linux在线预览pdf文件开发思路
准备:swftools,flexpaper
基本思路:
1,将pdf文件转化成swf文件
2,使用flexpaper预览swf文件
主要代码:
1,在linux中安装swftools.官网下载swftools 安装包,解压
2,./configure --prefix=安装路径
make install
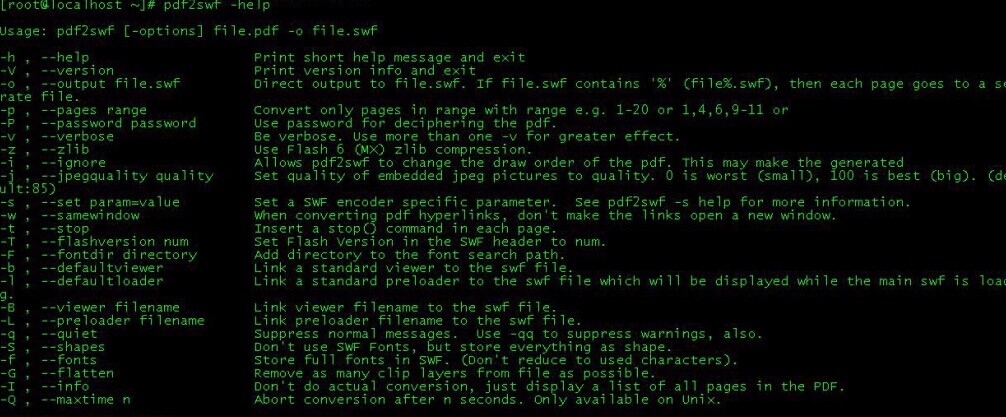
执行完之后,执行pdf2swf -help 如果显示。说明安装成功

如果执行pdf2swf -help 显示commond not find 的话,可能需要配置swftools的环境变量,具体配置请百度^_^
3.在java中调用linux shell 将pdf 转化成swf
String [] cmd={"/bin/sh","-c","pdf2swf "+要转化的文件路径/文件名称.pdf+" "+ 转化后的文件路径/文件名称.swf};
Process pro = Runtime.getRuntime().exec(cmd);
dealWith(pro);
pro.waitFor();//等待子进程的结束,子进程就是系统调用文件转换这个新进程
dealWith()是个方法了,里面可以打印执行过程
private void dealWith(final Process pro){
// 下面是处理堵塞的情况
try {
new Thread(){
public void run(){
BufferedReader br1 = new BufferedReader(new InputStreamReader(pro.getInputStream()));
System.out.println("********************"+br1);
String text;
try {
while ( (text = br1.readLine()) != null) {
System.out.println("==================="+text);
}
} catch (IOException e) {
e.printStackTrace();
}
}
}.start();
} catch (Exception e) {
e.printStackTrace();
}
try {
new Thread(){
public void run(){
BufferedReader br2 = new BufferedReader(new InputStreamReader(pro.getErrorStream()));//这定不要忘记处理出理时产生的信息,不然会堵塞不前的
System.out.println("#########################"+br2);
String text;
try {
while( (text = br2.readLine()) != null){
System.err.println("------------------"+text);
}
} catch (IOException e) {
e.printStackTrace();
}
}
}.start();
} catch (Exception e) {
e.printStackTrace();
}
}
4.jsp中,
引入flexpaper的class 和js
<link rel="stylesheet" type="text/css" href="${ctx}/pages/flexPaper/css/flexpaper.css" />
<script src="${ctx}/pages/flexPaper/js/flexpaper.js" charset="UTF-8"></script>
<script src="${ctx}/pages/flexPaper/js/flexpaper_handlers.js" charset="UTF-8"></script>
<div id="documentViewer" class="flexpaper_viewer" style="width:770px;height:500px;"></div>
$('#documentViewer').FlexPaperViewer(
{ config : {
SWFFile : fileURL,
Scale : 0.6,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : true,
FitWidthOnLoad : false,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
RenderingOrder : 'flash',
StartAtPage : '',
ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true,
WMode : 'window',
localeChain: 'en_US'
}}
);
以上为主要实现代码。flexpaper的使用可以参考官方下载包,将官方下载包直接丢到tomcat中是可以运行的。
-------------------------------------------------------------------------------------------------------------------------------------------
先写这么多,再次感谢伟大的各界网友和IT同行,提供的各种资料给我与莫大的帮助。thank you!
linux在线预览pdf文件开发思路的更多相关文章
- 用pdf.js实现在移动端在线预览pdf文件
用pdf.js实现在移动端在线预览pdf文件1.下载pdf.js 官网地址:https://mozilla.github.io/pdf.js/ 2.配置 下载下来的文件包,就是一个demo ...
- 使用pdfjs插件在线预览PDF文件
前言 本文介绍在html中使用 pdfjs插件在线预览PDF文件的方法. 实现步骤 下载 pdfjs 并引入项目中 到PDFJS官网 http://mozilla.github.io/pdf.js/g ...
- jquery在线预览PDF文件,打开PDF文件(向下兼容ie8、ie7)
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了. 核心代码 <!DOCTYPE html PUBLIC "-//W3C//DTD X ...
- SpringBoot在线预览PDF文件(引用pdf.js工具)
本项目Demo使用了PDF.js插件实现PDF在线阅读功能PDF.js插件下载地址 实测能用! 1.创建SpringBoot项目,目录结构如下: 2.进行项目配置: pom.xml: <proj ...
- php在线预览pdf文件
话不多说,直接上代码 <?php public function read_pdf($file) { if(strtolower(substr(strrchr($file,'.'),1)) != ...
- 四十二、在线预览pdf文件
//文档在线观看 checkWoc(type, id, taskId, smsId, stsId) { if(type == "zip" || type == "7z&q ...
- 文档控件NTKO OFFICE 详细使用说明之预览PDF文件(禁止打印、下载、另存为、防抓包下载)
1.在线预览PDF文件(禁止打印.下载.复制.另存为) (1) 运行环境 ① 浏览器:支持IE7-IE11(平台版本还支持Chrome和Firefox) ② IE工具栏-Internet 选项:将ww ...
- 网页中动态嵌入PDF文件/在线预览PDF内容https://www.cnblogs.com/xgyy/p/6119459.html
#网页中动态嵌入PDF文件/在线预览PDF内容# 摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如 ...
- #网页中动态嵌入PDF文件/在线预览PDF内容#
摘要:在web开发时我们有时会需要在线预览PDF内容,在线嵌入pdf文件: 问题1:如何网页中嵌入PDF: 在网页中: 常用的几种PDF预览代码片段如下: 代码片段1: 1 <object ty ...
随机推荐
- thinkphp整合系列之rbac的升级版auth权限管理系统demo
权限管理基本是作为网站的标配了: 除非是像博客这类个人使用的:否则权限管理的重要性不言而喻: 今个就来写写auth权限管理: thinkphp已经内置了auth权限类位于:/ThinkPHP/Libr ...
- Entity Framework 学习初级篇3-- LINQ TO Entities
LINQ 技术(即 LINQ to Entities)使开发人员能够通过使用 LINQ 表达式和 LINQ 标准查询运算符,直接从开发环境中针对 实体框架对象上下文创建灵活的强类型查询.LINQ to ...
- shell执行php文件传递参数
php -f index.php hello test 2314 shell命令执行php文件不像http那样通过GET方式传参 同样php文件获取的时候也不能用$_GET方法了 而是通过$argv[ ...
- Zabbix之配置文件详解
zabbix的配置文件一般有三种:zabbixserver的配置文件zabbix_server.confzabbixproxy的配置文件zabbix_proxy.confzabbix_agentd的配 ...
- 我也谈“the difference between Factory, Service, and Provider in Angular”
看完这篇文章之后的理解与实践:原文地址:http://tylermcginnis.com/angularjs-factory-vs-service-vs-provider/ <!doctype ...
- angular指令系列---多行文本框自动高度
angular.module('MyApp') .directive('autoTextare', ['$timeout', function ($timeout) { return { restri ...
- 块和内嵌总结,以及各个标签的应用。其中的ul ol dl特殊定义为auto,使得里面的内容展开
<!doctype html> <html> <head> <meta charset="UTF-8"/> <title> ...
- java中的序列化流和反序列化流
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 16.0px SimSun; color: #4e9072 } 序列化流:把对象按照流一样的方式存入文本文件 ...
- ionic常用命令记录
npm install -g ionic //安装ionic ionic lib update //更新www/lib/ionic 目录的文件,如有项目中有bower,此命令会运行bower upda ...
- MAC OSX 10.10 下安装PHP环境
Apache和PHP已经在系统里面预装好了,只要你开启即可使用.这篇文章给大家介绍如何开启并设置好PHP开发环境. 1.开启默认Apache服务 打开终端命令行,输入如下命令就会开启Apache了.然 ...
