Google Maps Android API v2 (4)- 地图类型
地图类型
地图内的谷歌地图的Android API的种类有很多。地图的类型管辖地图的整体代表性。例如,地图集通常包含政治地图,专注于显示边界和道路地图,显示了一个城市或地区的所有道路。
Android的谷歌地图API提供了四种类型的地图,以及一个选项,在没有地图:
- 正常
- 典型的路线图。道路,一些人造的功能,以及重要的自然特性如江河。道和功能的标签也可见。
- 混合
- 道路地图的卫星照片数据。道和功能的标签也可见。
- 卫星
- 卫星照片数据。道和功能的标签是不可见的。
- 地形
- 地形数据。地图包括颜色,轮廓线和标签,以及透视阴影。一些道路和标签也清晰可见。
- 无
- 没有瓷砖。该地图将呈现一个空网格加载没有瓷砖。
更改地图类型
要设置的地图类型,调用的GoogleMap的对象的 setMapType的“()方法,通过GoogleMap的类型定义的常量之一。例如,要显示的卫星地图:
GoogleMap的地图;
...
/ /设置地图类型是“混合型”的
地图。setMapType (GoogleMap的MAP_TYPE_HYBRID );
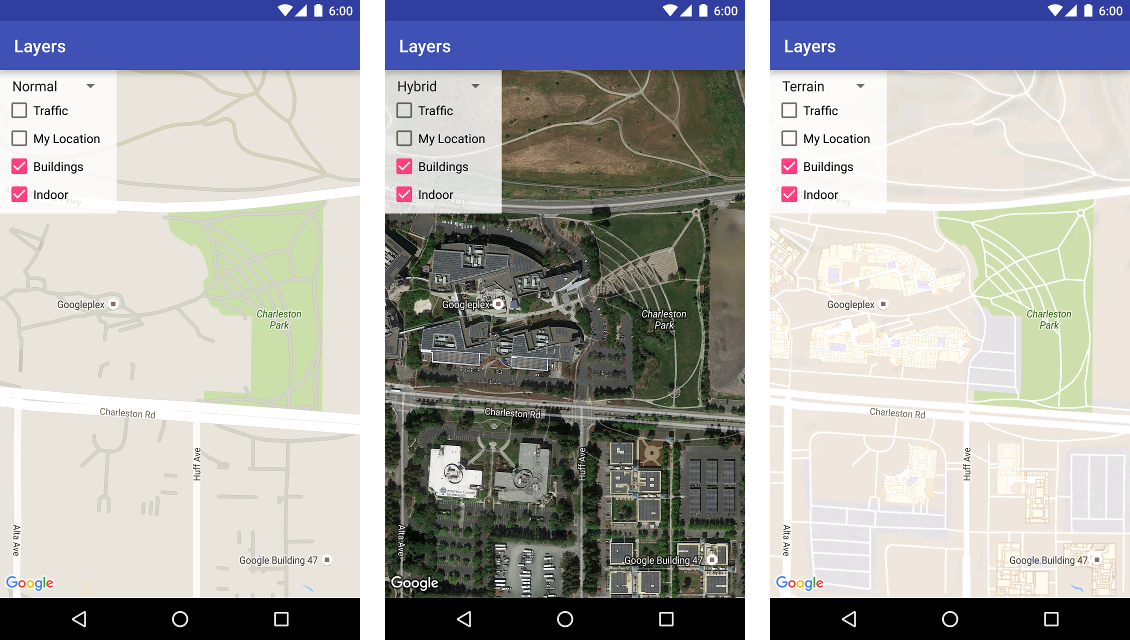
下面的图像显示正常,在相同位置上的混合动力和地形图的比较:

配置初始状态
地图API允许您配置在地图的初始状态,以满足您的应用程序的需求。您可以指定以下内容:
- 摄像头的位置,包括:位置,缩放,轴承和倾斜。请参阅相机定位的更多细节,改变地图。
- 地图类型。
- 无论是变焦按钮和/或罗盘会出现在屏幕上。
- 这手势,用户可以用它来操纵相机。
可以通过XML配置的地图的初始状态,如果你已经加入了地图活动的布局文件,或编程,如果你添加地图方式。
使用XML属性
本节介绍如何设置地图的初始状态,如果你已经添加了一个地图到您的应用程序使用一个XML布局文件。
地图API定义了一组自定义的XML属性为 MapFragment或MapView类,您可以使用直接从布局文件来配置初始地图状态。目前定义的属性如下:
地图类型。这使您可以指定地图显示的类型。有效值包括:无,正常,混合动力,卫星和地形。cameraTargetLat,cameraTargetLngcameraZoom,cameraBearingcameraTilt。这允许你指定摄像机的初始位置。摄像机位置和它的属性的更多细节,请参阅这里。uiZoomControls中,uiCompass。这允许你指定是否要出现在地图上的变焦控制和指南针。见 更多细节UiSettings。uiZoomGestures,uiScrollGestures,uiRotateGestures,uiTiltGestures。这允许你指定哪个手势启用/禁用的互动地图。见更多细节UiSettings。zOrderOnTop。控制是否在地图视图的表面被放置在其窗口的顶部。有关更多详细信息,请参阅SurfaceView.setZOrderOnTop(布尔)。请注意,这将覆盖所有其他意见,可能会出现在地图上(例如,变焦控制,“我的位置”按钮)。useViewLifecycle。只适用与MapFragment。此属性指定是否应该被束缚的生命周期在地图片段的视图或片段本身。更多详细信息,请参阅这里。
为了使用这些自定义的属性,你必须先在你的XML布局文件中添加以下命名空间声明(你可以选择任何命名空间,它不具备地图):
XMLNS :地图“http://schemas.android.com/apk/res-auto”:
然后,您可以添加到您的元器件的布局图:前缀与属性,你会与标准Android属性。
下面的XML代码片段显示如何配置MapFragment的一些自定义的选项(相同的属性,可以应用到一个MapView类):
<fragmentxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:map="http://schemas.android.com/apk/res-auto"
android:id="@+id/map"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.SupportMapFragment"
map:cameraBearing="112.5"
map:cameraTargetLat="-33.796923"
map:cameraTargetLng="150.922433"
map:cameraTilt="30"
map:cameraZoom="13"
map:mapType="normal"
map:uiCompass="false"
map:uiRotateGestures="true"
map:uiScrollGestures="false"
map:uiTiltGestures="true"
map:uiZoomControls="false"
map:uiZoomGestures="true"/>
以编程
Google Maps Android API v2 (4)- 地图类型的更多相关文章
- Google Maps Android API v2 (2)- 地图对象
地图对象 Android的谷歌地图API允许你在你的Android应用程序中显示谷歌地图.在谷歌地图移动(GMM)的应用程序,你看到的地图,这些地图具有相同的外观和API暴露出许多相同的功能.GM ...
- Google Maps Android API v2 (3)- 地图添加到Android应用程序
添加地图的基本步骤是: (一旦)按照以下步骤[入门] [开始],获得API,获取密钥所需的属性,并添加到您的Android清单. 添加一个碎片对象 要处理地图的活动.做到这一点最简单的方法是增加一个 ...
- Google Maps Android API v2 (1)- 入门
才可以开始工作的API,你将需要下载的API,并确保你有一个谷歌地图Android的API V2关键.API和关键是免费提供的. 概观 获得谷歌地图Android的API V2 谷歌地图API密钥 显 ...
- google map android api v2
我在这主要列举几个需要注意的问题: 1.需要注意使用的api版本的问题,例如google map android api v1就和v2差别很大,包括申请key方面,所以在搜索资料的时候一定注意版本问题 ...
- Google Map Android api V2 中使用MapView遇到CameraUpdateFactory is not initialized!的解决办法
先说一下 Map V2 API Key 的问题吧: 在打包APP时需要自己生成一个XXX.keystore 用这个密室库生成的SHA1去申请的key 作为AndroidManifest.xml 中的K ...
- [转]MBTiles 离线地图演示 - 基于 Google Maps JavaScript API v3 + SQLite
MBTiles 是一种地图瓦片存储的数据规范,它使用SQLite数据库,可大大提高海量地图瓦片的读取速度,比通过瓦片文件方式的读取要快很多,适用于Android.IPhone等智能手机的离线地图存储. ...
- ☀【移动】Google Maps JavaScript API v3
Google Maps JavaScript API v3https://developers.google.com/maps/documentation/javascript/tutorial?hl ...
- 谷歌地图,国内使用Google Maps JavaScript API,国外业务
目前还是得墙 <!DOCTYPE html> <html> <head> <meta name="viewport" content=&q ...
- 国内使用Google Maps JavaScript API
<!DOCTYPE html> <html> <head> <meta name="viewport" content="ini ...
随机推荐
- 关于ubuntu下qt编译显示Cannot connect creator comm socket /tmp/qt_temp.xxx/stub-socket的解决的方法
今天在ubuntu下安装了qtcreator,准备測试一下能否用.果然一測试就出问题了,简单编写后F5编译在gnome-terminal中出现 Cannot connect creator comm ...
- [Android]Volley源代码分析(店)应用
通过前面的谈话,我相信你有Volley有了一定的了解了原理.本章将给出一些我们的应用程序都可以在样品中直接使用,第一样品是 NetworkImageView类,事实上NetworkImageView顾 ...
- hdu 5090 Game with Pearls
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5090 题意:n个数,k,给n个数加上k的正倍数或者不加,问最后能不能凑成1 到 n的序列 题目分类:暴 ...
- thinkPHP框架介绍(一)
原文:thinkPHP框架介绍(一) 一.ThinkPHP的介绍 期间有对ThinkPHP框架在学习上的问题欢迎大家交流:QQ:812231134 MVC M - Model 模型 ...
- kafka web console安装
貌似非常多小伙伴都不能成功打包,共享下之前打包的文件: http://pan.baidu.com/s/1sjkE37J ======== kafka自己竟然没有还一个Web管理界面.. 这里有个第三方 ...
- 开发指南专题4:JEECG高速微云开发平台--JEECG开发环境的搭建
开发指南专题4:JEECG微云高速开发平台开发环境搭建 1. JEECG开发环境搭建 JEECG推荐的开发环境为Myeclipse8.5/Eclipse3.7+JDK1.6+Tomcat6.0 1.1 ...
- webapi Task
webapi+Task并行请求不同接口实例 标题的名称定义不知道是否准确,不过我想表达的意思就是使用Task特性来同时请求多个不同的接口,然后合并数据:我想这种场景的开发对于对接过其他公司接口的人不会 ...
- Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) based on Node.js / server-side JavaScript? - Quora
Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) ba ...
- OpenCV 通过 MFC 的 Picture Control 控件操作图像
假设希望对显示在MFC Picture Control 控件里的图像进行操作,比方画线画点之类的,能够利用 OpenCV 结合 MFC 本身的鼠标响应函数来实现. 怎样将图像显示到 Picture C ...
- 处理json中影响解析的多余引號
在xml中,敏感字符是尖括号,在json中,敏感字符是引號,上文中我们介绍了怎样处理xml中的敏感字符.本文说说怎样处理json中的敏感字符. 思路与上文同样,不再赘述.直接上代码: json–> ...
