js继承实现
在js里面,继承总是晦涩难懂的。那让我们一步一步来分析js继承。
首先,继承的目的。我们可以通过new一个构造器的实例对象,就可以实现调用父类的所有的方法。根本不需要propotype之类的。
来段代码理解下:
var Person = function(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
console.log(this.name);
};
};
var person1 = new Person("bella", 23);
console.log(person1);

这里没有用到prototype,person1对象可以直接调用Person构造器中的属性和方法。
那我们为什么要用到prototype呢?说明通过new一个实例对象的方法是存在缺陷的 。那我们就来分析下,这个缺陷到底是什么?
var Person = function(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
console.log(this.name);
};
};
var person1 = new Person("bella", 23);
var person2 = new Person("alex", 2);
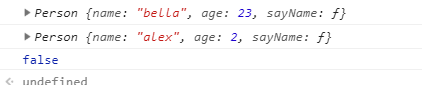
console.log(person1);
console.log(person2);
console.log(person1.sayName === person2.sayName);

我们可以看到person1.sayName 不等于person2.name。意味着person1复制了一份sayName,person2也复制了一份sayName. 这样就比较消耗内存了。
于是我们想要person1和person2两个调用的时同一个sayName,像引用对象一样,调用同一个引用。
于是就引出了prototype,__proto__,原型链。如果这些知识不懂,先自行搞懂这些。
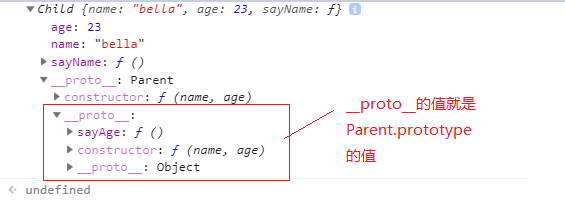
我们打印下person1对象,都有哪些东东?

可以看到有age,name,sayName除外,还有__proto__隐式原型。
__proto__里面有constructor 和__proto__.那我们就着重看下这个construtor和__proto__
每个对象都有个__proto__。__proto__.constructor又指向自己,相当于__proto__.constructor = Person;
__proto__.__proto__ = Person.prototype
那如果实现继承需要实现什么?
一个Parent构造器和一个Child构造器。然后Child继承Person,需要实现什么?
第一步,肯定需要实现Person构造器里面的。
.call(this);
第二步,就是通过原型链的原理实现,继承父类原型上的属性和方法。
Child子类的prototype 里面有constructor和__proto__属性。
那么继承原理就是:
Child.prototype.constructor = Child;
Child.prototype.__proto__ = Parent.prototype;
这样Child就可以通过原型链找到Parent原型上的方法了。
所以原理就是第一步和第二步里面标红的3行代码了。
实现如下:
var Parent = function(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
console.log(this.name);
};
};
Parent.prototype.sayAge = function() {
console.log(this.age);
};
var Child = function(name, age) {
Parent.call(this, name, age);
};
Child.prototype.__proto__ = Parent.prototype;
Child.prototype.constructor = Child;
var child = new Child("bella", 23);
console.log(child);
输出结果:

但是js里面一般不直接操作__proto__属性,所以有了更优化的方案。
var Parent = function(name, age) {
this.name = name;
this.age = age;
this.sayName = function() {
console.log(this.name);
};
};
Parent.prototype.sayAge = function() {
console.log(this.age);
};
var Child = function(name, age) {
Parent.call(this, name, age);
};
var Temp = function() {};
Temp.prototype = Parent.prototype;
var temp = new Temp();
temp.constructor = Child;
Child.prototype = temp;
// Child.prototype.__proto__ = Parent.prototype;
// Child.prototype.constructor = Child;
var child = new Parent("bella", 23);
console.log(child);
标红部分就是优化之后的代码。很多看着会一脸懵。为什么这个算是优化的?我怎么看不懂。
需要看懂这个的,首先需要了解new Temp()这个过程做了什么?
new做了什么,自行去了解。我把new的过程写下来:
var temp =new Temp();
//上面一步相当于下面四步
var obj={};
Temp.call(this);
obj.__proto__ = Temp.prototype;
var temp = obj;
这样一来是不是有点明白了。
var Temp = function() {};
Temp.prototype = Parent.prototype;
var temp = new Temp();
这三步就先相当于是
Child.prototype.__proto__ = Parent.prototype;
temp.constructor = Child;
这一步相当是
Child.prototype.constructor = Child;
现在的temp就包含了需要继承的Parent的__proto__和指向Child的constructor.
然后再把temp赋值给Child.prototype就实现了继承。 所以理解完这个之后,继承看起来也没有那个晦涩难懂了。
js继承实现的更多相关文章
- js继承
js继承有5种实现方式: 继承第一种方式:对象冒充 function Parent(username){ this.username = username; this.hello = function ...
- js继承之call,apply和prototype随谈
在js中,call,apply和prototype都可以实现对象的继承,下面我们看一个例子: function FatherObj1() { this.sayhello = "I am jo ...
- js继承精益求精之寄生式组合继承
一.混合/组合继承的不足 上一篇JS继承终于混合继承,认真思考一下,发现其还是有不足之处的: 空间上的冗余:在使用原型链的方法继承父类的原型属性(Animal.prototype)的同时,也在子类的原 ...
- 老生常谈--Js继承小结
一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.net/stoy ...
- Js继承小结
Js继承小结 一直以来,对Js的继承有所认识,但是认识不全面,没什么深刻印象.于是,经常性的浪费很多时间重新看博文学习继承,今天工作不是特别忙,有幸看到了http://www.slideshare.n ...
- js继承之借用构造函数继承
我的上一篇文章介绍了,原型链继承模式.但是单纯的原型链模式并不能很好地实现继承. 一.原型链的缺点 1.1 单纯的原型链继承最大的一个缺点,来自于原型中包含引用类型的值. 本来,我们没有通过原型链实现 ...
- js继承之原型链继承
面向对象编程都会涉及到继承这个概念,JS中实现继承的方式主要是通过原型链的方法. 一.构造函数.原型与实例之间的关系 每创建一个函数,该函数就会自动带有一个 prototype 属性.该属性是个指针, ...
- js继承的常用方法
写在前面的话:这篇博客不适合对面向对象一无所知的人,如果你连_proto_.prototype...都不是很了解的话,建议还是先去了解一下JavaScript面向对象的基础知识,毕竟胖子不是一口吃成的 ...
- JS--我发现,原来你是这样的JS:面向对象编程OOP[3]--(JS继承)
一.面向对象编程(继承) 这篇博客是面向对象编程的第三篇,JS继承.继承顾名思义,就是获取父辈的各种"财产"(属性和方法). 怎么实现继承? 我们的JavaScript比较特别了, ...
随机推荐
- JavaScript基本类型比较
我们都知道js的基本类型有undefined,null,boolean,number,string; 当我们在进行基本数据类型的运算和比较时数据类型会根据运算符号和左右两边值的不同作如下转换: + ...
- my_query()的引号注意
$sql="insert into lianxi values(null,'$usename','$email',$sex,$age,'$chusheng','$guanji')" ...
- hibernate异常:org.hibernate.NonUniqueObjectException
异常:org.hibernate.NonUniqueObjectException 提示:a different object with the same identifier value was a ...
- MapReduce库类
Hadoop除了可以让开发人员自行编写map函数和reduce函数,还提供一些常用函数(mapper.reducer和partitioner)的类库,这些类位于 org.apache.hadoop.m ...
- chrome pyv8下载
url: https://code.google.com/archive/p/pyv8/downloads linux命令: $sudo pip install -v pyv8
- sql语句的学习(1)
一.创建表 CREATE TABLE `student` ( `id` ) NOT NULL AUTO_INCREMENT, `name` ) DEFAULT NULL COMMENT '姓名', ` ...
- 5个可用提高Godaddy主机速度的第三方CDN加速服务商
毕竟Godaddy主机数据中心位于美国.新加坡.欧洲三个数据中心,一般我们都会选择美国数据中心,相比较其他2个机房的速度是快和稳定的,很多人要说为什么新加坡数据中心速度不好呢?因为目前的新加坡机房不是 ...
- redis 5 种数据结构
常用命令 就DB来说,Redis成绩已经很惊人了,且不说memcachedb和tokyocabinet之流,就说原版的memcached,速度似乎也只能达到这个级别.Redis根本是使用内存存储,持久 ...
- 第五十六节,python实现支持并发、断点续传的Ftp程序
一.要求 1.用户md5认证 2.支持多用户同时登陆(并发) 3.进入用户的命令行模式,支持cd切换目录,ls查看目录子文件 4.执行命令(ipconfig) 5.传输文件: a.支持断点续传 b.传 ...
- javascript中的事件处理
事件处理:http://www.cnblogs.com/polk6/archive/2016/02/19/5154470.html#Menu2-DOMEventSpecification addEve ...
