MVC + AngularJS 初体验(实现表单操作)
AngularJS
- AngularJS 通过新的属性和表达式扩展了 HTML。
- AngularJS 可以构建一个单一页面应用程序(SPAs:Single Page Applications)。
- AngularJS 学习起来非常简单
http://www.runoob.com/angularjs/angularjs-tutorial.html
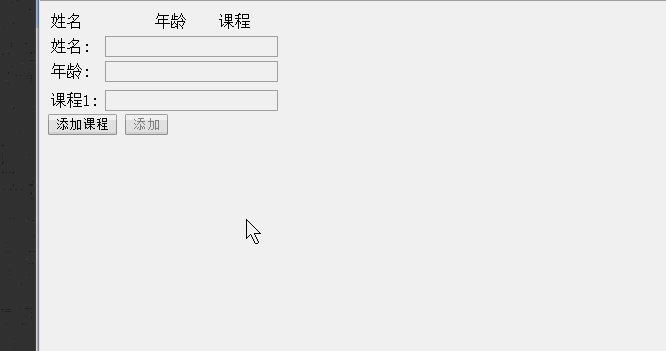
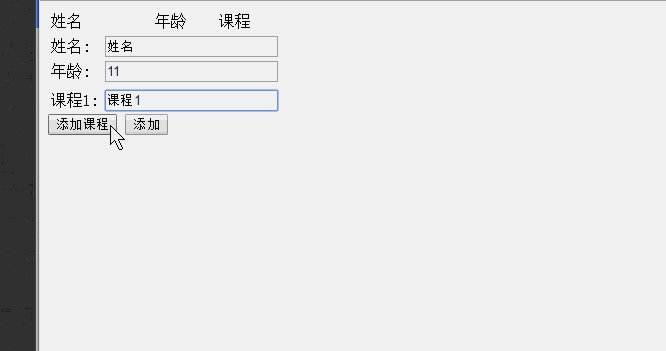
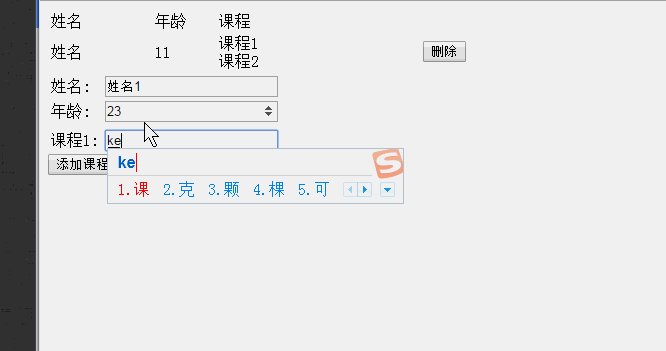
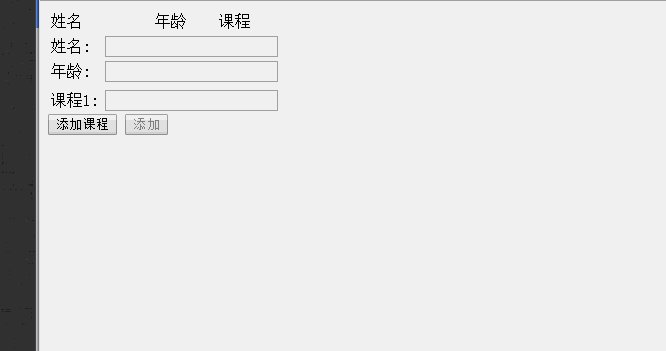
DEMO效果

MVC 页面代码
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-app="testApp" ng-controller="myCtrl">
<table border="0">
<tr class="textCenter">
<td style="width: 100px;">姓名</td>
<td style="width: 60px;">年龄</td>
<td style="width: 200px;">课程</td>
</tr>
<tr data-ng-repeat="student in StudentList">
<td>
{{student.Name}}
</td>
<td>
{{student.Age}}
</td>
<td>
<div ng-repeat="x in student.Courses">{{x.Name}}</div>
</td>
<td>
<input type="button" data-ng-click="deleteStudent(student)" value="删除" />
</td>
</table>
<form name="myForm">
<table>
<tr>
<td style="width: 50px;">姓名:</td>
<td>
<input type="text" data-ng-model="newStudent.Name" ng-minlength="1" required />
</td>
</tr>
<tr>
<td style="width: 50px;">年龄:</td>
<td>
<input type="number" data-ng-model="newStudent.Age" />
</td>
</tr>
<tr>
<table class="js_addcourses">
<tr ng-repeat="x in newStudent.Courses"><td style="width: 50px;">课程{{$index + 1}}:</td><td><input type="text" data-ng-model="x.Name" ng-minlength="1" required /></td></tr>
</table>
</tr>
<tr>
<td colspan="2" style="text-align: right;">
<input type="button" data-ng-click="addCourses()" value="添加课程" />
<input type="submit" ng-disabled="myForm.$invalid" data-ng-click="addStudent(newStudent)" value="添加" />
</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript">
var app = angular.module('testApp', []);
app.controller('myCtrl', function ($scope, dataService) {
//初始化
$scope.init = function () {
//初始化新增学生对象实体
$scope.newStudent = {};
$scope.newStudent.Courses = [];
//初始化已有学生对象实体
$scope.StudentList = [];
$scope.addCourses();
dataService.loadStudentData().then(function (response) {
$scope.StudentList = response;
});
};
//添加
$scope.addStudent = function (newStudent) {
dataService.addStudent(newStudent).then(function (response) {
//添加成功
if (response.Code == 1) {
$scope.init();
}
else {
alert(response.Msg);
}
});
return false;
};
//动态添加班级
$scope.addCourses = function () {
$scope.newStudent.Courses.push({ Name: "" });
};
$scope.deleteStudent = function (student) {
dataService.deleteStudent(student).then(function (response) {
if (response.Code == 1) {
$scope.init();
}
else {
alert(response.Msg);
}
});
};
//执行初始化方法
$scope.init();
});
app.factory('dataService', function (studentService, $q) {
var service = {};
service.loadStudentData = function () {
//异步处理
var defer = $q.defer();
studentService.loadStudents().then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
service.addStudent = function (newStudent) {
//异步处理
var defer = $q.defer();
studentService.addStudent(newStudent).then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
service.deleteStudent = function (student) {
//异步处理
var defer = $q.defer();
studentService.deleteStudent(student).then(function (response) {
defer.resolve(response.data);
});
return defer.promise;
};
return service;
});
app.factory('studentService', function ($http) {
var service = {};
service.loadStudents = function () {
return $http.get("/Home/GetAllStudent");
};
service.addStudent = function (newStudent) {
return $http.post("/Home/AddStudent", newStudent);
};
service.deleteStudent = function (student) {
return $http.post("/Home/DeleteStudent", { name: student.Name });
};
return service;
});
</script>
</body>
</html>
控制器代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace Test.AngularJS.Controllers
{
/// <summary>
/// coder 释迦苦僧
/// </summary>
public class HomeController : Controller
{
/// <summary>
/// 静态
/// </summary>
public static List<Student> students = new List<Student>();
//
// GET: /Home/
[HttpGet]
public ActionResult Index()
{
return View();
}
/// <summary>
/// 添加
/// </summary>
/// <param name="student"></param>
/// <returns></returns>
[HttpPost]
public JsonResult AddStudent(Student student)
{
if (student == null)
{
return Json(new ReturnCode(-1, "error"), JsonRequestBehavior.AllowGet);
}
students.Add(student);
return Json(new ReturnCode(1, "success"), JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 获取所有
/// </summary>
/// <returns></returns>
[HttpGet]
public JsonResult GetAllStudent()
{
return Json(students, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 删除
/// </summary>
/// <returns></returns>
[HttpPost]
public JsonResult DeleteStudent(string name)
{
var student = students.FirstOrDefault(p => p.Name == name);
if (student != null)
{
students.Remove(student);
}
return Json(new ReturnCode(1, "success"), JsonRequestBehavior.AllowGet);
}
}
/// <summary>
/// 学生
/// </summary>
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
/// <summary>
/// 拥有的课程
/// </summary>
public List<Course> Courses
{
get;
set;
}
}
/// <summary>
/// 课程
/// </summary>
public class Course
{
public string Name { get; set; }
}
/// <summary>
/// 处理结果返回值
/// </summary>
public class ReturnCode
{
public ReturnCode(int code, string msg)
{
this.Code = code;
this.Msg = msg;
}
public int Code { get; set; }
public string Msg { get; set; }
}
}
MVC + AngularJS 初体验(实现表单操作)的更多相关文章
- js控制表单操作的常用代码小结
收集了一些在WEB前台开发中常用的一些控制表单操作函数. 1.鼠标经过时自动选择文本鼠标划过自动选中:<input type="text" value="默认值&q ...
- 不可错过的10个超棒jQuery表单操作代码片段
jQuery 绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 javascript,在今天这篇代码片段分享文章中, ...
- angularJs初体验,实现双向数据绑定!使用体会:比较爽
使用初体验:ng 双向数据绑定: 最简单的双向数据绑定:(使用默认模块控制) <body ng-app> <input type="text" ng-model= ...
- MVC + Vue.js 初体验(实现表单操作)
Vuejs http://cn.vuejs.org/ Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- AngularJS初体验
最近突然发现,Coding.net真是一个神奇的网站.这各网站90%的请求都是通过ajax完成的.可以发现,不管你点任何链接,网页都不会刷新,点击浏览器的返回或前进按钮也是这样,打开chrome的开发 ...
- 10 个实用的 jQuery 表单操作代码片段
jQuery 绝对是一个伟大的开源JavaScript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的 JavaScript,在今天这篇代码片段分享文章中, ...
- 10个超棒jQuery表单操作代码片段
jQuery绝对是一个伟大的开源javascript类库,是帮助我们快速和高效开发前端应用的利器.可能大家在日常的开发过程中常常会处理表单相关的javascript,在今天这篇代码片段分享文章中,这里 ...
- asp.net mvc 5 初体验
参考:http://www.asp.net/mvc/tutorials/mvc-5/introduction/getting-started 1. 新建 ASP.Net Web 应用程序,跟着向导一路 ...
- spring mvc 之初体验
Spring MVC最简单的配置 配置一个Spring MVC只需要三步: 在web.xml中配置Servlet: 创建Spring MVC的xml配置文件: 创建Controller和View &l ...
随机推荐
- Task 编程中的异常处理
在 .Net 开发中, 使用 Task . Task<T> 进行异步编程是非常方便的, 但是在处理 Task 产生的异常时, 需要注意一个问题, 比如下面的代码: ? 1 2 3 4 5 ...
- 【HighCharts系列教程】十、图例属性——legend
一.legend属性说明 Legend是HighCharts图表的图例属性,如图 默认情况下,HighCharts都会有图例,无特殊情况,默认即可满足需求,所以一般不用配置Legend属性. 二.la ...
- JS——实现短信验证码的倒计时功能(没有验证码,只有倒计时)
1.功能描述 当用户想要获取验证码时,就点击 免费获取验证码 ,然后开始倒计时,倒计时期间按钮文字为剩余时间x秒,且不可按状态,倒计时结束后,按钮更改为点击重新发送. 2.分析 必须用到定时器.按钮点 ...
- 转发:iOS开发系列--触摸事件、手势识别、摇晃事件、耳机线控
-- iOS事件全面解析 转载来自崔江涛(KenshinCui) 链接:http://www.cnblogs.com/kenshincui/p/3950646.html 概览 iPhone的成功很大一 ...
- 安装PIL遇到的问题
配置:Win7 64位 不过折腾到最后,没有使用PIL,官方的PIL很久木有更新了,换了Pillow,是PIL的衍生吧,一直有更新,但是两者不可在同一环境共存. 1 Python version 2. ...
- 日志文件 统计 网站PV IP
1. 安装rrdtool yum install rrdtool 2. 创建 rrdtool 数据库 rrdtool create /opt/local/rrdtool/jicki.rrd -s 30 ...
- Mysql安装脚本
Mysql PS:要先看懂脚本在复制粘贴运行脚本,每个人的环境不一样 #/bin/bash #--------变量 #num=` + ` now_lujing=`pwd` #------------- ...
- ACM_基础知识(二)
1. strstr: 函数原型:extern char *strstr(char *str1, const char *str2); 功能:strstr(str1,str2) 函数用于判断字符串str ...
- Android线程之异步消息处理机制(三)——AsyncTask
Android的异步消息处理机制能够很完美的解决了在子线程中进行UI操作的问题,但是为了更加方便我们在子线程中对UI进行操作,Android还提供了另一个很好用的工具,AsyncTask就是其中之一. ...
- MySQL导入sql脚本中文乱码设置和常用命令
1. use database_name; 2. set names utf8; (或其他需要的编码) 3. source example.sql (sql文件存放路径) Mysql安装目录数据库目录 ...
