iOS 2D绘图 (Quartz 2D) 概述
本篇博客原文地址:http://blog.csdn.net/hello_hwc?viewmode=list
由于自己的项目需要,从网络上下载了许多关于绘制图形的demo,只是用在自己的项目中,很多地方的代码还是吃不透,于是决定仔细学习一下Quartz 2D这个强大的框架,这里也是站在别人的肩膀上来辅助自己的学习,感谢原博客的详细讲解。
Quartz 2D用来干嘛的?
Quartz 2D属于 Core Graphics (所以大多数方法以CG开头),是iOS/Mac OSX提供的在内核之上的强大的2D绘图引擎,并且这个绘图引擎是和设备无关的,也就是说,不用关心设备的大小,设备的分辨率,只要利用Quartz 2D,这些设备相关的就会自动处理。Quartz 2D能够提供的强大功能如下
透明层(transparency layers)
阴影
基于path的绘图(path-based drawing)
离屏渲染 (offscreen rendering)
复杂的颜色处理 (advanced color management)
抗锯齿渲染 (anti-aliased rendering)
PDF创建,展示,解析(这部分不在这个系列之中)
配合Core Animation, OpenGL ES,UIKit完成复杂的功能
画板 The Graphics Context
既然提到绘图,那自然有一个容器来包含绘制的结果,然后把这个结果渲染到屏幕上去,而Quartz 2D的容器就是CGContextRef数据模型。这种数据模型是C的结构体,存储了渲染到屏幕上的一切信息。
那么 最后Graphics Context 可以渲染到哪里呢?
Layer
Window
打印机
Bitmap(图片)
绘制模型
Quartz 2D采用painter’s model,意味着每一次绘制都是一层,然后按照顺序一层层的叠加到画板上。例如

数据类型
Quartz 2D中的数据类型都是透明的,也就是说用户只需要使用即可,不需要实际访问其中的变量。具体数据类型包括。
CGPathRef 路径类型,用来绘制路径(注意带有ref后缀的一般都是绘制的画板);
CGImageRef 绘制bitmap
CGLayerRef 绘制layer layer可复用 可离屏渲染
CGPatternRef 重复绘制
CGShadingRef和CGGradientref 绘制渐变(例如颜色渐变)
CGFunctionRef 定义回调函数,CGShadingRef和CGGradientRef辅助类型
CGColorRef 和 CGColorSpaceRef 定义如何处理颜色
CGFontRef 绘制文字
绘制状态
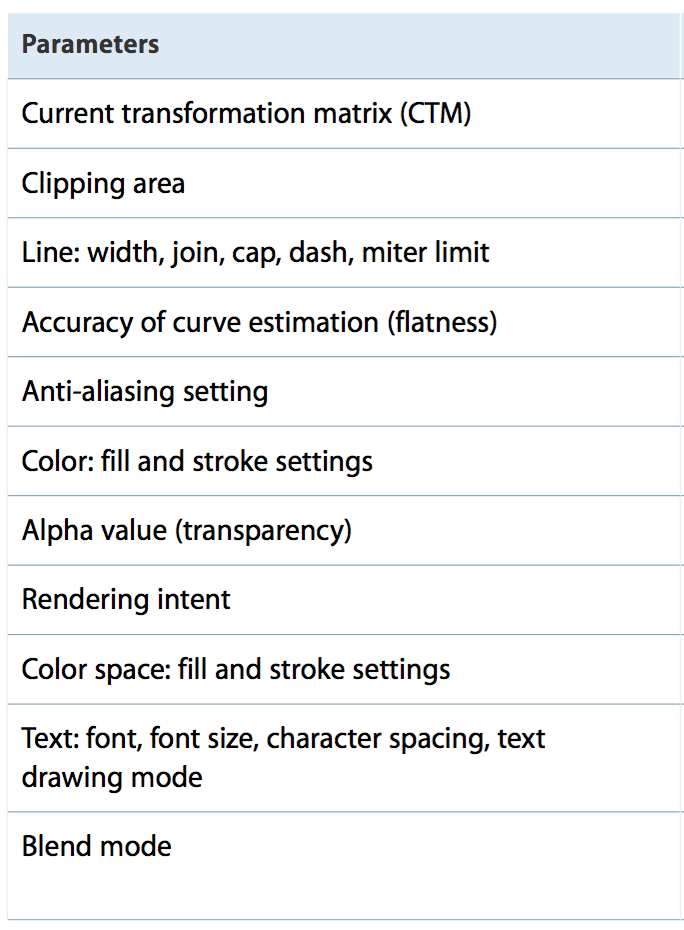
在使用Quartz 2D进行绘图的时候,经常需要设置颜色,字体,设置Context的坐标原点变换,context旋转。这些影响的都是当前绘制状态。Context利用堆栈的方式来保存绘制状态。调用CG ContextSaveGState来保存当前绘制状态的copy到堆栈中。利用CGContextRestoreGState弹出堆栈最顶层的绘制状态(取出来的都是最新的状态),设置为当前的绘制状态。注意,不是所有的参数都会保存,以下表格中的参数会保存

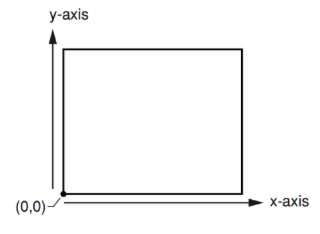
坐标系
和UIKit 的坐标系不一样,Quartz 2D的坐标系是在左下角的。

Quartz利用坐标系的旋转位移等操作来绘制复杂的动画。
但是有两个地方的坐标系是正常的UIKit坐标系
UIView 的context
通过这个方法UIGraphicsBeginImageContextWithOptions返回的context
一个简单的demo讲解:
新建一个UIView的子类,然后重写drawRect
- (void)drawRect:(CGRect)rect {
[super drawRect:rect];
//返回当前的绘制容器
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, [UIColor lightGrayColor].CGColor);
//填充整个区域
CGContextFillRect(context, rect);
CGRect testRect = CGRectMake(, , , );
//在当前视图上绘制一个矩形
CGContextAddRect(context, testRect);
//给绘制的矩形填充颜色
CGContextSetFillColorWithColor(context, [UIColor blueColor].CGColor);
//填充区域
CGContextFillRect(context, testRect);
}
然后,这样调用
MyView *myView = [[MyView alloc] initWithFrame:CGRectMake(, , , )];
[self.view addSubview:myView];
效果

可以看到坐标系是正常的UIKit坐标系。
然后 我们在上面绘制一个文字"田" 在上述drawRect的最后添加
//绘制一些文字
NSString *str = @"田";
[str drawAtPoint:CGPointMake(CGRectGetWidth(rect) / , CGRectGetHeight(rect)/) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:],NSForegroundColorAttributeName:[UIColor greenColor]}];

最后 我们在右下角绘制一个红心,但是 我们希望红心是反过来的。这里用到了上面所说的绘制状态堆栈 继续在drawRect的最后添加如下代码
//保存上面的绘制状态
CGContextSaveGState(context);
//这次的操作不会影响上面的操作 因为已经保存了
//设置坐标系的原点在当前举行的右下方
CGContextTranslateCTM(context, rect.size.width, rect.size.height);
//将坐标系旋转180度
CGContextRotateCTM(context, M_PI);
NSString *redHeart = @"♥️";
//在这个坐标系下绘制的文字是相反的
[redHeart drawAtPoint:CGPointMake(, ) withAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:]}];
CGContextRestoreGState(context);
效果:

这里初学者可能不懂到底是怎么回事了(装逼 其实我也是初学者)。好了,让我们跟随着大神的脚步一步一步弄明白吧!
CGContextTranslateCTM(context, rect.size.width, rect.size.height);
这行代码把坐标系移动到右下角
如图:

接着把坐标系旋转180度
CGContextRotateCTM(context, M_PI);
这个时候的坐标系

这个时候 参考这个坐标系 进行绘制。看到的都是反过来的。
iOS 2D绘图 (Quartz 2D) 概述的更多相关文章
- 【ios系列】-Quartz 2D常用方法介绍
Quartz 2D基本介绍 Quartz 2D是一个二维绘图引擎 能够,绘制图形 : 线条\三角形\矩形\圆\弧等,绘制文字,绘制\生成图片(图像),读取\生成PDF,截图\裁剪图片,自定义UI控件( ...
- iOS - Quartz 2D 二维绘图
1.Quartz 2D 简介 Quartz 2D 属于 Core Graphics(所以大多数相关方法的都是以 CG 开头),是 iOS/Mac OSX 提供的在内核之上的强大的 2D 绘图引擎,并且 ...
- iOS 2D绘图详解(Quartz 2D)之概述
前言:最近在研究自定义控件,由于想要彻底的定制控件的视图还是要继承UIView,虽然对CALayer及其子类很熟练,但是对Quartz 2D这个强大的框架仍然概念模棱两可.于是,决定学习下,暂定7篇文 ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- iOS基础 - Quartz 2D绘图
一.Quartz 2D Quartz 2D是一个二维图形绘制引擎,支持iOS环境和Mac OS X环境. Quartz 2D以PDF的规范为基础的图形库,用来绘制二维文字和图形,允许相同的绘图指令在任 ...
- iOS 2D绘图详解(Quartz 2D)之阴影和渐变(Shadow,Gradient)
前言:这个系列写道这里已经是第五篇了,本文会介绍下阴影和渐变的基础知识,以及一些基本的Demo Code展示,应该还会有两篇,介绍下Bitmap绘制以及Pattern等知识. Shadow shado ...
- iOS基础 - Quartz 2D绘图的基本步骤
一.使用Quartz 2D绘图的基本步骤 1) 获取上下文context(绘制图形的地方) 2) 设置路径(路径是用来描述形状的) 3) 将路径添加到上下文 4) 设置上下文属性(设置颜色,线宽, ...
- Quartz-2D绘图之概览
最近公司新项目需求要把数据图形化,趁着这个机会,重温了下Quarts-2D这个强大的跨平台2D绘图引擎. 一.Quartz概述 1.Quartz 2D是一个二维的绘图引擎,支持iOS和Mac OS平台 ...
- iOS开发——图层OC篇&Quartz 2D各种绘制实例
Quartz 2D各种绘制实例 首先说一下,本篇文章只是介绍怎么使用Quartz 2D绘制一些常用的图像效果,关于Quartz和其他相关技术请查看笔者之前写的完整版(Quartz 2D详解) 一:画线 ...
随机推荐
- bzoj 1001狼抓兔子(对偶图+最短路)最大流
推荐文章:<浅析最大最小定理在信息学竞赛中的应用>--周冬 题目 现在小朋友们最喜欢的"喜羊羊与灰太狼",话说灰太狼抓羊不到,但抓兔子还是比较在行的, 而且现在的兔子还 ...
- javaweb优化
http://blog.csdn.net/jiangzhaobao/article/details/8003244
- 聊聊JVM的年轻代
1.为什么会有年轻代 我们先来屡屡,为什么需要把堆分代?不分代不能完成他所做的事情么?其实不分代完全可以,分代的 唯一理由就是优化GC性能.你先想想,如果没有分代,那我们所有的对象都在一块,GC的时候 ...
- 中文字体font-family常用列表
Windows的一些: 黑体:SimHei 宋体:SimSun 新宋体:NSimSun 仿宋:FangSong 楷体:KaiTi 仿宋_GB2312:FangSong_GB2312 楷体_GB2312 ...
- 今天再给大家带点html5前端开发的干货模板“text/tpl”怎么用 script template怎么用
text/tpl 顾名思义就是模板,其实和C++模板函数类似的作用,就是利用他生成一个HMTL内容,然后append或者替换html里面 有什么好处,假如后端返回来的数据都是一样的,但是需要生成不同的 ...
- arcgis for flex全国地图天气预报的具体实现过程解析
系统架构是B/S,开发语言是flex,开发工具是myeclise或者flashbuild,通过调用百度提供的在线天气预报web api接口的方式来实现. 采用地图是ArcGIS全国地图,开发接口为ar ...
- jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解
jQuery操纵DOM元素属性 attr()和removeAtrr()方法使用详解 jQuery中操纵元素属性的方法: attr(): 读或者写匹配元素的属性值. removeAttr(): 从匹配的 ...
- android中的回调请求的个人理解
Fragment类提供了管理"选项菜单"的回调函数onCreateOptionMenu(Menu,MenuInflater),调用它可以--创建"选项菜单". ...
- RoundedBitmapDrawable生成圆角图片
Bitmap src = BitmapFactory.decodeResource(getResources(), imageId); //获取Bitmap图片 RoundedBitmapDrawab ...
- iOS 陀螺仪,加速度计
atan2(x, y)反正切函数 x是对边 y临边 data.acceleration 加速度值,当手机水平放置时值为(0,0,-1),当手机竖直放置时值为(0,-1,0),判断手机拿起状态可以 ...

