跨站请求伪造(Cross Site Request Forgery (CSRF))
跨站请求伪造(Cross Site Request Forgery (CSRF))
跨站请求伪造(Cross Site Request Forgery (CSRF))
跨站请求伪造(Cross Site Request Forgery (CSRF))也被称为:one click attack/session riding,缩写为:CSRF/XSRF,是一种挟制终端用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。攻击人员通过一些手段让终端用户点击存在攻击的链接或者页面,例如攻击人员通过xss漏洞在终端用户的页面中执行<img src="http://www.mybank.com/sendFunds.do?acctId=123456",width=”0” height=”0”/>,或者将这个代码放在一个具有诱惑性的页面中,亦或者将链接直接放在论坛帖子中。
CSRF攻击原理
1. 用户登录可信任的网站A(存在缺陷的交易网站);
2. 网站A返回登录session信息并将session存储在本地cookie;
3. 用户访问其他网站B(论坛、好友发送页面),网站B中包含执行网站A相关操作的请求操作(转账URL、退款URL)并且能够直接执行;
4. 网站B页面加载过程中携带网站A的cookie将请求发送到网站A的服务器;
5. 网站A服务器根据请求校验用户信息后执行具体操作(资金损失),从而达到了模拟用户在网站A的相关操作使用户或者网站A遭受伤害或损失。
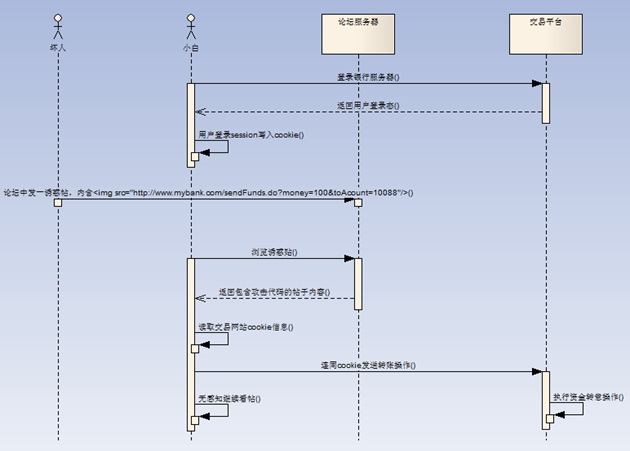
下图为一具体的流程:

图1 CSRF原理示例
用户被攻击的两个条件是:
1. 登录了网站A并在本地保存了cookie;
2. 在未退出网站A或者清除cookie的情况下访问了网站B,并且在网站B帮助用户向网站A提交了请求。
具体示例
用户A登录某交易网站下单,生成订单号:123456789,支付金额:100.00,卖家:用户B,改价URL:
http://www.xxxxx.com/changeprice?orderId=123456789&fromprice=100.00&toPrice=0.01
用户A在自己的各网站(或者空间)中放入带下面一段代码:
<img src="http://www.xxxxx.com/changeprice?orderId=123456789&fromPrice=100.00&toPrice=0.01", width=”0” height=”0”/>
然后用户A将自己的网站给到用户B,并欺骗B说里面有同样的商品等等。用户B想点开看看也没关系,于是页面被打开了,上面的代码就被执行了,用户B在无感知的情况下想服务器发送改价申请。
实际情况下注入的代码可能会更为复杂,例如服务器不接受get请求,用户A可以在自己网站注入下面代码:

<html>
<head>
<script type="text/javascript">
function changeprice()
{
iframe = document.frames["changeprice"];
iframe.document.Submit("test");
}
</script>
</head> <body onload="changeprice()">
<iframe name="changeprice" display="none">
<form method="POST" name="test" action="http://www.xxxxx.com/changeprice">
<input type="hidden" name="orderId" value="123456789">
<input type="hidden" name="fromPrice" value="100.00">
<input type="hidden" name="toPrice" value="0.01">
</form>
</iframe>
</body>
</html>

服务器做了特殊处理,在收到请求后需要用户发送确认操作才行,即需要第二个确认请求服务器才会执行用户请求,对于这种情况用户A只需在个人网站上继续添加一些javascript代码即可隐藏的调用改价请求和确认改价请求,作者限于html和js技术不做具体案例实现。
CSRF防御
1. token校验
用户进行操作交互前先构造一个token值(随机数),后续每次操作请求必须带上token值,服务器校验token合法后才进行相关操作,这样黑客因为无法提前获知用户的token,就无法构造出正确的操作URL。加上token后操作URL必须带上一随机值,如下:
http://www.xxxxx.com/changeprice?orderId=123456789&fromprice=100.00&toPrice=0.01&t=rand()
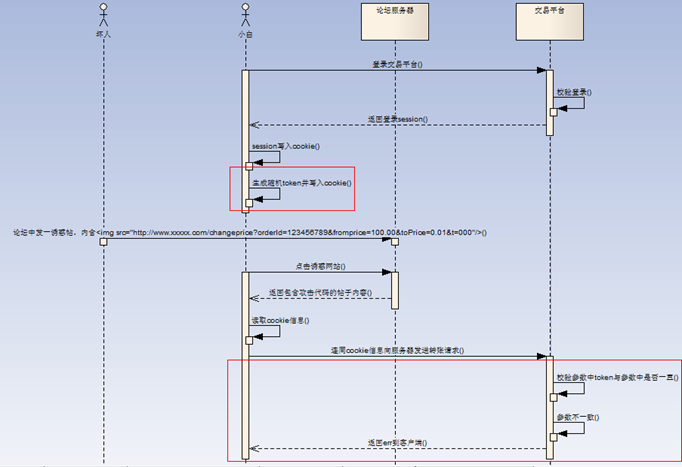
按照之前的攻击执行结果如下:

坏人因为没有小白的token信息,因此伪造的URL是不能被服务器处理的,从而导致阴谋无法得逞。
这个方法已经可以杜绝99%的CSRF攻击,由于用户的Cookie很容易由于网站的XSS漏洞而被盗取,这就另外的1%。一般的攻击者看到有需要算token值,基本都会放弃了,某些除外,所以如果需要100%的杜绝,这个不是最好的方法。
(2).验证码
这个方案的思路是:每次的用户提交都需要用户在表单中填写一个图片上的随机字符串,这个方案可以完全解决CSRF,但在易用性方面似乎不是太好。
跨站请求伪造(Cross Site Request Forgery (CSRF))的更多相关文章
- python---xss(Cross Site Scripting)跨站脚本攻击和csrf(xsrf)跨站点请求伪造(Cross—Site Request Forgery)攻击
xss跨站脚本攻击:恶意攻击者往Web页面里插入恶意Script代码,当用户浏览该页之时,嵌入其中Web里面的Script代码会被执行,从而达到恶意攻击用户的目的. 例如:某些论坛允许用户自由发言,而 ...
- WebGoat学习——跨站请求伪造(Cross Site Request Forgery (CSRF))
跨站请求伪造(Cross Site Request Forgery (CSRF)) 跨站请求伪造(Cross Site Request Forgery (CSRF))也被称为:one click at ...
- Cross Site Request Forgery (CSRF)--spring security -转
http://docs.spring.io/spring-security/site/docs/3.2.0.CI-SNAPSHOT/reference/html/csrf.html 13. Cross ...
- Vulnerability: Cross Site Request Forgery (CSRF)
CSRF跨站请求伪造 这是一种网络攻击方式,也被称为one-click attack或者session riding 攻击原理 CSRF攻击利用网站对于用户网页浏览器的信任,挟持用户当前已登陆的Web ...
- Flask从入门到精通之跨站请求伪造保护
默认情况下,Flask-WTF 能保护所有表单免受跨站请求伪造(Cross-Site Request Forgery,CSRF)的攻击.恶意网站把请求发送到被攻击者已登录的其他网站时就会引发CSRF ...
- 跨站请求伪造(CSRF)攻击原理解析:比你所想的更危险
跨站请求伪造(CSRF)攻击原理解析:比你所想的更危险 跨站请求伪造(Cross-Site Request Forgery)或许是最令人难以理解的一种攻击方式了,但也正因如此,它的危险性也被人们所低估 ...
- Pikachu-CSRF(跨站请求伪造)
Pikachu-CSRF(跨站请求伪造) CSRF(跨站请求伪造)概述 Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一 ...
- CSRF(跨站请求伪造)
跨站请求伪造(Cross-site request forgery)是一种冒充受信任用户,向服务器发送非预期请求的攻击方式. 攻击的前提是: 用户已经登录过某网站. 攻击者通过一些诱惑性的标题,诱惑用 ...
- pikaqiu练习平台(CSRF(跨站请求伪造) )
CSRF(跨站请求伪造) CSRF(跨站请求伪造)概述 Cross-site request forgery 简称为“CSRF”,在CSRF的攻击场景中攻击者会伪造一个请求(这个请求一般是一个链接 ...
随机推荐
- dojo的TabContainer添加ContentPane假设closable,怎么不闭幕后予以销毁ContentPane
其主要思想是新的TabContainer的扩展类,重载其closeChild属性,使得其在关闭子容器时.不调用该子容器的destroyRecursive方法. define([ "dojo/ ...
- atitit.ajax bp dwr 3.该票据安排使用的流量汇总 VO9o.....
atitit.ajax bp dwr 3.该票据安排使用的流量汇总 VO9o..... 1. 安装配置 1 1.1. 下载 dwr.jar 1M 1 1.2. 配置注解方式..web.xml 1 2 ...
- ajax提交表单 验证
function submitKH(mobileInputId,nameInputId) { var mobileInputSelector ='#'+ mobileInputId; var pass ...
- SQL Server的链接服务器(MySQL、Oracle、Ms_sql、Access、SYBASE)
原文:SQL Server的链接服务器(MySQL.Oracle.Ms_sql.Access.SYBASE) 一.使用 Microsoft OLE DB Provider For ODBC 链接MyS ...
- 解决Shockwave flash在chrome该浏览器崩溃
越来越多的人开始使用chrome浏览器,很多用户都遇到过flash崩溃.有时重启chrome为了解决,有时不可能使用chrome无论打开什么网站是什么flash.这个问题是非常小的Firefox或IE ...
- Android借助Application重写App的Crash(简易版)
MainActivity如下: package cn.testcrash; import android.app.Activity; import android.os.Bundle; /** * D ...
- unique_ptr简谈
看到文章里的同学留言说到unique_ptr,这两天看了一下cplusplus提供的reference才知道这个东西是c++11的新特性,对c++11的新特性不是很了解,花时间了解了下unique_p ...
- ODBC操作数据库
/*ODBC使用步骤:(ODBC数据源由微软平台提供) * 1.配置ODBC数据源(控制面板->管理工具->ODBC数据源) * 2.加载并注册驱动程序,导入java.sql.*包 * 3 ...
- Reactive Extensions
Rx提供了一种新的组织和协调异步事件的方式,极大的简化了代码的编写.Rx最显著的特性是使用可观察集合(Observable Collection)来达到集成异步(composing asynchron ...
- [Java]利用拦截器和自定义注解做登录以及权限验证
1.自定义注解 需要验证登录的注解 package com.etaofinance.wap.common; import java.lang.annotation.Documented; import ...
