关于label和input对齐的那些事
input文本和label对齐
默认状态下,也就是下面这样, 文字和input是居中的。
<div>
<label>我是中国人</label>
<input type="text">
</div>
但是经常设计图中有label的行高,或者input的高度设计,默认状态下,依然是居中的。但是很多时候label和input要浮动,一旦浮动,后面的input标签就紧紧的贴住了label标签,也就造成了视觉上看到并没有居中。
比如下面:
<div>
<label>我是中国人</label>
<input type="text">
</div>
label {
font-size: 12px;
float: left;
}
input {
height: 20px;
}
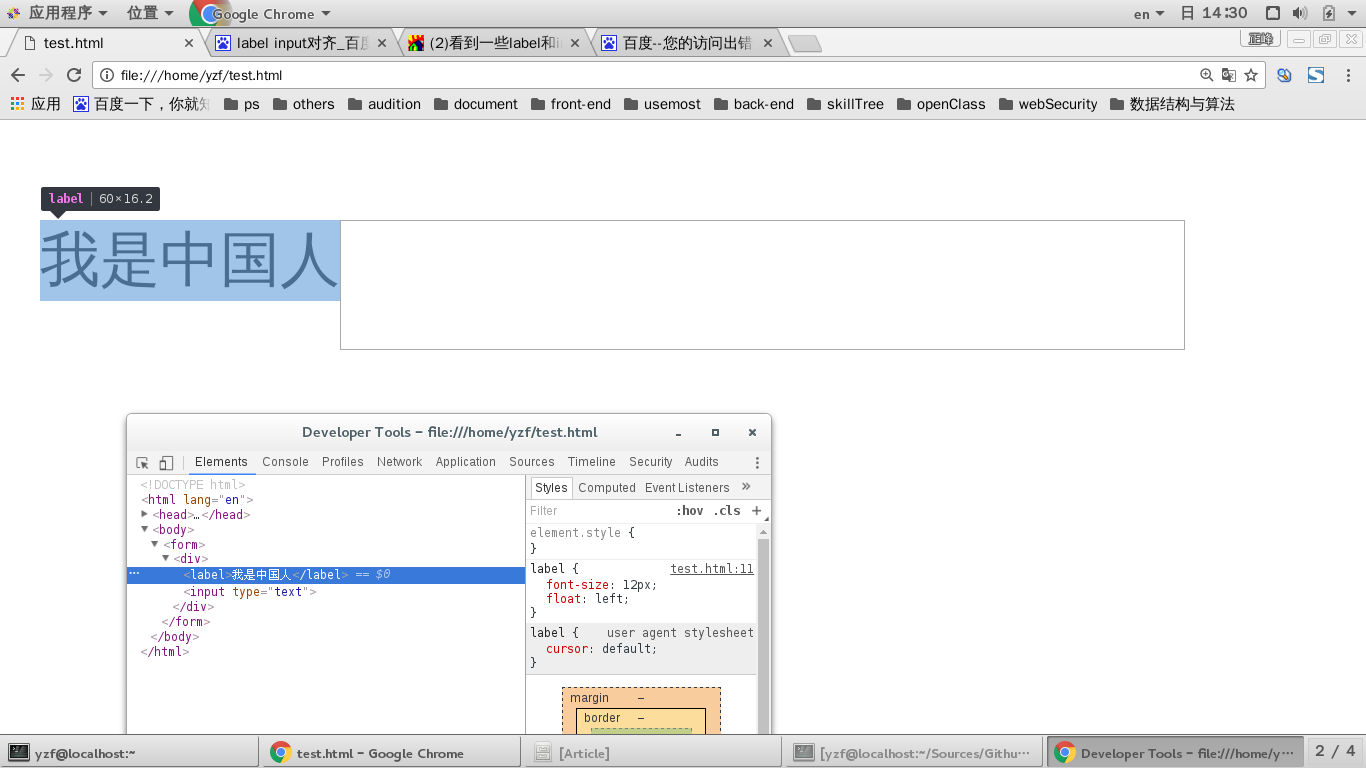
渲染出来的效果是这样

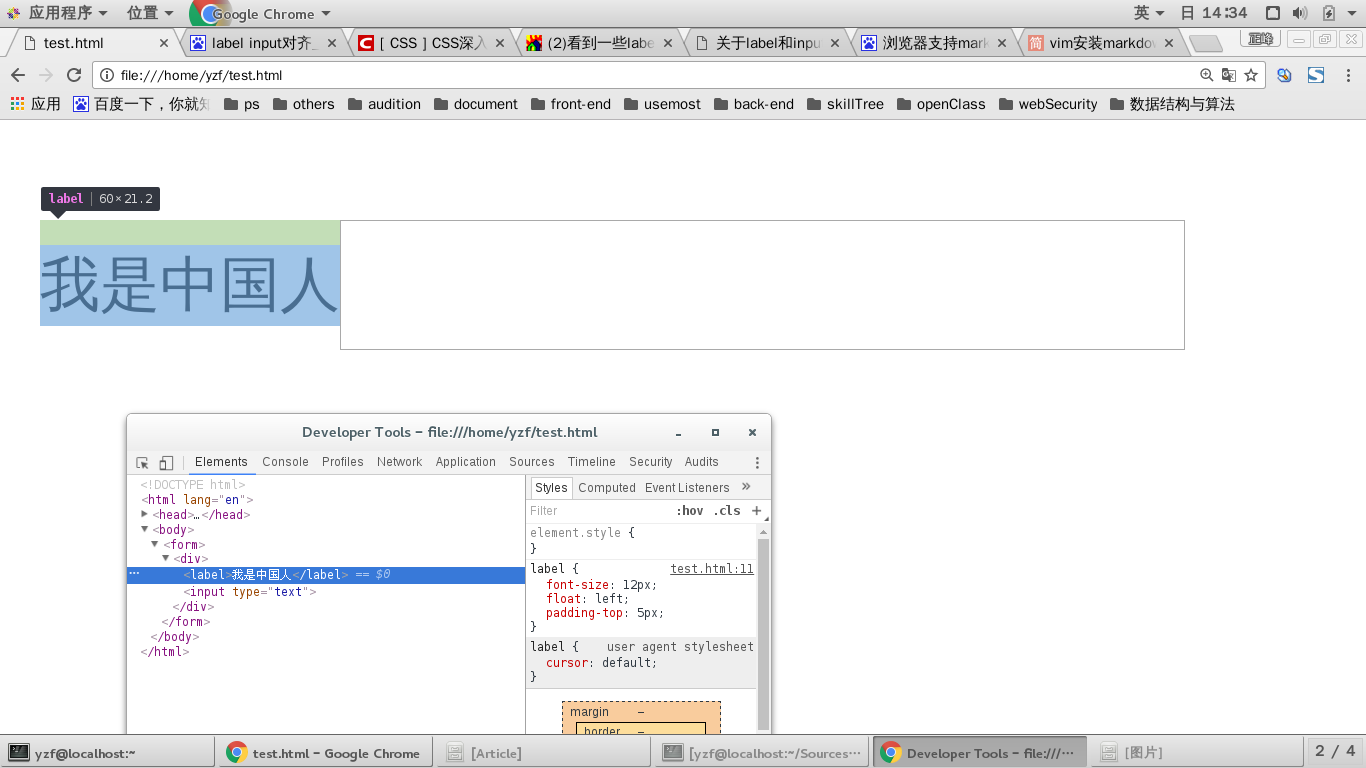
但是这并不是我想要的结果,所以通常可以控制label的padding-top,视觉上让它看起来是居中的。就像下面一样:

input单选框和label对齐
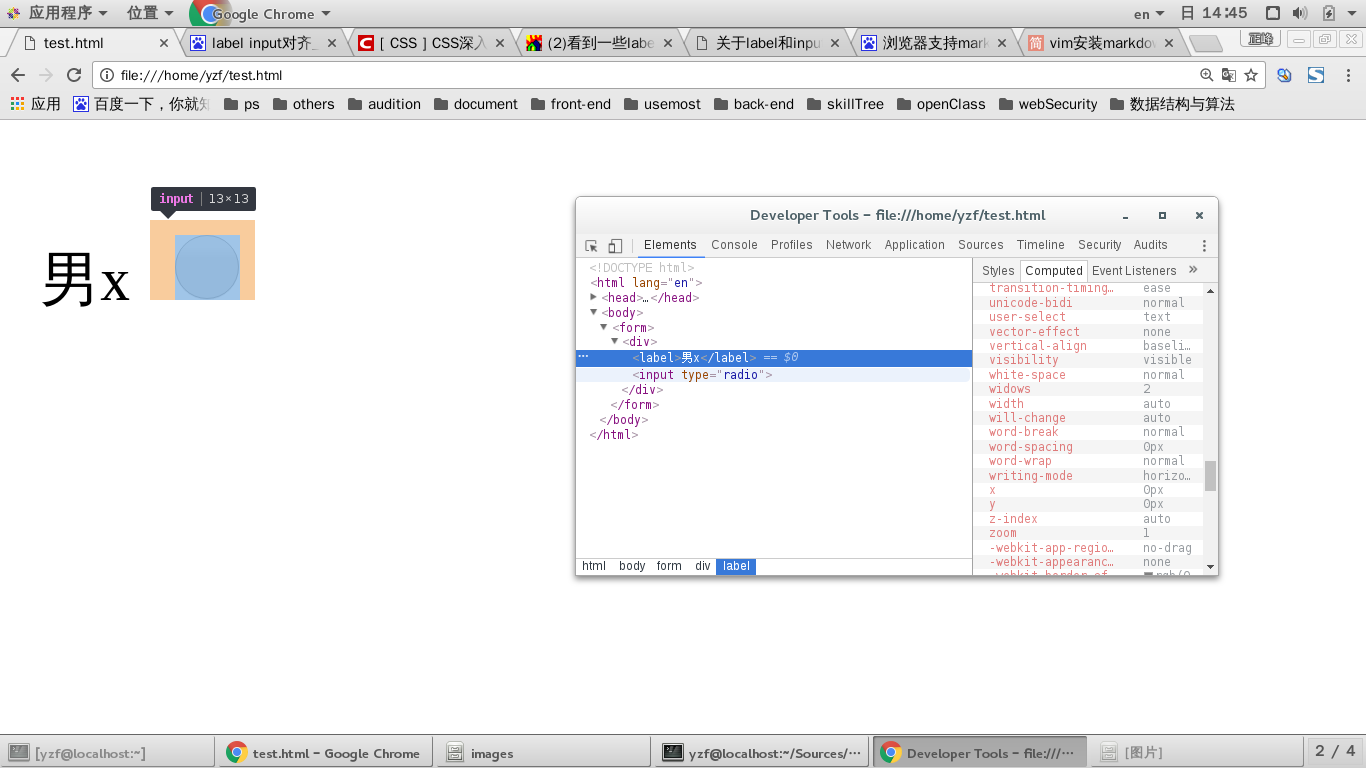
默认状态下,label和radio是不对齐的,我们知道,input是内联元素,但是它依然是可以设置高度和宽度的,因为它是内联可替换元素。默认状态下,radio是有margin值的,但是这并不是它影响label和radio是不居中的。默认效果如下:
<div>
<label>男x</label>
<input type="radio">
</div>

因为label对齐的是文字的基线,所谓基线,就是x的底端。
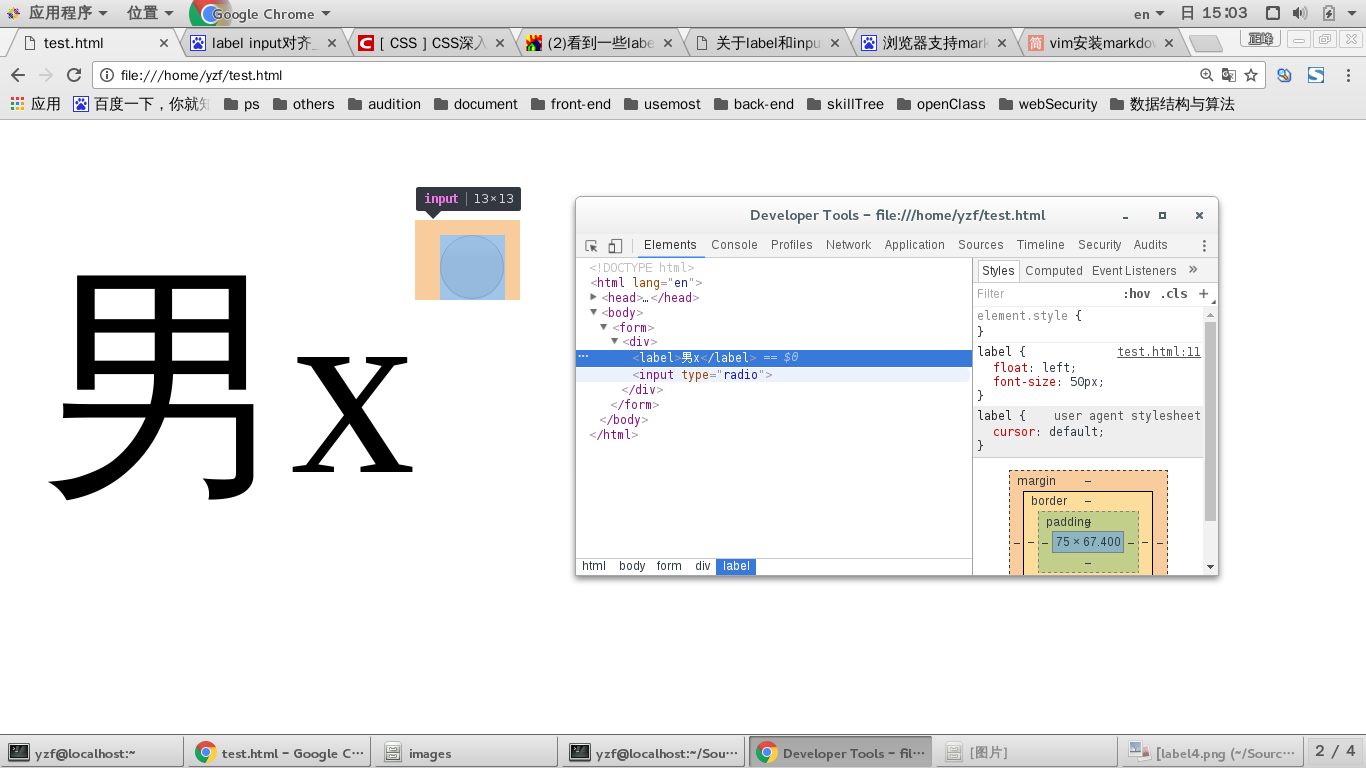
如果我们浮动的话,会发生什么事情呢?
<div>
<label>男x</label>
<input type="radio">
</div>
label {
font-size: 30px;
float: left;
}


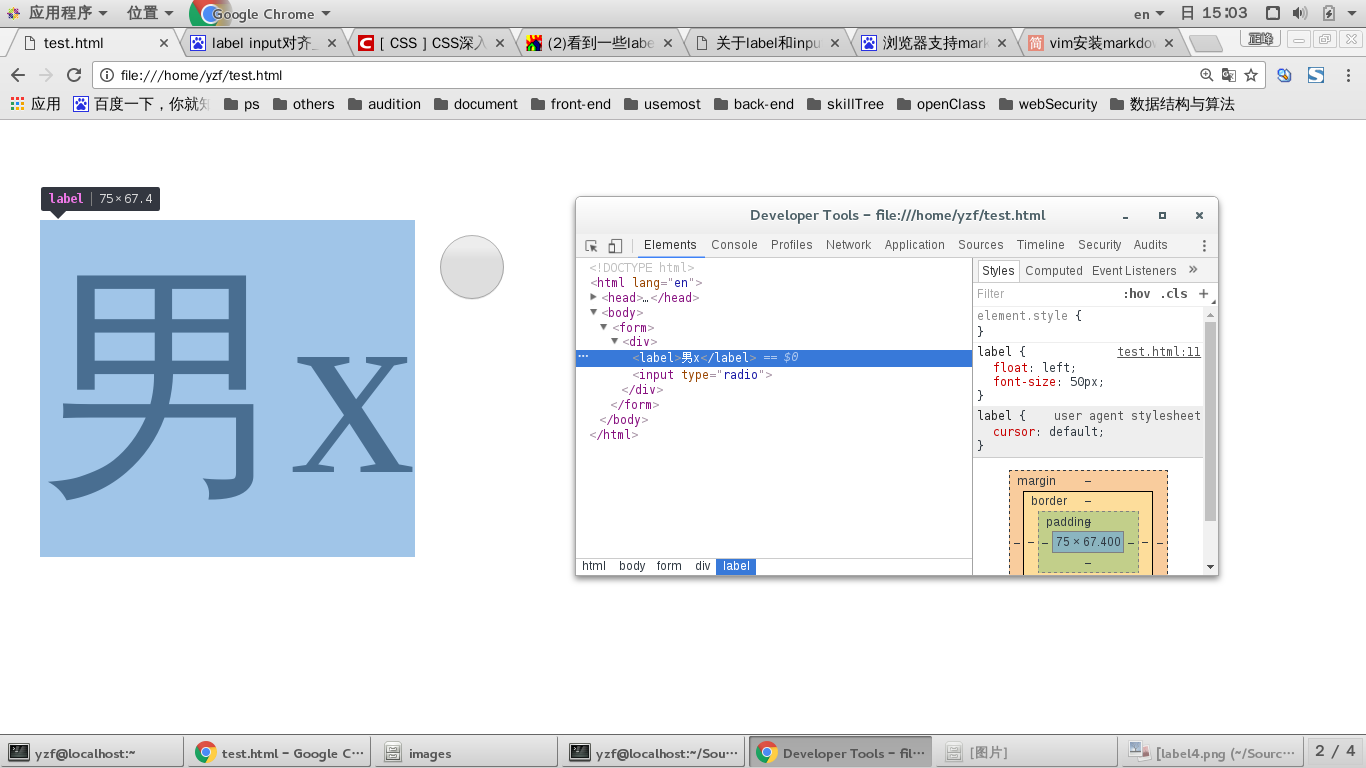
结果发现,浮动之后,radio紧紧的贴着label,并且位于顶端。
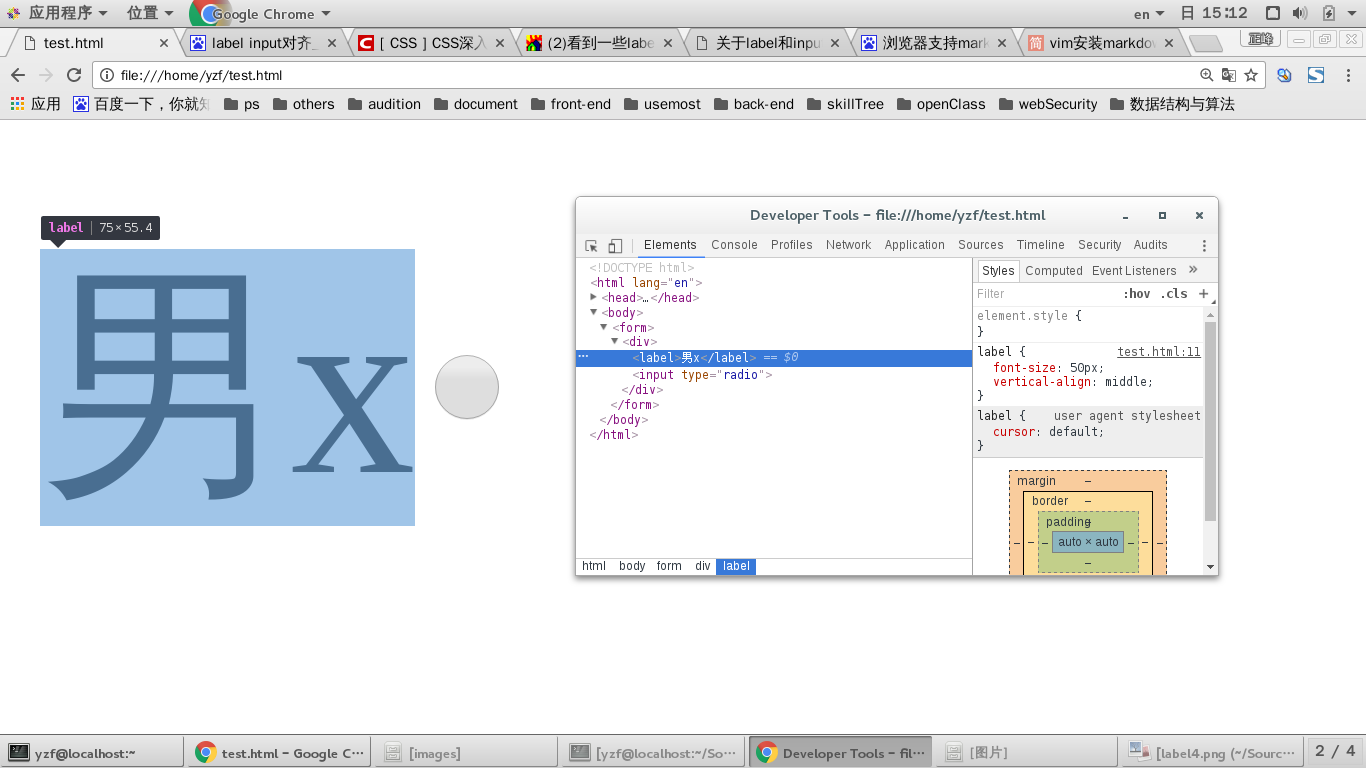
那么到底如何让它们对齐呢?
<div>
<label>男x</label>
<input type="radio">
</div>
label {
font-size: 50px;
vertical-align: middle;
}
input {
vertical-align: middle;
}
得出来的效果如下:

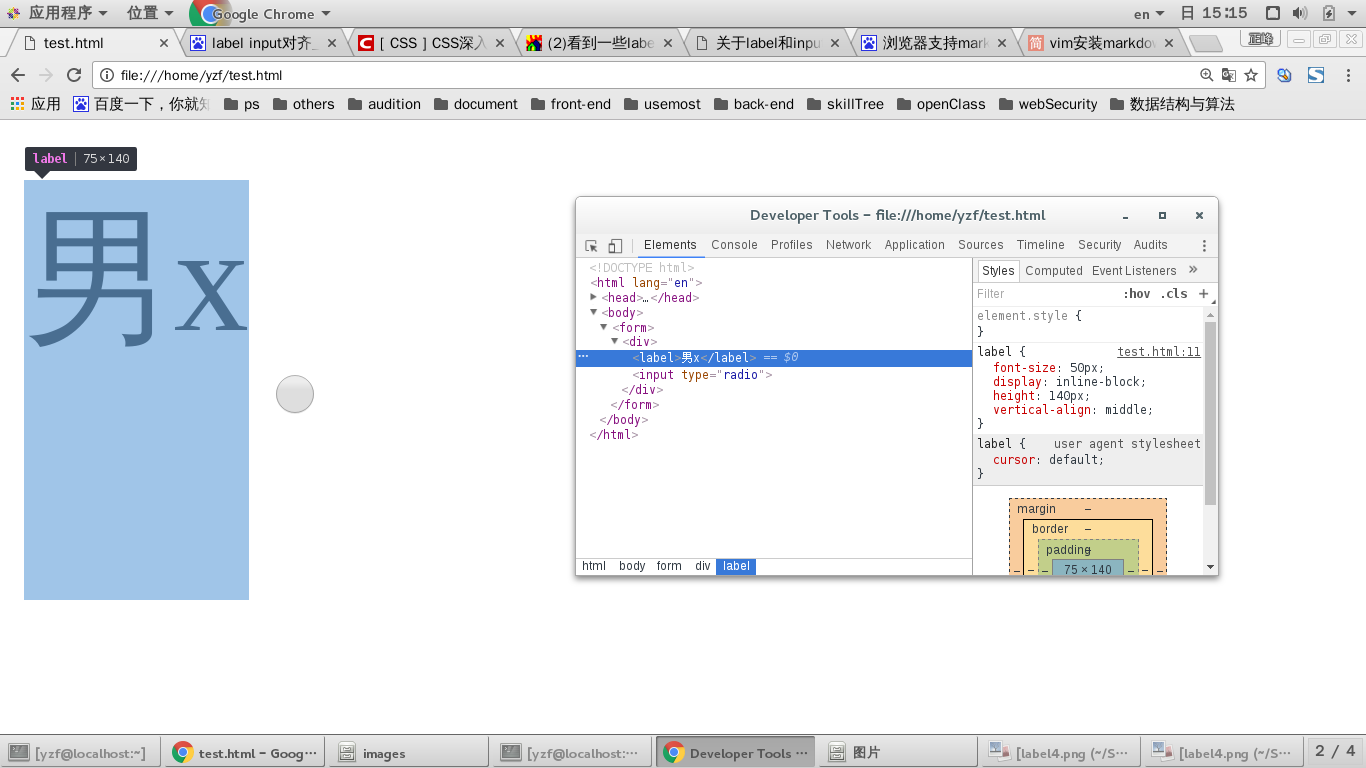
那么,我们再来测试一下,这种方法是否可以。设置label的高度。
<div>
<label>男x</label>
<input type="radio">
</div>
label {
font-size: 50px;
display: inline-block;
height: 140px;
vertical-align: middle;
}
input {
vertical-align: middle;
}
结果显示如下:

说明,这种方法可行。还可以设置padding测试,这里就不测试了。
总结:
同时设置label和input的vertical-align: middle就可以了。
其他
- margin-top百分比,是相对于父元素的宽度的百分比计算的, 也只是相对于宽度(width),不包括父元素的padding和margin值。
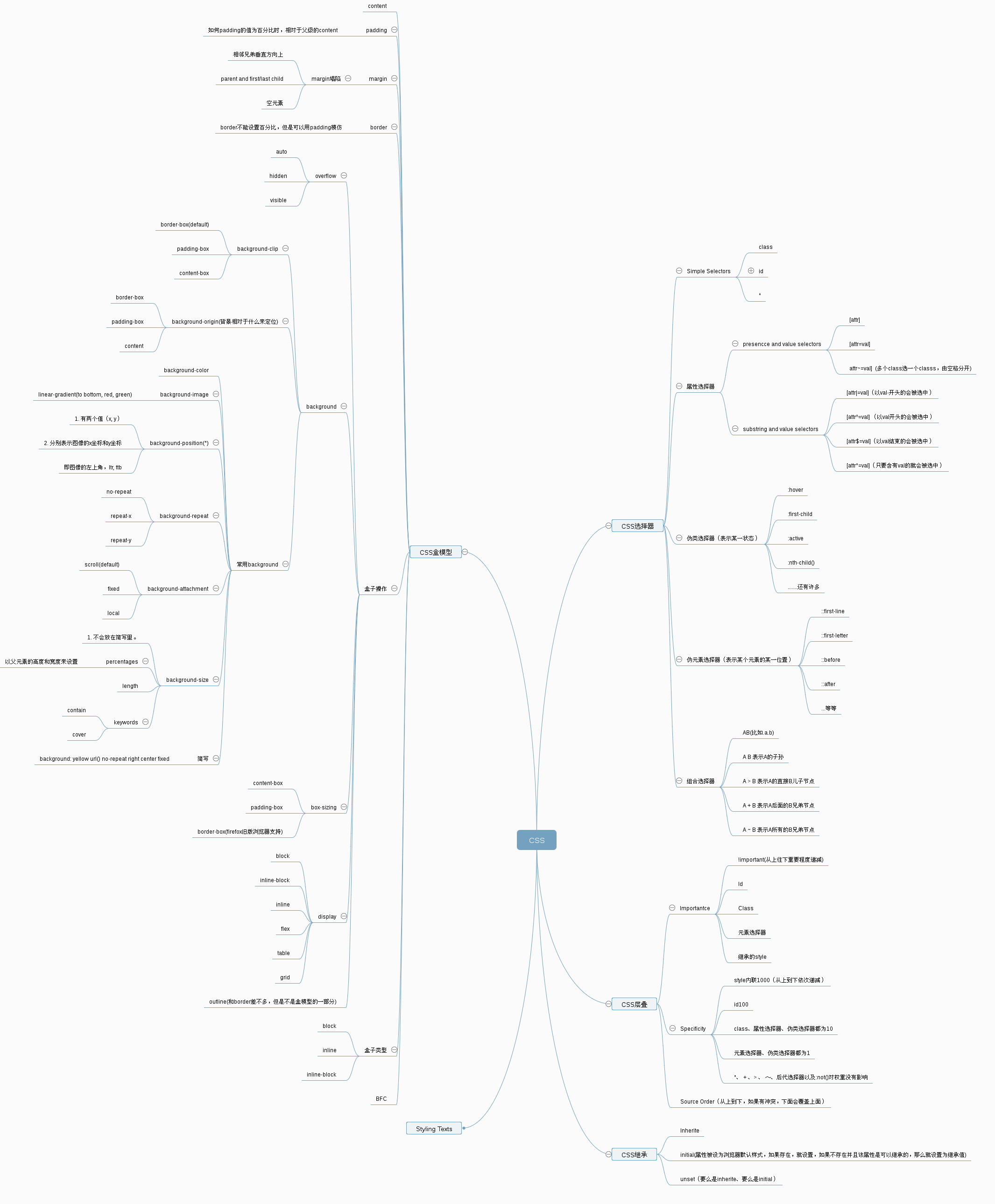
- 直接总结的CSS部分知识点。

关于label和input对齐的那些事的更多相关文章
- CSS深入之label与input对齐!
我想很多人都会碰到label与input 对齐的问题. 这个东西本身不难,但是要做到与IE这个东西兼容确实有点头疼. 参考各大门户网站的前端源码. 得一方法,以记录之: html确实很简单: 帐号 输 ...
- 关于label和input对齐的那些是秦
input文本和label对齐 默认状态下,也就是下面这样, 文字和input是居中的. <div> <label>我是中国人</label> <input ...
- label 和input/textarea居中对齐
设置label和input/textarea的vertical-align: middle;即可实现垂直方向居中对齐.有时候可能会有偏差,设置input的margin-top使看上去居中对齐
- label与input间距的小问题
先码后文 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- 控制label标签的宽度,不让它换行 label标签左对齐
1==>控制label标签的宽度.解决字段名太长时,不会换行显示 label-width="100px" label标签的宽度是100px; style="widt ...
- css实现表单label文字两端对齐
如图,在我们写页面的时候,经常遇到这种的情况,而需求是想让label文字两端对齐,我们来看看如何用css解决 /**css代码**/ ul li{ list-style: none; } .info- ...
- angular中label包含input点击事件的问题
问题:当点击input时,input不能勾选,单label内的其他区域点击均可控制input勾选. 分析:点击input时,$event.target.tagName //INPUT, 点击img ...
- label和input里面文字不对齐的解决方法!
测试了集中方法,发现不行.只能用专署标签解决这个问题. <fieldset> <legend>神光咨询后台管理登录</legend> <br /& ...
- label、input、table标签
<label>标签 <form> <label for="male">Male</label> <input type=&qu ...
随机推荐
- KingbaseES的HA搭建
1.配置资源前准备: 安装好数据库并保持两台机器用户ID及组ID一致,组ID和用户ID在/etc/passwd查看,如不保持一致,可能导致切机时阵列的属主改变,导致数据库无法启动. 建议用法,现在两台 ...
- Flex4 flash builder保留MXML转换的AS代码
Flex4 flash builder保留MXML转换的AS代码 项目->属性->Flex编译器 | 附加的编译参数 加上 -keep 生成的Test005-interface.as文件: ...
- 在ASP.NET MVC中使用 Bootstrap table插件
Bootstrap table: http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/ 1. 控制器代码: using Syst ...
- spring mvc controller中获取request head内容
spring mvc controller中获取request head内容: @RequestMapping("/{mlid}/{ptn}/{name}") public Str ...
- java服务器获取客户端ip
在写服务端代码时,有时需要对客户端ip做认证,比如限制只有某些ip能访问,或者1个ip1天只能访问几次.最近就碰到个需要限制ip的情况,从网上找了一些服务器获取客户端ip的方法,说的都不太完善,这里整 ...
- iOS多线程的七大对象理解
1用面向对象的观点去理解,进程和线程,同步和异步,并行和串行,还有主线程的主队列,的七者关系 进程:程序不运行时就是一堆代码,运行时就是一堆的进程的组合,进程是程序运行的基本单位. 线程:线程是进程的 ...
- Javascript前端面试题
在网上看到了一些Javascript的面试题就整理了下来,后续看到再继续补充. 面试题按类型来分,主要涉及到"技术"与"非技术"两大类,技术类别下涉及到的子类别 ...
- 一个RESTful+MySQL程序
前言 本章内容适合初学者(本人也是初学者). 上一章内容(http://www.cnblogs.com/vanezkw/p/6414392.html)是在浏览器中显示Hello World,今天我们要 ...
- iphone在iframe页面的宽度不受父页面影响,避免撑开页面
工作中有个需求,就是产品页面通过iframe引用显示产品协议页,要求不要横向滑动,只需要竖向滑动,但在iphone中引用的iframe会撑开父页的宽度,而在android端浏览器这不会. <di ...
- FZU 1889 龟兔赛跑
Problem 1889 龟兔赛跑 Accept: 1240 Submit: 1650Time Limit: 1000 mSec Memory Limit : 32768 KB Probl ...
