【锋利的Jquery】读书笔记四
jquery中的事件及动画
一.事件
页面加载
$(document).ready(function(){xxxxx})
简写
$(function(){
//do something
})
元素绑定事件
bind() on()
bing(事件类型,可选参数:事件对象的额外的数据对象,绑定处理函数);
hover() toggle()//1.91版本后去除 解决办法 详见我另一篇文章
自定义事件
事件冒泡
<script type="text/javascript">
$(function(){
// 为span元素绑定click事件
$('span').bind("click",function(){
var txt = $('#msg').html() + "<p>内层span元素被点击.<p/>";
$('#msg').html(txt);
});
// 为div元素绑定click事件
$('#content').bind("click",function(){
var txt = $('#msg').html() + "<p>外层div元素被点击.<p/>";
$('#msg').html(txt);
});
// 为body元素绑定click事件
$("body").bind("click",function(){
var txt = $('#msg').html() + "<p>body元素被点击.<p/>";
$('#msg').html(txt);
});
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div> <div id="msg"></div>
阻止默认事件
event.stopPropagation(); 或者 rturn false
<script type="text/javascript">
$('#content').bind("click",function(event){
var txt = $('#msg').html() + "<p>外层div元素被点击.<p/>";
$('#msg').html(txt);
event.stopPropagation();
});
移除事件
unbind
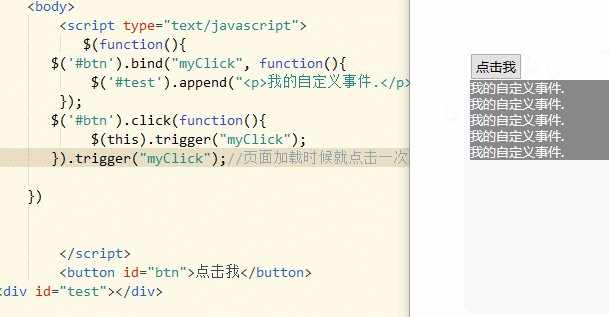
模拟事件
trigger()与 one()

二.动画
跳过show hide
animate()方法
【锋利的Jquery】读书笔记四的更多相关文章
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--序列化元素、Ajax全局事件
serialize()方法: 作用于一个jQuery对象,它能够将DOM元素内容序列化为字符串,用于Ajax请求. <!DOCTYPE html> <html> <hea ...
- 锋利的jQuery读书笔记---jQuery中Ajax--get、post等方法
load()方法通常用来从Web服务器上获取静态的数据文件,然而这并不能体现ajax的全部价值. 在项目中,如果需要传递一些参数给服务器中的页面,那么可以使用$.get()或者$.post()方法(或 ...
- 锋利的jQuery读书笔记---jQuery中Ajax--load方法
第一个Ajax例子 <!DOCTYPE html> <html> <head lang="en"> <meta charset=" ...
- 锋利的jQuery读书笔记---jQuery中动画
jQuery中的动画: 1.show和hide 2.fadeIn和fadeOut 3.slideUp和slideDown <!DOCTYPE html> <html> < ...
- 锋利的jQuery读书笔记---jQuery中的事件
jQuery中的事件: 1.加载DOM:注意window.onload和$(document).ready()的不同 2.事件绑定 3.合成事件 --2和3的详细信息见代码- <!DOCTYPE ...
- 锋利的jQuery读书笔记---jQuery中操作DOM
一般来说,DOM的操作分为3个方面,即DOM Core.HTML-DOM和CSS-DOM jQuery中的DOM操作主要包括以下种类: 查找节点 查找元素节点 查找属性节点 创建节点 创建元素节点 创 ...
- 锋利的jQuery--Ajax(读书笔记四)
1.表单值得序列化 <1>serialize() 例子: html: <form action=""> First name: <input type ...
- <锋利的jQuery>读书笔记
- 【转】Verilog HDL常用建模方式——《Verilog与数字ASIC设计基础》读书笔记(四)
Verilog HDL常用建模方式——<Verilog与数字ASIC设计基础>读书笔记(四) Verilog HDL的基本功能之一是描述可综合的硬件逻辑电路.所谓综合(Synthesis) ...
随机推荐
- jboss7.1.0配置数据库(mysql)
以jboss7.1.0和mysql为例 1.找到安装目录,我的目录是:jboss-as-7.1.0.CR1b 2.找到standalone.xml,这个文件在我的电脑上是C:\Users\dan\De ...
- 在GridView的中有一个DropDownList,并且DropDownList有回传事件
在GridView的中有一个DropDownList,并且DropDownList有回传事件 最近做一个项目,需要在GridView中的ItemTemplate中添加一个DropDownList,并且 ...
- windbg Symbol file path
SOS是一个调试器扩展,用于调试.NET应用程序.它提供了一组非常丰富的命令,这些命令使开发人员可以对CLR进行深入分析,并且有助于找出应用程序中各种复杂错误的原因. 由于SOS能够提供CLR内部 ...
- Scrum与高效能人士
Scrum与高效能人士的执行4原则 分享了高效能人士的执行4原则,发现它和Scrum非常相近,可以形成互补. Scrum框架: 高效能人士的执行4原则框架: Scrum与4原则 Sprint Ba ...
- Leetcode::Longest Common Prefix && Search for a Range
一次总结两道题,两道题目都比较基础 Description:Write a function to find the longest common prefix string amongst an a ...
- Cocos2d学习之路五(Box2d使用CCPhysicsSprite时编译不通过解决方法)
cocos2d使用box2d引擎,在使用CCPhysicsSprite添加精灵的时候会出现编译不通过错误. 需要注意以下几点: 1.sprite.position=ccp(p.x,p.y);这行代码一 ...
- Xml转化为DataTable
/// <summary> /// XML转换为DataTable /// </summary> /// <param name="fileName" ...
- javascript的关键所在---作用域链
javascript的关键所在---作用域链 javascript里的作用域是理解javascript语言的关键所在,正确使用作用域原理才能写出高效的javascript代码,很多javascript ...
- 学习SQL关联查询
通过一个小问题来学习SQL关联查询 原话题: 是关于一个left join的,没有技术难度,但不想清楚不一定能回答出正确答案来: TabA表有三个字段Id,Col1,Col2 且里面有一条数据1,1, ...
- Caffe Ubuntu14.04 64位 的最快安装 (cuda7.5 + cudnn7.0 2016最新)
最近因为各种原因,装过不少次Caffe,安装过程很多坑,为节省新手的时间,特此总结整个安装流程. 关于Ubuntu 版本的选择,建议用14.04这个比较稳定的版本,但是千万不要用麒麟版!!!比原版体验 ...
