『动善时』JMeter基础 — 33、JMeter察看结果树的显示模式详解
在察看结果树组件中,展示响应信息的方式有很多种,可以通过面板左侧的下拉框进行选择。
如下图所示:

1、CSS Selector Tester视图
CSS选择器测试器常用于查看HTML格式的返回数据,可以根据JSoup或Jodd对响应数据进行过滤和查看,最终得到我们所需要的数据。
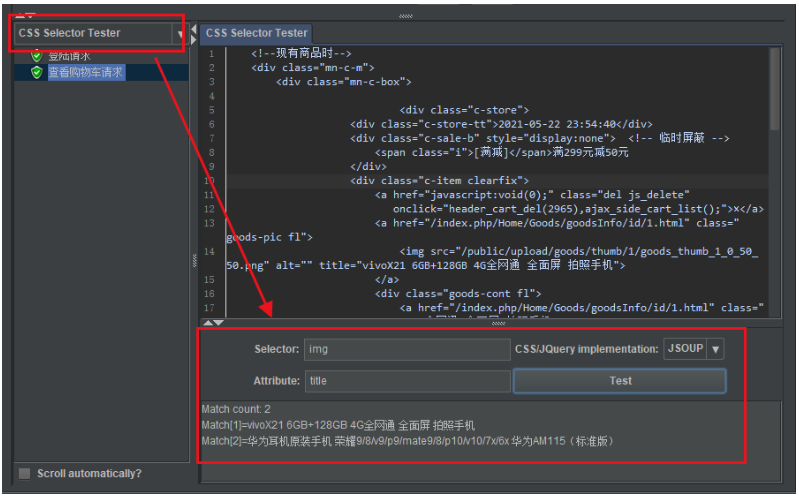
CSS选择器测试器界面如下图所示:

(1)使用方式:
- 可以在
Selector填写CSS选择器表达式,定位到目标标签元素,来获取其它的文本内容。 - 如果需要获取目标标签元素中的属性,可以在
Attribute中填写,我们就可以获取到该标签元素的属性值了。(如上图所示)
(2)提示:
- CSS选择器测试器是只用于查看请求响应体中的数据。
- 需要有CSS选择器或者XPath的相关知识会更好处理哦。
(3)在工作中的使用:
一般常用CSS选择器测试器定位返回响应体中的目标数据,然后把写好的CSS选择器表达式,放入后置处理器
的CSS/JQuery提取器组件中,来实现接口关联的业务操作。
即:验证CSS/JQuery提取器组件中的表达式设置有无问题。
2、HTML查看器
如果请求接口返回的数据是HTML页面源码,我们就可以选择HTML相关的查看器。
在JMeter的察看结果树组件中,有三种类型的HTML查看器。
(1)HTML视图
当返回结果是一个HTML页面时,默认的Text查看器并不能很好的看到渲染效果。选择HTML查看选项,HTML视图将响应以HTML方式呈现。
渲染的HTML可能无法与浏览器显示的页面相比较,但是可以提供一个基本的页面判断,帮助我们确定是否请求页面成功。
但是图像、样式等数据不会下载,所以看起来页面会比简单。
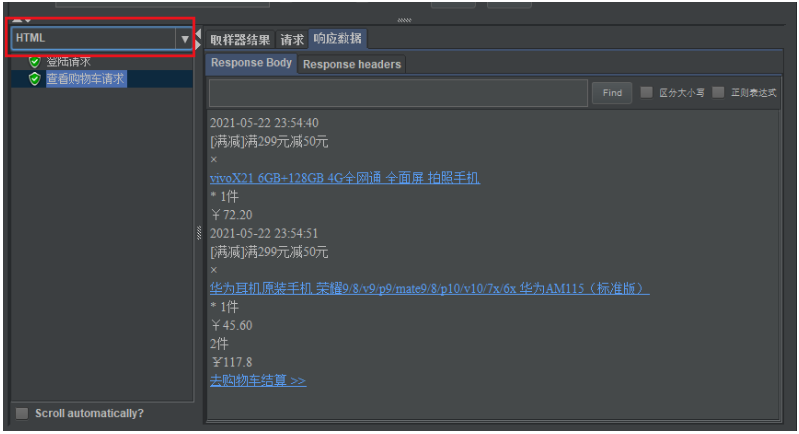
如下图所示:

提示:比如我们查看一下返回的数据中,用户是否登陆成功时,效果更加直观。
(2)HTML(download resources)视图
如果返回结果是一个HTML页面时,且选择了HTML(download resources)视图进行数据展示,则会下载HTML代码引用的图像、样式等数据,呈现出更加具体的HTML样式,相比以上一种展示,更具体直观。
如下图所示:

(3)HTML Source Formatted视图
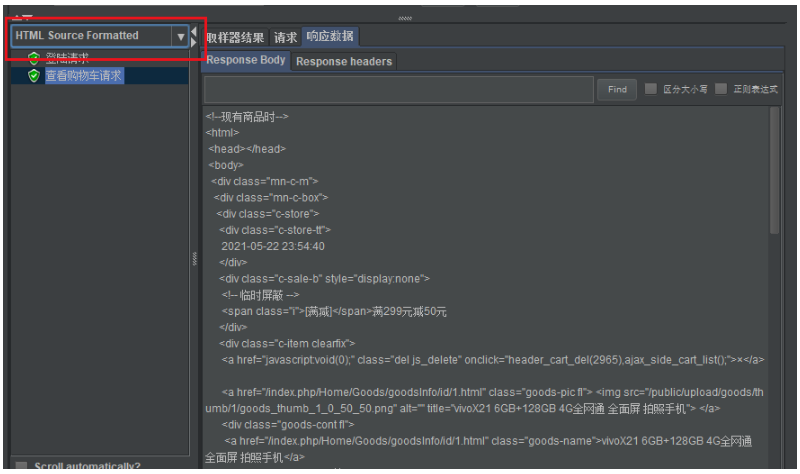
返回结果是一个HTML页面时,选择HTML Source Formatted视图选项,则渲染器将显示由Jsoup格式化的HTML源代码。跟在浏览器显示界面,鼠标右键“查看页面源代码”的信息一致,跟Text模式并没有区别。
如下图所示:

3、JSON查看器
在JMeter的察看结果树组件中,有两种类型的Json数据查看器。
(1)JSON视图
JSON视图将接口响应结果以标准的JSON树形风格进行显示,跟Text格式视图是有明显的区别的。
如下图所示:

(2)JSON Path Tesrer视图
JSON Path测试器中允许使用JSON PATH表达式,从特定响应中定位提取你所需要的数据。
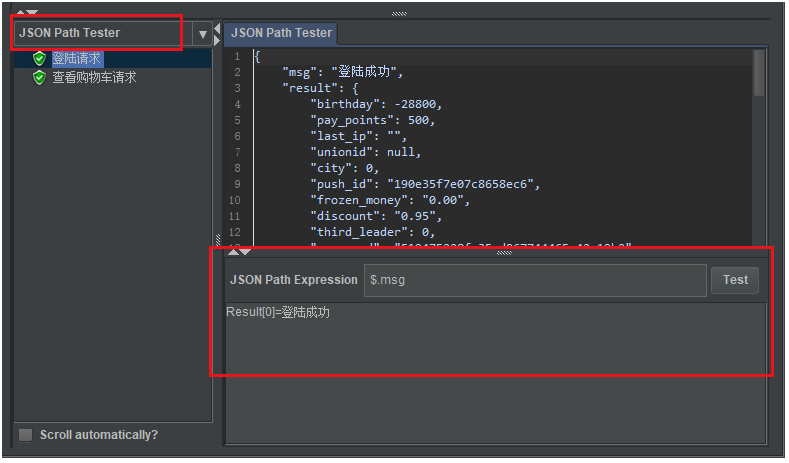
在JSON Path Expression中输入JSON PATH表达式,如下图所示:

1)Json Path表达式简单说明:
$表示根节点,一级一级的往下走可以用.来表示,所以常用的Json Path表达式写法有如下两种写法:
$.result['city']$.result.city
提示:如果我们要用
JSON Path Tester视图来进行数据的匹配,那么就需要学习下Json Path表达式的相关知识,类似于XPath的操作。
2)在工作中的使用:
一般常用JSON Path测试器定位返回响应体中的目标数据,然后把写好的Json Path表达式,放入后置处理器
的JSON提取器组件中,来实现接口关联的业务操作。
即:验证JSON提取器组件中的表达式设置有无问题。
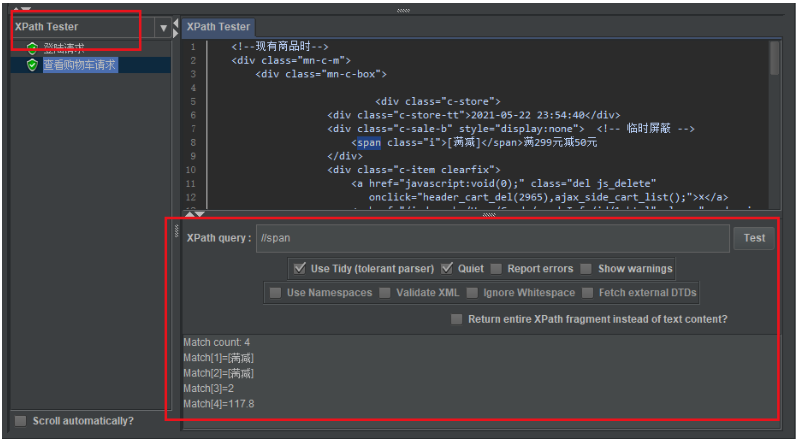
4、XPath Tester视图
XPath测试器仅适用于文本响应,也就是在取样器结果选项页中,属性Data type ("text"|"bin"|""): text的响应。
在XPath query中输入XPath表达式,点击"Test"按钮,系统将应用XPath表达式,对面板中的文本进行查询,结果将显示在下方面板中。
如下图所示:

提示:需要掌握XPath定位的表达式写法,但是也不难,我们可以借助工具或者是其他的定位方法可以来搞定这个结果搜索。
(1)界面中选项的简单说明:
Use Tidy:当需要处理的页面是HTML格式时,选中该选项(一定要勾选,否则报错);如果是XML或XHTML格式,则取消选中。Quiet:只显示需要的HTML页面。Report errors:显示响应报错。Show warnings:显示警告。Use Namespaces:如果勾选该选项,XML解析器将使用命名空间来分辨。Validate XML:根据页面元素模式进行检查解析。Ignore Whitespace:忽略空白。Fetch external DTDs:如果勾选该项,外部使用DTD规则来获取页面内容。Return entire XPath fragment of text content:返回文本内容的整个XPath片段。
(2)在工作中的使用:
一般常用XPath测试器定位返回响应体中的目标数据,然后把写好的XPath选择器表达式,放入后置处理器
的XPath提取器组件中,来实现接口关联的业务操作。
即:验证XPath提取器组件中的表达式设置有无问题。
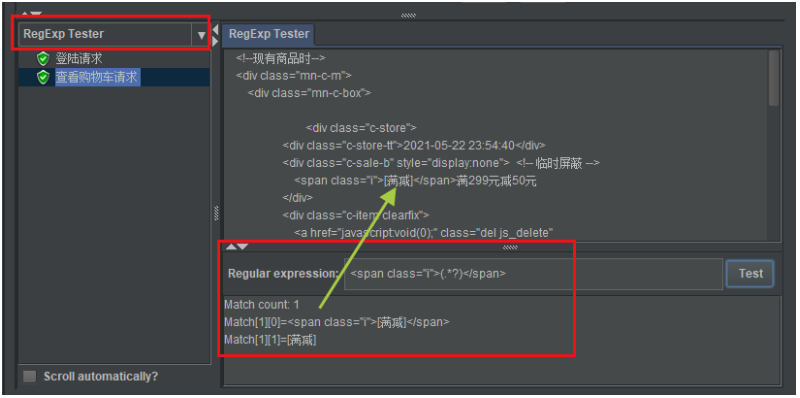
5、RegExp Tester视图
正则测试器视图仅适用于文本响应,也就是在取样器结果选项页中,属性Data type ("text"|"bin"|""): text的响应。
在Regular expression中输入正则表达式,点击"Test"按钮,系统将应用正则表达式,对面板中的文本进行查询,结果将显示在下方面板中。
如下图所示:

提示:我们需要掌握正则表达式的写法,关于正则表达式这里稍微说明下,常用写法
左边界(.*?)右边界。如:
href="/topics">(.*?)</a>。一定要确定的左右边界是唯一的。
在工作中的使用:
一般常用正则测试器定位返回响应体中的目标数据,然后把写好的正则表达式,放入后置处理器
的正则表达式提取器组件中,来实现接口关联的业务操作。
例如:需要从上一个请求的响应结果中,获取数据来关联到下一个请求,且通过正则表达式提取器来实现。
即:验证正则表达式提取器组件中的表达式设置有无问题。
6、Document视图
在Document视图中,将显示从各种类型文档中提取的文本。
例如:Microsoft office(Word,Excel,PowerPoint 97-2003,2007-2010(openxml)) ,Apache OpenOffice(writer, calc, impress),HTML、gzip、jar/zip等文件。
注意:
- 使用
Document方式展示数据,需要下载Apache Tika binary package(tika-app-x.x.jar),并将它防放到JMETER_HOME/lib目录中。记得要重启JMeter,否则插件不生效。 - 如果文档大于10 MB,则不会显示该文档。若要更改此限制,请将JMeter属性文件中(
jmeter.properties文件),document.max_size属性设置的足够大,或设置为0以移除限制。
显示效果如下图所示:

用的不多,了解即可。
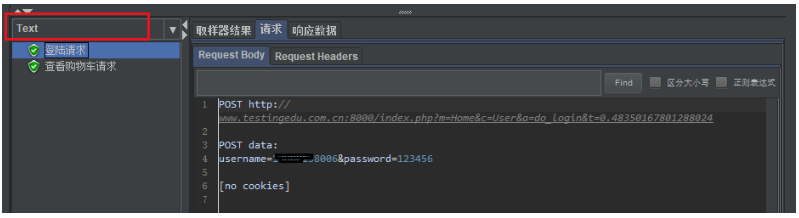
7、Text视图
在察看结果器组件中,默认的视图默认。会以纯文本的形式显示所有的数据内容。
该视图中会显示请求的取样器结果、请求、响应数据3个部分内容。
如下图所示:

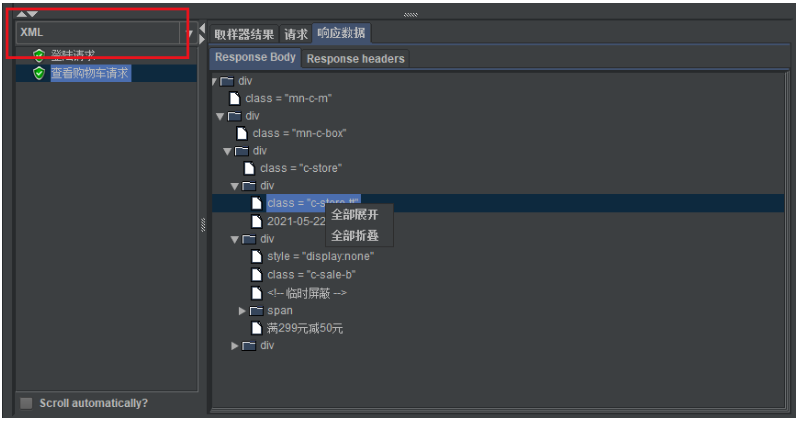
8、XML视图
将请求的内容,以树状风格进行展示。
任何DTD节点或Prolog节点都不会显示在树中,但是响应体中可能包含这些节点。
可以右键任何节点,选择展开或折叠其下面的所有节点。
如下图所示:

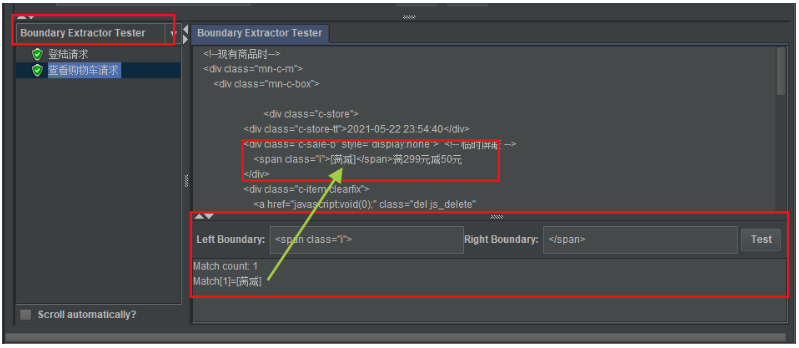
9、Boundary Extractor Tester视图
边界提取器测试器视图,这是在JMeter4.0版本的后置处理器中增加的一个新元件,功能强大,使用方便。
它可以完美替代正则表达式提取器和JSON提取器。
边界提取器测试器视图中通过左右边界来提取需要的内容,非常类似LR中的关联。它可以匹配任何格式的内容,如文本、json、xpath、html等。
使用也很简单,分别填写要提取内容的左右边界即可,非常灵活。
如下图所示:

在工作中的使用:
一般常用边界提取器测试器定位返回响应体中的目标数据,然后把写好的表达式,放入后置处理器的边界提取器组件中,来实现接口关联的业务操作。
即:验证边界提取器组件中的表达式设置有无问题。
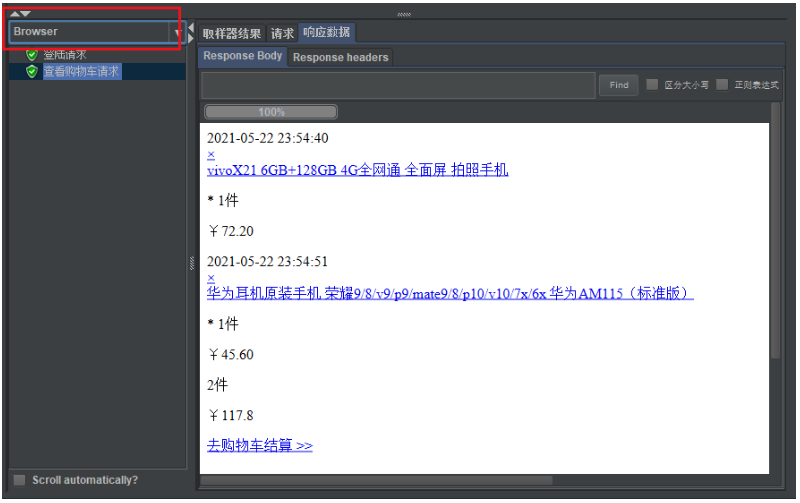
10、Browser视图
选择Browser视图,会呈现浏览器的页面布局效果。多用于查看返回HTML页面时的返回内容。
如下图所示:

参考:https://blog.csdn.net/a21700790yan/article/details/103593862
『动善时』JMeter基础 — 33、JMeter察看结果树的显示模式详解的更多相关文章
- 『动善时』JMeter基础 — 44、JMeter对数据库的更新操作
目录 1.执行一条insert语句 2.insert语句实现参数化 3.一次执行多条insert语句 4.使用Beanshell生成加密数据示例 (1)测试计划内包含的元件 (2)JDBC连接配置组件 ...
- 『动善时』JMeter基础 — 29、JMeter响应断言详解
目录 1.JMeter断言介绍 2.响应断言组件界面详解 3.响应断言组件的使用 (1)测试计划内包含的元件 (2)登陆接口请求界面内容 (3)响应断言界面内容 (4)查看运行结果 (5)断言结果组件 ...
- 『动善时』JMeter基础 — 43、JMeter对数据库的查询操作
目录 1.使用"用户自定义变量"实现参数化 2. 在SQL Query中使用占位符传递参数 (1)传递的参数值是常量 (2)传递的参数值是变量 3.Variables names参 ...
- 『动善时』JMeter基础 — 6、使用JMeter发送一个最基础的请求
目录 步骤1:创建一个测试计划 步骤2:创建线程组 步骤3:创建取样器 步骤4:创建监听器 步骤5:完善信息 步骤6:保存测试计划 步骤7:查看结果 总结:JMeter测试计划要素 当我们第一次打开J ...
- 『动善时』JMeter基础 — 20、JMeter配置元件【HTTP Cookie管理器】详细介绍
目录 1.HTTP Cookie管理器介绍 2.HTTP Cookie管理器界面详解 3.JMeter中对Cookie的管理 (1)Cookie的存储 (2)Cookie的管理策略 4.补充:Cook ...
- 『动善时』JMeter基础 — 40、JMeter中ForEach控制器详解
目录 1.什么是逻辑控制器 2.ForEach控制器介绍 3.ForEach控制器的使用 (1)测试计划内包含的元件 (2)获取学院列表请求内容 (3)JSON提取器内容 (4)ForEach控制器内 ...
- 『动善时』JMeter基础 — 18、JMeter配置元件【计数器】
目录 1.计数器介绍 2.计数器界面详解 3.计数器的使用 (1)测试计划内包含的元件 (2)线程组界面内容 (3)计数器界面内容 (4)HTTP请求界面内容 (5)查看结果 1.计数器介绍 如果需要 ...
- 『动善时』JMeter基础 — 19、JMeter配置元件【随机变量】
目录 1.随机变量介绍 2.随机变量界面详解 3.随机变量的使用 (1)测试计划内包含的元件 (2)线程组界面内容 (3)随机变量界面内容 (4)HTTP请求界面内容 (5)查看结果 1.随机变量介绍 ...
- 『动善时』JMeter基础 — 22、JMeter中实现参数化(CSV)
目录 1.参数化的定义 2.什么情况下需要用到参数化 3.JMeter实现参数化的方式 4.CSV数据文件设置界面详细说明 (1)CSV数据文件设置组件界面说明 (2)补充说明:Recycle on ...
随机推荐
- aws eks 通过eksctl 创建nodegroup
参考官方文档:https://eksctl.io/usage/managing-nodegroups/ 创建nodegroup命令 eksctl create nodegroup --cluster= ...
- Android埋点技术概览
注:本文同步发布于微信公众号:stringwu的互联网杂谈Android无埋点技术概览 本文是Android无埋点系列的开篇---埋点技术概览 1 背景 埋点是数据产品经理(分析师)基于业务需求,对用 ...
- spring boot 或 spring 集成 atomikos jta 完成多数据源事务管理
前言:对于事务,spring 不提供自己的实现,只是定义了一个接口来供其他厂商实现,具体些的请看我的这篇文章: https://www.cnblogs.com/qiaoyutao/p/11289996 ...
- 关于Spring Boot 多数据源的事务管理
自己的一些理解:自从用了Spring Boot 以来,这近乎零配置和"约定大于配置"的设计范式用着确实爽,其实对零配置的理解是:应该说可以是零配置可以跑一个简单的项目,因为Spri ...
- 【Java】说说你对ThreadLocal的理解
思路: 0.ThreadLocal是什么?有什么用? 1.ThreadLocal用在什么地方? 2.ThreadLocal的一些细节 3.ThreadLocal的最佳实践 一.ThreadLocal用 ...
- 缓冲区溢出分析第10课:Winamp缓冲区溢出研究
前言 Winamp是一款非常经典的音乐播放软件,它于上世纪九十年代后期问世.与现在音乐播放软件行业百家争鸣的情况不同,当时可以说Winamp就是听音乐的唯一选择了,相信那个时代的电脑玩家是深有体会的. ...
- Xposed学习二:实现机制
在上一篇我们学习了如何在AS中创建Xposed模块,本篇来分析下官方教程中redClock的实现原理.本系列文章基于version-51 public void handleLoadPackage(X ...
- postman使用教程7-参数化引用外部文件测试数据
前言 当同一个接口需要测试不同的参数时,需用到参数化的概念.postman支持从外部文件读取测试数据参数化 设置参数化变量 新建一个collections 专门测试登录接口 设置集合变量usernam ...
- Vip视频解析端口
------------恢复内容开始------------ 本教程仅供学习交流使用,请不要用于商业用途,支持正版,人人有责 我们怎么免费看VIP视频呢?一个简单的方法,就是通过解析接口 VIP视频解 ...
- 【python】Leetcode每日一题-二叉搜索迭代器
[python]Leetcode每日一题-二叉搜索迭代器 [题目描述] 实现一个二叉搜索树迭代器类BSTIterator ,表示一个按中序遍历二叉搜索树(BST)的迭代器: BSTIterator(T ...
