Jquery之JSON的用法
今天讲了Jquery里面JSON的用法,下面是今天讲课给的例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="jquery-1.11.2.min.js"></script>
</head>
<div id="aa" style="width: 100px; height: 100px; background-color: #F93;">hello</div>
<input type="text" id="bd" />
<input type="button" id="btn1" value="挂事件" />
<input type="button" id="btn2" value="移除事件" />
</body>
<script type="text/javascript">
//静态加事件
//$("#aa").click(function(){})
//挂事件(动态绑定事件)
$("#btn1").click(function(){
//给DIV绑定事件
$("#aa").bind("click",function(){
alert("div点击了");
}); })
//移除事件
$("#btn2").click(function(){
$("#aa").unbind("click");
})
//事件数据
//事件源
$("#aa").keydown(function(e){
alert(e.keyCode);
})
//JSON
//$arr = array("one"=>"111")
var j = {
"one":"111111",
"two":"222222",
"three":"333333",
"four":{"aa":"444111"}
};
//alert(j["two"]);//数组的取之方法
//alert(j.two);//点语法
//alert(j.four.aa);
//遍历
for(var k in j)
{
alert(j[k]);
}
</script>
</html>
我们可以看到事件包括事件源和事件数据,在JSON里面如果要添加数据的话,需要接受一个变量,然后在花括号里面输上索引值和数据内容,中间用引号相连接,上面的代码用红色标记部分就是JSON的代码部分;
给标签加挂事件和移除事件的部分在上述代码也用褐色标记出来了,我们可以看到用Jquery方法非常的简单和方便,他不像静态事件一样,无法移除。这样大大的增加了事件的实用性。

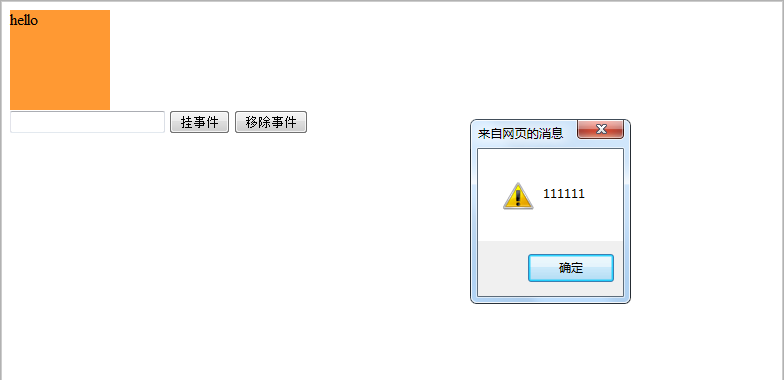
这就是上述代码最终的显示结果,之后会把JSON里面的内容都一一显示出来,JSON里面可以存储任何形式的数据!!!
Jquery之JSON的用法的更多相关文章
- jquery下json数组的操作用法实例
jquery下json数组的操作用法实例: jquery中操作JSON数组的情况中遍历方法用的比较多,但用添加移除这些好像就不是太多了. 试过json[i].remove(),json.remove( ...
- JSON基本用法
JSON基本用法 2016-08-10 16:42:19 JSON的全称是“JavaScript Object Notation”,意思是JavaScript对象表示法,它是一种基于文本,独立于语 ...
- [转] jQuery 操作 JSON 数据
jquery下json数组的操作用法实例: jquery中操作JSON数组的情况中遍历方法用的比较多,但用添加移除这些好像就不是太多了. 试过json[i].remove(),json.remove( ...
- jquery get ($.get) 事件用法与分析
jquery get ($.get) 事件用法与分析 get() 方法通过远程 HTTP GET 请求载入信息.这是一个简单的 GET 请求功能以取代复杂 $.ajax .请求成功时可调用回调函数.如 ...
- jQuery中Animate进阶用法(一)
jQuery中animate的用法你了解多少呢?如果仅仅是简单的移动位置,显示隐藏,哦!天哪你在浪费资源!因为animate太强大了,你可以有很多意想不到的用法!让我们一起研究一下吧~~ 首先要了解j ...
- jQuery中eq()方法用法实例
本文实例讲述了jQuery中eq()方法用法.分享给大家供大家参考.具体分析如下: 此方法能够获取匹配元素集上的相应位置索引的元素. 匹配元素集上元素的位置索引是从0开始的. 语法结构: 复制代码 代 ...
- 再谈Newtonsoft.Json高级用法
上一篇Newtonsoft.Json高级用法发布以后收到挺多回复的,本篇将分享几点挺有用的知识点和最近项目中用到的一个新点进行说明,做为对上篇文章的补充. 阅读目录 动态改变属性序列化名称 枚举值序列 ...
- jQuery对json快速赋值
jQuery对json快速赋值,重点在于将input的id取跟JSON同样的名称. <!DOCTYPE html> <html> <head lang="en& ...
- jQuery中$.fn的用法示例介绍
$.fn是指jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效,下面有个不错的示例,喜欢的朋友可以参考下 如扩展$.fn.abc(),即$.fn.abc()是对jquery ...
随机推荐
- 安装MYSql Windows7下MySQL5.5.20免安装版的配置
MySQL Windows安装包说明: 1.mysql-5.5.20-win32.msi:Windows 安装包,图形化的下一步下一步的安装. 2.mysql-5.5.20.zip,这个是window ...
- social relation & recommender system
由于社交网络盛行,现在许多关于推荐系统的研究都考虑了如何使用social relation来改进推荐系统.虽然有很多论文都成功的使用social relation改进了推荐效果,然而,也有一些尝试失败 ...
- Windows server 2008 R2 64位系统安装ZendOptimizer-3.3.0a-Wind
如果不安装ZEND的话,一些PHP网站程序使用ZEND加密后就无法使用,比如DISCUZ,SHOPEX,ECSHOP等,所以要想安装这些程序,ZEND是一定要安装的,要不会出现乱码等问题. 安装ZEN ...
- Struts2的拦截器----Dog实例
拦截器是一个类,这个类包含方法,用来解决DRY规则,即代码复用的问题.如果不调用拦截器,代码中需要显示通过代码调用目标方法,定义了拦截器,系统就会自动执行.大部分时候,拦截器方法都是通过代理的方式调用 ...
- CentOS 7 部署、连接 数据库mariadb
1.安装mariadb yum -y install mariadb* 2.开启/停止 systemctl start mariadb #启动MariaDB systemctl stop maria ...
- window.open a.href打开窗口referer的问题
window.open a.href打开窗口referer的问题: JSP: <%@ page language="java" import="java.util. ...
- NSException异常处理
异常处理是管理非典型事件(例如未被识别的消息)的过程,此过程将会中断正常的程序执行.如果没有足够的错误处理,遇到非典型事件时,程序可能立刻抛出(或者引发)一种被称之为异常的东西,然后结束运行. 异常的 ...
- Git学习之路(2)-安装GIt和创建版本库
▓▓▓▓▓▓ 大致介绍 前面一片博客介绍了Git到底是什么东西,如果有不明白的可以移步 Git学习之路(1)-Git简介 ,这篇博客主要讲解在Windows上安装Git和创建一个版本库 ▓▓▓▓▓▓ ...
- 王爽汇编语言(第三版)环境搭建(附PDF及工具下载)
一.前言 最近在学习汇编语言,使用的是读者评价非常高的王爽老师写的<汇编语言>(第三版),为了适应现在各个版本的windows操作系统,所以采用VMWare虚拟机来搭建纯DOS环境. 二. ...
- css3 3D效果
css3 3D变形 transfrom初学 这个礼拜学了css3 3d,感觉到css无穷的魅力,可以通过几个特定的代码符号创建出3D效果的页面. ___ 透视 一个元素需要一个透视点才能激活3D空间, ...
