[Ext JS 4]性能优化
一般的优化技巧
1. 检查你定义的时间监听器
正确的设置事件监听器对性能会有很大的影响。 举例来说, 在定义一个store的时候,设置一个load 的事件去触发从后台读取数据,如果设置single 的值为true的话,则load的事情就只有在第一次取数据的时候会触发了。
listeners: {
load: onFirstLoadData,
single: true
}
给一个完整的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<link href="extjs/resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" type="text/css" /> <script> var myStore; Ext.onReady(function(){ Ext.define('User', {
extend: 'Ext.data.Model',
fields: [
{name: 'firstName', type: 'string'},
{name: 'lastName', type: 'string'}
]
}); myStore = Ext.create('Ext.data.Store', {
model: 'User',
proxy: {
type: 'ajax',
url: 'users.json',
reader: {
type: 'json',
root: 'users'
}
},
autoLoad: true,
listeners:{
single: true,
load: function(){alert("store load event");}
}
}); Ext.create('Ext.grid.Panel', {
title: 'Sample',
store: myStore,
columns: [
{ text: 'SurName', dataIndex: 'lastName' },
{ text: 'Name', dataIndex: 'firstName' }
],
height: 200,
width: 400,
renderTo: Ext.getBody()
});
}); function loadStore()
{
myStore.load();
}
</script>
</head>
<body>
<input type=button value="load Store" onclick="loadStore()">
<div id="my-div"></div>
</body>
</html>
注意 ext 的 js 和 css 文件需要下载导入.
这里实现的效果就是点击 load Store 按钮, 如果加了single: true, 则load 这个事件就不会执行了。
另外一个需要注意的事件是 afterrender, 它在所有的DOM元素存在时触发。在渲染后修改元素会回流和降慢程序。 相反的,可以使用beforerender在渲染之前调整类和设置样式。而一些必须在渲染后运行的代码,在 Ext JS 4.1 中有提供一个新的事件 -- boxready, 它运行在一个组件大小被确定之后。
2. 移除doLayout 和 doComponentLayout 呼叫
尽量移除高代价的呼叫。 在Ext js 4之前的版本中,doLayout 是用来告知框架你已经完成了一个组件或容器,接下来去计算它的布局。 在Ext JS 4.0 中这些呼叫也有时用来处理直接的DOM更新或是解决一些特定的缺陷。
在Ext JS 4.1中, 布局的触发方式改变了,你的代码不需要呼叫 doLayout 或doComponentLayout。 如果你还需要呼叫这个方法来处理缺陷,请提交缺陷报告给sencha吧。
3. 减少容器嵌套
每一个容器都是只需时间去初始化,渲染和布局。嵌套越少,程序的速度就会越快。举例来说:
{
id: 'container1',
items: [{
id: 'container2',
items: [{
id: 'component3'
}]
}]
}
完全可以使用以下方式替换:
{
id: 'container1',
items: [{
id: 'component3'
}]
}
4. 使用 Containers ,而少使用Panels
Ext JS的Panels 比 Containers 功能更强大,当然代价也更高。显示指定 xtype:'container',避免默认使用 'panel',类似
{
xtype: 'container', // defaultType is 'panel'
items: [ ... ]
}
5. 减少边界布局嵌套
在Ext JS 4.1 中,有很多方法来替代边界布局嵌套。移除这些嵌套可以减少初始化,渲染和布局组件的时间。在Ext JS的早期版本中,有些状况是必须使用嵌套,举例来说,在同一个区块有两个或更多的实例,如果在中心区域上需要两个北边的区域,就需要嵌套边界布局了。 现在,可以直接指定两个北边区域作为一个边界布局的部分。
在Ext JS 4.1 中,区域可以动态的方式添加,而不需要一次把所有区块定义出来,不用的时候,又把他们隐藏起来。还可以使用weight 的属性设置区域的优先级--举例来说,
设置西边的优先级高于北边。
6. 减少DOM的读写
Ext JS 4.1 已经调整了布局和DOM的交互以尽可能的减少DOM的读写。客制的代码也应该尽量遵循这个规则,因为DOM的读写会降低程序的速度, 高的开销和混写导致
回流。 尽量使用beforerender 控制样式和类,避免使用 setStyle,addCls,removeCls或其他DOM元素修改的方式。
作为一般规则, 操纵在DOM读写时分批次的操作会对性能有一定的提升。
使用Ext JS 4.1 提供的两个新的方法 Ext.suspendLayouts 和dExt.resumeLayouts来减少额外的 布局。这两个方法有助于协调更新到多个组件和容器。
Ext JS 页面分析器
Ext JS 4.1 提供了一个新的工具用来分析应用程序的性能。使用它可以快速的测量系统系统并对相关的代码做更改。页面分析器有许多功能还是实验性的,但是布局标签优化是比较有用的性能优化的功能。
可以在开发工具包的以下路径找到这个工具
./examples/page-analyzer/page-analyzer.html因为浏览器安全的原因,页面分析器只允许在同一台服务器上使用, 所以使用时需要把整个 page-analyzer的文件夹复制到应用程序的相关目录下。
另外, 要确保页面分析器的版本和你构建Ext JS版本要匹配,否则它是不能正常运行的。
接下来,看一下如何使用页面分析器:
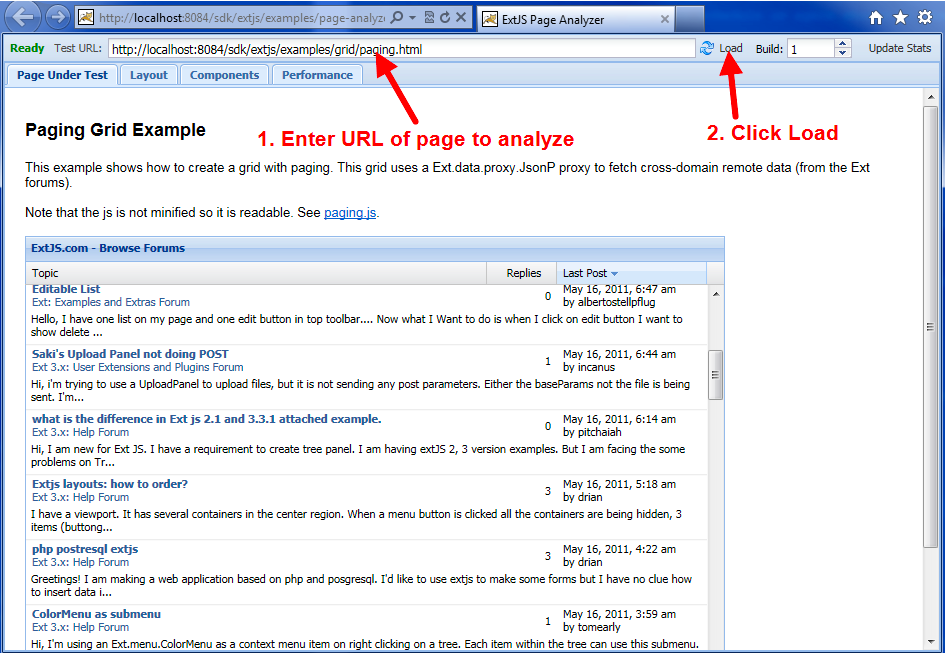
1. 在浏览器中通过URL打开页面分析器
2. 输入需要分析的页面地址
3. 点击"load ", 展现结果。

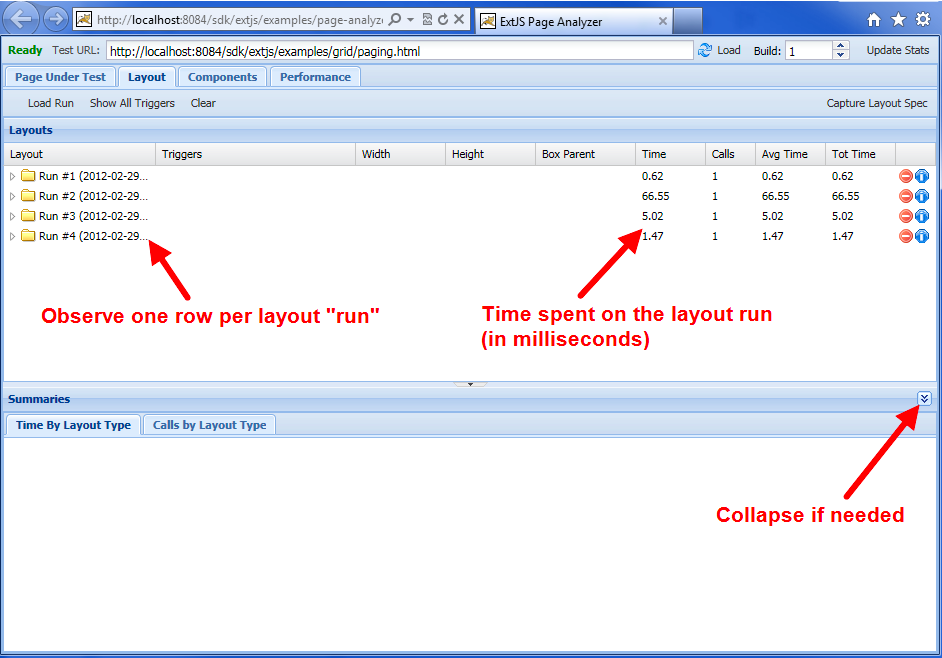
4. 点击 Layout 的标签,可以看到:

5. 但单个组件上有多个布局时, 在代码中减少不必要的布局会提升系统的性能。
网格优化
使用Ext JS grid会遇到一个特别的性能问题,特别是在处理大型的数据集的时候。当处理小型的数据,速度不是问题。但当grid 处理"无限滚动"展现时,就会出现性能瓶颈了。因为无限滚动依赖于页面的缓存。
当使用者在滚动时,缓存数据变成可见的接着有消失在页面的顶部并且不再保存在DOM中了。调整这个的主要方法是尽可能的让DOM尽量小,在客户端缓存数据进而减少数据在服务端的往返。
滚动术语
当一个 data store 的buffered 配置成true的时候,一个PagingScroller 的对象会被建立出来用于监控视图的滚动(网格被配置成data views),同时用来为下一步提供快速的数据。
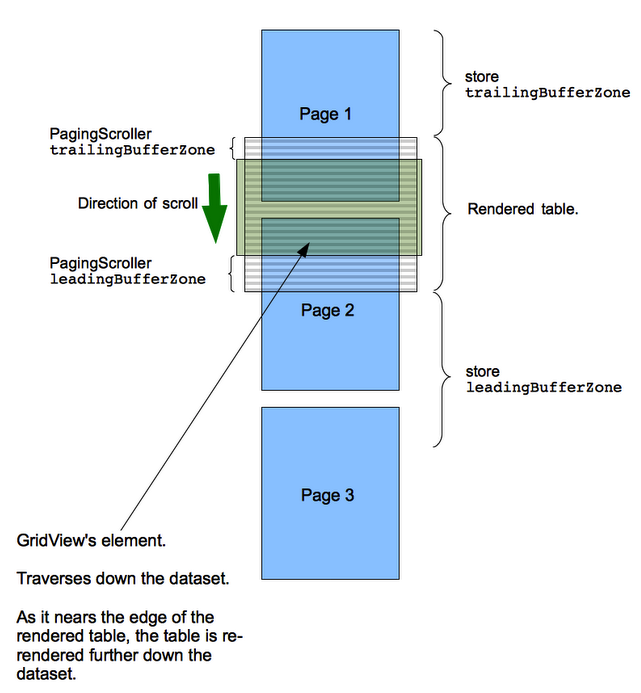
在下图中,用户滚动视图向下查看数据集,PagingScroller维护了滚动方向的一段前面区域的记录和一段后面区域的记录。

PagingScroller 要求data store保证trailingBufferZone和leadingBufferZone都已经在缓存中。
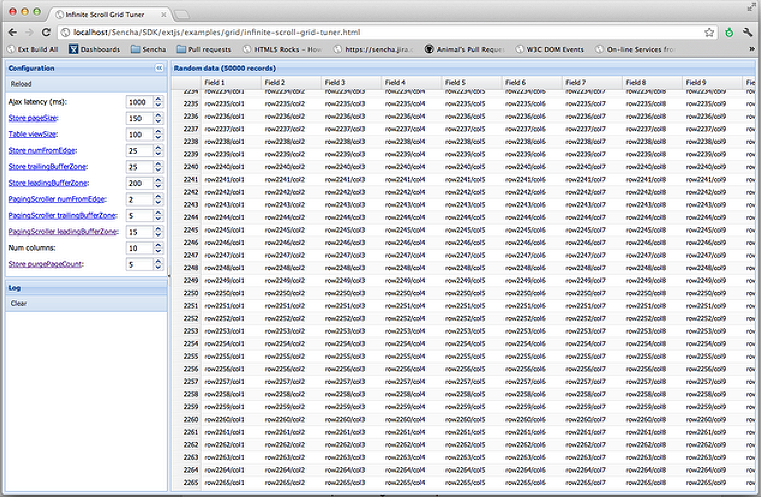
滚动的时候,如果数据已经在缓存中就直接显示,如果不再就要通过ajax 方式获取,这个时候页面会mask 住。如何设定缓存的大小,可以使用 Infinite Grid Tuner这个工具
使用例子像以下这样

[Ext JS 4]性能优化的更多相关文章
- Babylon.js官方性能优化文档中文翻译
在这里列出Babylon.js官方性能优化文档的中英文对照,并在CardSimulate项目里对其中的一些优化方法进行实践. How To 如何 Optimize your scene 优化你的场景 ...
- 多个JS文件性能优化
页面中引入的JS文件是阻塞式加载的,这样会影响页面性能.以下是JS文件性能优化方法: 一:将所有的<script>标签放到页面底部,也就是</body>闭合标签之前,这能确保在 ...
- JS 之性能优化(2)
继续上一篇的JS性能优化之后,下面接着讲关于前端性能优化的内容.如果有不对的地方欢迎纠正. 1.避免过多的重排与重绘操作. 尽量将DOM中的多个读操作放一起,中间不要插入写的操作,因为写操作会导致浏览 ...
- JS 之性能优化(1)
了解JS性能优化是学习前端必备的一项技能.下面就简单的列出几点: 1.注意作用域,避免全局查找. 访问全局变量比访问局部变量慢,是因为需要遍历作用域链,查找作用域链需要额外的时间.所以在一个函数中,将 ...
- js前端性能优化之函数节流和函数防抖
前言:针对一些会频繁触发的事件如scroll.resize,如果正常绑定事件处理函数的话,有可能在很短的时间内多次连续触发事件,十分影响性能 节流: 节流:使得一定时间内只触发一次函数. 它和防抖动最 ...
- [js] 前端性能优化
原文链接:http://www.cnblogs.com/xxcanghai/p/5205998.html 链接:http://www.zhihu.com/question/21658448/answe ...
- js代码性能优化的几个方法
相信写代码对于大部分人都不难,但想写出高性能的代码就需要一定的技术积累啦,下面是一些优化JavaScript代码性能的常见方法. 一.注意作用域 1.避免全局查找 使用全局变量和函数肯定要比局部的开销 ...
- Ext.js性能优化漫谈
Ext.js是一个用于建立企业级应用的纯JS框架.毫无疑问,它为我们提供了大量的组件,比如container,panel,field,grid,这些组件使用起来很方便,不需要去写js和html,但是e ...
- js加载优化三
Javascript性能优化之异步加载和执行 Author:小欧2013-09-17 随着科技的发展,如今的网站和五六年前相比,现在的人们对web的要求越来越高了,用户体验,交互效果,视觉效果等等都有 ...
随机推荐
- Pathchirp—有效的带宽估计方法(二)
上一个blog介绍了有效带宽估计方法:pathload.http://blog.csdn.net/ice110956/article/details/11126491. 做一个小小的总结:pathlo ...
- Ruby学习-第一章
第一章 字符串,数字,类和对象 为了证明Ruby真的好用,hello world也能写的如此简洁: puts 'hello world' 1.输入/输出 print('Enter your name' ...
- 第1章 Lua基础
1.1 全局变量 全局变量不需要声明,给一个变量赋值后即创建了这个全局变量,访问一个没有初始化的全局变量也不会出错,只不过得到的结果是:nil. 如果你想删除一个全局变量,只需要将变量负值为 nil ...
- Oracle 11gR2的完全卸载
首先停止oracle服务,卸载oracle,其次删除oracle文件夹,最后删除oracle服务和清理注册表. 以下是详细教程 1.关闭oracle所有的服务.可以在windows的服务管理器中关闭: ...
- Swift 初见
http://numbbbbb.gitbooks.io/-the-swift-programming-language-/chapter1/02_a_swift_tour.html 本页内容包括: 简 ...
- 修改VISUAL STUDIO EXPRESS 2012新建C++文件编码
本站文章除注明转载外,均为本站原创或者翻译. 本站文章欢迎各种形式的转载,但请18岁以上的转载者注明文章出处,尊重我的劳动,也尊重你的智商: 本站部分原创和翻译文章提供markdown格式源码,欢迎使 ...
- [TroubleShootin]The backup set holds a backup of a database other than the existing 'xxdb' database.
One: he backup set holds a backup of a database other than the existing 'xxdb' database Sometime ...
- Android组件:Fragment切换后保存状态
之前写的第一篇Fragment实例,和大多数人一开始学的一样,都是通过FragmentTransaction的replace方法来实现,replace方法相当于先移除remove()原来所有已存在的f ...
- SQL Server 存储过程、触发器、游标
存储过程 1.存储过程是事先编好的.存储在数据库中的程序,这些程序用来完成对数据库的指定操作. 2.系统存储过程: SQL Server本身提供了一些存储过程,用于管理有关数据库和用户的信息. 用户存 ...
- 基于visual Studio2013解决面试题之0902内存拷贝
题目
