Excel数据可视化图表设计需要注意的几个问题
大数据发展迅速的时代,数据分析驱动商业决策。对于庞大、无序、复杂的数据要是没经过合适的处理,价值就无法体现。
可以想象一本没有图片的教科书。没有图表、图形或是带有箭头和标签的插图或流程图,那么这门学科将变得更加难以理解。人类天生就是视觉动物,而视觉效果对于分析数据、传达实验结果甚至做出惊人的发现至关重要。
工作中我们可能会接触到很多业务数据,需要在总结汇报中展示呈现,俗话说“字不如表,表不如图”,那么如何缩短数据与用户的距离?让用户一眼Get到重点?让老板赞同你的汇报方案呢?
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息,有效地传达思想概念,美学形式与功能需要齐头并进,通过直观地传达关键的方面与特征,从而实现对于相当稀疏而又复杂的数据集的深入洞察。因此在设计过程中,每一个选择,最终都应落脚于读者的体验,而非图表制作者个人。
对于excel数据可视化图表制作,为了能够清晰准确的表达数据的价值需要注意以下几点
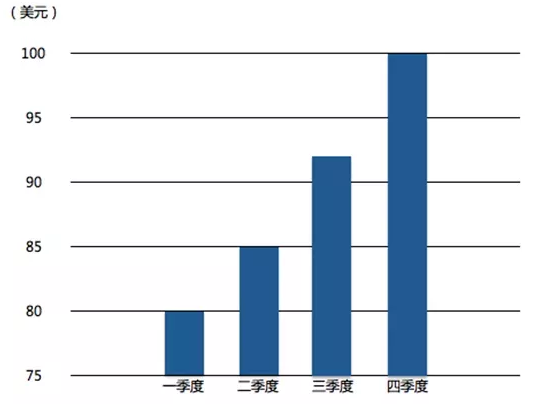
1、条形图的基线必须从零开始
Y轴不从零开始,可以使数据看起来具有比实际存在的更大的差距。这使得可视化会误导传输信息。条形图的原理就是通过比较条块的长度来比较值的大小。当基线被改变了,视觉效果也就扭曲了。

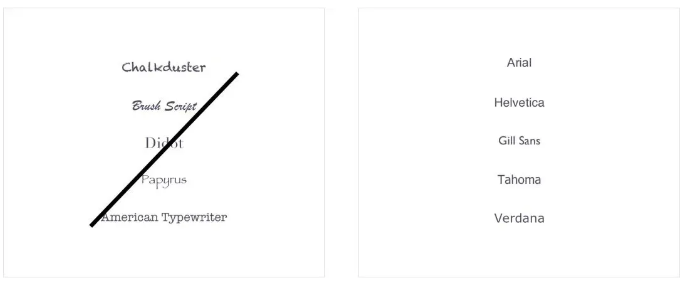
2、使用简单易读的字体
有些时候,排版可以提升视觉效果,增加额外的情感和洞察力。但数据可视化不包括在内。坚持使用简单的无衬线字体(通常是Excel等程序中的默认字体)。无衬线字体即是那些文字边缘没有小脚的字体。字体选择可以影响文本的易读性,增强或减损预期的含义。因此,最好避免艺术字体并坚持使用更基本的常用字体。

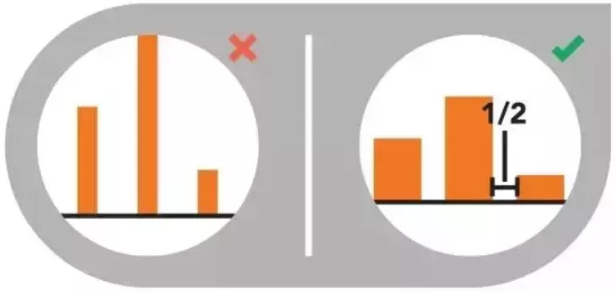
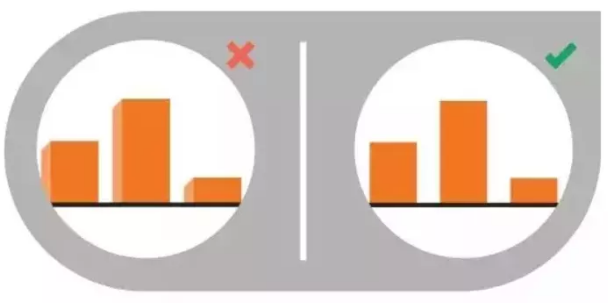
3、条状图宽度适中
条形图之间的间隔应该是1/2栏宽度

虽然他们看起来很酷,但是3d形状可以扭曲感知,因此扭曲数据。除非有必要,不然坚持2 d图形,确保数据准确。

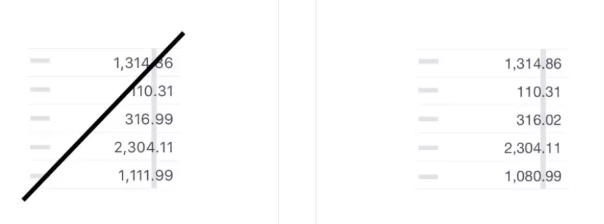
4、使用表格数字字体
表格间距赋予所有的数字相同的宽度,使它们排列时能彼此对齐,使比较更容易。大多数流行字体都内置了表格。不确定字体是否正确?就看小数点(或任何数字)是否对齐就行。

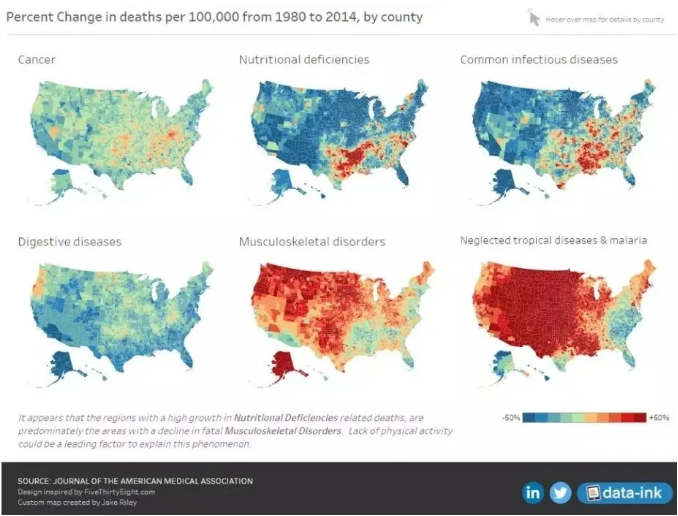
5、注意图形的统一感
统一感使我们更容易接收信息:颜色,图像,风格,来源……
连贯的设计将有效融入背景,使用户能够轻松处理信息。最佳可视化帮助观众快速得出数据所呈现的结论

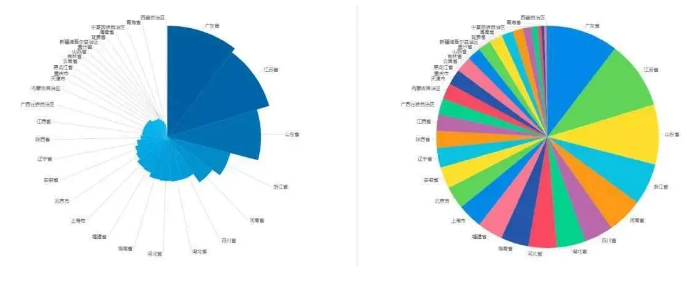
6、不要过分热衷于饼图
展示多个区块比例大小,所有区块(圆弧)的加和等于 100%。但最好避免使用大量饼状图表,因为肉眼对面积大小不敏感。

7、折线图中使用连贯的线条
虚线,虚线容易分散注意力。相反,使用实线和颜色,反而容易区分彼此的区别。
尊重部分所占整体的比例
在人们多选的问题上就会出现比例的重叠,不同选项的百分比之和大于一。为了避免这种情况,不能直接把比例做成统计图。相较于呈现数值,有些图更着重于表现部分与整体的关系。
8、面积、尺寸可视化
对同一类图形(例如柱状、圆环和蜘蛛图等)的长度、高度或面积加以区别,来清晰的表达不同指标对应的指标值之间的对比。制作这类数据可视化图形时,要用数学公式计算,来表达准确的尺度和比例。
9、使用大小来可视化值
大小可以帮助强调重要信息并添加上下文提示,使用大小来表示值配合地图使用的效果也非常好。如果您的可视化中有多个大小相同的数据点,它们会混在一起,很难区分值。
10、使用相同细节
添加的细节(和数字)越多,大脑处理的时间就越长。想想你想要用你的数据传达什么,以及最有效的方式是什么。
11、合适的数据可视化工具
“工欲善其事,必先利其器”,在工作中使用一款实用的数据可视化工具比自己去制作可视化图表效率快的多,制作也比自己制作的精美。思迈特软件Smartbi就是一款方便初学者上手,设计界面更加时尚,操作方便。内置丰富的样式风格,做出来的可视化图表展示效果更好一些,而其他工具可能就要多花费点时间设置下。Smartbi 统计图多数为自己开发,类型全,效果好,采用向导化设置,能够在较短时间内开发出非常美观的图形。

总结一下:数据可视化可以让人们更容易获取数据中的价值,为了方便突出重点和使读者更好的理解,需要对于数据可视化的细节和展现形式进行合理的处理,除了使用excel制作数据可视化图表,有效提高工作效率可以使用数据可视化工具思迈特软件Smartbi。
Excel数据可视化图表设计需要注意的几个问题的更多相关文章
- ECharts-基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表
ECharts http://ecomfe.github.com/echarts 基于Canvas,纯Javascript图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.创新的拖拽重计算 ...
- D3js初探及数据可视化案例设计实战
摘要:本文以本人目前所做项目为基础,从设计的角度探讨数据可视化的设计的方法.过程和结果,起抛砖引玉之效.在技术方案上,我们采用通用web架构和d3js作为主要技术手段:考虑到项目需求,这里所做的可视化 ...
- Python调用matplotlib实现交互式数据可视化图表案例
交互式的数据可视化图表是 New IT 新技术的一个应用方向,在过去,用户要在网页上查看数据,基本的实现方式就是在页面上显示一个表格出来,的而且确,用表格的方式来展示数据,显示的数据量会比较大,但是, ...
- Webstorm+Webpack+echarts构建个性化定制的数据可视化图表&&两个echarts详细教程(柱状图,南丁格尔图)
Webstorm+Webpack+echarts ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(I ...
- 数据可视化图表ECharts
介绍: ECharts是一个基于ZRender(轻量级Canvas类库)的纯javascript图表库,提供可交互.个性化的数据可视化图表. ECharts提供了折线图.柱状图.散点图.饼图.K线图, ...
- Excel数据可视化方法
目录: Excel图表基础: 1.选择要为其创建图表的数据,如: 2.单击“插入”菜单中的“推荐的图表”(也可点击右下角的下拉箭头),点击后选择所有图表即可查看所有的图标类型 3.选择所要的图表,单击 ...
- 数据分析 | 数据可视化图表,BI工具构建逻辑
本文源码:GitHub·点这里 || GitEE·点这里 一.数据可视化 1.基础概念 数据可视化,是关于数据视觉表现形式的科学技术研究.其中,这种数据的视觉表现形式被定义为,一种以某种概要形式抽取出 ...
- 百度数据可视化图表套件echart实战
最近我一直在做数据可视化的前端工作,我用的最多的绘图工具是d3.d3有点像photoshop,功能很强大,例子也很多,但是学习成本也不低,做项目是需要较大人力投入的.3月底由在亚马逊工作的同学介绍下使 ...
- POI通用导出Excel数据(包括样式设计)
前言 前一段时间我写过通用的导入Excel,前几天也写了导出pdf格式的,还有我之前搞得导出Word,我在之前的博客也都介绍了导出和导入是一个道理,无非是一个获取一个是赋值.昨天有一位同仁看了我的Ex ...
随机推荐
- 领域驱动设计-CQRS
CQRS 代表命令查询职责分离.这是我第一次听到Greg Young描述的模式.其核心概念是,您可以使用与用于读取信息的模型不同的模型来更新信息.在某些情况下,这种分离可能很有价值,但请注意,对于大多 ...
- 沁恒CH32F103C8T6的开发和烧录配置说明
概述 CH32F1系列是沁恒生产的32位Cortex-M3 MCU, 片上集成了时钟安全机制.多级电源管理. 通用DMA控制器等. 此系列具有 2 路 USB2.0接口.多通道 TouchKey. 1 ...
- 利用JavaScript与正则表达式判断输入账号格式是否正确
在学习了HTML DOM对象后,做几个小练习来巩固一下所学内容. 正则表达式: 正则表达式,又称规则表达式.(英语:Regular Expression,在代码中常简写为regex.regexp或RE ...
- python函数关键字实参传参
#!/usr/bin/python #coding=utf-8 #好好学习,天天向上 def describe_pet(type,name): print(f"i have a {type} ...
- 人口信息普查系统-JavaWeb-一
建民说要期中考试了,我赶紧翻阅了去年的考试题目,去年的试题是要求做一个人口普查系统.我就试着做了一下,今天主要和大家分享题目要求. 其中考试确实有些难度,用到了许多没有接触过的知识,比如JavaScr ...
- makefile 编译多个目标
1.静态库libtools.a源码 libtools.h #ifndef tools_h_ #define tools_h_ int sub(int x,int y); int mul(int x,i ...
- CF1574F Occurrences
考虑什么样的串是合法的. 直接考虑比较抽象,考虑具象化这个问题. 容易发现一个字符串的限制就相当于如果出现了其中一个字符 \(a_i = c\),那么 \(s\) 中 \(c\) 前 \(i - 1\ ...
- Java基础(十一)——反射
一.概述 1.介绍 Reflection(反射)是被视为动态语言的关键,反射机制允许程序在执行期借助于Reflection API取得任何类的内部信息,并能直接操作任意对象的内部属性及方法. 加载完类 ...
- Web3对于我们普通人意味着什么?
▲ 点击101链视界,关注不走丢 大家好,我是阿创,这是我的第27篇原创文章. 上一篇文章中我们了解了互联网的前世今生:Web 1.0.2.0.3.0,我们对Web的前两个阶段都不陌生,特别是 Web ...
- 论java中System.arrayCopy()与Arrays.copyOf()的区别
如果我们想拷贝一个数组,我们可能会使用System.arraycopy()或者Arrays.copyof()两种方式.在这里,我们将使用一个比较简单的示例来阐述两者之间的区别. 首先先说System. ...
