在前端一定要了解的HTML,CSS知识
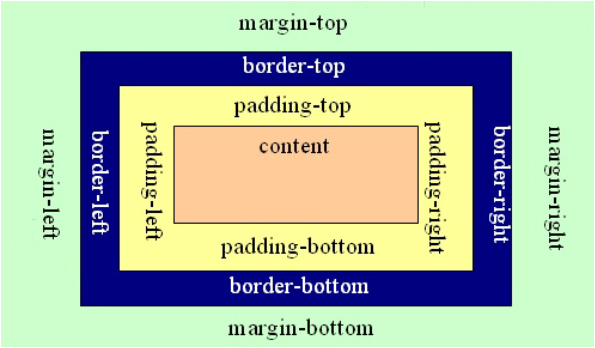
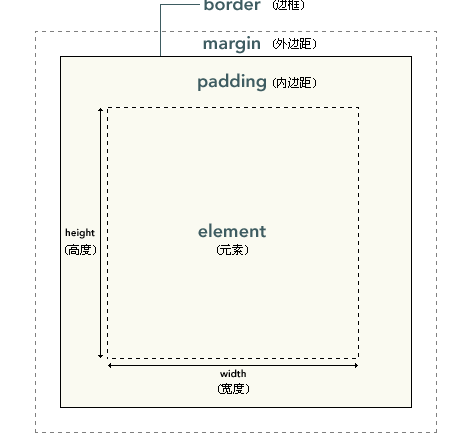
盒子模型
每个盒子都有4个属性:内容(content)、填充(padding)、边框(border)、边界(margin)
每个属性都有四个部分:上、右、下、左


块级元素 内联元素
块级元素(block element),内联元素(inline element),都是html规范中的概念。
块级元素和内联元素的基本差异:块级元素一般都从新行开始,相邻的块级元素将会在不同行显示;内联元素一般在同一行中显示而不会另起一行
块级元素可以设置 width, height属性,内联元素设置width, height无效(特殊的内联元素除外)
1. 转内联元素: display:inline
2. 转块级元素: display:block
3. 转块级内联元素: display:inline-block a. 常见的块级元素:div, p, h1~h6, ol, ul, dl, form, table, ...
b. 常见的内联元素:span, strong, em, i, a, ...
c. 常见的特殊内联元素(置换元素):img, input, select, textarea, ...
清除浮动
当一个元素设置了浮动时(float为left或right), 这个元素的前后同级标签、父级标签会受浮动的影响(前后同级标签的位置,父级标签的宽高),为了清除这些影响,就需要清除浮动。
1. 父级标签结束前增加空标签并设置 clear:both;

2. 父级标签设置overflow属性
给浮动元素的父级添加overflow:hidden;或overflow:auto; (在IE低版本中还需要触发hasLayout,为父级元素设置宽高或zoom:1)
.parent{ overflow: hidden; zoom: 1; }
.parent{ overflow: auto; height: 250px; }
3. 父级标签添加浮动
.parent{ float: left; }
4. 同级标签设置 clear: both;
.next{ clear: both; }
5. 父级标签设置:after伪元素
.clearfix{ zoom: 1; }
.clearfix:after{ content: ""; display: block; height: 0; clear: both; visibility: hidden; }
选择器 优先级
CSS选择器
1.id选择器(#myid)
2.类选择器(.myclassname)
3.标签选择器(div,h1,p)
4.相邻选择器(h1+p)
5.子选择器(ul < li)
6.后代选择器(li a)
7.通配符选择器(*)
8.属性选择器(a[rel="external"])
9.伪类选择器(a:hover,li:nth-child)
常用选择器权值
通配符 0
标签 1
类 10
ID 100
important 1000 //权值加到一起,大的优先;权值相同,后定义的优先
//important > 内联 > ID > 类 > 标签 > 通配符 a. 权值的大小跟选择器的类型和数量有关
b. 样式的优先级跟样式的定义顺序有关
c. 样式从最右边开始向左进行匹配
d. 使用CSS3选择器影响页面的性能
文档流 定位
在web页面中,浏览器把页面中的内容(标签元素)自上而下,从左至右的排序和显示,这种页面布局和显示形式被称为文档流。
float 和 position 两个属性可以改变元素在文档流中显示方式.
定位position
相对定位relative:元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位absolute:完全离开文档流, 相对于设置了position属性为relative、absolute的父级元素进行偏移。
固定定位fixed: 完全离开文档流,相对于窗口视区进行偏移。
浮动float
浮动left,right:浮动定位基于正常的文档流,元素按规则浮在行的左端或右端,若行容不下, 则另起新行再浮动。
当一个元素脱离正常文档流后,依然在文档流中的其他元素将忽略该元素并填补其原先的空间。
———————————————— 待续 ————————————————
在前端一定要了解的HTML,CSS知识的更多相关文章
- 前端学习 第五弹: CSS (一)
前端学习 第五弹: CSS (一) 创建css: <link rel="stylesheet" type="text/css" href="my ...
- 面试题2:BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 Html篇: 1.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么? IE: trident内核 Firefox:gecko内 ...
- 前端编码规范(4)—— CSS 和 Sass (SCSS) 规范
CSS and Sass (SCSS) style rules ID and class naming ID和class(类)名总是使用可以反应元素目的和用途的名称,或其他通用名称.代替表象和晦涩难懂 ...
- BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇
BAT及各大互联网公司2014前端笔试面试题:HTML/CSS篇 2014/08/03 · Web前端, 开发 · CSS, HTML, 技术面试 分享到: 188 MongoDB集群之分片技术应用 ...
- 前端学习日记之HTML、CSS 简单总结
前端学习日记之HTML.CSS 简单总结 标签(空格分隔): html css 前端学习日记 html超文本标记语言 一. h标题标签 h1-h7 <!DOCTYPE html> < ...
- 前端CSS-font属性,超链接的美化,css精灵,background综合属性
前端CSS-font属性,超链接的美化,css精灵,background综合属性 1. font属性 使用font属性,能够将字号.行高.字体,能够一起设置. font:14px/24px " ...
- 从事前端开发必须要了解的CSS原理
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道CSS是怎么去工作的,写出来的CSS浏览器是怎么样去解析的呢?当这个成为我们提高CSS水平的一个瓶颈时,是否应该多了解一下呢? 一.浏览器的 ...
- 前端设计的常用属性,CSS的盒模型,页面布局的利器
在CSS和HTML结合布局页面的过程中,有一组被人们称为“盒属性”的CSS样式,被广泛的使用到.相信经常布局写页面的朋友们对盒属性一定不陌生.在CSS技术的发展过程中,盒属性也有了许多次改进,今天小编 ...
- Web前端开发规范【HTML/JavaScript/CSS】
前言 这是一份旨在增强团队的开发协作,提高代码质量和打造开发基石的编码风格规范,其中包含了 HTML, JavaScript 和 CSS/SCSS 这几个部分.我们知道,当一个团队开始指定并实行编码规 ...
- Web前端基础怎么学? JavaScript、html、css知识架构图
以前开发者只要掌握 HTML.CSS.JavaScript 三驾马车就能胜任一份前端的工作了.而现在除了普通的编码以外,还要考虑如何性能优化,如何跨端.跨平台实现功能,尤其是 AI.5G 技术的来临, ...
随机推荐
- Servlet(七)生成验证码
1.ImageCode.java package com.hunhun.utils; import java.awt.Color; import java.awt.Font; import java. ...
- 第一章. ActionScript 语言基础
第一章. ActionScript 语言基础 1.0. ActionScript 3.0 Cookbook 概述 1.1. 新建一个 ActionScript project 1.2. 自己定义应用程 ...
- (六)unity4.6Ugui中国教程文档-------概要-UGUI Animation Integration
大家好,我是太阳广东. 转载请注明出处:http://write.blog.csdn.net/postedit/38922399 更全的内容请看我的游戏蛮牛地址:mod=guide& ...
- hdoj 1395 2^x mod n = 1 【暴力】
策略 : 观察可知,1 或者是能被2整除的数都不会求余等于1, 仅仅须要推断一下是不是除1之外的奇数,在依次查找2^x(mod(n)) ? = 1就能够了 难点:假设每次都是在原来的基础上×2 再推断 ...
- 云计算分布式大数据神器Spark实战高手之旅
从2012年1月份研究Spark到如今已经两年多的时间了. 在这两年多的时间里比較彻底的研究了Spark的源码并已经在2014年4月24日编写完毕了世界上第一本Spark书籍. 鉴于CSDN在大陆IT ...
- Unity MVC框架 StrangeIoC
StrangeIoC是一个超轻量级和高度可扩展的控制反转(IoC)框架,专门为C#和Unity编写. 项目地址:https://github.com/strangeioc/strangeioc 文档地 ...
- Learning Cocos2d-x for WP8(4)——中文显示
原文:Learning Cocos2d-x for WP8(4)--中文显示 C#(wp7)兄弟篇Learning Cocos2d-x for XNA(4)——中文显示 Cocos2d-x中文显示,似 ...
- HDU 4643 GSM 暑期多校联合训练第五场 1001
点击打开链接 我就不说官方题解有多坑了 V图那么高端的玩意儿 被精度坑粗翔了 AC前 AC后 简直不敢相信 只能怪自己没注意题目For the distance d1 and d2, if fabs( ...
- hdu 4836 The Query on the Tree(线段树or树状数组)
The Query on the Tree Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Ot ...
- 判断 iPhone 是否已插入 SIM 卡的方法
判断 iPhone 是否插入了 SIM 卡,可以参考苹果官网的 systemconfigure framework 教程,将下面的代码复制到头文件 extern NSString* const kCT ...
