再议 js 数字格式之正则表达式

前面我们提到到了js的数字格式《浅谈 js 数字格式类型》,之前的《js 正则练习之语法高亮》里也提到了优化数字匹配的正则。
不过最近落叶给了我一个正则,让我豁然开朗,比我写的犀利多了,所以今天拿出来简单说一下(只说十进制部分的匹配)。
先看下我之前写的正则:/\d+(?:\.\d+)?(?:[eE][+-]?\d+)?|\.\d+(?:[eE][+-]?\d+)?/
落叶在 jQuery 中发现的正则: /(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/ (ps: 我去掉了 [+-] 因为没必要匹配那个。。)
很明显犀利很多。
我的思路其实很简单,就是根据官方描述然后写了个臃肿不堪的正则。
在 MDN JavaScript Guide 的 Values, variables, and literals#Floating-point literals 一节中可以看到。
对于js数字格式的语法描述为 [(+|-)][digits][.digits][(E|e)[(+|-)]digits] (PS:这不是正则)
所以我就粗略的写了一个表达式 (?:\d+)?(?:\.\d+)?(?:[eE][+-]?\d+)?
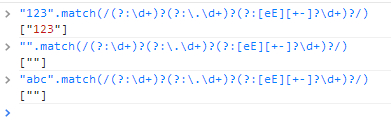
当时看着比较舒服,但是在测试中,我发现了严重的问题,能空匹配,简单说就是任何空字符串都能匹配成功。
这是一个严重的BUG,所以我把它拆分为两部分,修复了这个BUG,于是得到了上面那个臃肿的代码,没办法水平有限。
其实是我想的太简单了,我只是按照传统的想法写的正则,先匹配整数,然后匹配小数,最后匹配指数。。。
再看 jQuery 中的正则 /(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/ 写的太霸气了。
他的思路是先匹配浮点数,然后匹配小数点后面的整数,接着匹配指数,同样是3部分,只是匹配顺序不同而已。
当然如果匹配不到浮点数,就回溯放弃匹配,直接匹配整数和指数部分。
这样就不需要拆分成两个表达式了。
我们做个测试,先去掉 | 试试,测试数据如下:
123
1.23
1.2e3
1.2e+3
1.2e-3
.123
.12e3
.12e+3
.12e-3
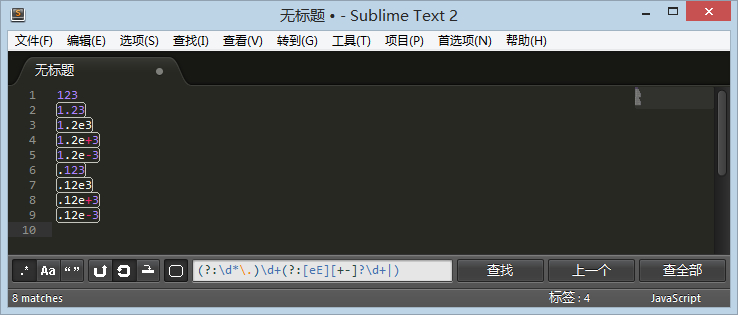
正则: /(?:\d*\.)\d+(?:[eE][+-]?\d+|)/

发现 没匹配到,后面的浮点型数据都可以正常匹配。
为什么会这样呢,因为 (?:\d*\.) 是必须匹配到 . 的,所以整数就无法匹配成功了。
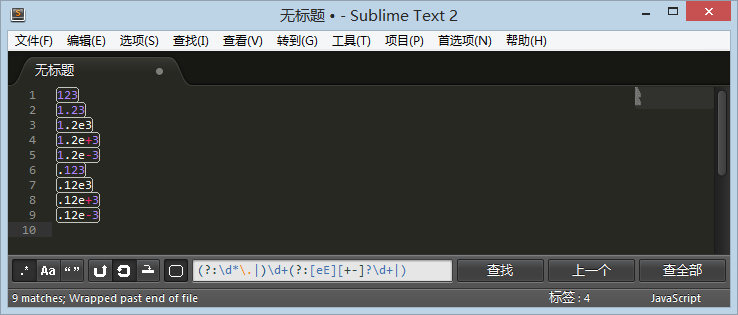
(?:\d*\.|) 则可以在匹配失败的情况下回溯然后发现第二个表达式是个空,就是不匹配了。
自然就让出位置给后面的 \d+ 进行匹配了,所以整数可以匹配成功。
这个正则霸气在于利用最少的代码实现最优的性能,当然整数情况回溯是必须的,不过性能上也不会有多大的问题。
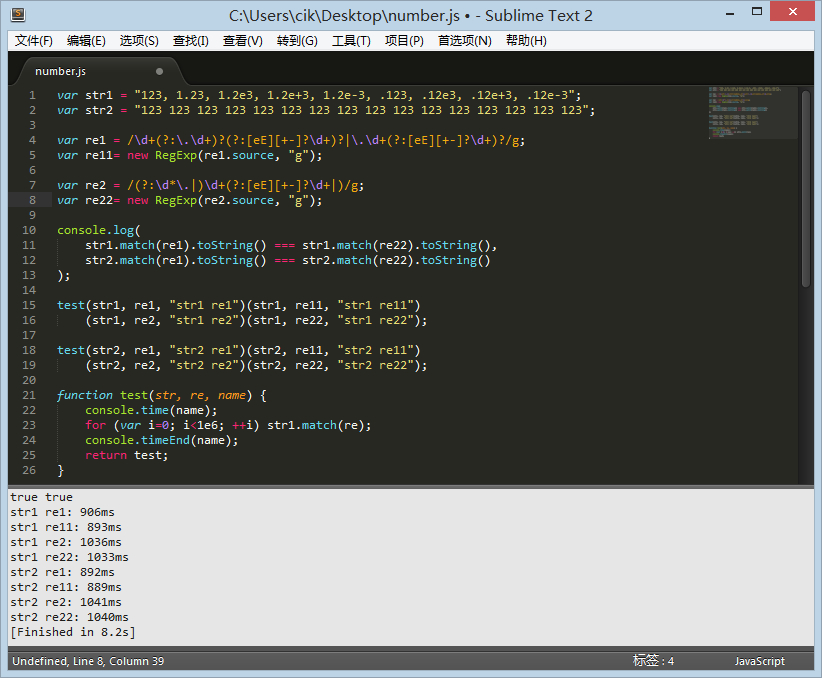
我们来看个测试吧。
对浮点和整数进行100万次匹配测试,可以看到浮点数测试相差0.1秒,整数相差0.2秒。
这已经是非常小的性能差异了,有的垃圾正则,100万次测试可能会相差十几甚至几十秒呢。
这么个小知识点让我开拓了眼界,其实只是写的少,看的少,所以一直都是井底蛙,技术这东西,必须多看,多想,多写才行。
好了今天的分享完毕,明天见。

再议 js 数字格式之正则表达式的更多相关文章
- 浅谈 js 数字格式类型
原文:浅谈 js 数字格式类型 很多人也许只知道 ,123.456,0xff 之类的数字格式.其实 js 格式还有很多数字格式类型,比如 1., .1 这样的,也有 .1e2 这样的. 可能有人说这是 ...
- 再议js的传递和深复制
病理 基本类型的传递就是按值传递,比如说 var a = 1; var b = a; b = 3; console.log(a,b);//1,3 很明显,a的值并未因为b的值改变而变化,这是因为a只是 ...
- JS 数字格式千分位相互转换
/** * 将数值四舍五入后格式化. * * @param num 数值(Number或者String) * @param cent 要保留的小数位(Number) * @param isThousa ...
- js数字格式化为千分位
方法1: 浏览器自带的一个方法 const num=12345.6789 num.toLocaleString();=>"12,345.679" 方法2: 正则匹配 func ...
- JS正则验证数字格式2
之前的博文:JS验证正数字,正则的一种正数规则1,中isNaN可以判断内容是否为数字,但是这种判断出来的数字,有的不是数字的标准格式.那篇博文中尝试了下用正则验证,但是忘了一种情况,小数点后无数字,小 ...
- js中的数字格式变成货币类型的格式
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- JQuery数字类型验证正则表达式
有朋友整了一些关于js与jquery的数字类型验证正则表达式代码,下面我给大家再整理一下. 这里包括了数字验证实现与测试实例了,大家可参考. js验证数字正则表达式 代码如下: //检测是否为数字和小 ...
- js数字位数太大导致参数精度丢失问题
最近遇到个比较奇怪的问题,js函数里传参,传一个位数比较大,打印arguments可以看到传过来的参数已经改变. 然后查了一下,发现确实是js精度丢失造成的.我的解决方法是将数字型改成字符型传输,这样 ...
- Excel表格文本格式的数字和数字格式如何批量转换
Excel表格文本格式的数字和数字格式如何批量转换 在使用Excel表格对数据求和时,只能对单元格内常规格式的数据进行计算,而不能对单元格中的文本格式的数据进行计算,特点就是在单元格的左上角有一个绿色 ...
随机推荐
- 一篇非常全面的freemarker教程
copy自http://demojava.iteye.com/blog/800204 下面内容所有是网上收集: FreeMarker的模板文件并不比HTML页面复杂多少,FreeMarker模板文件主 ...
- 【转】HLSL基础
原文地址http://blog.csdn.net/chpdirect1984/article/details/1911622 目录 前言 1.HLSL入门 1.1什么是着色器 1.2什么是HLSL 1 ...
- 求Sn=a+aa+aaa+…+aa…aaa(有n个a)…
时间限制: 1 Sec 内存限制: 128 MB 提交: 352 解决: 174 [提交][状态][讨论版] 题目描述 求Sn=a+aa+aaa+-+aa-aaa(有n个a)之值,其中a是一个数字 ...
- CentOS6.5设备MRBS
//--------------------------------------软件必须安装-----------------------------------// # yum install –y ...
- 2C 产品的本质是人性,2B 产品的背后是业务(转)
本文作者李源是 BLUES 原来做 YY 语音客户端产品时候的同事,原来针对 YY 语音的游戏用户做 2C 的 PC 客户端产品和 APP,后来到某品牌手机做 2B 的后台系统.以下文章,是作者经历了 ...
- bat(批处理文件)初步 第一篇 基本符号
近期我使用的一款软件中须要大量的环境变量设置,而我又不想讲这些变量都加入到系统的环境变量中,一方面是由于有一些同名的库文件的版本号却不一样,都 写在系统环境中会相互干扰:还有一方面则是大部分的路径仅仅 ...
- C++ STL简化了编程
图1.STL和c++标准模板库 作为C++标准必不可少的一部分,STL应该是渗透在C++程序的角角落落里的. STL不是实验室里的宠儿.也不是程序猿桌上的摆设.她的激动人心并不是昙花一现.本教程旨在 ...
- Swing JDialog监听回车键
在做项目时,发现在JDialog中,直接通过addKeyListener来监听回车键不起作用,无法监听到回车键,后面在网上查了些资料,终于解决了.方法如下: KeyStroke stroke = Ke ...
- Android UI法宝发展Angrytools
最近很多人问我,个人App开发商如何设计UI. 其实这是个人开发者最头疼,谁在搞技术,真的不能做的一切.不可能花大量的时间去切图,去做原型设计,去做美工. 当然,尽管我们设计不出那么复杂,静止的UI. ...
- Reorder List [leetcode] 这两种思路
第一个想法随着vector保存全部Node* 表拼接出来 void reorderList(ListNode *head) { vector<ListNode*> content; Lis ...
