Vue 组件库:Element
Element 介绍
什么是 Element ?
Element 是网站快速成型工具,是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库。
组件:组成网页的部件,例如超链接、按钮、图片、表格等等。
使用 Element 的前提是必须要有 Vue。
样式示例:
自己完成的按钮:

Element 提供的按钮:

Element 快速入门
开发步骤:
- 下载 Element 核心库。
- 引入 Element 样式文件。
- 引入 Vue 核心 js 文件。
- 引入 Element 核心 js 文件。
- 编写按钮标签。
- 通过 Vue 核心对象加载元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
</head>
<body>
<button>我是按钮</button>
<hr>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<br>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<br>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<br>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
</div>
</body>
<script>
new Vue({
el:"#app"
});
</script>
</html>
页面效果:

Element 常用组件
基础布局
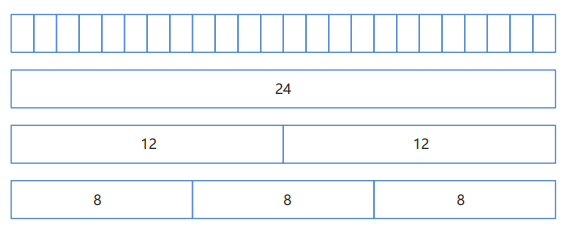
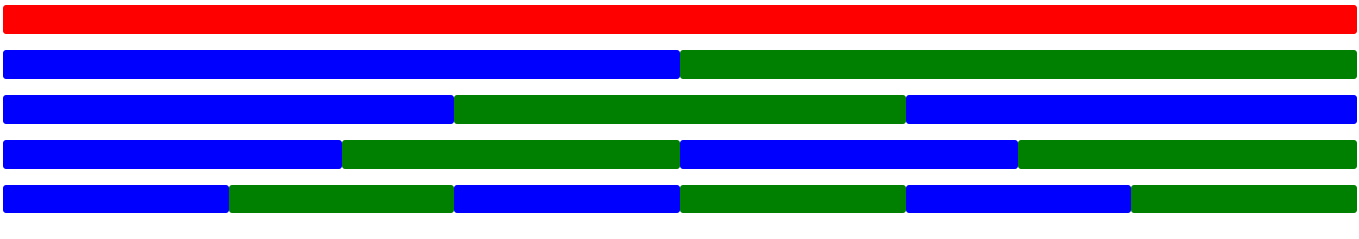
Element 基础布局可以将页面分成最多 24 个部分(列),且可以自由切分。

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
<!-- 定义样式 -->
<style>
.el-row {
/* 行距为20px */
margin-bottom: 20px;
}
.bg-purple-dark {
background: red;
}
.bg-purple {
background: blue;
}
.bg-purple-light {
background: green;
}
.grid-content {
/* 边框圆润度 */
border-radius: 4px;
/* 行高为36px */
min-height: 36px;
}
</style>
</head>
<body>
<button>我是按钮</button>
<hr>
<div id="app">
<el-row>
<!-- span值最大为24,超过则元素不显示 -->
<el-col :span="24"><div class="grid-content bg-purple-dark"></div></el-col>
</el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="12"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="8"><div class="grid-content bg-purple"></div></el-col>
</el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="4"><div class="grid-content bg-purple-light"></div></el-col>
</el-row>
</div>
</body>
<script>
new Vue({
el:"#app"
});
</script>
</html>
页面效果:

容器布局
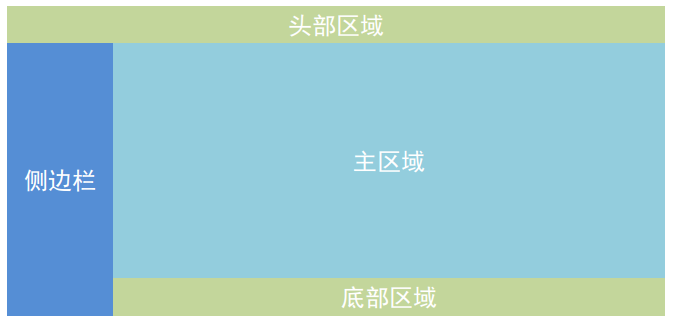
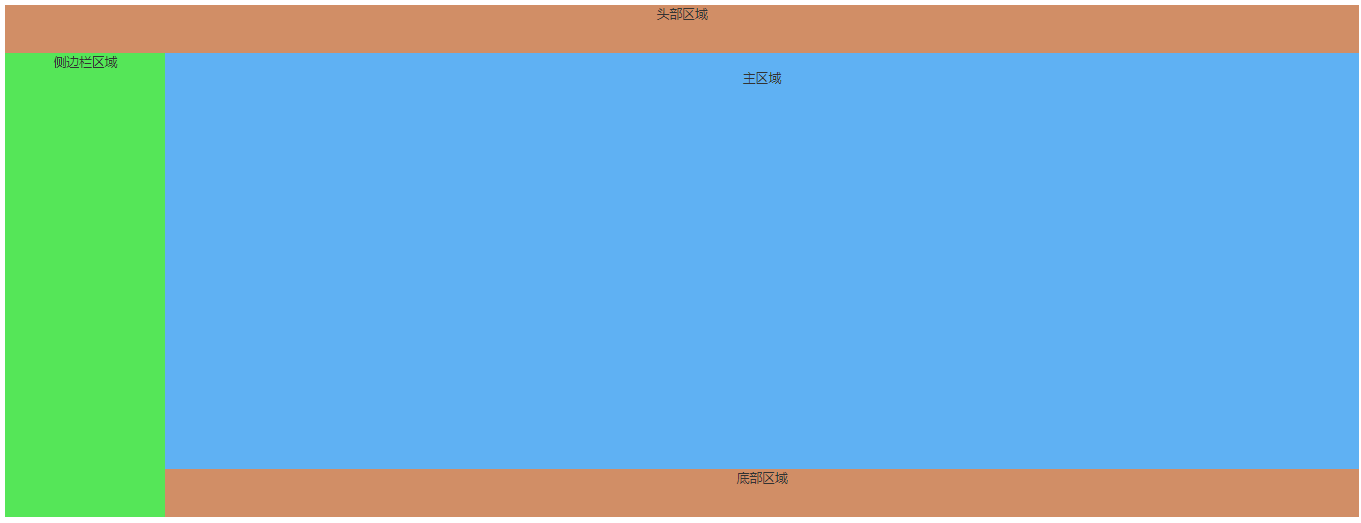
容器布局:将页面分成头部区域、侧边栏区域、主区域、底部区域。

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
<!-- 定义样式 -->
<style>
.el-header, .el-footer {
background-color: #d18e66;
color: #333;
text-align: center;
height: 100px;
}
.el-aside {
background-color: #55e658;
color: #333;
text-align: center;
height: 580px;
}
.el-main {
background-color: #5fb1f3;
color: #333;
text-align: center;
height: 520px;
}
</style>
</head>
<body>
<div id="app">
<!--
多个contatiner嵌套时,是多行分布的关系
-->
<el-container>
<el-header>头部区域</el-header>
<el-container>
<el-aside width="200px">侧边栏区域</el-aside>
<el-container>
<el-main>主区域</el-main>
<el-footer>底部区域</el-footer>
</el-container>
</el-container>
</el-container>
</div>
</body>
<script>
new Vue({
el:"#app"
});
</script>
</html>
页面效果:

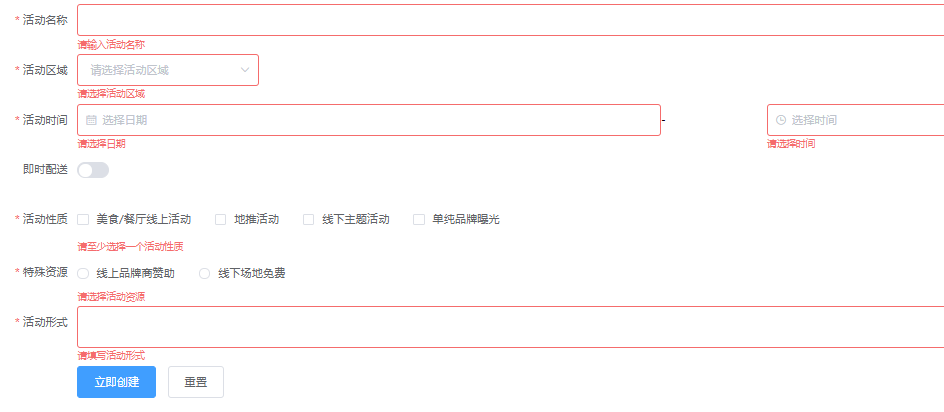
表单组件
表单:由输入框、下拉列表、单选框、多选框等控件组成,用以收集、校验、提交数据。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;"></el-date-picker>
</el-form-item>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;"></el-time-picker>
</el-form-item>
</el-col>
</el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
},
methods:{
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
});
</script>
</html>
页面效果:

表格组件
表格:用于展示多条结构类似的数据,可对数据进行编辑、删除或其他自定义操作。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
label="操作"
width="180">
<el-button type="warning">编辑</el-button>
<el-button type="danger">删除</el-button>
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
new Vue({
el:"#app",
data:{
tableData: [{
date: '2016-05-02',
name: '王小龙',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '石黑豹',
address: '上海市普陀区金沙江路 1519 弄'
}]
}
});
</script>
</html>
页面效果:

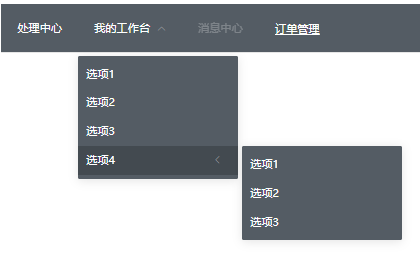
顶部导航栏组件

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
</div>
</body>
<script>
new Vue({
el:"#app"
});
</script>
</html>
侧边导航栏组件

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Element</title>
<!-- 引入 Element 样式文件 -->
<link rel="stylesheet" href="../node_modules/element-ui/lib/theme-chalk/index.css">
<!-- 引入 Vue 核心 js 文件 -->
<script src="../node_modules/vue/dist/vue.js"></script>
<!-- 引入 Element 核心 js 文件 -->
<script src="../node_modules/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-col :span="6"> <!-- 侧边导航栏宽度 -->
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-col>
</div>
</body>
<script>
new Vue({
el:"#app"
});
</script>
</html>
Vue 组件库:Element的更多相关文章
- 饿了吗开源组件库Element模拟购物车系统
传统的用html+jquery来实现购物车系统要非常的复杂,但是购物车系统完全是一个数据驱动的系统,因此采用诸如Vue.js.angular.js这些框架要简单的多.饿了吗开源的组件库Element是 ...
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
- 发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下:https://segmentfault.com/a/1190000011377961 vantUI框架在vue项目中的应用 ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- 七、Vue组件库:Element、Swiper(轮播专用组件)
一.vue的Element组件库 官网:https://element.eleme.cn/#/zh-CN 1.1安装 推荐安装方法: 首先要进入项目目录 cnpm i element-ui -S 或 ...
随机推荐
- Django在使用logging日志模块时报错无法操作文件 logging error Permission Error [WinError 32]
产生原因: 这个问题只会在开发的时候遇到,而且配置是写入到setting.py配置文件,我们定义了日志文件大小,当日志满了的时候,这时候就会遇到这个问题, 因为在使用Pycharm运行django的时 ...
- CentOS7 常用命令汇总
原文链接:https://blog.csdn.net/weixin_42208959/article/details/107970958 目录常用命令1.进程相关命令1.1 查询进程和结束进程1.2 ...
- Jupyter常用配置
一 安装 pip install --upgrade jupyterthemes 二 设置主题 #查看主题列表 jt -l #设置主题并打开工具栏 jt -t chesterish -T 三 设置列 ...
- HTTP协议层面绕过WAF
最近也是在一直看过waf相关的资料,本次主要是想写写HTTP协议层面过WAF的一些技巧,来与大家一同探讨 原理 给服务器发送payload数据包,使得waf无法识别出payload,当apache,t ...
- 《剑指offer》面试题30. 包含min函数的栈
问题描述 定义栈的数据结构,请在该类型中实现一个能够得到栈的最小元素的 min 函数在该栈中,调用 min.push 及 pop 的时间复杂度都是 O(1). 示例: MinStack minSt ...
- golang中的标准库log
Go语言内置的log包实现了简单的日志服务.本文介绍了标准库log的基本使用. 使用Logger log包定义了Logger类型,该类型提供了一些格式化输出的方法.本包也提供了一个预定义的" ...
- threejs - src - WebGLProgram是如何组建Shader的?
threejs - src - WebGLProgram是如何组建Shader的? WebGLProgram的构建 WebGLProgram构建的时候需要的参数如下: // \param render ...
- 『无为则无心』Python基础 — 41、Python中文件的读写操作(一)
目录 1.文件操作步骤 2.文件的读写操作 (1)文件的打开 (2)打开文件模式 (3)获取一个文件对象 (4)关于文件路径 1.文件操作步骤 当我们要读取或者写入文件时,我们需要打开文件,在操作完毕 ...
- 免密码提交gitlab
在你的用户目录下新建一个文本文件.git-credentials echo 'https://henry:123456@ggithub.com' > /root/.git-credentials ...
- Java 继承01
继承 ●示例 class Person { public String name; Person(){ System.out.println("Person Constrctor...&qu ...
