『动善时』JMeter基础 — 48、使用JMeter自身代理录制测试脚本
录制脚本只不过是我们日常工作中的一个小应用而已(对!就是玩儿!),只是为了能快速看到应用程序跑的逻辑及实现顺序。并够帮助测试人员,快速查出问题出现的节点。
而对于做有针对性的测试时,比如做某个接口的测试,建议大家还是自己去创建及组织脚本,不过录制的脚本可以拿来做参考,粘贴复制也是可以节省不少的工作量。
在JMeter中可以使用自身就带的HTTP代理服务器组件录制脚本,可以录制在WEB上的操作,也可以录制在手机App上的操作。
- 录制在WEB上的操作时,需要设置浏览器的代理服务器。
- 录制在手机App上的操作时,需要设置手机上的代理服务器。
下面就详细的介绍,使用HTTP代理服务器组件录制WEB脚本。
我们以一个电商项目为例,录制如下步骤:
- 登陆网站。
- 查看商品。
- 把商品加入购物车。
- 查看购物车。
1、测试计划内包含的元件
添加元件操作步骤:
- 创建测试计划。
- 创建线程组:
选中“测试计划”右键 —> 添加 —> 线程(用户) —> 线程组。 - 在线程组中,添加配置原件“HTTP Cookie管理器”组件:
选中“线程组”右键 —> 添加 —> 配置元件 —> HTTP Cookie管理器。
说明:如果录制的操作包括用户登录操作,则需要添加“HTTP Cookie管理器”,添加之后不需要任何配置,录制后,脚本中便保存用户登录的相关信息。 - 在测试计划下,添加非测试元件“HTTP代理服务器”组件:
选中“测试计划”右键 —> 添加 —> 非测试元件 —> HTTP代理服务器。 - 在HTTP代理服务器组件下,添加监听器“察看结果树”组件:
选中“HTTP代理服务器”右键 —> 添加 —> 监听器 —> 察看结果树。
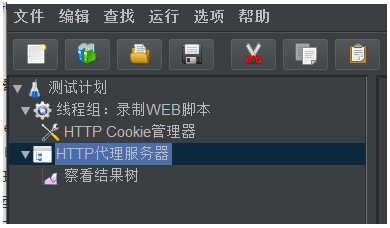
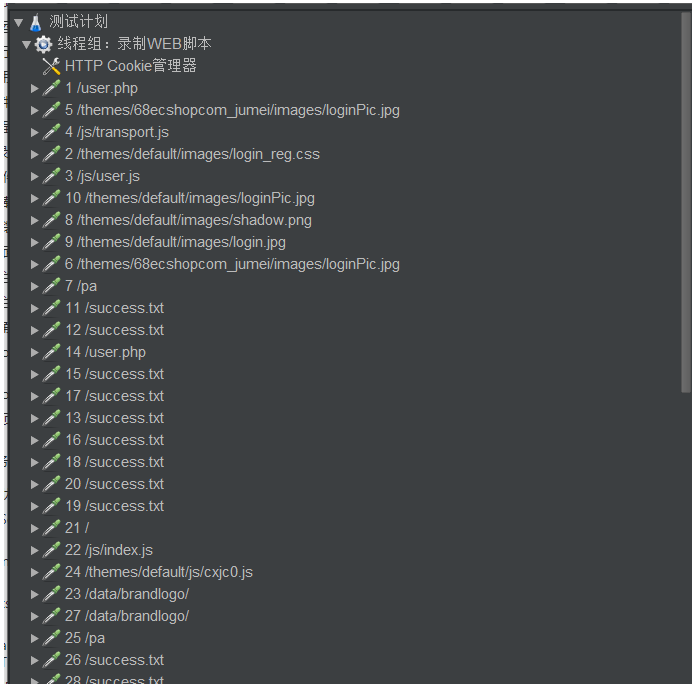
最终测试计划中的元件如下:

点击运行按钮,会提示你先保存该脚本,脚本保存完成后会直接自动运行该脚本。
2、HTTP代理服务器的设置内容
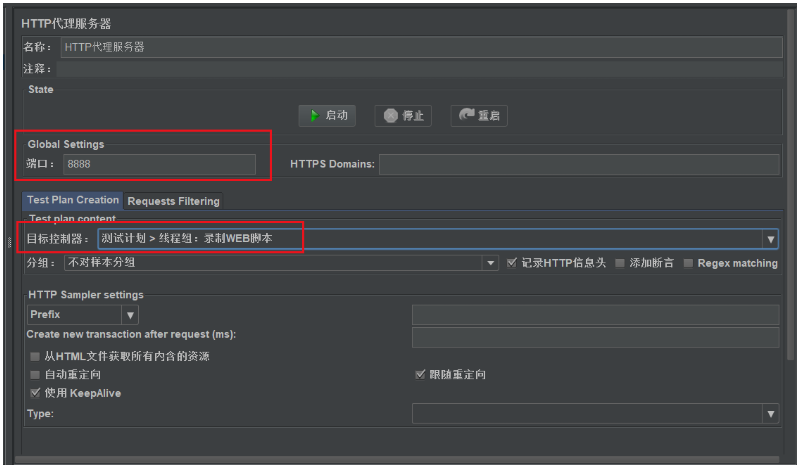
在HTTP代理服务器组件中,我们需要编辑:
- 端口:默认8888,一般使用默认即可。主要不能与本地其他服务的端口号冲突,否则启动不了。
HTTPS Domains:我的理解就是,设置代理服务器的主机IP地址或者域名。因为在我们本地使用,一般就是localhost或者127.0.0.1即可,当然不填写也是可以的。(此填写的地址一定要能够连接外网)- 设置目标控制器:也就是录制的组件存储到什么位置。这个一定要选,下图中选择了存储到目标线程组中。
配置完的界面内容,如下图所示:

3、设置浏览器的代理服务器
每个浏览器都可以设置服务器的代理,以Firefox浏览器为例。
点击右上角的设置 —> 选项 —> 常规 —> 最下面的网络设置,点击设置,就可以进入到代理服务器的设置页面了。
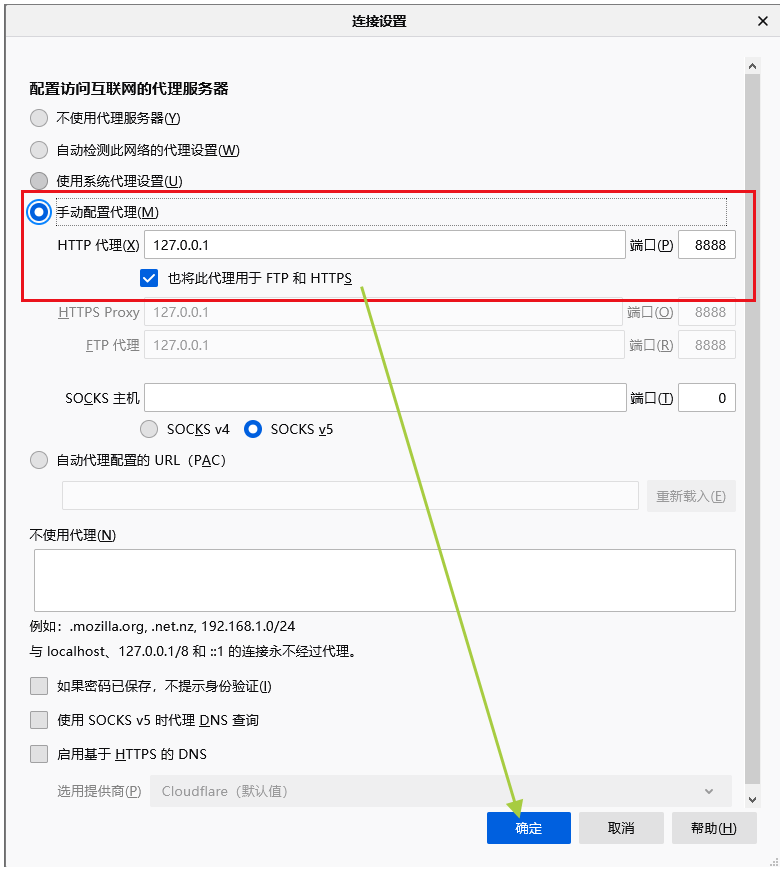
选要选中手动配置代理服务器,然后输入代理服务器的地址或者域名,还有端口号。
这里的配置,要和上面JMeter的HTTP代理服务器中的端口和HTTPS Domains的配置要对应上。
这样的话,浏览器中的操作,会先发送到JMeter中的HTTP代理服务器,在通过网络进行传输。这样JMeter中就可以录制下我们的操作,生成脚本了。
如下图所示:

提示:一定要勾选,“也将此代理用于FTP和HTTPS”选项。
4、录制脚本
以上内容设置完毕后,在浏览器地址栏中输入要录制脚本的地址。
然后在JMeter中的HTTP代理服务器界面,点击启动按钮。
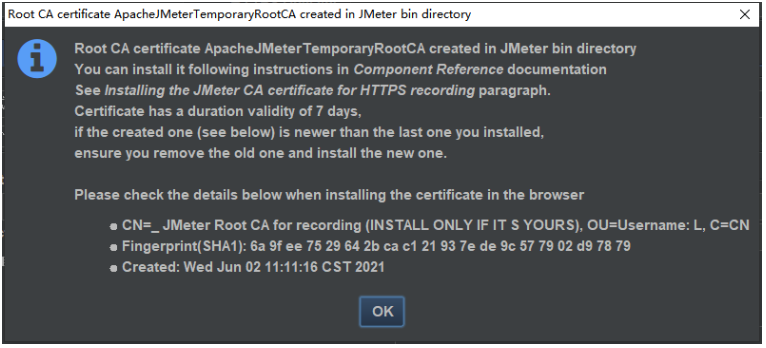
提示:在HTTP代理服务器界面点击“启动”时,Meter将生成自己的证书。证书生成可能需要一些时间,在此期间,GUI将无响应。证书生成完成后,GUI将显示一个弹出对话框,其中包含根CA证书的详细信息,证书有效期为7天。该证书需要由浏览器安装,以便接受JMeter生成的主机证书。
如下图所示:
关于配置证书,这里就不展开说明了。
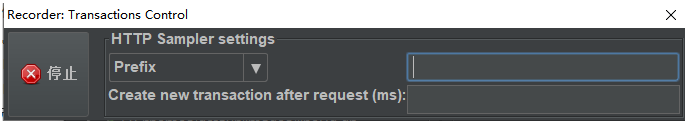
之后开始在网站上进行操作,所有操作发出的请求,都会录制到JMeter脚本中。

操作完成之后,到JMeter的HTTP代理服务器中点击“停止”,然后将浏览器的代理设置恢复原样即可。
不恢复的话,会导致你无法使用浏览器访问外网。
如下图所示:

5、查看录制的脚本
在JMeter中我们可以看到已经记录了许多请求对应的信息,包括PHP、js、.jpg、.png、.txt等请求。
如下图所示:

我们可以看到,我们只进行了简单的几步操作,却录制这么的请求。是因为JMeter录制很多非关键性的请求,这就需要我们进行一些优化。
录制脚本的优化有两个步骤:
- 在录制的时候,做一些过滤和排除操作。
- 在录制后的脚本中手动优化,删除不需要的组件,增加自己需要的组件。
1)服务器名称或IP与目标网站不同的、无关的,可以删除。
2)js/css/png/jpeg等这类请求删掉。
3)没有传递任何数据的请求可以屏蔽掉,等流程能回放成功了,这些再删除。如果回放不成功,再一个一个打开,进行检查。
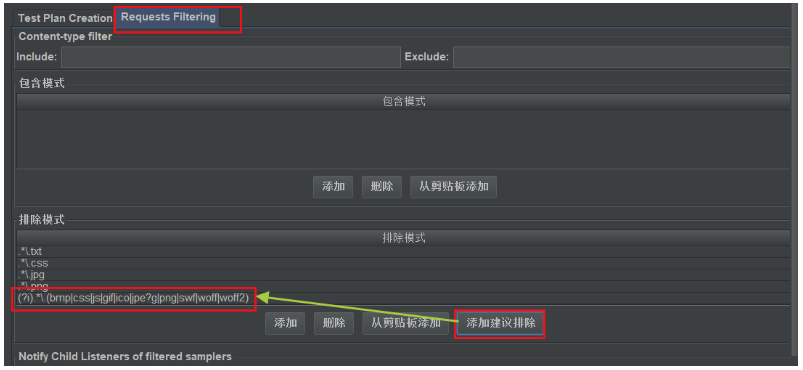
6、HTTP代理服务器的排除模式
在测试脚本中有一些录制的信息是没有任何作用的,所以我们在录制脚本的时候,就可以通过HTTP代理服务器的排除模式,排除一些不需要的请求信息,如css、gif、png等请求。
例如:
- 在包含模式添加填上
.*\.jsp,只在请求JSP文件时录制脚本。
这里通常都是设置JSP或者HTML,可以根据具体情况进行填写。 - 在排除模式处填上
.*\.js,在请求js文件时不录制脚本。
这里通常都是设置js、jpg、png、gif、css等,这些类型文件请求都是不需要录制的。 - 当然我们也可以点击添加建议排除按钮,会自动生成一个过滤的正则表达式。
如下图所示:

添加上这些时候,录制出来的脚本,多余的累赘会减少很多。
7、保存脚本
脚本录制完成后,需要进行脚本的保存。
把脚本保存到本地,可以分享给其他成员,进行查看、编辑、回放等操作。
以上就是使用JMeter代理服务器录制脚本的操作过程,记录一下,以备自己可以翻阅,也可以帮助其他人了解一下JMeter的这个功能。
『动善时』JMeter基础 — 48、使用JMeter自身代理录制测试脚本的更多相关文章
- 『动善时』JMeter基础 — 6、使用JMeter发送一个最基础的请求
目录 步骤1:创建一个测试计划 步骤2:创建线程组 步骤3:创建取样器 步骤4:创建监听器 步骤5:完善信息 步骤6:保存测试计划 步骤7:查看结果 总结:JMeter测试计划要素 当我们第一次打开J ...
- 『动善时』JMeter基础 — 8、JMeter主要元件介绍
目录 1.测试计划(Test Plan) 2.线程组 3.取样器(sampler) 4.逻辑控制器(Logic Controller) 5.配置元件(Config Element) 6.定时器(Tim ...
- 『动善时』JMeter基础 — 41、使用JMeter连接数据库(MySQL)
目录 1.为什么要使用JMeter连接数据库 2.JMeter连接数据库的前提 3.JDBC连接配置组件界面介绍 4.JMeter连接数据库演示 (1)测试计划内包含的元件 (2)测试计划中添加链接数 ...
- 『动善时』JMeter基础 — 46、使用Badboy工具录制JMeter脚本
目录 1.使用Badboy录制JMeter脚本 2.使用Badboy参数化配置 3.解决"当前页面的脚本发生错误"提示框 4.总结 1.使用Badboy录制JMeter脚本 打开B ...
- 『动善时』JMeter基础 — 2、JMeter的安装和启动
1.安装Java环境 由于JMeter是纯Java的桌面应用程序,因此它的运行环境需要Java环境,即需要安装JDK或JRE.(也就是安装JDK环境) 步骤简要说明: 下载并安装JDK 配置环境变量 ...
- 『动善时』JMeter基础 — 7、jmeter.properties文件常用配置
目录 1.默认语言设置 2.配置默认编码格式 3.GUI图标放大比例设置 4.功能区工具栏图标大小设置 5.视图区目录树图标大小设置 6.内容区编辑字体设置 7.添加JMeter元素快捷键设置 8.捕 ...
- 『动善时』JMeter基础 — 22、JMeter中实现参数化(CSV)
目录 1.参数化的定义 2.什么情况下需要用到参数化 3.JMeter实现参数化的方式 4.CSV数据文件设置界面详细说明 (1)CSV数据文件设置组件界面说明 (2)补充说明:Recycle on ...
- 『动善时』JMeter基础 — 23、JMeter中使用“用户自定义变量”实现参数化
目录 1.用户自定义变量介绍 2.使用"用户自定义变量"实现参数化 (1)测试计划内包含的元件 (2)数据文件内容 (3)测试计划界面内容 (4)线程组元件内容 (5)CSV数据文 ...
- 『动善时』JMeter基础 — 24、JMeter中使用“用户参数”实现参数化
目录 1.用户参数组件介绍 2.用户参数界面介绍 3.使用"用户参数"组件实现参数化 (1)测试计划内包含的元件 (2)线程组元件内容 (3)HTTP请求组件内容 (4)用户参数组 ...
随机推荐
- 文件描述符fd
java 后台运行程序命令 nohup java -jar babyshark-0.0.1-SNAPSHOT.jar > log.file 2>&1 & 命令解释:后台启动 ...
- 支付宝手机端网页支付 PHP(基于官方提供的demo)
1.支付宝开放平台添加应用并且签约快捷手机wap支付(应用添加不做详细说明) 2.下载demo,文档中心SDK&Demo, 3.个人中心秘钥管理,查看商户appID,商户私钥,支付宝公钥,商户 ...
- C++的指针相关概念
引言 初入c++,肯定会对指针这个概念非常熟悉.但是为什么c/c++要使用指针? 其实每一种编程语言都使用指针,指针并不只是C/C++的独有特性.C++将指针暴露给了用户(程序员),而Java和C#等 ...
- JS String总结
String常用总结 1.字符 length属性:表示字符串包含多少16位码元 charAt():方法返回给定索引位置的字符 charCodeAt() :可以查看指定码元的字符编码 String.fr ...
- MongoDB评论管理
MongoDB简介 文章评论数据分析 相较于一般数据,文章评论一般有如下特点: 数据量巨大.通常评论量要比帖子.文章大很多 写入操作频繁. 价值较低.一般来说,我们的主要目标还是在帖子(文章)本身. ...
- 真正的原生JS数据双向绑定(实时同步)
真正的原生JS数据双向绑定(实时同步) 接触过vue之后我感觉数据双向绑定实在是太好用了,然后就想着到底是什么原理,今天在简书上看到了一位老师的文章 js实现数据双向绑定 然后写出了我自己的代码 wi ...
- 如何安装多个jdk并方便切换系统jdk版本
如何安装多个jdk并方便切换系统jdk版本 前言 在安装myeclipse时,压缩包中附带1.8.0的jdk,顺便安装并配置环境变量后发现系统默认的jdk变为了1.8.0.随后发现eclipse只支持 ...
- Linux权限问题(1)-Sticky
背景:朋友在使用php进行mv操作时,出现了权限被拒绝的问题.查看之后,发现目录设置了sticky权限,取消此权限后,文件可以正常mv及删除. Sticky:对于一个多人可写的目录,如果设置了stic ...
- 9.8-9 nice & renice
nice:调整程序运行时的优先级 nice命令是一个当程序启动时,修改程序运行优先级的命令. Linux的优先级范围是从-20(最大优先级)到19(最小优先级).优先级越高的程序占用CP ...
- CentOS 下解决ssh登录 locale 警告
最近登录一台CentOS 6机器,发现每次登录都提示如下警告: -bash: warning: setlocale: LC_CTYPE: cannot change locale (en_US.UTF ...