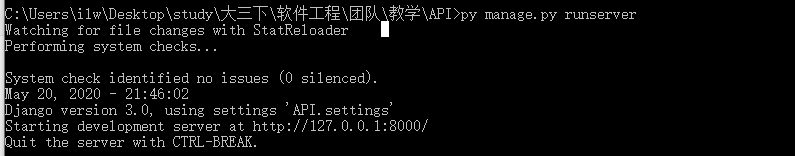
然后在终端输入
py manage.py runserver

好了,现在就可以测试你以上步骤是否正确了
验证后端
首先你需要下载软件postman
打开软件

点击加号,创建一个调用接口页面
我们首先验证之前所写get接口
http://127.0.0.1:8000/student/?student_name=1

由于数据表中无数据,所以返回值为空
再验证post接口

我们插入的数据为
{
"student_id":"1",
"student_name":"xiaoming"
}
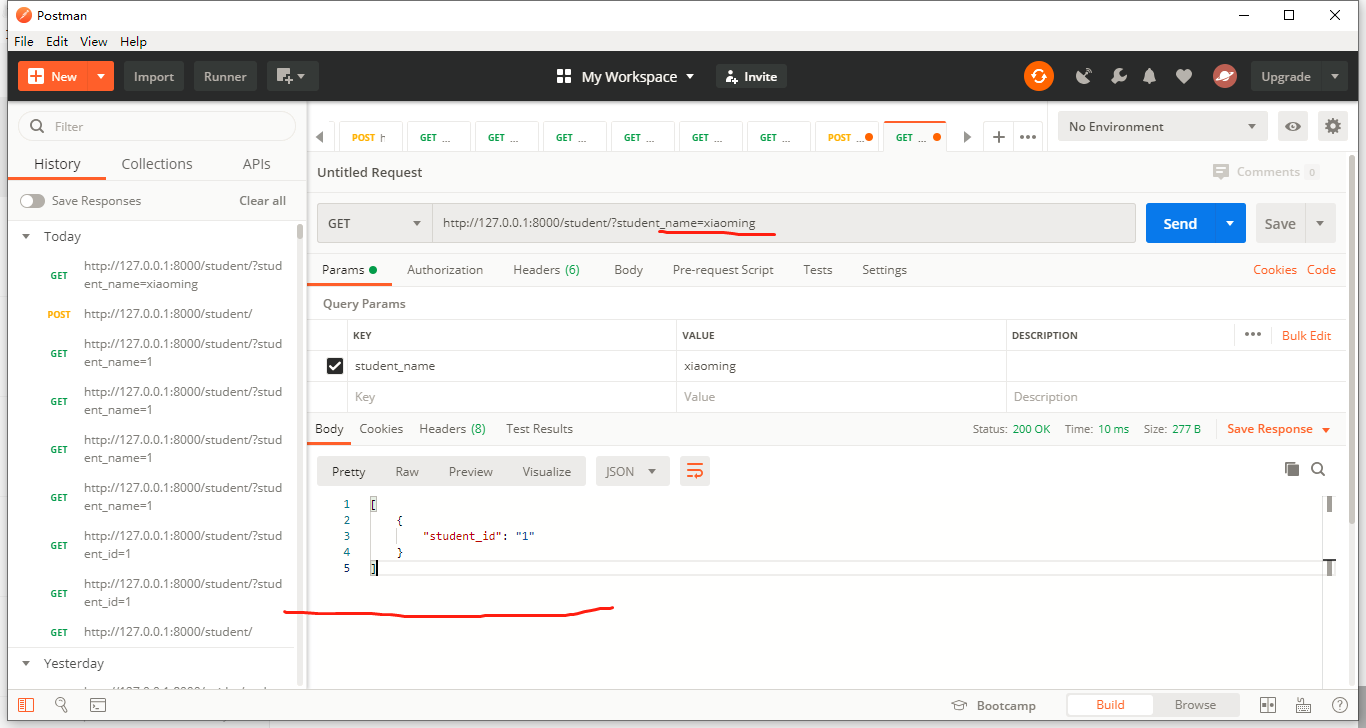
然后再次检验get接口

和之前插入的数据吻合
再看终端服务器对于这三次访问的结果

好了,以上就完成了django框架的初步使用,当然这只是其中的一个很基础的方面,仅做到了实现相应的功能,对于项目的开展,还需要一个更深入的了解,也希望大家可以多多看一下官方文档,理解为什么这样做,这样做的原因,而不是简单的知道怎么做
[技术博客]Django框架-后端的搭建的更多相关文章
- [技术博客] Django中文件的保存与访问
[技术博客] Django中文件的保存与访问 在TextMarking项目开发中,数据库需要保存用户上传的文本文档. 原型设计:用户点击上传文本->保存文本->文本发送到后端保存为文件. ...
- [技术博客]django连接mysql数据库的方法及部分问题的解决方法
配置机器介绍 操作系统:Ubuntu 18.04.2 LTS 64位 python版本:Python 3.6.7 Django版本:Django 2.2 MySql版本:5.7.26 数据库选择 我们 ...
- 【技术博客】Django中文件下载的实现
开发组在开发过程中,都不可避免地遇到了一些困难或问题,但都最终想出办法克服了.我们认为这样的经验是有必要记录下来的,因此就有了[技术博客]. Django中文件下载的实现 1.背景 在VisualPy ...
- 【技术博客】JWT的认证机制Django项目中应用
开发组在开发过程中,都不可避免地遇到了一些困难或问题,但都最终想出办法克服了.我们认为这样的经验是有必要记录下来的,因此就有了[技术博客]. JWT的认证机制Django项目中应用 这篇技术博客基于软 ...
- [技术博客] 软工-Ruby on Rails 后端开发总结分享
[技术博客] 软工-Ruby on Rails 后端开发总结分享 在这次软件编写中,我们的后端使用了Ruby on Rails (RoR)框架. Rails框架是用Ruby编写的.这意味着当我们为Ru ...
- 在Ubuntu14.04上安装WordPress4搭建技术博客
1.安装LAMP环境 1.1 安装Apache2 1.2 安装MySQL5 1.3 安装PHP5 1.4 安装phpMyAdmin 2.初始化数据库 3.下载并配置WordPress 4.配置Apac ...
- 技术人如何利用 github+Jekyll ,搭建一个独立免费的技术博客
上次有人留言说,技术博客是程序员的标配,但据我所知绝大部分技术同学到现在仍然没有自己的技术博客.原因有很多,有的是懒的写,有的是怕写不好,还有的是一直想憋个大招,幻想做到完美再发出来,结果一直胎死腹中 ...
- [技术博客]采用Bootstrap框架进行排版布局
[技术博客]采用Bootstrap框架进行排版布局 网页的前端框架有很多很多种,比如Bootstrap.Vue.Angular等等,在最开始其实并没有考虑到框架这回事,开始阅读往届代码时发现其部分采用 ...
- [福大软工] Z班——个人技术博客评分
个人技术博客 作业地址 https://edu.cnblogs.com/campus/fzu/SoftwareEngineering2015/homework/1070 作业要求 个人技术博客单次作业 ...
随机推荐
- 20210713考试-2021noip14
T1 队长快跑 #include<bits/stdc++.h> using namespace std; const int N=1e6+5,INF=0x7fffffff; int n,a ...
- throws声明异常中断式处理异常
1.throws 编译期异常,一直往上抛最后是JVM处理(打印并中断程序) 2.声明多个或者直接声明父类
- jq 追加元素的几种方法
jQuery添加插入元素技巧: jquery添加分为在指定元素的里面添加和外面添加两种: 里面添加使用(append 和prepend) 里面添加又分为在里面的前面添加和后面添加 里面的前面添加使用 ...
- 聊聊ReentrantLock基于AQS的公平锁和非公平锁的实现区别
ReentrantLock锁的实现是基于AQS实现的,所以先简单说下AQS: AQS是AbstractQueuedSynchronizer缩写,顾名思义:抽象的队列同步器,它是JUC里面许多同步工具类 ...
- UVA 1572 Self-Assembly(拓扑排序)
1 // 把一个图的所有结点排序,使得每一条有向边(u,v)对应的u都排在v的前面. 2 // 在图论中,这个问题称为拓扑排序.(toposort) 3 // 不难发现:如果图中存在有向环,则不存在拓 ...
- Jmeter扩展组件开发(4) - 自定义参数的实现
CODE //URLNAME 就是在图形化界面当中显示的变量名称private static final String URLNAME = "URL";//设置界面当中默认显示的变 ...
- Centos8.X 搭建Grafana+Jmeter+Influxdb 性能实时监控平台
前言 本篇文章引用了小菠萝测试笔记,大部分内容非原创,基于自身实操过程中,完善了部分. 本篇随笔是在Linux上搭建的,后面会补充在docker以及k8s上如何部署安装 工具介绍 工具 介绍 Jmet ...
- java面向对象编程(上)
java面向对象学习的三条主线 1.Java类及类的成员:属性.方法.构造器.代码块.内部类 2.面向对象的三大特征:封装性.继承性.多态性.(抽象性) 3.其它关键字:this.super.stat ...
- 虚拟机启动jenkins,访问提示:该Jenkins实例似乎已离线
ubuntu虚拟机使用java命令启动jenkins,本地访问提示:该Jenkins实例似乎已离线. https://www.cnblogs.com/du-hong/p/10655635.html 没 ...
- Java学习之随堂笔记系列——day04
今日内容1.break和continue关键字以及循环嵌套 1.1 break和continue的区别? continue表示跳过当前循环,继续执行下一次循环break表示结束整个 ...
