移动端 像素渲染流水线与GPU Hack
什么是 像素渲染流水线
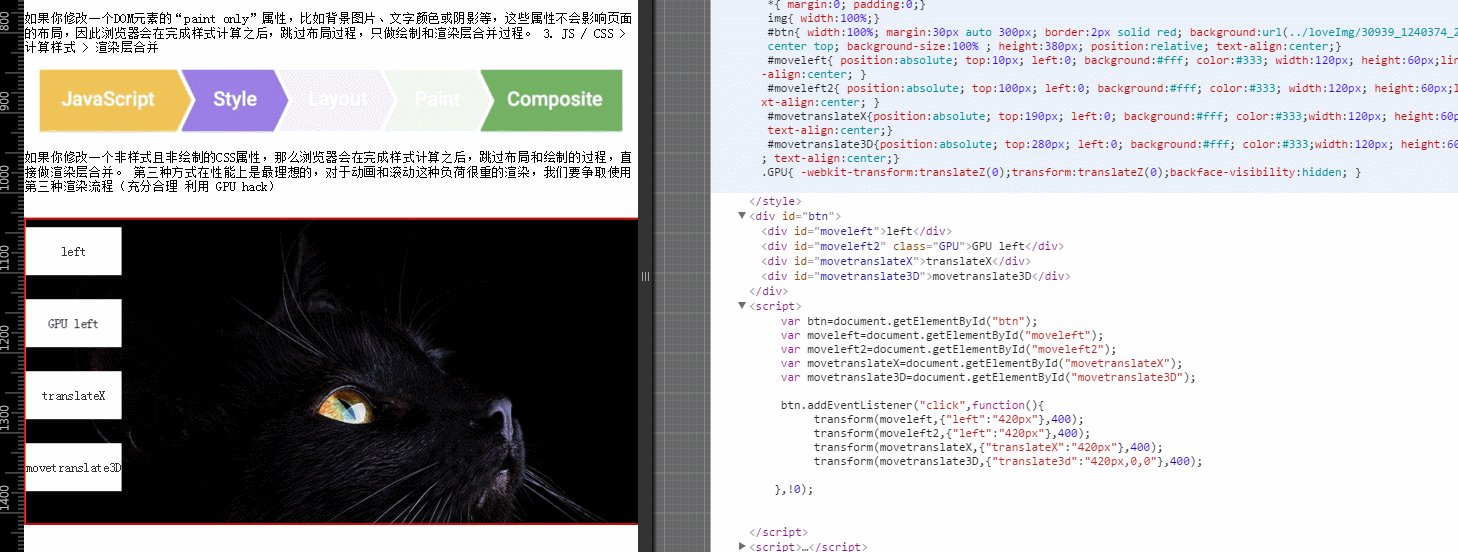
web页面你所写的页面代码是如何被转换成屏幕上显示的像素的。这个转换过程可以归纳为这样的一个流水线,包含五个关键步骤;

1.JavaScript:一般来说,我们会使用JavaScript来实现一些视觉变化的效果。比如用jQuery的animate函数做一个动画、对一个数据集进行排序、或者往页面里添加一些DOM元素等。
当然,除了JavaScript,还有其他一些常用方法也可以实现视觉变化效果,比如:CSS Animations, Transitions和Web Animation API。
2.计算样式:这个过程是根据CSS选择器,比如.headline或.nav > .nav_item,对每个DOM元素匹配对应的CSS样式。这一步结束之后,就确定了每个DOM元素上该应用什么CSS样式规
3.布局: 上一步确定了每个DOM元素的样式规则,这一步就是具体计算每个DOM元素最终在屏幕上显示的大小和位置。web页面中元素的布局是相对的,因此一个元素的布局发生变化,会联动地引发其他元素的布局发生变化。比如,<body>元素的宽度的变化会影响其子元素的宽度,其子元素宽度的变化也会继续对其孙子元素产生影响。因此对于浏览器来说,布局过程是经常发生的。
4.绘制: 本质上就是填充像素的过程。包括绘制文字、颜色、图像、边框和阴影等,也就是一个DOM元素所有的可视效果。一般来说,这个绘制过程是在多个层上完成的。
5.渲染层合并:由上一步可知,对页面中DOM元素的绘制是在多个层上进行的。在每个层上完成绘制过程之后,浏览器会将所有层按照合理的顺序合并成一个图层,然后显示在屏幕上。对于有位置重叠的元素的页面,这个过程尤其重要,因为一旦图层的合并顺序出错,将会导致元素显示异常。
虽然在理论上,页面的每一帧都是经过上述的流水线处理之后渲染出来的,但并不意味着页面每一帧的渲染都需要经过上述五个步骤的处理。实际上,对视觉变化效果的一个帧的渲染,有这么三种 常用的 流水线:
1. JS / CSS > 计算样式 > 布局 > 绘制 > 渲染层合并

如果你修改一个DOM元素的”layout”属性,也就是改变了元素的样式(比如宽度、高度或者位置等),那么浏览器会检查哪些元素需要重新布局,然后对页面激发一个reflow过程完成重新布局。被reflow的元素,接下来也会激发绘制过程,最后激发渲染层合并过程,生成最后的画面。
2. JS / CSS > 计算样式 > 绘制 > 渲染层合并

如果你修改一个DOM元素的“paint only”属性,比如背景图片、文字颜色或阴影等,这些属性不会影响页面的布局,因此浏览器会在完成样式计算之后,跳过布局过程,只做绘制和渲染层合并过程。
3. JS / CSS > 计算样式 > 渲染层合并

如果你修改一个非样式且非绘制的CSS属性,那么浏览器会在完成样式计算之后,跳过布局和绘制的过程,直接做渲染层合并。
第三种方式在性能上是最理想的,对于动画和滚动这种负荷很重的渲染,我们要争取使用第三种渲染流程(充分合理 利用 GPU hack)
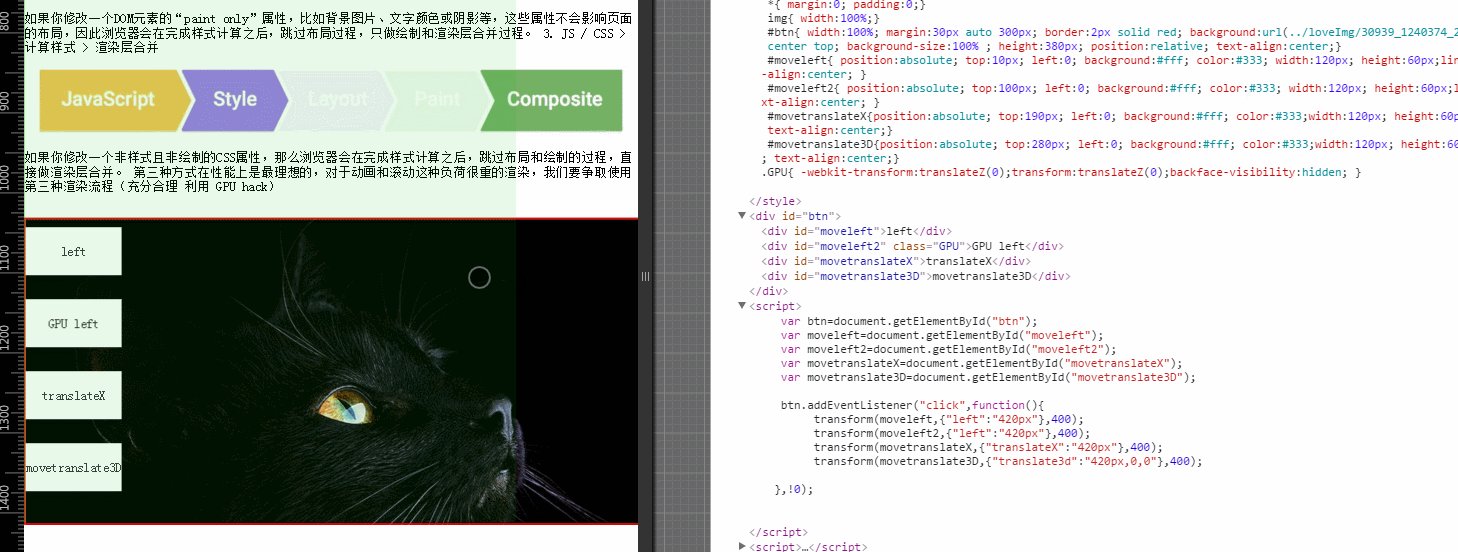
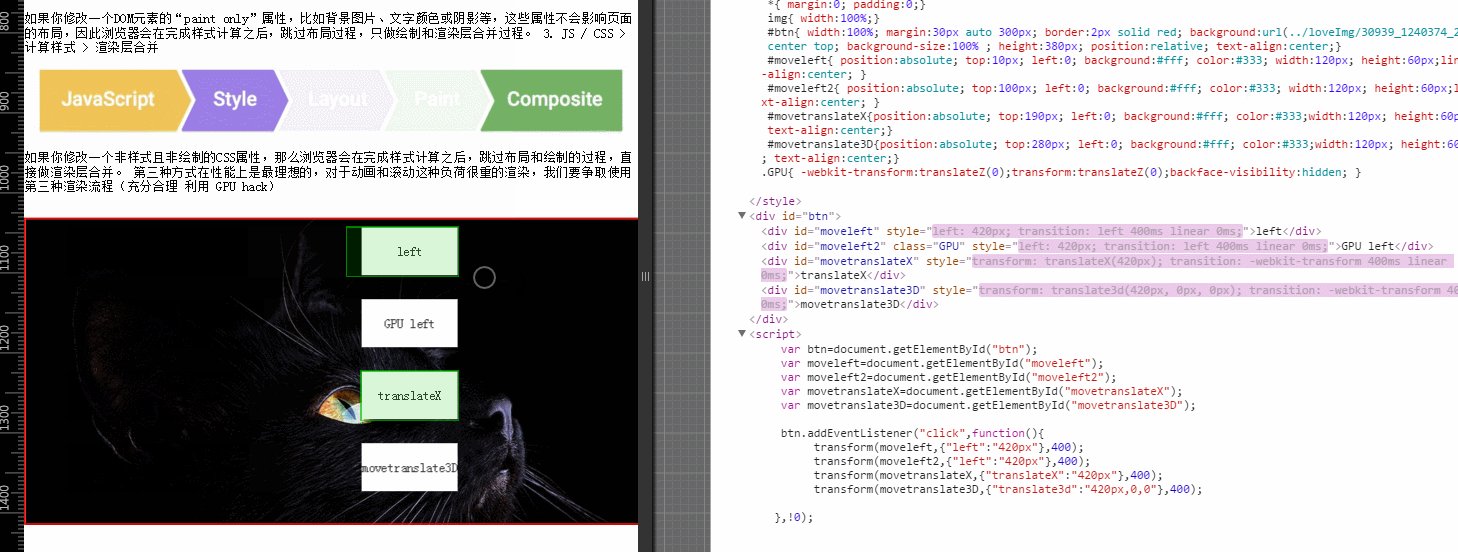
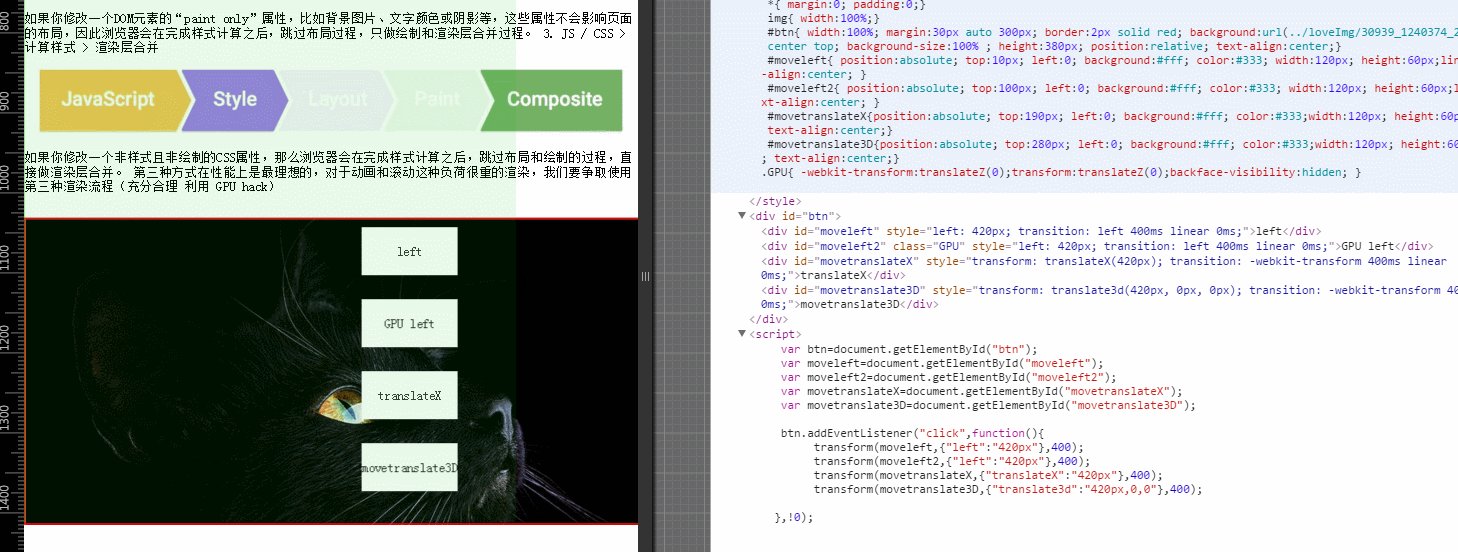
下面我们先看个gif例子;4个dom元素运动;

第1个 left的,单纯left运动 绿色 差的
第2个 left的,left+gpu运动
第3个 left的,单纯translateX运动 绿色差的
第4个 left的,单纯translate3d运动(自动缓存GPU)
绿色部分(第一个 和 第三个 )表示dom 元素在运动时候,元素dom位置发生改变,促发了回流, (回流(也叫重排reflows)必将引起重绘(repaints),而重绘不一定会引起回流。)
相关css
#btn{ width:100%; margin:30px auto 300px; border:2px solid red; background:url(../loveImg/30939_1240374_248286.jpg) no-repeat center top; background-size:100% ; height:380px; position:relative; text-align:center;}
#moveleft{ position:absolute; top:10px; left:0; background:#fff; color:#333; width:120px; height:60px;line-height:60px; text-align:center; }
#moveleft2{ position:absolute; top:100px; left:0; background:#fff; color:#333; width:120px; height:60px;line-height:60px; text-align:center; }
#movetranslateX{position:absolute; top:190px; left:0; background:#fff; color:#333;width:120px; height:60px; line-height:60px; text-align:center;}
#movetranslate3D{position:absolute; top:280px; left:0; background:#fff; color:#333;width:120px; height:60px; line-height:60px; text-align:center;}
.GPU{ -webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden; }
相关dom
<div id="btn">
<div id="moveleft" >left</div>
<div id="moveleft2" class="GPU">GPU left</div>
<div id="movetranslateX">translateX</div>
<div id="movetranslate3D">movetranslate3D</div>
</div>
相关js
<script>
var btn=document.getElementById("btn");
var moveleft=document.getElementById("moveleft");
var moveleft2=document.getElementById("moveleft2");
var movetranslateX=document.getElementById("movetranslateX");
var movetranslate3D=document.getElementById("movetranslate3D"); var isBACK=true;
btn.addEventListener("click",function(){
if(isBACK){
transform(moveleft,{"left":"420px"},400);
transform(moveleft2,{"left":"420px"},400);
transform(movetranslateX,{"translateX":"420px"},400);
transform(movetranslate3D,{"translate3d":"420px,0,0"},400);
}else{
transform(moveleft,{"left":"0"},400);
transform(moveleft2,{"left":"0"},400);
transform(movetranslateX,{"translateX":"0"},400);
transform(movetranslate3D,{"translate3d":"0,0,0"},400); }
isBACK=!isBACK;
},!0); </script>
回流何时发生:
当页面布局和几何属性改变时就需要回流。下述情况会发生浏览器回流:
1、添加或者删除可见的DOM元素;
2、元素位置改变;
3、元素尺寸改变——边距、填充、边框、宽度和高度
4、内容改变——比如文本改变或者图片大小改变而引起的计算值宽度和高度改变;
5、页面渲染初始化;
6、浏览器窗口尺寸改变——resize事件发生时;
开启 一般这样可以了
.GPU{ -webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden; }
下面的css属性也可以的 都能开启GPU加速;
-webkit-transform: translate3d(0,0,0);
-webkit-transform:translate3D(0,0,0); //大写3D -webkit-transform: translateZ(0);
-webkit-backface-visibility:hidden;
-webkit-transform: scaleZ(0) ;
-webkit-transform: rotateX(0);
-webkit-transform: rotateY(0);
-webkit-transform: rotateZ(0) ;
-webkit-transform: scale3d(0,0,0) ;
-webkit-transform: rotate3d(0,0,0,0);
GPU hcak 缓存到渲染层;常用的环境 适当利用
1.含有 fixed 元素
2.含有 动画的元素
3.含有 -webkit-overflow-scrolling: touch;
页面中 transform()js 函数 代码
参考与推荐:
腾讯舜子 16.6毫秒的优化 虽然是2013年的,还是很值得借鉴的和细细品读的
移动端 像素渲染流水线与GPU Hack的更多相关文章
- 渲染优化 之fixed与返回顶部 以及开启GPU Hack
fixed元素,常见网站右侧出现一个返回顶部的按钮,滚动的时候,会发现返回顶部这个区域在不停的进行重绘,而返回顶部是position:fixed定位的.这也解释了为什么fixed定位是最耗性能的属性之 ...
- Shader 入门笔记(二) CPU和GPU之间的通信,渲染流水线
渲染流水线 1)应用阶段(CPU处理) 首先,准备好场景数据(摄像机位置,视锥体,模型和光源等) 接着,做粗粒度剔除工作. 最后,设置好每个模型的渲染状态(使用的材质,纹理,shader等) 这一阶段 ...
- Unity 渲染流水线 :CPU与GPU合作创造的艺术wfd
前言 对于Unity渲染流程的理解可以帮助我们更好对Unity场景进行性能消耗的分析,进而更好的提升场景渲染的效率,最后提升游戏整体的性能表现 Unity的游戏画面的最终的呈现是由CPU与GPU相互配 ...
- 剖析虚幻渲染体系(12)- 移动端专题Part 2(GPU架构和机制)
目录 12.4 移动渲染技术要点 12.4.1 Tile-based (Deferred) Rendering 12.4.2 Hierarchical Tiling 12.4.3 Early-Z 12 ...
- Unity Shader 之 渲染流水线
Unity Shader 之渲染流水线 什么是渲染流水线 一个渲染流程分成3个步骤: 应用阶段(Application stage) 几何阶段(Geometry stage) 光栅化阶段(Raster ...
- Unity Shader入门精要学习笔记 - 第2章 渲染流水线
来源作者:candycat http://blog.csdn.net/candycat1992/article/ 2.1 综述 渲染流水线的最终目的在于生成或者说是渲染一张二维纹理,即我们在电脑屏 ...
- Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第五章:渲染流水线
原文:Introduction to 3D Game Programming with DirectX 12 学习笔记之 --- 第五章:渲染流水线 学习目标 了解几个用以表达真实场景的标志和2D图像 ...
- OpenGL/ES关于像素渲染
知道着色器的人都会知道一个东西,那就是着色器分为顶点着色器与片元着色器.在移动端真正渲染到手机屏幕上的无非是一些颜色值,但是一个片元是大于一个像素的,一个片元可能包含多个像素,当然一个片元所包含的像素 ...
- 《UnityShader入门精要》学习笔记之渲染流水线
第一种分类方式: 图形管道(如下7步): 顶点数据 : 由3D模型传递的三角形网格 顶点着色 : 编写CG程序对各个顶点进行着色 生成几何图元 : 连接特定的顶点生成几何图元,例如连接三个顶点生成一个 ...
随机推荐
- 【Cloud Foundry】Could Foundry学习(三)——Router
在阅读的过程中有不论什么问题.欢迎一起交流 邮箱:1494713801@qq.com QQ:1494713801 一.概述 Router组件在Cloud Foundry中是对全部进来的Reque ...
- hdu 4771 Stealing Harry Potter's Precious
题目:给出一个二维图,以及一个起点,m个中间点,求出从起点出发,到达每一个中间的最小步数. 思路:由于图的大小最大是100*100,所以要使用bfs求出当中每两个点之间的最小距离.然后依据这些步数,建 ...
- 《UNIX编程环境》的源代码的第二个版本Ubuntu下编
1.在http://www.apuebook.com下载源代码 2. 视图READ root@ubuntu:/home/wl/mywork/apue.2e# cat -n README 1 Read ...
- HBaseConvetorUtil 实体转换工具
HBaseConvetorUtil 实体转换工具类 public class HBaseConvetorUtil { /** * @Title: convetor * @De ...
- ostringstream使用
ostringstream使用 [本文来源于]http://www.builder.com.cn/2003/0304/83250.shtml http://www.cppblog.com/alanto ...
- POJ 3264-Balanced Lineup(段树:单点更新,间隔查询)
Balanced Lineup Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 34522 Accepted: 16224 ...
- ubuntu上搭建工作环境
版本号ubuntu desktop, v12.4, v13.10. 长处: 1)绚丽易用的可视化环境: 2)丰富的可用package.在这点上比centos强太多.后者更新较慢: 不足: 1)在笔记本 ...
- Form表单中的action路径问题
今天刚接触web,在用jsp和servlet做一个简单的登陆的时候在Form表单action属性和method属性的一些问题: 我遇到的是Form表单提交到servelet处理时遇到的问题: (1 ...
- 重新想象 Windows 8 Store Apps (5) - 控件之集合控件: ComboBox, ListBox, FlipView, ItemsControl, ItemsPresenter
原文:重新想象 Windows 8 Store Apps (5) - 控件之集合控件: ComboBox, ListBox, FlipView, ItemsControl, ItemsPresente ...
- C# 隐藏 Windows Phone 侦错模式中萤幕右上角的数据条(模拟器、实机可用),截图好方便。
原文:C# 隐藏 Windows Phone 侦错模式中萤幕右上角的数据条(模拟器.实机可用),截图好方便. 一般我们在开发Windows Phone App时,会使用模拟器或是实体的手机开发,在Vi ...
