使用Leaflet创建地图模块
背景
最近需要为某单位开发地图展示系统,因此开始涉略和使用Leaflet这个轻量级地图库。
创建基础地图需要以下几步
- 引入相关js和css文件,创建基础地图
<div id="map"></div>
var map = L.map("map", {
center: [29.758447, 121.6345],
zoom: 10,
maxZoom: 17,
});
- 初始化完成地图之后还需要添加底图,添加底图可以使用官方推荐的Leaflet.ChineseTmsProviders插件,
该插件可以实现天地图、高德、谷歌、百度等地图的加载。但是加载百度地图需要进行坐标系转换,否则无法加载。
// TianDiTu.Normal.Map为基础地图
var normalm = L.tileLayer.chinaProvider('TianDiTu.Normal.Map', {
maxZoom: 17,
minZoom: 5
});
// TianDiTu.Normal.Annotion为地图标注
var normala = L.tileLayer.chinaProvider('TianDiTu.Normal.Annotion', {
maxZoom: 17,
minZoom: 5
});
// 使用L.layerGroup将normalm和normala合并为同一个图层组,以便进行统一的移除、修改操作
// 然后再将合并的图层组添加至地图进行显示
this.baseMapLayer = L.layerGroup([normalm, normala]).addTo(this.map);
// 创建卫星底图,不带标注,不直接添加到地图中,后续通过点击事件进行切换
var wxmap = L.tileLayer.chinaProvider('TianDiTu.Satellite.Map', {
maxZoom: zoomLevel,
minZoom: 5
});
this.wxMapLayer = L.layerGroup([wxmap]);
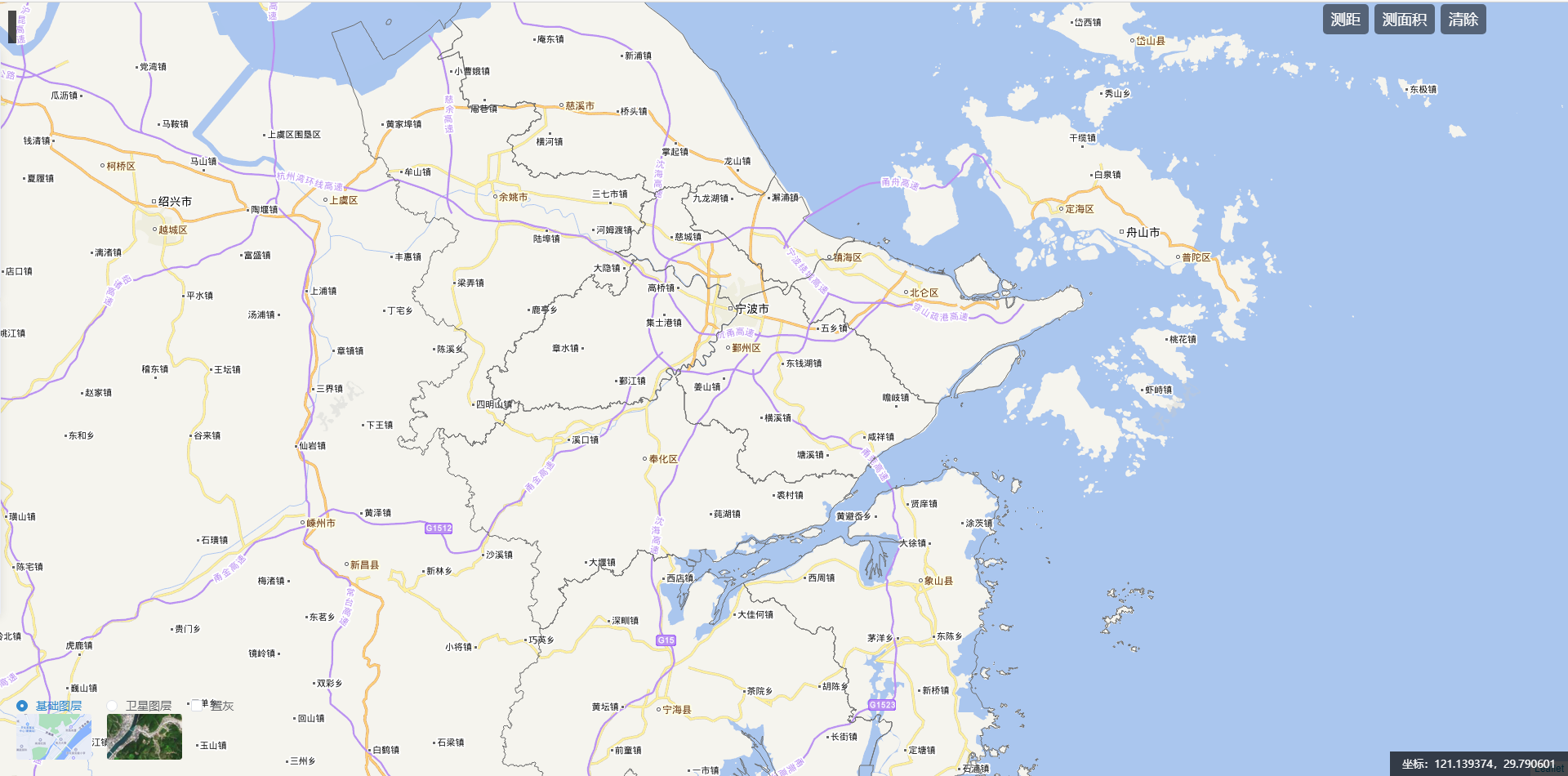
- 底图添加完成后效果如下
基础天地图并且附带地图标注

卫星天地图,不附带标注

- 右下角的实时坐标显示
// 通过监听地图的mousemove事件获取实时坐标,然后在页面上进行展示
this.map.on("mousemove", (e) => {
this.mapll =
"坐标:" +
e.latlng.lng.toFixed(6) +
"," +
e.latlng.lat.toFixed(6);
});
- 左下角包含底图切换以及置灰功能
// 通过移除和添加图层来实现底图切换
this.map.removeLayer();
this.map.addLayer();
// 通过操作style添加统一样式,实现地图的置灰
var style = document.getElementsByTagName("style")[0];
// 在线地图均以瓦片图形式加载,默认是在leaflet-tile-pane层,因此需要对该层下的图片添加灰度的css样式
// 通过添加和移除样式即可实现置灰功能的切换
if (newValue) {
style.appendChild(
document.createTextNode(`div.leaflet-tile-pane
img.leaflet-tile.leaflet-tile-loaded {
filter: grayscale(1);
}`)
);
} else {
style.removeChild(style.childNodes[1]);
}
- 至此,一个基础的地图模块创建完成
使用Leaflet创建地图模块的更多相关文章
- Cocos2d-x源代码解析(1)——地图模块(3)
接上一章<Cocos2d-x源代码解析(1)--地图模块(2)> 通过前面两章的分析,我们能够知道cocos将tmx的信息结构化到 CCTMXMapInfo.CCTMXTilesetInf ...
- Cocos2d-x源代码解析(1)——地图模块(1)
cocos通过加载tiled 生成的tmx文件来生成游戏地图.本文主要分析cocos加载地图模块的源代码. 如图所看到的,地图加载模块由以上几个类组成. 对外的入口是类CCTMXTiledMap, ...
- [Cocos2D-x For WP8]Tile Map创建地图
在Cocos2D-x里面创建Tile Map地图是需要用到.tmx的地图文件的,那么创建Tile Map地图文件,我们可以通过地图编辑器来创建,地图编辑器可以在网站:http://www.mapedi ...
- HTML5结合百度地图API创建地图应用
具体的百度地图API的使用方法查看百度地图API里的DEMO <style> #div1{ width:400px; height:400px; border:1px #000 solid ...
- js调用百度地图API创建地图
技术交流群:233513714 <html xmlns="http://www.w3.org/1999/xhtml"><head runat="serv ...
- js调用百度地图API创建地图,搜索位置
实现代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <met ...
- eclipse创建maven模块工程
创建maven模块项目,可以使用eclipse工具来完成. 1.创建父工程,注意,要选择maven-archetype-site-simple new --> maven project 填写项 ...
- eclipse创建多模块maven工程小结
创建maven工程步骤 1 新建一个maven工程,如下图所示: 2 选择项目名称(或项目目录),如下图所示: 3 填写maven工程相关信息,注意父maven工程的packing方式是pom,如下图 ...
- YII 创建后台模块
1,在protected/config/main.php目录下修改如下目录 'modules'=>array( // uncomment the following to enable the ...
随机推荐
- 初学c++,vc++6.0必备!
文章首发 | 公众号:lunvey 作为一个纯粹的萌新,工作需要,刚接触到c++. 按照以往的经验,配置一个开发环境是首要的,其次便是边学边敲. c++入门书籍寻找了一堆,发现了一个共同点,在Wind ...
- 消息中间件选型分析:从 Kafka 与 RabbitMQ 的对比看全局
本文转载自消息中间件选型分析:从 Kafka 与 RabbitMQ 的对比看全局 前言 消息队列中间件(简称消息中间件)是指利用高效可靠的消息传递机制进行与平台无关的数据交流,并基于数据通信来进行分布 ...
- javascript中的内置对象和数据结构
目录 简介 基础类型 undefined Boolean和Boolean对象 Number和BigInt String Symbol null Object Function Date Array K ...
- 使用Docker创建MongoDb服务
使用Docker创建MongoDb服务 1.先拉mongodb镜像 docker pull mongodb:4.2.5 2.创建映射目录 创建mongo映射目录,用于存放后面的相关东西. mkdir ...
- .NET测试断言工具Shouldly
.NET测试断言工具Shouldly .NET测试 Shouldly在GitHub的开源地址:https://github.com/shouldly/shouldly Shouldly的官方文档:ht ...
- Kubernetes-6.Service
docker version:20.10.2 kubernetes version:1.20.1 本文概述Kubernetes Service的基本原理和使用. 服务 Service是将运行在一组Po ...
- 后端程序员之路 34、Index搜索引擎实现分析3-对文章索引的两层分块
# part_indexer 对文章根据id的hash进行分块索引- 持有 search_index _inc_index[2]; search_index _history_index[2]; 进行 ...
- PAT-1018(Public Bike Management)最短路+额外条件+所有最短路中找出满足条件的路径+dijkstra算法
Public Bike Management PAT-1018 使用一个vector来存储所有最短路的前驱结点,再通过使用dfs和一个额外的vector记录每一条路径 #include<iost ...
- a标签不能继承父级的颜色
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 2020年12月-第02阶段-前端基础-CSS初识
CSS层叠样式表 理解 css的目的作用 css的三种引入方式 1.HTML的局限性 说起HTML,这其实是个非常单纯的家伙, 他只关注内容的语义, 比如`<h1>`表明这是一个大标题,用 ...
