windows phone (26) ApplicationBar应用程序栏
原文:windows phone (26) ApplicationBar应用程序栏

在应用程序中,如果需要几个按钮或者菜单来执行一些普通的命令,就应该考虑使用ApplicationBar,因为silverlight并没有定义任何常用的菜单或者工具,我们通常称ApplicationBar为应用程序栏,该类定义在命名空间Microsoft.Phone.Shell中,在改命名空间中还定义了ApplicationBarIconButton和ApplicationBarMenuItem,这些类都派生自Object而非DeendecyObject,UIElement和FramworkElement类,严格的说ApplicationBar并不是可视化树的一部分(未映射到 xmlns),ApplicationBar对象在xaml文件中作为PhoneApplicationPage的ApplicationBar属性存在,当手机水平放置或者垂直放置时都是一样的效果,且无法自定义ApplicationBar;ApplicationBar最多可以包含四个按钮,因为一般使用图片进行设置按钮,这些按钮通常称之为图标,且图标一般为png格式,图标的宽和高都应为48像素,并通常是透明的;【作者:神舟龙】
示例
下面的示例就是实现一个简易的播放器,并且有播放,暂停,重新开始和转至结尾,四个功能图标,首先从新浪下载图标,参考书给的微软的下载地址已经删除 ,并在项目里建立一个Image文件,用于保存四个图片

并把每个图片的属性中的【生成操作】设置为内容,如果设置生成操作为Resource,ApplicationBar就无法智能的找到这些图像;因为ApplicationBar不是标准的silverlight的一部分,因此XML命名空间声明需要将XML的“Shell”命名空间与.NET命名空间Microsoft.Phone.Shell关联起来,标准的MainPage.xaml已经为我们做好了这些
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
下面就是设置这四个按钮,我们直接把IDE已经注释掉的部分重新启用,稍微改一下就ok
<!--演示 ApplicationBar 用法的示例代码--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBar.Buttons> <shell:ApplicationBarIconButton x:Name="appbarRewindButton" IconUri="/Images/appbar.transport.rew.rest.png" Text="重置" IsEnabled="False" Click="appbarRewindButton_Click"/> <shell:ApplicationBarIconButton x:Name="appbarPlayButton" IconUri="/Images/appbar.transport.play.rest.png" Text="开始" IsEnabled="False" Click="appbarPlayButton_Click"/> <shell:ApplicationBarIconButton x:Name="appbarPauseButton" IconUri="/Images/appbar.transport.pause.rest.png" Text="暂定" IsEnabled="False" Click="appbarPauseButton_Click"/> <shell:ApplicationBarIconButton x:Name="appbarEndButton" IconUri="/Images/appbar.transport.ff.rest.png" Text="结束" IsEnabled="False" Click="appbarEndButton_Click"/> </shell:ApplicationBar.Buttons> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar>
从上面代码中可以看到ApplicationBar有一个Buttons属性,该属性是该类的内容属性,所以该属性不是必须出现的,Buttons集合最多可以包含四个ApplicationBarIconButton 对象,每个ApplicationBarIconButton 对象可以设置ICONURI,X:Name和Text,其中ICONURI表示路径,Text表示说明文字;当你按下一个图标时,该图标会产生一定的偏移,作为操作反馈,如果按下省略号,则会把Text设置的文字进行显示
如果你不希望ApplicationBar在开始时进行显示,可以设置
<shell:ApplicationBar IsVisible="False">
<shell:ApplicationBar IsVisible="True" Opacity="0.5">
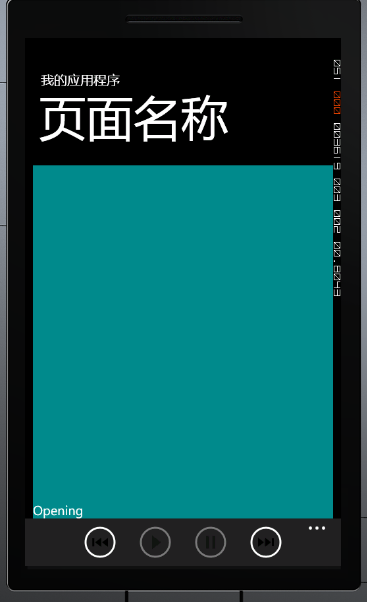
效果:

从上面代码中可以看到每个图标都是被禁用的IsEnabled="False",那么怎么从隐藏文件代码设置禁用那,前面说过ApplicationBarIconButton 是在buttons集合中的所以我们可以用索引的形式获得某个图标,并设置属性,比如最后一个图标禁用可以这样写
((ApplicationBarIconButton)this.ApplicationBar.Buttons[]).IsEnabled = false;
同理可以在隐藏代码中设置其他的属性值
下面是示例的主要代码
xaml文件代码:


<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="DarkCyan">
<MediaElement Name="mediaElement" Source="http://www.charlespetzold.com/Media/Walrus.wmv"
AutoPlay="False" MediaFailed="mediaElement_MediaFailed" MediaOpened="mediaElement_MediaOpened"
CurrentStateChanged="mediaElement_CurrentStateChanged"
></MediaElement>
<!--显示状态-->
<TextBlock x:Name="statusText" HorizontalAlignment="Left" VerticalAlignment="Bottom"></TextBlock>
<!--显示错误信息-->
<TextBlock x:Name="errorText" HorizontalAlignment="Right" VerticalAlignment="Bottom" TextWrapping="Wrap"></TextBlock>
</Grid>
</Grid>
<!--演示 ApplicationBar 用法的示例代码-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton x:Name="appbarRewindButton" IconUri="/Images/appbar.transport.rew.rest.png" Text="重置" IsEnabled="False" Click="appbarRewindButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPlayButton" IconUri="/Images/appbar.transport.play.rest.png" Text="开始" IsEnabled="False" Click="appbarPlayButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPauseButton" IconUri="/Images/appbar.transport.pause.rest.png" Text="暂定" IsEnabled="False" Click="appbarPauseButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarEndButton" IconUri="/Images/appbar.transport.ff.rest.png" Text="结束" IsEnabled="False" Click="appbarEndButton_Click"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
代码影藏文件,需要先引入命名空间
using Microsoft.Phone.Shell;
隐藏文件全部代码如下


using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
//ApplicationBarIconButton用到
using Microsoft.Phone.Shell;
namespace MoviePlayer
{
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
appbarEndButton=(ApplicationBarIconButton)this.ApplicationBar.Buttons[];
appbarPauseButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[];
appbarPlayButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[];
appbarRewindButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[];
}
/// <summary>
/// 失败时发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_MediaFailed(object sender, ExceptionRoutedEventArgs e)
{
errorText.Text = e.ErrorException.Message;
}
/// <summary>
/// 打开时发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_MediaOpened(object sender, RoutedEventArgs e)
{
appbarRewindButton.IsEnabled = true;
appbarEndButton.IsEnabled = true;
}
/// <summary>
/// 状态更改是发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_CurrentStateChanged(object sender, RoutedEventArgs e)
{
statusText.Text = mediaElement.CurrentState.ToString();
if (mediaElement.CurrentState==MediaElementState.Stopped||mediaElement.CurrentState==MediaElementState.Paused)
{
appbarPlayButton.IsEnabled = true;
appbarPauseButton.IsEnabled = false;
}
else if (mediaElement.CurrentState==MediaElementState.Playing)
{
appbarPlayButton.IsEnabled = false;
appbarPauseButton.IsEnabled = true;
}
}
//重置
private void appbarRewindButton_Click(object sender, EventArgs e)
{
mediaElement.Position = TimeSpan.Zero;
}
//播放
private void appbarPlayButton_Click(object sender, EventArgs e)
{
mediaElement.Play();
}
//暂定
private void appbarPauseButton_Click(object sender, EventArgs e)
{
mediaElement.Pause();
}
//结束
private void appbarEndButton_Click(object sender, EventArgs e)
{
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan;
}
}
}
效果图:

windows phone (26) ApplicationBar应用程序栏的更多相关文章
- Windows phone(1)-ApplicationBar(应用栏)
在手机APP应用当中,我们往往会想某些操作能够进行快速访问或者能够持续显示用户信息的情况,比如像做泡泡堂游戏右边区域玩家信息 在wp7,wp8中为我们提供了ApplicationBar这样的控件来创建 ...
- 与众不同 windows phone (3) - Application Bar(应用程序栏)
原文:与众不同 windows phone (3) - Application Bar(应用程序栏) [索引页][源码下载] 与众不同 windows phone (3) - Application ...
- Windows Phone 8.1 新特性 - 控件之应用程序栏
2014年4月3日的微软Build 2014 大会上,Windows Phone 8.1 正式发布.相较于Windows Phone 8,不论从用户还是开发者的角度,都产生了很大的变化.接下来我们会用 ...
- Windows Phone 8初学者开发—第16部分:使用应用程序栏
原文 Windows Phone 8初学者开发—第16部分:使用应用程序栏 原文地址: http://channel9.msdn.com/Series/Windows-Phone-8-Develop ...
- WP7系统托盘和应用程序栏
(一)系统托盘和应用程序栏系统托盘(1)显示系统级别的状态信息(2)Apps能隐藏和显示系统托盘Micosoft.Phone.Shell.SystemTray.IsVisible=true;应用程序栏 ...
- 在WP应用中创建全局应用程序栏
创建一个WindowsPhone应用程序(这个就不用说了吧,嘿嘿) 打开项目中的App.xaml文件 在打开的App.xaml文件中,如图所示, 在<Application.Resources& ...
- 2015元旦第一弹——WP8.1应用程序栏(C#后台代码编写)
//第一次写博文,以后还请各位道友互相关照哈.废话不多说,直接进入正题. 相信大家对于如何在XAML添加应用程序栏应该很清楚,不清楚的话,可以打开新建个Pviot应用 就有系统自带的菜单栏. 本文主要 ...
- 背水一战 Windows 10 (26) - XAML: x:DeferLoadStrategy, x:Null
[源码下载] 背水一战 Windows 10 (26) - XAML: x:DeferLoadStrategy, x:Null 作者:webabcd 介绍背水一战 Windows 10 之 XAML ...
- windows下调用外部exe程序 SHELLEXECUTEINFO
本文主要介绍两种在windows下调用外部exe程序的方法: 1.使用SHELLEXECUTEINFO 和 ShellExecuteEx SHELLEXECUTEINFO 结构体的定义如下: type ...
随机推荐
- 内网穿透神器ngrok(转)
相信做Web开发的同学们,经常会遇到需要将本地部署的Web应用能够让公网环境直接访问到的情况,例如微信应用调试.支付宝接口调试等.这个时候,一个叫ngrok的神器可能会帮到你,它提供了一个能够在公网安 ...
- python中使用ctypes调用MinGW生成的动态链接库(dll)
关于gcc编译dll的我就不说了,网上举例一大堆,下面以g++为例. 假设有一个test.cpp文件如下: extern "C" { __declspec(dllexport) d ...
- MPICH3环境配置
最新版的mpich简化了运行方式,不再提供mpd开头的命令,只需要一个mpiexec即可启动mpi运行环境,方便了mpi编程.源代码下载地址:http://www.mpich.org/download ...
- 用"池"来提升对象的复用
对象池化是目前常用的一种系统优化的技术.通俗的说也就是一个对象不用多次的被实例化,来消耗性能,可以把这些常用的类放入一个池中,当需要的时候在去池里去拿去,不用的时候 在放入池中.可以叫做对象池.他可以 ...
- KMP算法详解(转自中学生OI写的。。ORZ!)
KMP算法详解 如果机房马上要关门了,或者你急着要和MM约会,请直接跳到第六个自然段. 我们这里说的KMP不是拿来放电影的(虽然我很喜欢这个软件),而是一种算法.KMP算法是拿来处理字符串匹配的.换句 ...
- C语言之基本算法35—数组上三角之积 主对角之积 副对角之积
//数组算法 /* ============================================================= 题目:求四阶矩阵上三角之积.主对角之积,副对角之积: 如 ...
- ORACLE RMAN介绍
本地连接: $ rman target / or $ rman target / nocatalog 远程连接: $ rman target sys/sys@sky RMAN命令执行方式: 1.单条 ...
- ZOJ 1654 二分匹配基础题
题意: 给你一副图, 有草地(*),空地(o)和墙(#),空地上可以放机器人, 机器人向上下左右4个方向开枪(枪不能穿墙),问你在所有机器人都不相互攻击的情况下能放的最多的机器人数. 思路:这是一类经 ...
- android画笔错位问题的解决
下面的画画板的代码: public class MainActivity extends Activity { private ImageView iv; private Bitmap baseBit ...
- windows 7多点触摸开发
win7 触摸屏系统应用广泛,软件操作方便,功能强大,现以被很多硬件厂商应用. 我曾用一台装有win7 的汉王平板电脑进行了多点触摸软件的开发. 开发环境及条件: 1. 平板电脑+ win7 ...
